게터디 11/09
[ 진행상황 ]
 한재현 강사님이 디코에서 프로젝트 하나당 한 레퍼지토리로 관리하는 것을 추천해주셨다. 레퍼지토리마다 README.md 파일에 사용한 기술 스택, 툴, 개발 이슈 등을 적어놓아야 프로젝트를 파악하기 좋기 때문이라고.
한재현 강사님이 디코에서 프로젝트 하나당 한 레퍼지토리로 관리하는 것을 추천해주셨다. 레퍼지토리마다 README.md 파일에 사용한 기술 스택, 툴, 개발 이슈 등을 적어놓아야 프로젝트를 파악하기 좋기 때문이라고.
그래서 깃허브 프론트엔드스쿨/스터디/카카호클론 에 올리고 있던 파일들을 새 레퍼지토리에 옮겨야겠다는 생각이 들었다. 새 레퍼지토리를 만들었는데... 기존 커밋 히스토리까지 그대로 옮기는 방법을 모르겠어서 일단은 둘 다 그대로 뒀다😢 구글에 검색해봐도 레퍼지토리 내의 폴더 속 폴더를 새 레퍼지토리에 옮기는 방법은 잘 못찾겠다. 이 글을 참고해서 CLI도 시도해봤는데 잘못해서 그런지 실패했다. 방법이... 있겠지? ㅠㅠ
[ 개선사항 ]
- 상단 메뉴와 버튼, 그리고 각 섹션 카드들에 hover 액션 추가
메뉴 하나 호버 시 나머지 메뉴 회색으로 처리하는 게 짜고보니 간단한데 애먹었다.
.menu-bar__menu:hover {
color: #999;
}
.menu1:hover {
color: black;
}
.menu2:hover {
color: black;
}
.menu3:hover {
color: black;
}
.menu4:hover {
color: black;
}.card:hover {
box-shadow: 1px 10px 12px 9px rgba(0, 0, 0, 0.08);
transform: translateY(-10px);
}- 카드마다 공통되는 속성은
.card클래스로 주고, 각 크기별 클래스를 주니까 관리하기 너무 편했다. 카드 만드는 과정이 오래 걸렸는데 남은 6일은 수월할 것 같다.
<article class="card card-main">
<article class="card card-mid">
<article class="card card-mini">
/* 내 맘대로 클래스 작명😏 */- 미디어 쿼리로 창 크기가 줄어들면 전체 메인 박스 크기를 줄여서 우측 2열이 메인 카드 밑으로 내려가도록 했다.
- 그렇게 하기 위해서 수업시간에 배운
flex-wrap: wrap;을 활용했다!
코드 쓰면서 설마 될까 했는데 진짜 의도대로 되니까 신기했다 🤩 - 수평 중앙 정렬
margin: 0 auto;배운 것도 정말 잘 쓰고 있다.
width값이 없으면 안 먹힌다는 것을 전에 쓴 TIL 복습하면서 깨달았다. - 주가정보에 주가 상승을 나타내는 빨간색 세모 🔺를 사이트 코드를 참고해 만들어보려고 했는데 잘 안된다... 내일 다시 도전!
[ 짧은회고 ]
화요일이라 밤 10시에 한 시간동안 게터디 코드 리뷰 시간을 가졌다.
어제도 스프린트 회고 시간에 이야기를 주고받으면서 컨디션이 올라왔었는데, 오늘도 다른 스터디원 분들과 피드백을 주고받는 이 시간이 너무 즐거웠다.
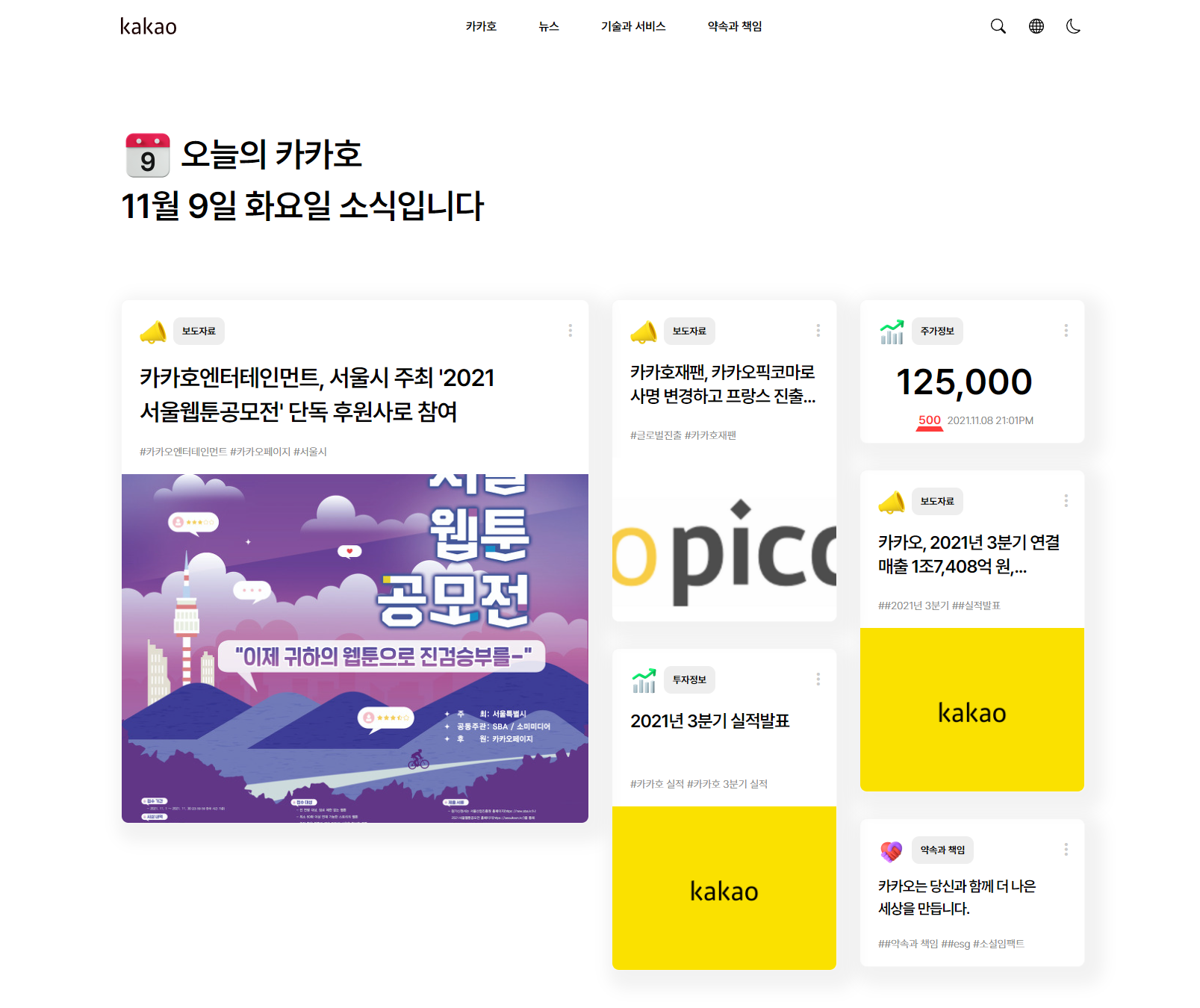
클론하는 페이지 코드를 상세히 분석해 오신 분이 계셔서 카카오 사이트 메인 페이지의 구조를 더 잘 이해할 수 있었고, 한 분 한 분 코드마다 혼자서라면 깨닫기 힘든 배울 점들이 있었다. 유용한 익스텐션도 또 하나 더 알게 됐고, 얘기했던 내용을 바탕으로 스크린 리더기 체험도 한번 해볼 수 있었다. (참고글)
그리고 마무리하며 각자 코드리뷰 시간에 느꼈던 스스로 개선이 필요한 부분을 적어 스터디 디코 채널에 올렸다.
지금까지 보완할 점
- 왼쪽 메인칼럼 sticky로 스크롤 따라 이동하게 하기
- 가상 요소로 말풍선 꼬리 만들기
- 빨간 세모 만들기
- 더 나은 마크업 고민 - 웹 접근성! 스크린 리더기 고려