리액트에는 라이프 사이클이라는게 있다.

라이프 사이클, 즉 리액트의 생애 주기에 대해 알아보자.
사실 리액트가 아니더라도 일반적인 Dom도 라이프 사이클을 갖고 있다.
하지만 리액트는 Vitual Dom 이라는 가상 Dom을 사용하기 때문에 비슷하면서도 조금 다른 라이프 사이클을 갖는다.

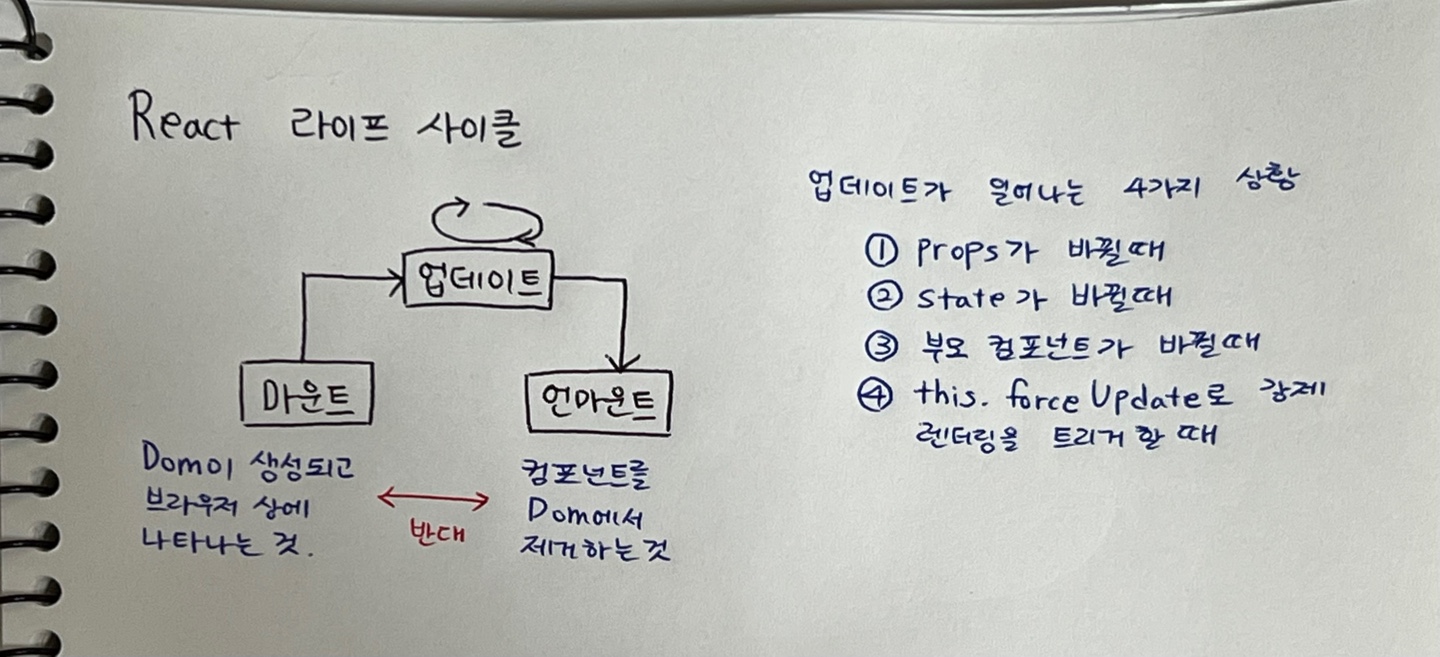
라이프 사이클 체계를 이해해 보려고 직접 노트에 적어 보았다. 😀
✨ 마운트
리액트 라이프 사이클의 시작이라고 생각하면 될 것 같다.
Dom이 생성되면서 브라우저 상에 나타나는 것을 마운트 되었다~ 라고 한다.
✨ 업데이트
우선 리액트는 좀 독특하게도 업데이트가 발생할 때마다 리렌더링을 실시한다.
Dom이 생성된 후 렌더링을 하고 그 이후 업데이트는 리액트는 상태가 변경되어야만 리렌더링을 하기 때문에 불필요한 힘을 빼지 않는 편이다. 따라서 리액트의 업데이트는 변화를 감지해야만 리렌더링 작업을 실시한다.
여기서 업데이트가 일어나는 4가지 상황들이 있는데 다음과 같다.
1. props 변경
2. state 변경
3. 부모 컴포넌트 변경
4. this.forceUpdate 로 인해 강제 렌더링을 트리거
역시나 공통적으로 결국 값이 변할때 리렌더링을 수행하는 것을 알 수 있다.
✨ 언마운트
마운트의 정 반대라 컴포넌트가 Dom에서 제거되는 것을 언마운트 되었다~ 라고 한다.

