HTML의 모든 태그를 외우기엔 너무 많다.
가장 자주 사용되는 태그를 정리해 보자!
1. 제목 태그 (h1-h6)
h태그, 헤딩태그라고도 하는 HTML의 제목 요소로 h1이 가장 크고 숫자가 커질수록 작아진다.
2. 컨테이너 태그 (div, span)
순수 컨테이너로 아무것도 표현X, 즉 브라우저에 특별한 의미 전달을 하지 않는다.
- div 는 블록 레벨 요소이며 다른 요소들을 묶는 그룹핑 역할을 하는 태그
- span 은 인라인 요소이며 스타일 적용을 위해 사용
* 블록 레벨 요소 : 새로운 줄에서 시작(개행), 부모 요소의 전체 너비를 차지
* 인라인 요소 : 새로운 줄을 만들지 않으며 필요한 너비만 차지3. 목록 태그 (ul, ol)
텍스트나 이미지 등을 목록화하여 정리하며 카테고리 등을 표현하기 위해서 사용
- ul(unordered list) 태그는 순서가 없는 목록을 만들 때 사용
- ol(ordered list) 태그는 순서가 있는 목록을 만들 때 사용
=> ul, ol 태그 내부에 li(list item)를 포함하여 각 항목을 표시
4. 이미지 태그 (img)
이미지를 삽입하는 태그로 src 속성을 통해 이미지 경로를 지정
- 이미지 파일이 경로에 없으면 이미지는 출력되지 않거나 엑스박스가 나타난다.
5. input 태그
사용자로부터 입력을 받을 수 있는 입력 필드(input filed)를 정의할 때 사용
6. button 태그
클릭할 수 있는 버튼을 정의할 때 사용
7. a 태그
하나의 페이지에서 다른 페이지를 연결할 때 사용하는 하이퍼링크(hyperlink)를 정의할 때 사용
사용방법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="GARY" />
<meta name="discription" content="맛집지도 서비스" />
<meta
name="keywords"
content="동네코딩, 맛집지도, 유튜버맛집, 맛집유튜버"
/>
<title>개리 맛집 사이트</title>
</head>
<body>
<h1>안녕하세요~</h1>
<!-- div -->
<div>할로~ div</div>
<div>할로~ div</div>
<!-- span -->
<span>안녕~ span</span>
<span>안녕~ span</span>
<div>안녕~ 나는 개리야</div>
<div>안녕~ 나는 <span style="color: brown">개리</span>야</div>
<!-- ul(unorderd list), ol(ordered list) -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<!-- h1~h6 -->
<h1>하이</h1>
<h6>하이</h6>
<!-- img -->
<img src="./nick.png" alt="여우사진" />
<img src="./nick.pn" alt="여우사진" />
<!-- input -->
<input type="text" />
<input type="button" />
<input type="checkbox" />
<input type="radio" />
<input type="password" />
<input type="number" />
<!-- button -->
<button>클릭</button>
<!-- a -->
<a href="https://www.naver.com">네이버</a>
</body>
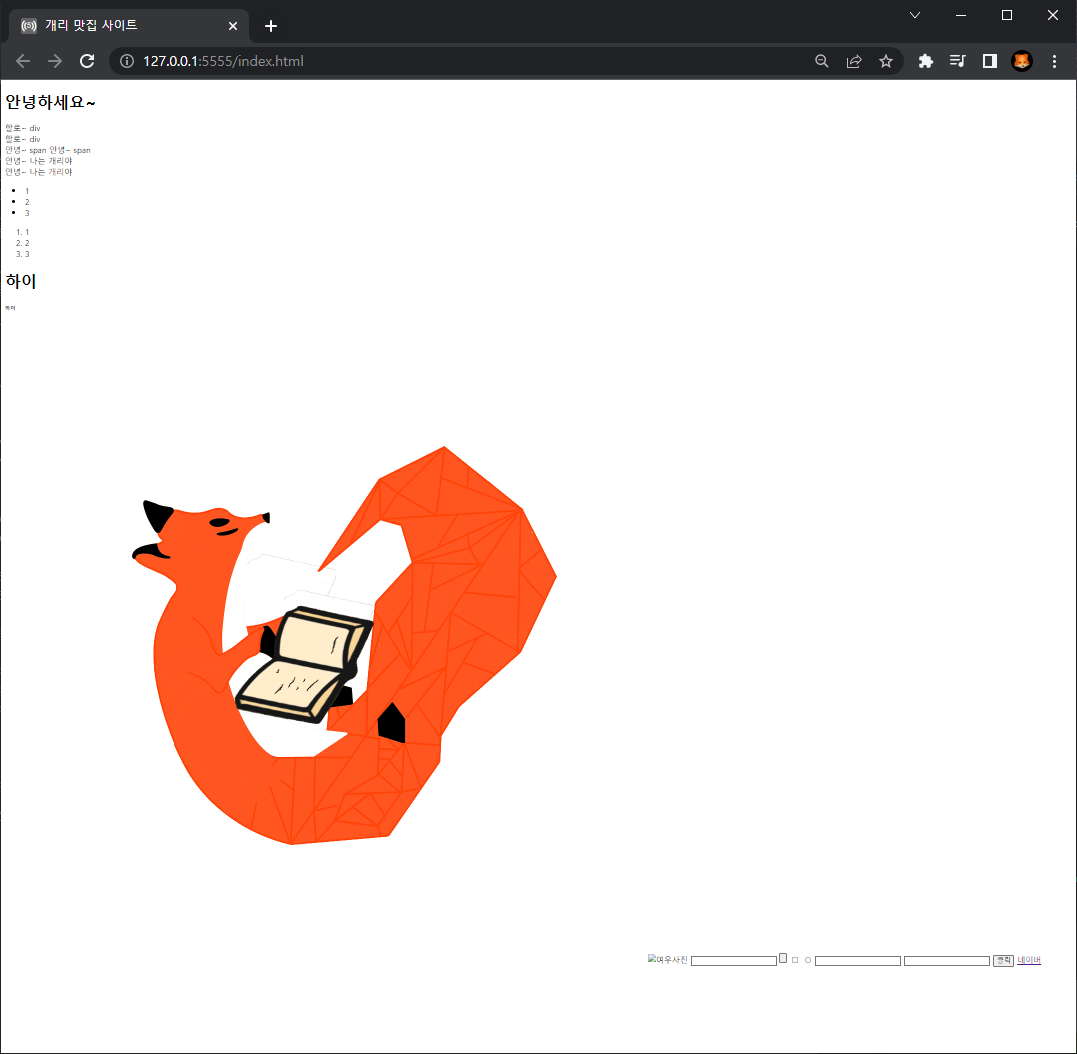
</html>```위 코드를 실행하면 결과창은 아래와 같다.