React의 올바른 구조가 공부할때마다 궁금했는데
오늘에서야 그 해답(?)을 찾을 수 있었다.

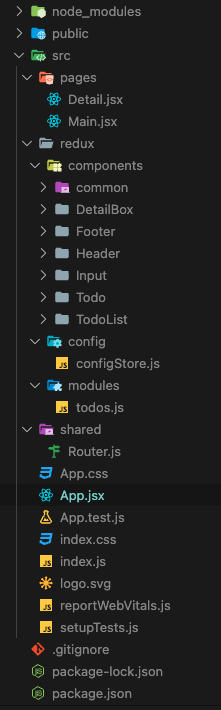
이번 과제로 todo 리스트 만들기를 진행했는데 redux 패키지까지 입힌 모습이다.
여기서 새롭게 알게된 점을 정리하자면 다음과 같다.
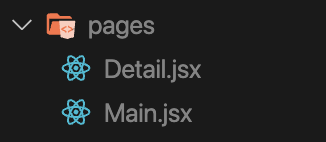
📂 pages

page에는 이동관련 페이지들만 들어가는 것 같다.
실제로 열어보면 굉장히 단순한데 이는 컴포넌트를 받아서 랜더링시키는 작업만 하는 곳 같다.
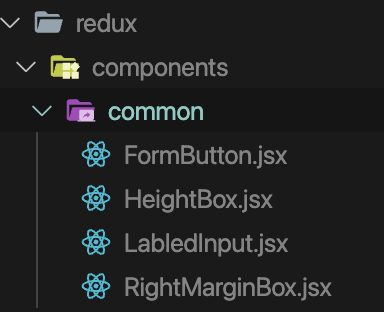
📂 redux > components > common

components까지는 들어봤는데 common...?
이게 뭔가 했더니 공통으로 쓰이는 부분(버튼, css 요소들)을 만들어 두었다.
필요한 컴포넌트를 여기서 불러오나 보다.
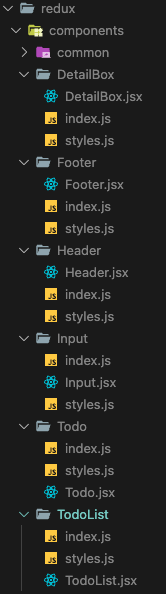
📂 redux > components

여기가 가장 충격적이였다.
각 화면을 구성하는 컴포넌트를 파일로 만들어서 넣고 각각의 index와 style을 넣는 js파일들을 함께 넣어서 굉장히 관리하기 편한 구조로 만들어져 있었다.
다른건 몰라도 이 부분을 보고 너무 충격적이여서 앞으로 나도 이렇게 파일을 구성하려고 하려고 마음 먹었다.
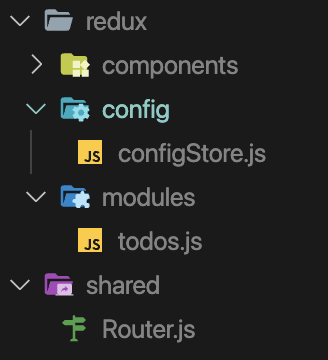
📂 redux > config & modules & shared

config & modules는 redux(전역 저장소)에 사용되는 저장소 및 reducer, action이 들어가 있는 부분,
shared는 router(경로 관련)된 부분이다.
📂 기타 (App.js & App.css, index.js)
App.js는 router가 사용되었기 때문에 router로 셋팅되어있다.
그리고 css는 styled-components화로 인해 위의 styles.js로 이동했기 때문에 빈 파일로 되어있다.
마지막으로 index.js의 경우에는 redux에 사용될 provider로 감싸져 있다.

