멋쟁이 사자처럼🦁 프론트엔드 스쿨 1기 2주차(화) 회고 - November 9, 2021.
[ 공부 ]
저번 주부터 느꼈는데 아직 선택자 개념이 부족해서 매번 헷갈리는 것 같아 정리할 필요성이 확실히 있는 것 같다. 시간날 때 틈틈이 정리해서 포스팅해야겠다.
오늘 수업은 transition부터 해서 실습이 많았는데 특히 animaiton과 perspective 파트는 혼자서 구현하라고 하면 잘할 자신이 없다...😖 익숙해질 시간이 또 필요하겠지!
피그마 레이아웃 과제를 강사님과 함께 만들어봤는데, 깔끔한 코드들을 보며 감탄했다. 아니나 다를까 어떤 분도 강사님 코드 본받고 싶다고 말했는데, 강사님들 멘토님들이 현업에서는 시간에 쫓기다 보면 이상처럼 잘 안될 때가 많다고 하셨다. 일단 만들고, 후에 정리할 시간이 필요하다고.
그래서 솔직히 안심됐다. 첫 술에 배부를 순 없는 거니까. 클론 스터디 하면서 내가 몰랐던 것을 깨닫고 배운 것을 활용해보면서 정말 많이 배우고 있다고 생각하는데, 아직 멀었다는 생각에 조바심이 났었다. 그런데 현재 상황에 너무 욕심부리는 거였다 😅
그리고 수업시간 동안 배운 내용을 토대로 응용한 무언가를 뚝딱 만들어내시는 분들이 대단해보였다. 나도 생각대로 구현할 수 있게 스킬을 계속 키워나가야겠다.
[ 강의요약 ]
inline-block의 속성 때문에 코드 에디터에서 줄바꿈 한 것이 한 칸 띄워지는 문제가 있다고 저번에도 알려주셨는데, 간단한 해결방법을 제시해주셨다. 그냥 줄바꿈 자체를 안하는 것!
아래 예매하기와 예고편을 나란히 배치할 때 그렇게 해보았다.float: left;로 해결하는 방법도 있지만 코딩할 때 취향 차이라고 하니 상황에 맞게 쓰면 될 것 같다.

<a href="#none" class="link-reserv">예매하기</a><a href="#none" class="link-teaser">예고편</a>- 위 사진에서 예매하기와 예고편
<a>태그는 영화 정보 영역에 속하지 않게 마크업 했다.<article>의 시맨틱 기능에 따라 독립적으로 다른 데 옮겨놔도 쓰일 수 있어야 하기 때문. - 아티클의
border-radius를 따라 두 앵커 태그의 배경색이 잘리도록overflow: hidden;을 줬다. 스터디 때 만든 카드 아티클 하단 사진도 스터디원분 도움을 받아서 이렇게 했다! - 역시 지식을 아는 것과 적재적소에 잘 쓰는 것은 다르다. 나도 그동안 꾸준히
overflow: hidden;을 이해하려고 했었는데, 이제 실전 타다닥 경험이 많이 필요할 것 같다 🙌
skip navigation
- 웹 접근성을 고려한 스킵 내비게이션을 만들기 위해
id를 부여했다. 탭 키를 누르면 내비게이션이 좌측 상단에 떠서 엔터나 스페이스 키로 이동할 수 있다. 몇몇 사이트에서 봤던 기능인데 구현하는 방법 익혀둬서 자주 써야겠다.
/* 스킵 내비게이션 */
.nav-skip a {
position: absolute;
top: -200px;
left: 0;
width: 250px;
line-height: 30px;
border: 1px solid #fff;
color: #fff;
background: #333;
text-align: center;
} <div class="nav-skip">
<a href="#cont-nav">영화 정보 목록 바로가기</a>
<a href="#cont-company">회사 정보 바로가기</a>
</div>ellipsis
/* 한 줄 말줄임 */
.sl-ellipsis {
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
/* 두 줄 말줄임 */
.multi-ellipsis {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}.list-movieInfo .list-info. .multi-ellipsis {
width: 140px;
height: 28px;
float: right;
**display: -webkit-box;**
}- MDN 찾아보니
text-overflow: ellipsis;라는 속성도 있는데 무슨 차이일까...
벤더 프리픽스
- 지원하고 싶은 속성을 -webkit-뒤에 적어줄 수 있다.
예) -webkit-box, -webkit-transition 등등 - 현재 시점에서 다행히 줄어들고 있는 추세!
- 자동완성 해주는 벤더 프리픽서 사이트가 있다.
SVG

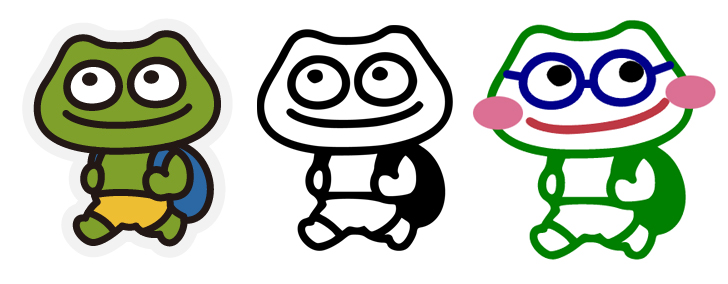
- 개리의 PNG -> SVG -> custom 3단 변화 🐸
- https://convertio.co/kr/png-svg/ 사이트를 통해 png 파일을 svg 파일로 바꾸고, 텍스트로 불러와 html에 삽입했다. 개별
path에class를 달아서 CSS로transform해보았다! - SVG의 라인들, 닫힘 path는
fill로 채울 수 있다.
- SVG의 장점은 확대를 해도 이미지가 깨지지 않는 것인데 크기를 키워도 용량이 늘어나지 않는다.
- 단점은 코드로 이루어진 이미지기 때문에 복잡할수록 역효과가 난다.
- 단순한 모양일수록 효율이 좋다. 아이콘, 로고, 도형 등
animation과 perspective
는 오늘 배운 내용 복습 시간이 더 필요할 것 같아서 추후에 공부해서 정리 !!
Three.js 등 멋진 사이트들과 예제들을 구경하면서 배울 내용이 정말 많고 CSS의 세계가 엄청 방대하다고 느꼈다.
-
animation의 다양한 속성들을 배웠는데,steps(int, start|end)속성을 활용해 이제 바울랩 회사 소개 페이지의 건물 올라가는 애니메이션을 직접 구현할 수 있다고 생각하니 설렌다. 틈날 때 클론했던 페이지를 수정해봐야겠다 :) -
perspective개념을 배우고 응용해서 만든 고스톱 플립
사진은 여기에서 가져왔다. (다른 분이 올려주신 코드 참고해서 겨우 만들었다... 디코에 공유했다가 내 코드가 잘못됨을 깨닫고 급히 지웠다. 어려워 😭)
꿀🍯같은 유틸리티/크롬 익스텐션

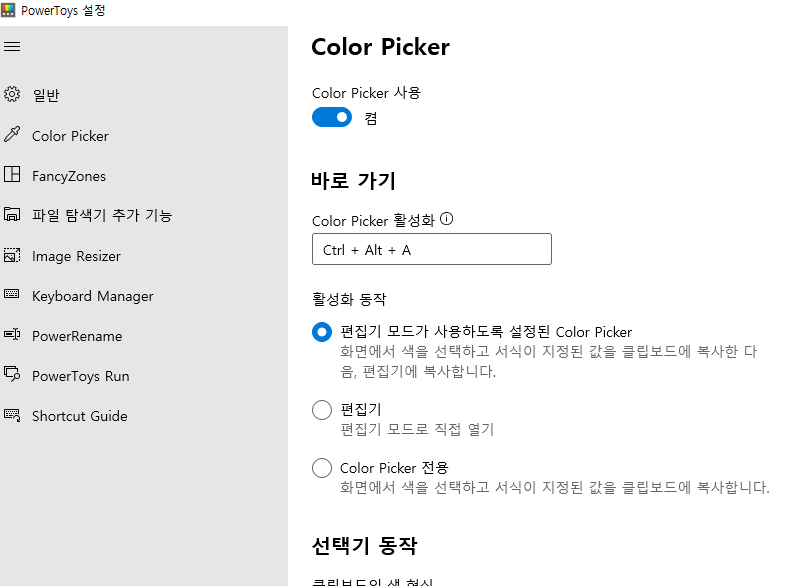
- Power toys 💡
공유해주신 분께 너무 감사했다 :) 마소에서 만든 프로그램이고, 그동안 color zilla 익스텐션을 써왔는데 훨씬 사용하기 편하다. 단축키 설정으로 브라우저 뿐 아니라 어디서든 원하는 색상을 뽑아낼 수 있다! 나는 기본 설정인win+shift+c키로 했다.
그 외 유용한 크롬 익스텐션들 (오늘 설치!)
- headingsMap
- WhatFont
- OpenWAX
- Tota11y Plugin
참고자료
1) https://developer.mozilla.org/en-US/docs/Web/CSS/text-overflow ellipsis 시간날 때 더 공부하기
2) https://jigsaw.w3.org/css-validator/ W3C CSS 검사 서비스
3) https://developer.mozilla.org/en-US/docs/Web/CSS/animation-timing-function
4) https://3dtransforms.desandro.com/card-flip perspective 실습 때 참고한 사이트