[ 스터디 ]
🌱 카카오 회사 홈페이지를 HTML/CSS로 클론하기 이틀차! 오늘까지 만든 분량 😵
(https://ddooyn.github.io/kakaho-corp-clone-2021/)
지금 나는 스터디 두 개에 들어가 있는데,
하나는 게으른 사람들의 스터디 게터디라고, 하루에 조금씩 조금씩 만들자는 취지의 이름이다.
10일 동안 매일의 분량은 미리 정해 놓았고, 화,목,토 저녁 10시에 모여 한 시간 동안 코드 리뷰 시간을 가진다. 그런데 오늘 이틀차 분량까지 만들어 보니까 정말 녹록치 않다... 의도한 대로 만들어내는게 보통 어려운 게 아닌 것 같다. 손이 느려서 하루 분량 하는 데 세 시간은 기본이었다... 이걸 매일 해내서 10일만에 완성한다면 게으른 사람이 아니다. 일단 매일 한다는 것부터! ㅋㅋㅋ
그래도 스터디 이름처럼 부지런히 게을러보려고(?) 한다.
그리고 또 다른 스터디는 대부분 1조 사람들로 구성되어 있고, 주제는 같다!
주말에 한번 모여서 세 시간 동안 디스코드 음성채널방에 모여서 모각코를 하고, 매 시간 50분마다 각자 돌아가면서 화면을 띄우고 짧은 코드 리뷰 시간을 가진다. 코드 리뷰를 하다보니 조금 길어지기도 하고 해서 평일도 하루 모이자고 얘기가 나왔다.
시간 제한이 있으니까 처음엔 되게 마음이 조급해져서 내가 짠 코드들인데 지렁이처럼 보이고 그랬다ㅋㅋ 그래도 집중할 수 밖에 없어서 원하는 분량을 만들 수 있었다. 그리고 중간중간 서로 한 걸 보면서 바로 피드백을 주고 받으니까 바로 반영해서 수정할 수 있어서 좋았다.
처음엔 너무 일을 벌렸나 싶었는데, 주제는 같고 각자 다른 방식으로 스터디를 진행할 수 있어서 들어가길 잘한 것 같다 😊 구조 짠 거나 코드들 보면서 의견 나누니까 확실히 많이 배운다. 역시 소통의 중요성! 스터디가 처음이라 진행 방식이 낯설었는데, 주도해서 이끌어주는 분들과 열심히 참여해주는 스터디원 분들 덕분에 너무 도움을 많이 받는 것 같다. 감사하다 🥰
[ 짧은회고 ]
- 여전히 시맨틱 구조 짜기와 클래스 이름 짓기는 어렵다...
스터디 끝나고 클래스 이름을 갈아엎어서 다시 커밋했다. - 만들어 보니 개념의 중요성만큼 짜잘한 팁들(어떤 상황에서 어떻게 하면 좋은지, 대처 방법)도 중요하다는 것을 알게 되었다. 코드 한 줄, 단어 하나로 해결되는 경우도 있었다.
- 최상단 메뉴바 헤더 만드는 법이 각자 달라서 어떤 게 최선의 방법인지 궁금하다.
- 메뉴바가 일정 크기 이상 늘어나지 않게 하려고
max-width: 1300px;를 주니까 괜찮았다. - 섹션마다 헤딩 태그를 넣고 클래스를 달아주어 화면에서 날리는 방법은 이제 확실히 알 것 같은데,
left가 나은지text-indent가 나은지 아직도 모르겠다... 별 차이 없나?
.screen-out {
position: absolute;
left: -9999px;
/* 혹은 text-indent: -9999px; */
}- 달력 사진 넣고 첫 줄
display: block;으로 바꾸고padding-left주기!
.date {
background: url(img/ico_date7.gif) no-repeat;
background-size: 72px 72px;
}
.contents__title em {
display: block;
padding-left: 80px;
line-height: 70px;
}[ JavaScript ]
[ TIL ]
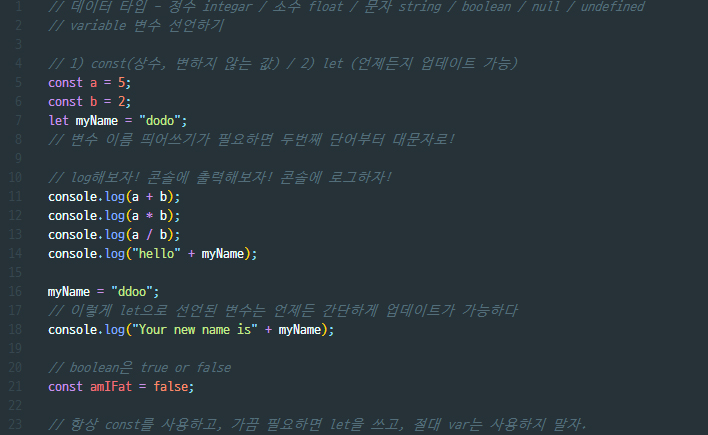
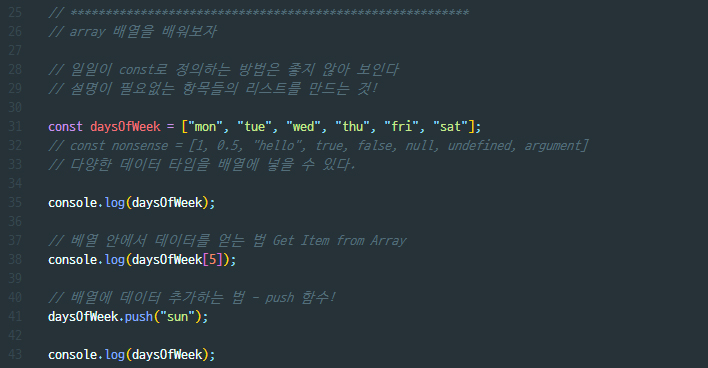
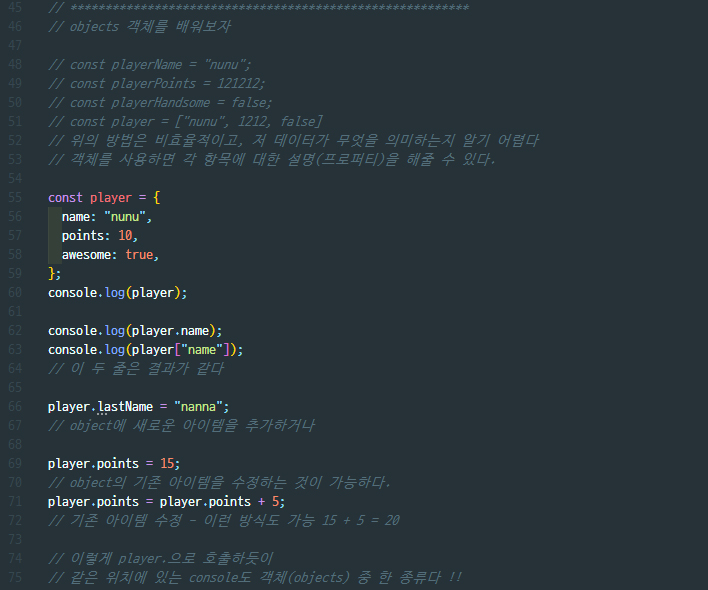
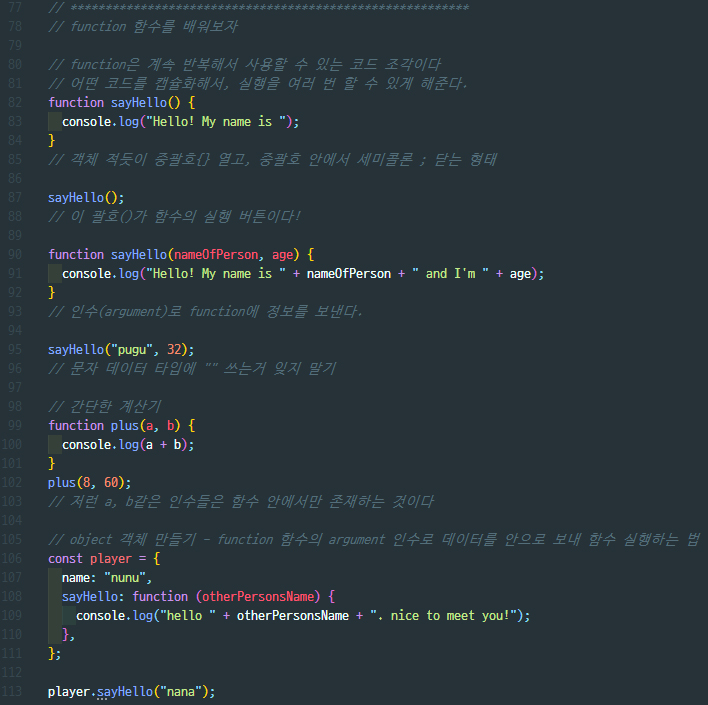
주말 동안 코딩테스트 첫 도전을 해보는 것이 목표했던 액션 플랜 중 하나여서 자바스크립트 공부가 필요했다. 그래서 내가 HTML/CSS 개념을 빠르게 잡는데 많이 도움됐던 노마드코더 니꼬쌤을 다시 찾았다.
다행히 바닐라 JavaScript로 크롬의 Momentum 앱을 클론하는 강의가 무료여서 바로 듣기 시작했다. 기초부터 상세히 알려주셔서 VSC에 적어가면서 공부했는데, 아직 개념 부분이긴 하지만 진도율 보니까 하루 만에 34%를 수강했다. 아직은 재밌다 😊
11월 동안 주말에 진도 쭉쭉 뽑고 제코베 강사님들께 깊이 있게 배우면서 필요한 부분은 도마뱀 책 정독하는 것이 목표다!




 아직 용어가 낯설어서 이상하게 썼을 수도 있다 😅
아직 용어가 낯설어서 이상하게 썼을 수도 있다 😅
[ 코딩테스트 첫 도전 ]
http://paullab.co.kr/codefestival.html
바울랩 코드페스티벌 JavaScript 100제의 1,2번을 봤는데 역시나 아직 모르는 개념이었다. 그래도 배열 관련이어서 무슨 느낌인지는 조금 알 것 같았다!
인프런에 해설 강의가 있는데 1,2번 문제는 무료라서 한재현 강사님 해설을 보니까 모르는 내용이었지만 이 부분만큼은 개념이 잡혔다.
pop() 메서드와 splice() 메서드
1) https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/pop
2) https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
아직 어렵긴 하지만 그래도 목표했던 코테 첫 도전을 달성해서 뿌듯하다 🤗
정말 정말 안게으르고 부지런해여!!! 멋져멋쪄!! ꯁ