🌱 멋사 프론트엔드 스쿨에서 수업이나 과제로 끝내지 말고 사이드 작업을 해보라고 조언해주셔서 토요일에 이력서 페이지를 1° 변화시키는 작업을 해보았습니다.
https://ddooyn.github.io/codelion-resume-2021/
[ 개선사항 ]
대략적인 디자인 및 구성은 핀터레스트 서치를 통해 참고하였다. (1), (2)
- 전체 열을
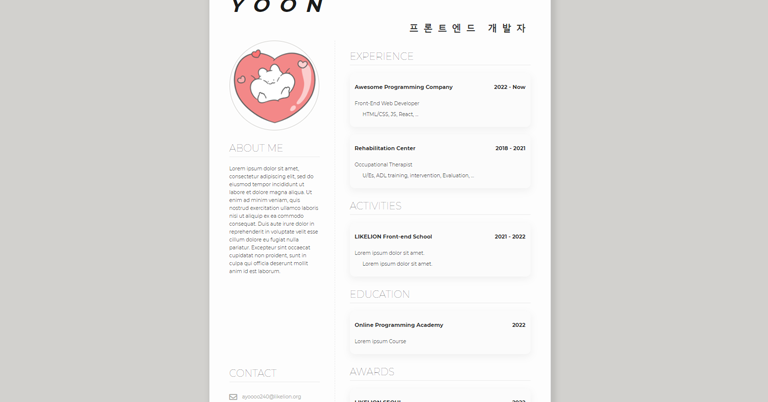
.content-box__column2개로 나누고 'ABOUT ME'를:first-child으로 이동했다. .title-box이름과 직업의 글자간격을 넓혔다.- 원형 프로필 사진 추가. 내 사랑 떡토끼 🥰
- 'CONTACT'를 추가해 메일, 벨로그, 깃허브 주소를 적고 링크했다.
- 링크에
hover했을 때 포인터 커서로 바꾸고 색깔transition을 주었다. - 내용들을
.item-box로 묶어서box-shadow를 주어 각 항목들이 구분되게 했다.
[ 짧은회고 ]
<section>의 적절한 활용을 통해 코드 가독성이 높아진다는 것을 경험했다.- 글자 간격 조절하는 프로퍼티
letter-spacing를 몰라서 검색으로 찾았다. 낱말 간격을 조절하는word-spacing도 있다는 걸 알게 되었다. px, em 등 다양한 단위를 써보고 조절하다가 0.5em으로 결정. - 강의로 배운
line-height를 타이틀에도 적용해봤는데 아주 유용했다. - CONTACT 메일주소를 누르면 자동으로 복사되게 하고 싶은데 HTML/CSS 지식만 있는 내게는 아직 능력 밖이다. 언제라도 알게되면 바로 수정할 예정!
- CONTACT row들도 이번에 배운
overflow와float를 활용해보려고 했는데, 아이콘 크기 때문에 줄이 미세하게 안 맞아서display: flex,align-items: center를 썼다. - 아직 채울 내용이 없어서 lorem ipsum으로 도배했는데 멋지게 이력서를 채워나가고 싶다 !

넘 잘 정리하셨오요.. 배워갑니당!!