HTML 문서에 CSS 적용하는 방법에는 3가지가 있다.
1. 인라인 스타일
HTML 요소 내부에 style 속성을 사용하여 CSS 적용
2. 내부 스타일 시트
HTML 문서 내의 head 태그에 style 태그를 사용하여 CSS 적용
3. 외부 스타일 시트
외부에 작성된 .css 파일을 head 태그에 link 태그를 사용하여 스타일 적용
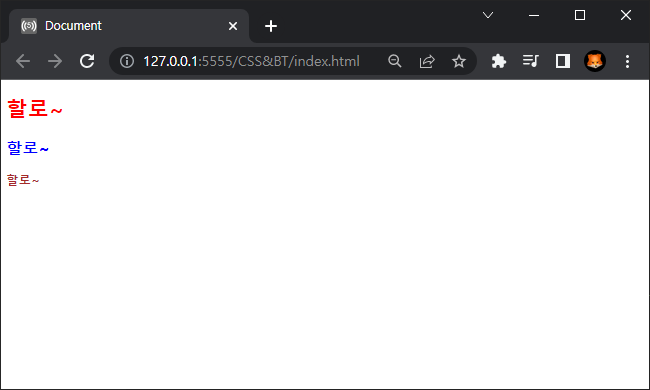
예시
- h1 태그는 인라인 스타일, h2 태그는 내부 스타일 시트, h3 태그는 외부 스타일 시트를 적용
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
<style>
h2 {
color: blue;
}
</style>
</head>
<body>
<h1 style="color:red">할로~</h1>
<h2>할로~</h2>
<h3>할로~</h3>
</body>
</html>style.css
h3 {
color: brown;
}
스타일 적용 우선순위
- 인라인 스타일
- 내부 / 외부 스타일 시트
- 웹 브라우저 기본 스타일
** 인라인 스타일과 내부 스타일 시트는 코드 양이 늘어나면 파일관리가 어렵고 코드가 길어져서 불편하므로 외부 스타일 시트 방식을 사용하자!