개발환경 세팅
vs code를 활용하여 unity 개발을 하려면 vs code에 몇가지 extension을 추가하고 setting을 해줘야 한다. 추가로 git관리로 vscode의 터미널에서 하도록 설정해보자
목표
- extension 추가 및 unity 연결
- vs code setting 변경
- git 추가
1. Extension 추가 및 unity 연결
1.1 vs code
vs code 설치까지는 생략
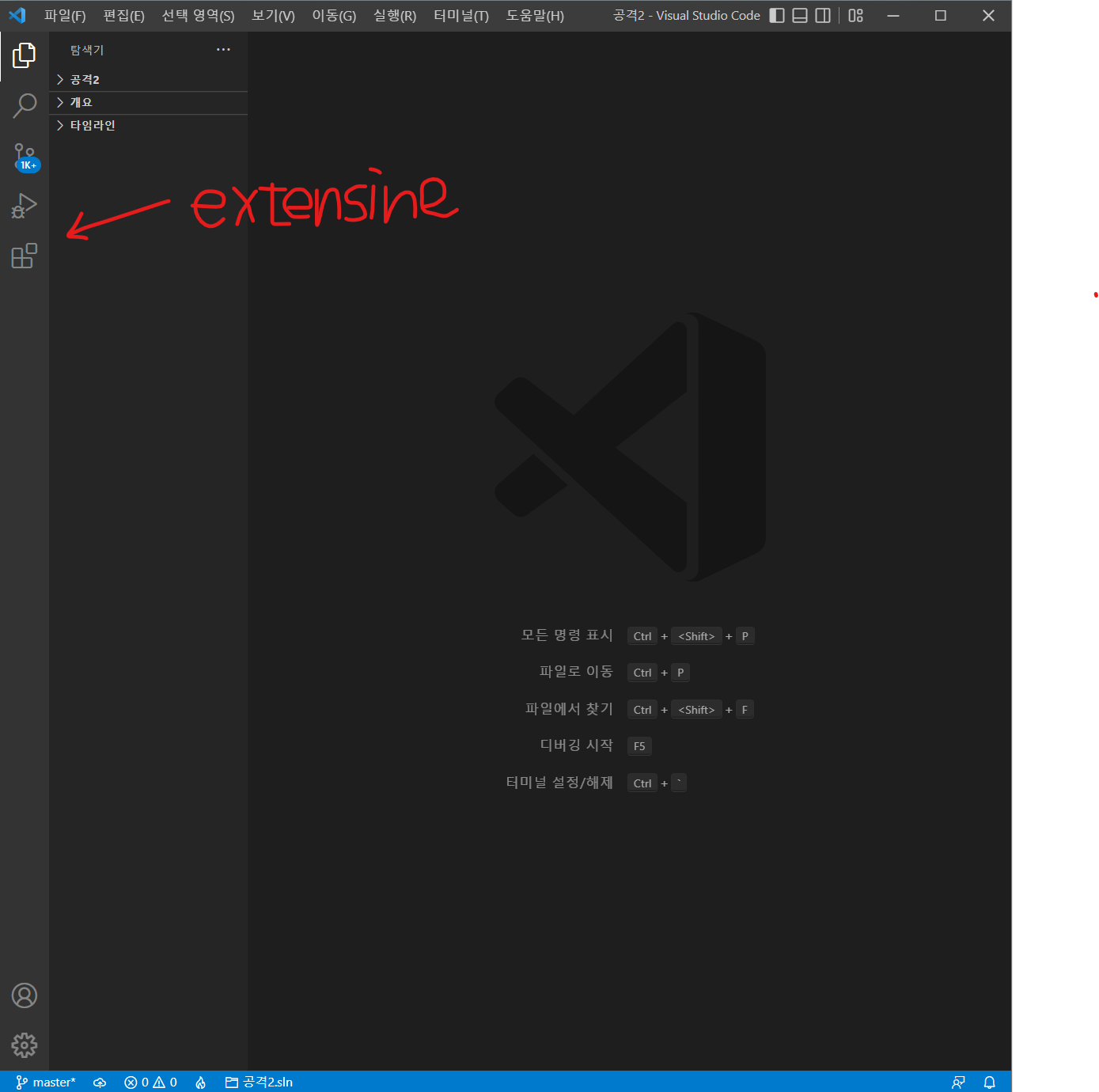
단축키 (ctrl + shift + x)
아니면 아래 화살표 쪽을 눌러 extension 메뉴로 들어간다.

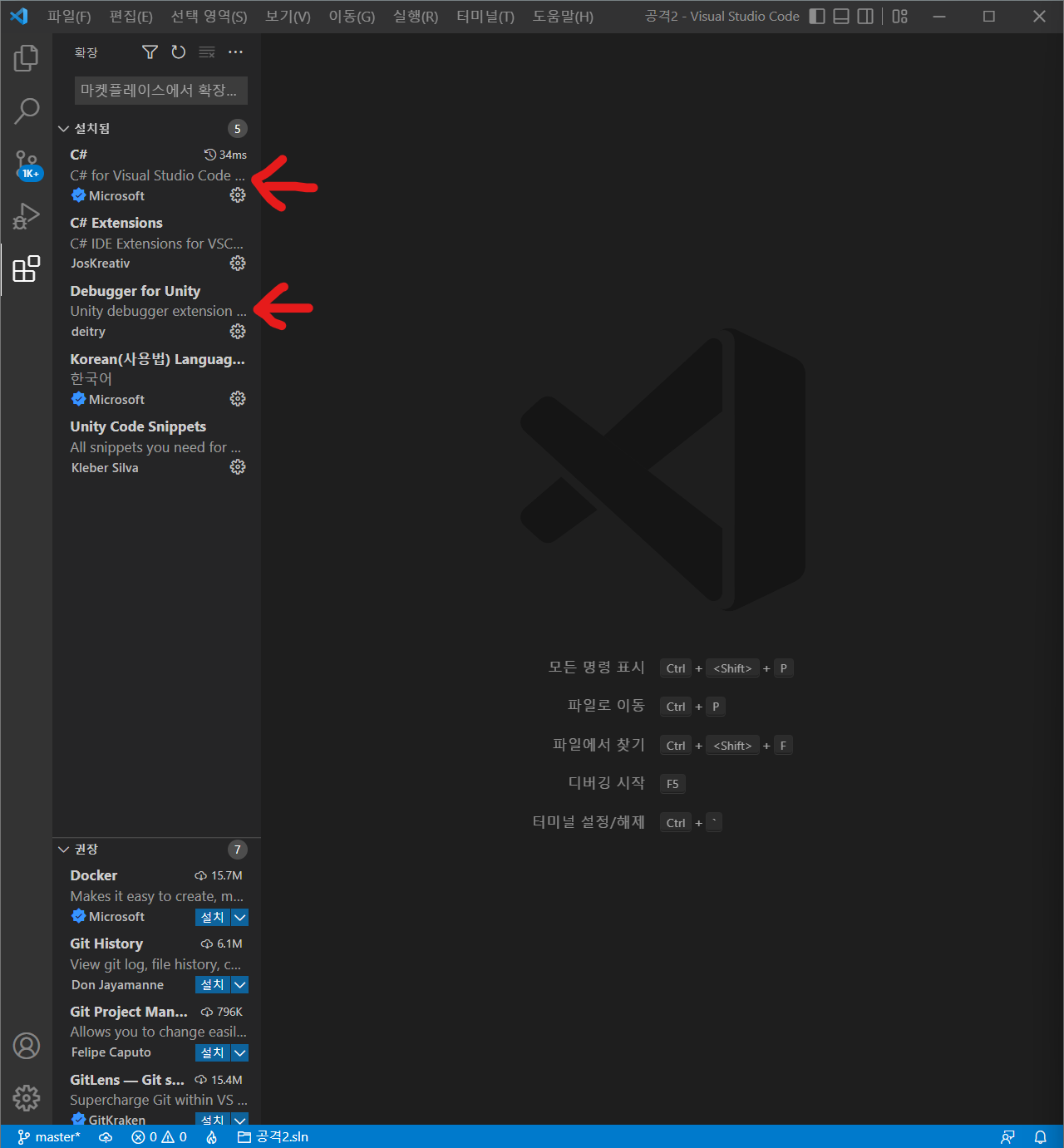
빨간색 화살표 : 필수
C# : c# 사용가능하게 해줌
Debugger for Unity : unity debug 하게 해줌
나머지 : 부가기능
안 깔아도 돌아감

1.2 unity 연동
아무 unity project 들어간 다음
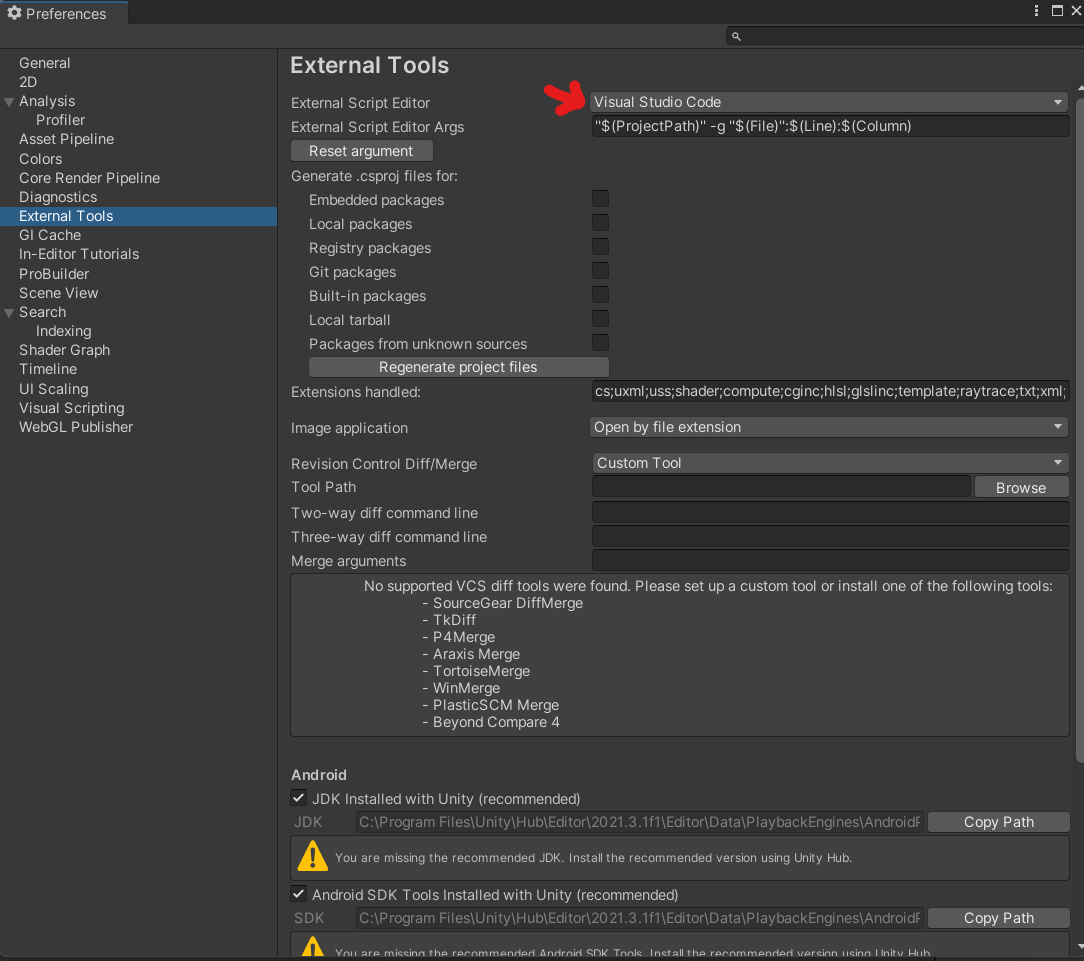
Edit/ Preference/ External Tools에서 External Script Editor를 vs code로 바꿔준다.
없으면 Browse로 찾으면 된다.
1.3 debugger 연결
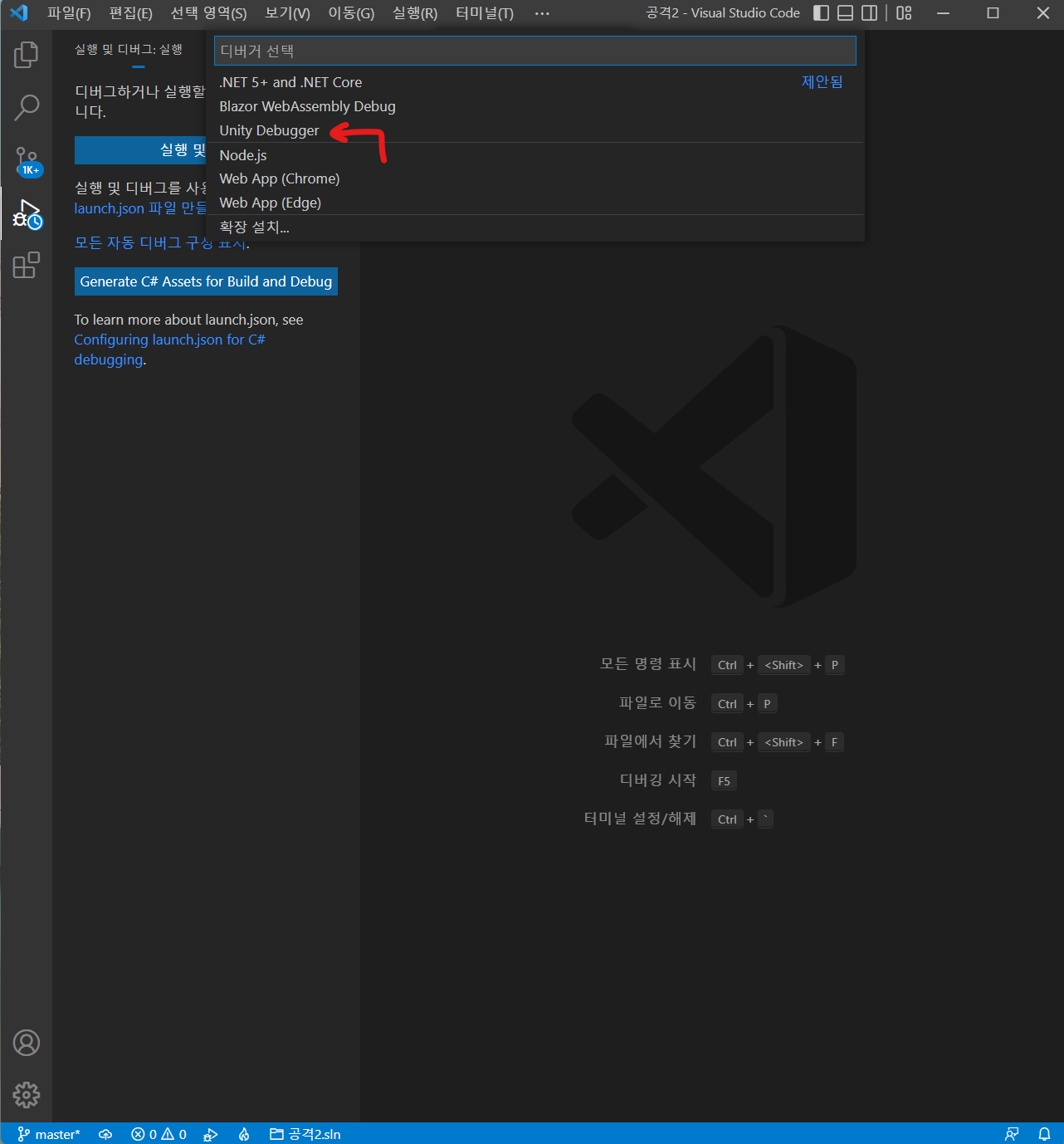
vs code에 벌레 모양 아이콘 클릭하면 Debug 창이 나오는데
실행 및 디버그 버튼을 누르고 Unity Debugger를 선택하면 launch.json파일을 만들어주고 debugger 연결이 된다.

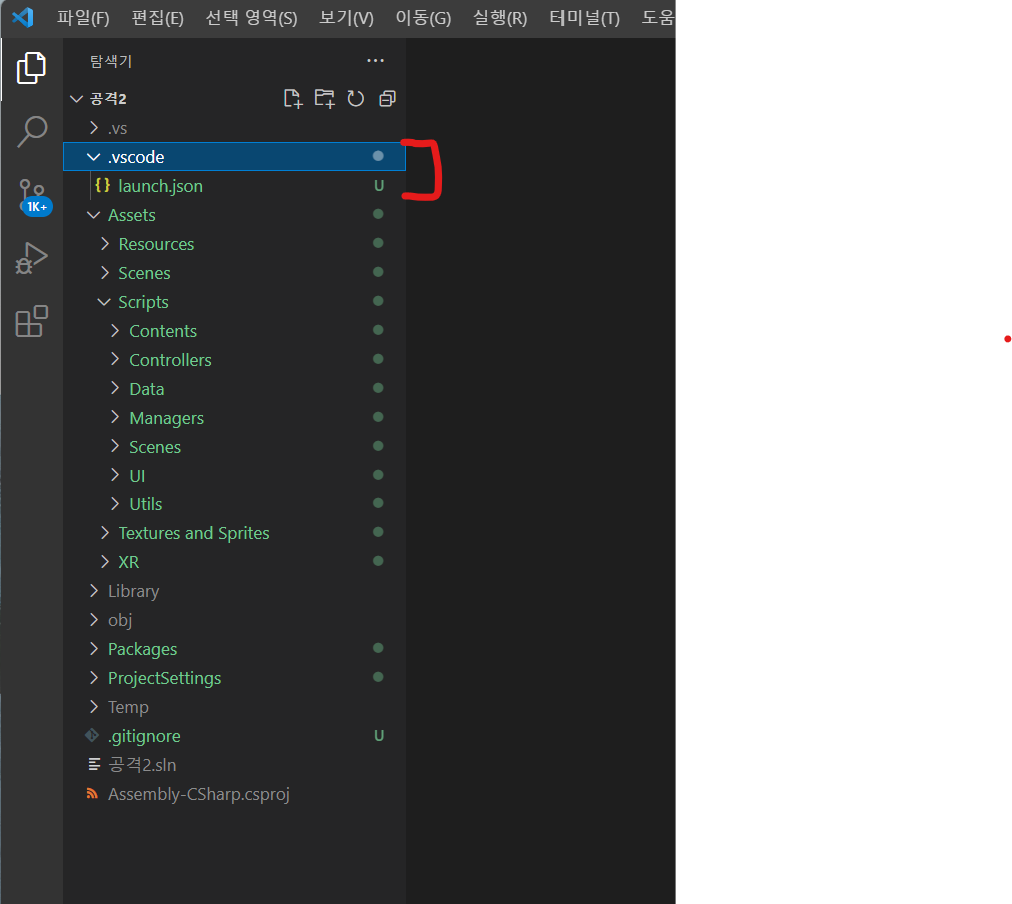
project 파일을 보면 이때 생성된 launch.json 파일이 있는걸 볼 수 있다.

2. vs code setting
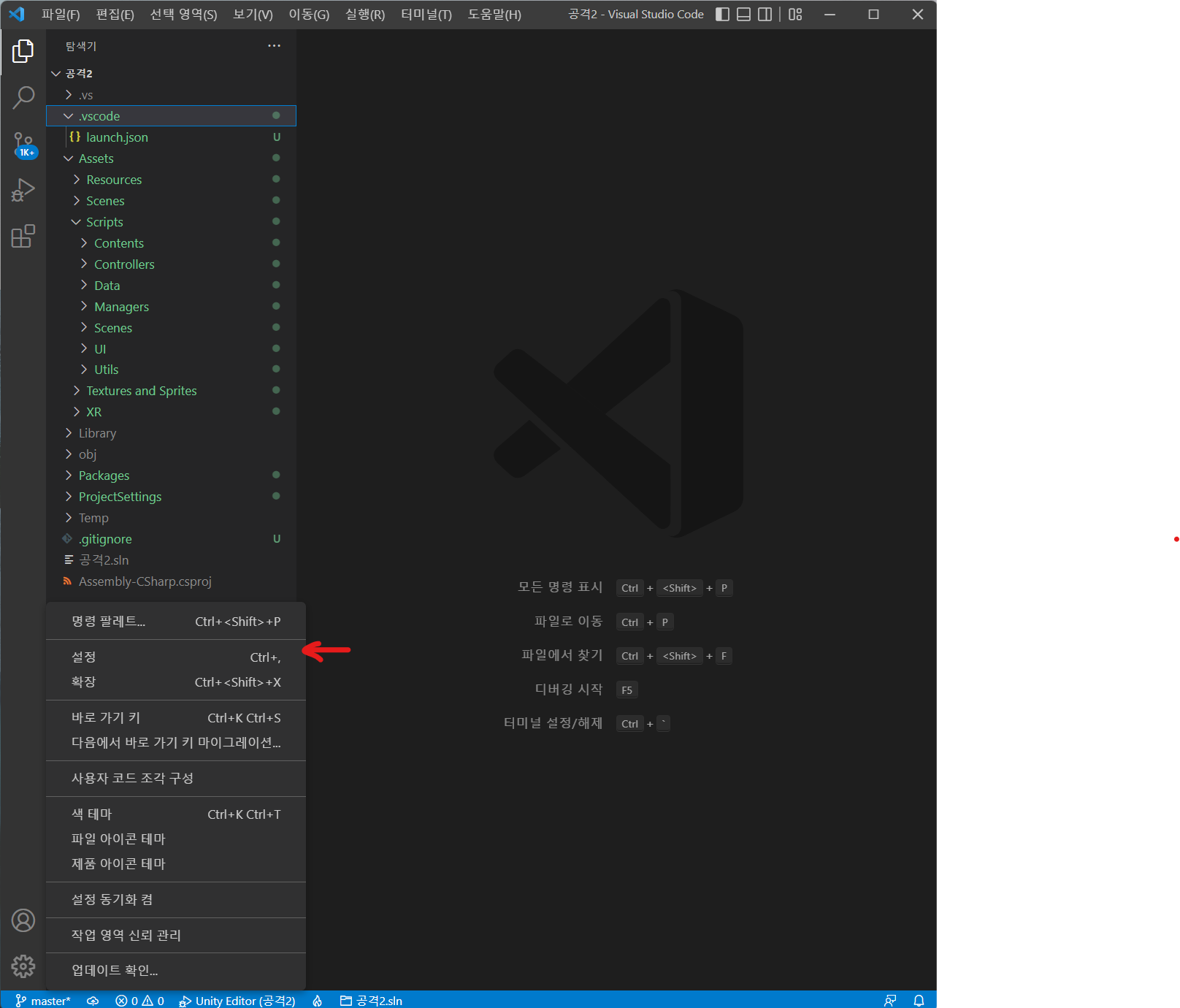
단축키(ctrl + ,)
왼쪽 밑 톱니바퀴 누르고 설정을 누르면 설정창에 들어갈 수 있다.

2.1 code lens
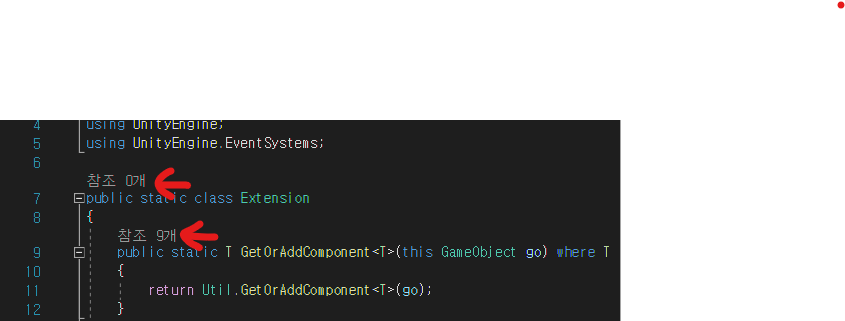
코드 작성 시 참조 n개 뜨는 걸 볼 수 있다.
이걸 code lens 설정에서 없앨 수 있다.

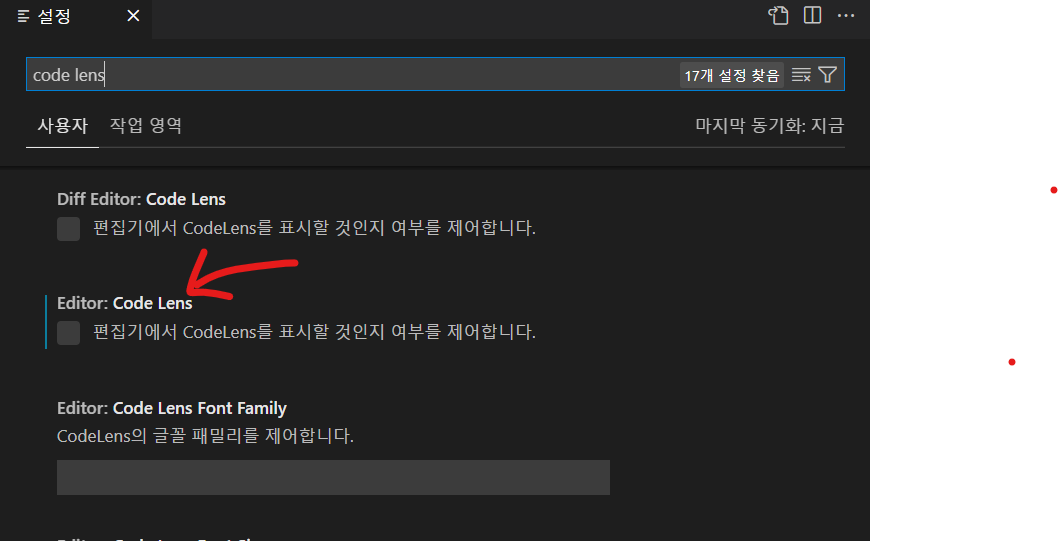
설정 검색에 code lens라 치고
Editor : Code Lens의 체크박스를 체크해제 해주면 된다.

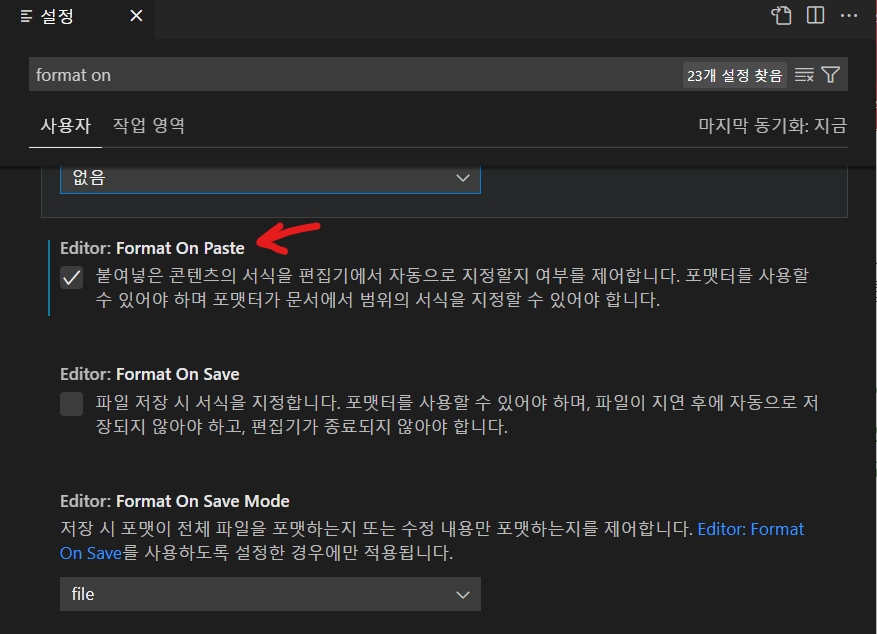
2.2 format on Paste
붙여넣기한 코드를 바로 서식에 맞춰준다.
저장시 서식 맞추기로 있다.

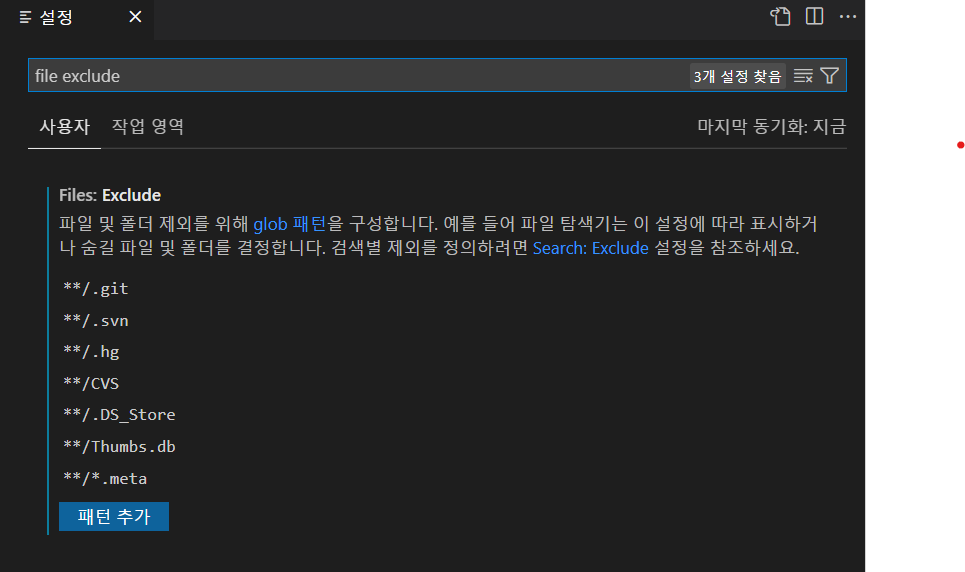
2.3 file exclude
Files : Exclude에 패턴을 추가하고 파일 이름에 그 패턴이 있으면 탐색기에서 탐색하지 않는다.
패턴에 **/*.meta를 추가해 meta파일들을 숨겨준다.

3. git
git 설치 생략
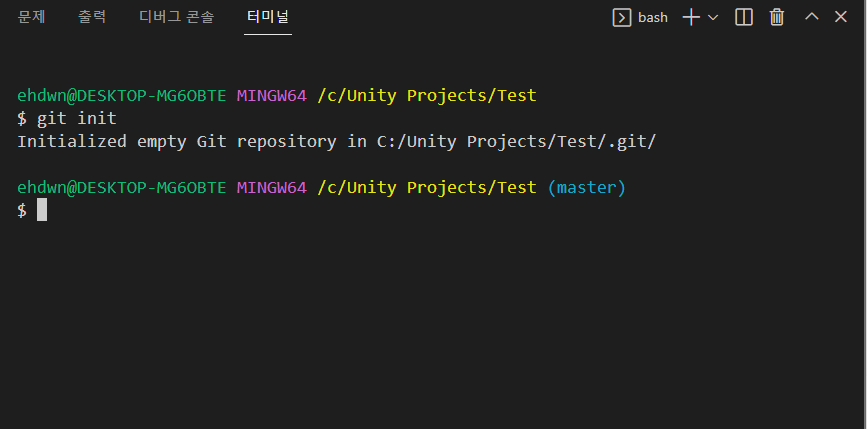
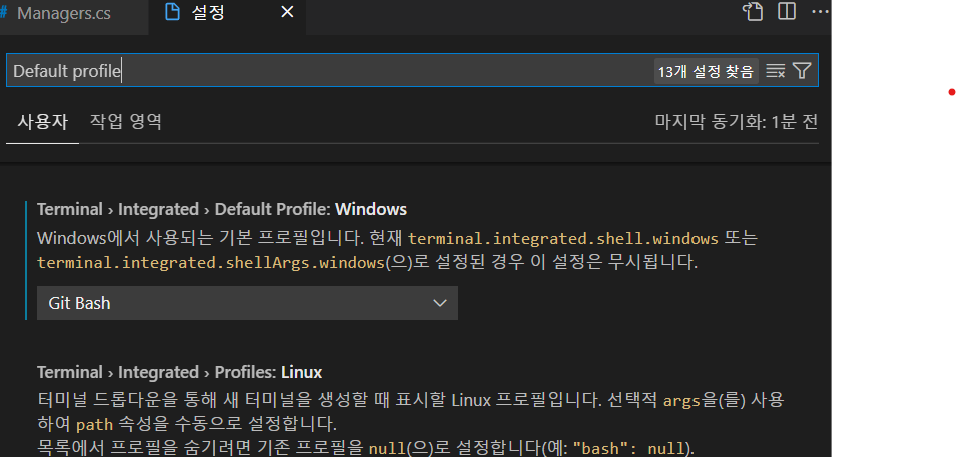
설정에 들어가서 Terminal> Intergrated> Default Profile: Windows를 Git Bash로 바꿔준다.

터미널에서 git 관리