flexbox
반응형 웹 제작을 더욱 간편하게 해주는 도구 중 하나
플렉스를 처음 배울 때 기본적으로 알아야 될 개념들은 총 네 가지이다.
1. 컨테이너 : 뭔가를 담는 그릇
2. 아이템 : 컨테이너 안에 들어가 있는 것
간단하게 소스로 보면 다음과 같다.
<div class="container">
<div class="item">플렉스 아이템1</div>
<div class="item">플렉스 아이템2</div>
</div>.container {
display: flex;
}css로 display 속성에 flex라고 주면 플렉스 박스로 사용된다.
3. 주축(main axis) : flex-direction 속성에 들어있는 값
- 기본값은 row로 가로(행방향)가 주축이 된다. 반대는 column
4. 교차축(cross axis) : 주축의 수직인 방향
flexbox 정렬
- flexbox.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./flexbox.css"/>
</head>
<body>
<div class="container">
<div class="item">flex 아이템1</div>
<div class="item">flex 아이템2</div>
<div class="item">flex 아이템3</div>
</div>
</body>
</html>- flexbox.css
.container {
width: 350px;
height: 500px;
background-color: gray;
display: flex;
flex-direction: row;
}
.item {
width: 100px;
height: 100px;
background-color: yellow;
border: 1px solid black;
}
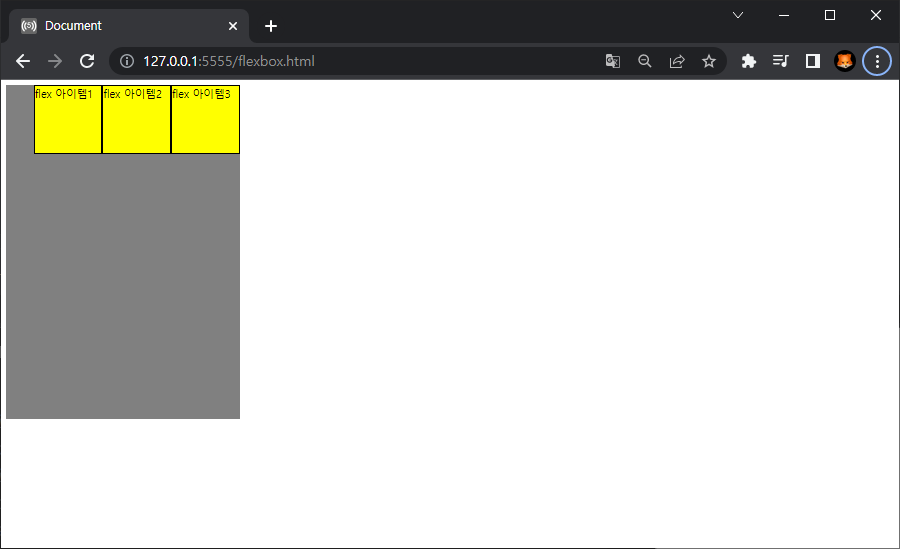
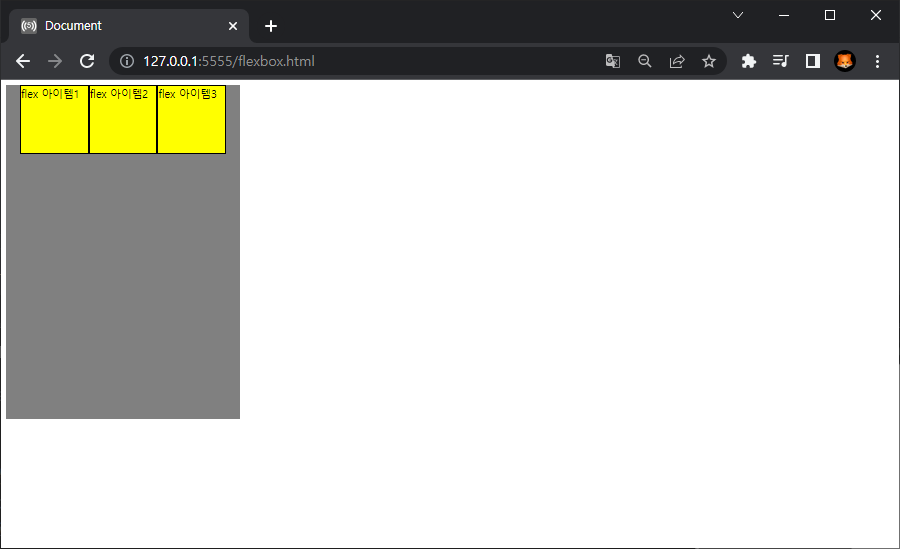
1> justify-content : 주축방향으로 아이템 정렬 속성
-
flex-start

-
flex-end

-
center

-
space-between : 첫번째 요소는 flex-start에 마지막 요소는 flex-end에 맞추고 동일한 간격을 둬서 아이템을 배치

-
space-evenly : 모든 사이 간격을 똑같이 맞춰서 정렬

-
space-around : 아이템 사이의 간격은 동일, 첫 번째 요소와 flex-start 사이의 간격 마지막 요소와 flex-end 사이의 간격은 적당히 떨어뜨려 정렬

2> align-items : 교착축 방향으로 아이템 정렬 속성
- stretch : 기본값으로 아이템들의 높이를 플렉스 박스의 높이와 동일하게 설정
- flex-start, flex-end, center