Rect transform
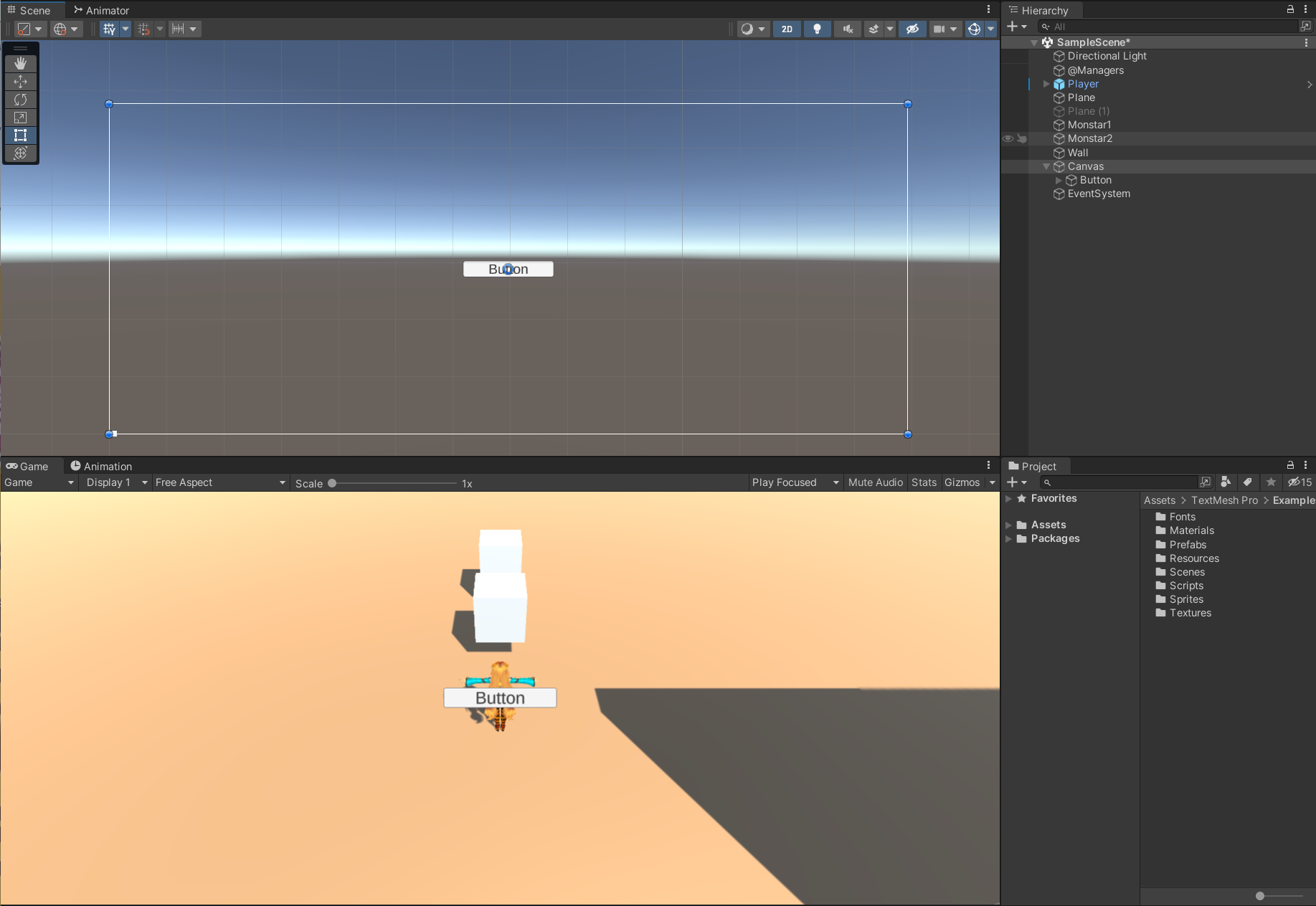
unity 프로젝트에서 UI생성을 해보면 Canvas오브젝트가 생성된다.
Canvas오브젝트에 자식으로 버튼이나 Text를 넣어 UI를 만들게 된다.
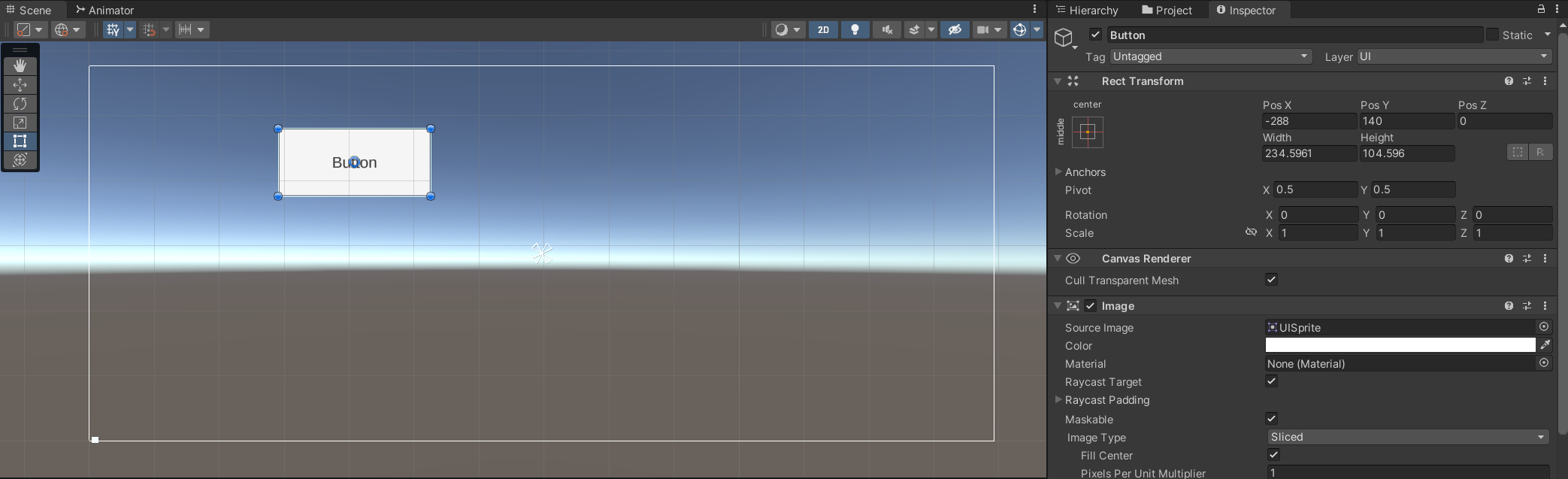
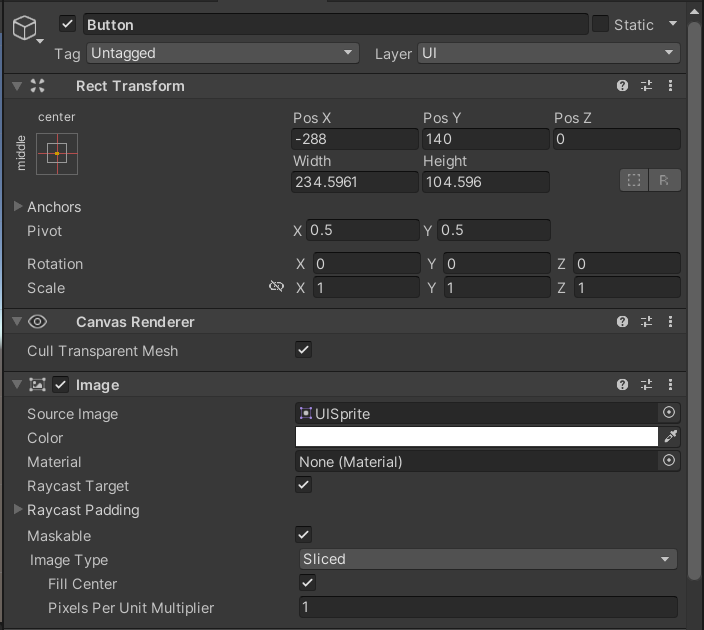
그런데 UI요소들의 Inspector창을 보면 Transform컴포넌트 대신 Rect Transform컴포넌트가 있는 걸 볼 수 있다.
여기서 Anchors에 따른 오브젝트 비율에 대해서 알아보자

바람개비 모양의 저 표식을 Anchors라 부른다. Anchors는 부모오브젝트가 RectTransform을 가지고 있을 때만 활성화되는데 이 경우에서는 canvas가 부모다.
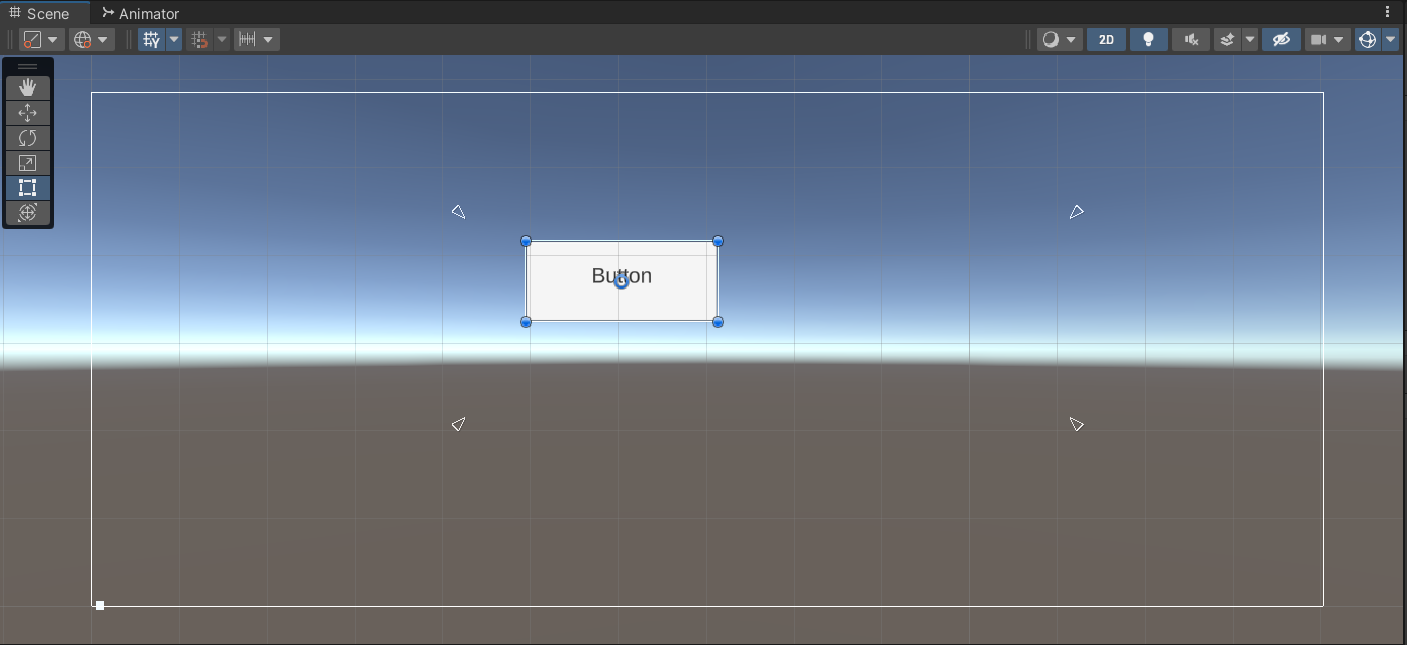
Anchors 요로케 4개로 찟을 수도 있는데 각각의 삼각형들이 오브젝트의 파란 꼭짓점에 대응된다 생각하면 된다.
이제 Anchors의 의미에 대해 알아보자

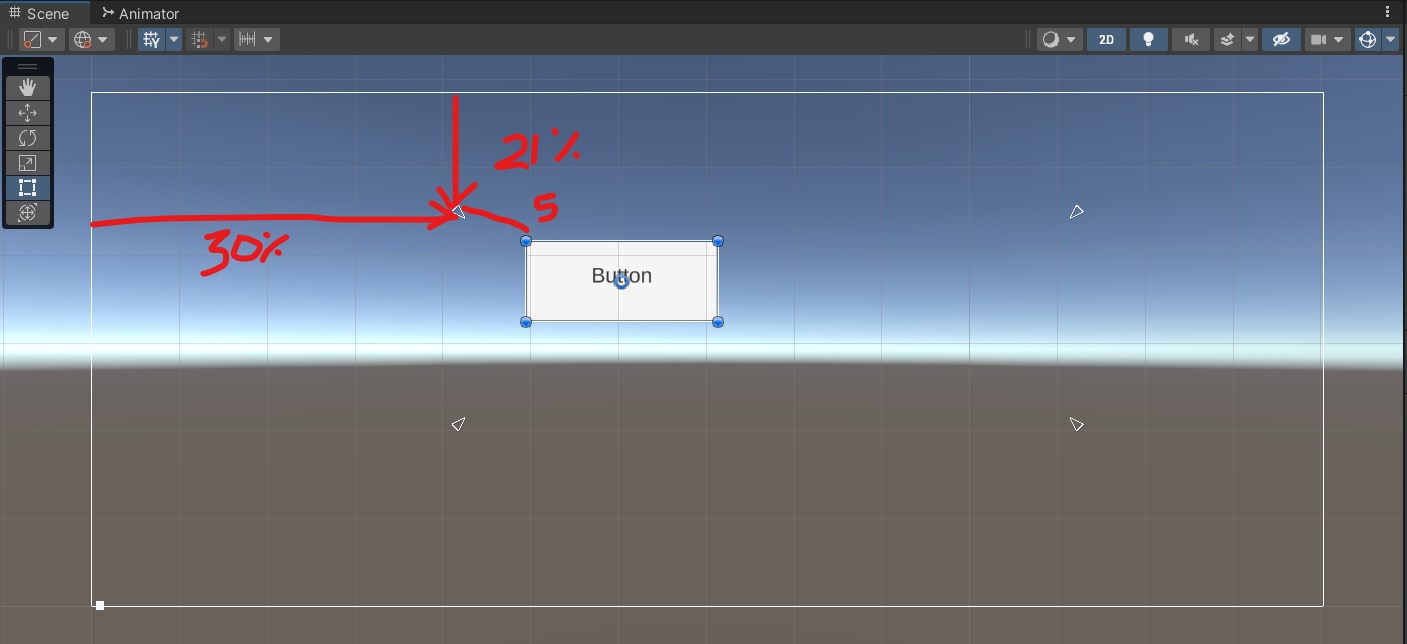
Anchors 삼각형 하나를 보면 부모 오브젝트에서 삼각형의 위치를 비율로 계산한다.
이 경우 왼쪽에서 30%, 위에서 21% 위치에 삼각형이 위치한다.
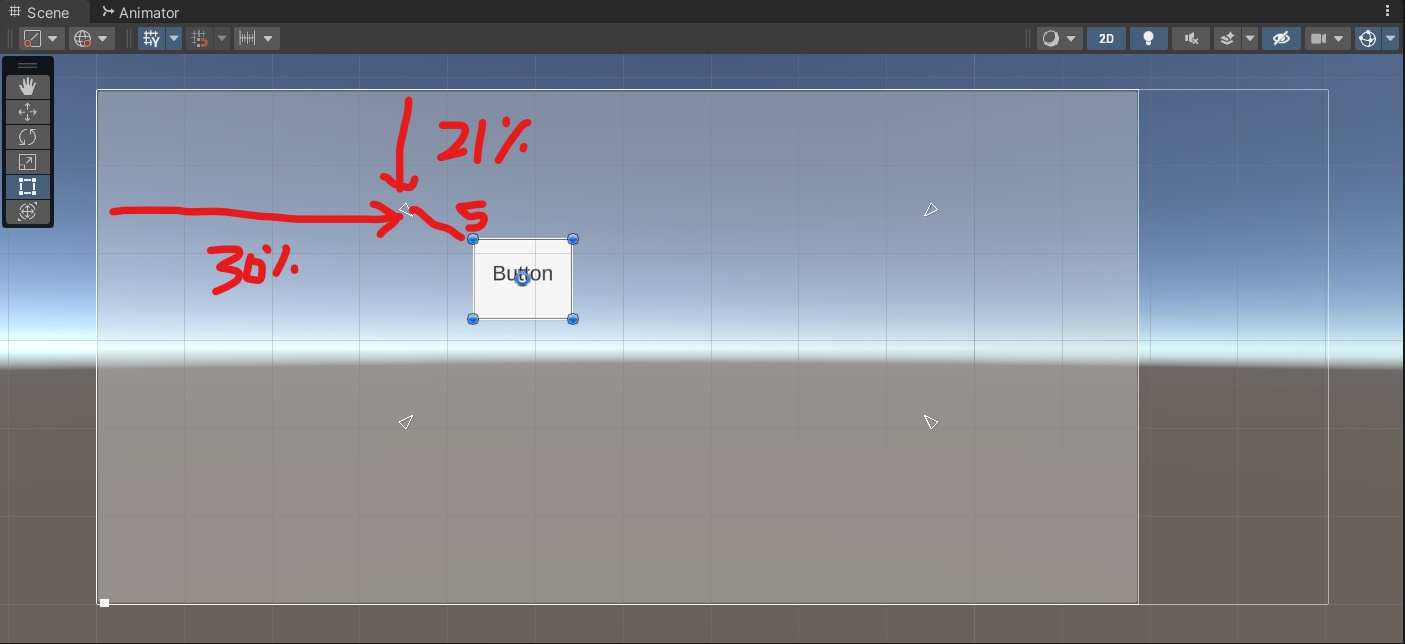
그리고 삼각형에서 오브젝트의 꼭짓점까지의 위치는 고정길이로 계산된다. 이 경우 부모오브젝트의 크기가 바뀌더라도 Anchor에서 오브젝트까지의 거리는 항상 5가 된다.

부모의 크기가 바뀐다면 오브젝트의 크기는 위의 계산을 기준으로 크기가 변하게 된다.
UI의 경우 디스플레이의 화면비율에 따라 크기가 바뀌는 경우가 많기 때문에 Anchors 설정을 통해 여러 화면비율에서도 원하는 대로 UI가 보여지도록 할 수 있다.