
CSS
flex속성 복습할 겸 오늘은 Flexbox Froggy🐸에 이어 Flexbox Defense💣를 해보았다.
길을 따라 이동하는 적을 막아내는 타워 디펜스 게임 방식이다.
개구리도 나한테 신세계였는데 이런 사이트는 어떻게 만드는 건지 궁금하다.
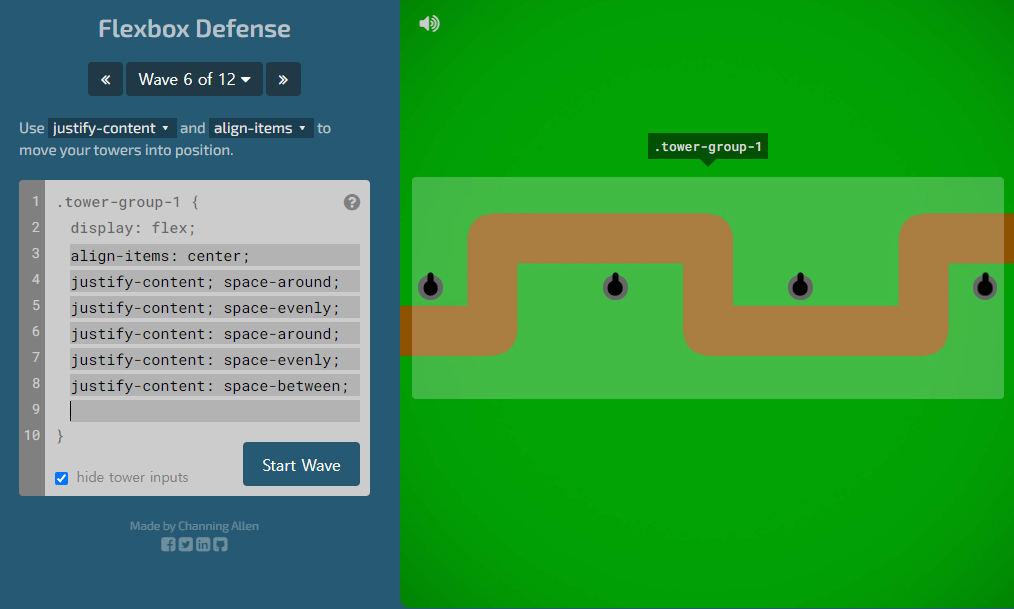
무난히 justify-content와 align-items를 써서 진행을 하다가 6번부터 조금 당황하기 시작했다.
 고민과 오타(:을 ;로...) 의 흔적들 ㅋㅋㅋ
고민과 오타(:을 ;로...) 의 흔적들 ㅋㅋㅋ
오늘 마침 프론트엔드스쿨 디스코드에 '프로그래머의 도구'라는 채널이 신설되었는데, 키보드랑 마우스 추천이 있어서 너무 솔깃했다. 언급된 물품들 다 서치해보고... 허리 보호를 위한 방석 정보까지!
나도 타지에서 노트북만 쓰다가 고향 내려와서 9월에 새로운 피씨를 장만하게 됐는데, 피씨 사양을 욕심내다보니 주변기기에 돈 쓰는게 아까워서 10년 전 키보드를 그대로 사용하고 있었다 😂
그런데 키보드가.. 씨쁘뜨 키또 이쌍하꼬 컨트롤 키는 자꾸 빠져서 테이프를 붙여놨고, 엉망이다.
그래도 계속 쓰는 한 가지 이유는 손에 너무 익숙하고 손목이 안 아파서인데 그래도 이젠 슬슬 보내줘야 할 때가 온 것 같다는 생각이 든다.
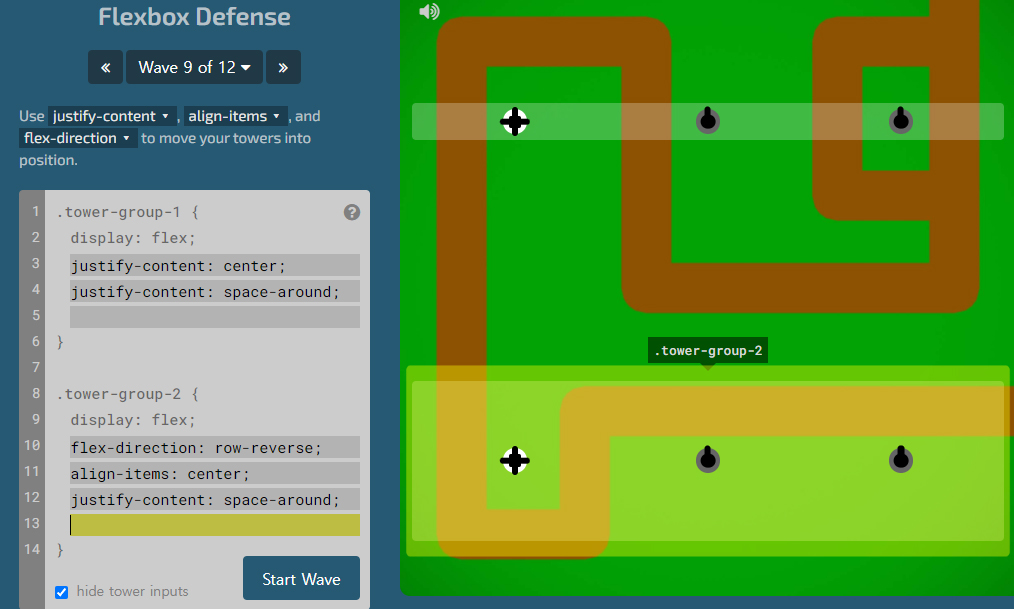
 9번은 첫 시도에 실패했다ㅋㅋㅋ 한 바퀴 회전하는 길과 사방으로 쏘는 타워를 간과했다.
9번은 첫 시도에 실패했다ㅋㅋㅋ 한 바퀴 회전하는 길과 사방으로 쏘는 타워를 간과했다.

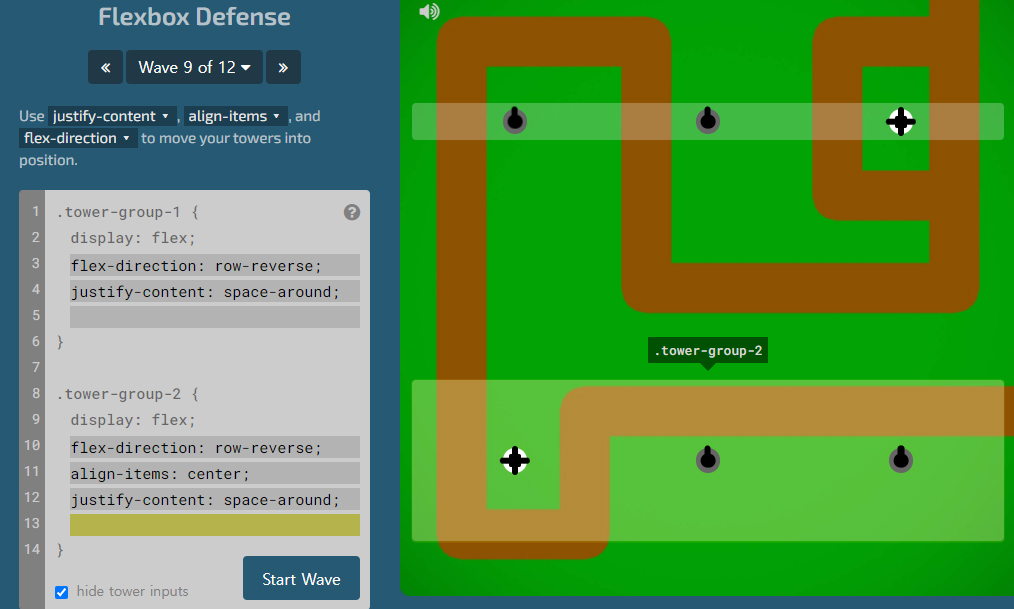
row-reverse를 써서 재도전 성공 !
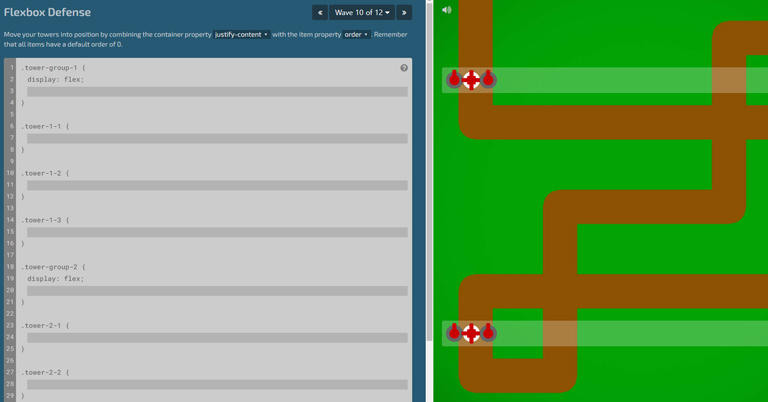
 order요...?
order요...?
 개구리엔 없던 속성이라 당황했는데 침착하게 MDN에 검색을 해봤다. (https://developer.mozilla.org/ko/docs/Web/CSS/order)
개구리엔 없던 속성이라 당황했는데 침착하게 MDN에 검색을 해봤다. (https://developer.mozilla.org/ko/docs/Web/CSS/order)
orderCSS 속성은 플렉스 또는 그리드 컨테이너 안에서 현재 요소의 배치 순서를 지정합니다. 컨테이너 아이템의 정렬 순서는 오름차순 order 값이고, 같은 값일 경우 소스 코드의 순서대로 정렬됩니다.- order 속성은 논리적인 순서나 탭 순서와는 전혀 상관 없이 화면에 보이는 순서에만 영향을 줍니다. 따라서 비시각적 매체에 적용해선 안됩니다.
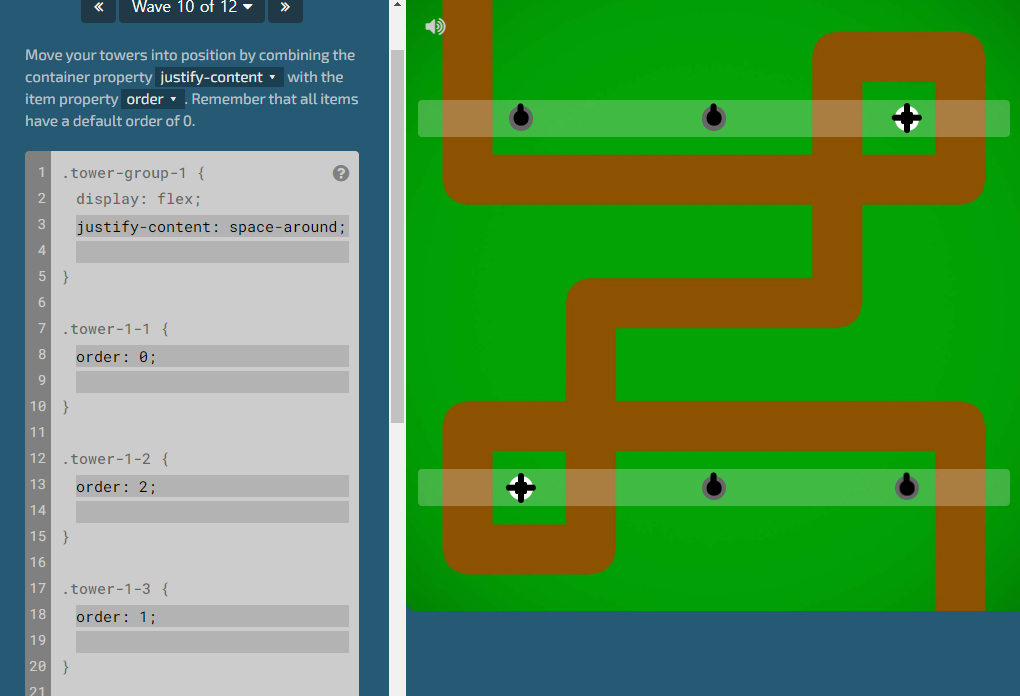
오름차순 0부터 시작한다고 해서 tower 1-1, 1-2, 1-3에 저렇게 순서를 기입해줬는데, 다 적어야 하는건지 위치 이동을 원하는 타워에만 order를 주는건지 궁금하다. 일단 10번도 클리어!

align-self는 뭔가요 슨생님 😰 11번, 12번 남았는데 내일 해봐야겠다.
( + https://velog.io/@ddooyn/멋사-2주차-월 11, 12번 풀이 추가! )
타워가 적을 뿌셔뿌셔 하는동안 스킵 못하는게 조금 답답했다..ㅎ
그리고 역시 flex 연습은 개구리🐸가 더 나은 걸로!