
멋쟁이 사자처럼🦁 프론트엔드 스쿨 1기 1주차(월) 회고 - November 1, 2021
[ 공부 ]
제주코딩베이스캠프의 이호준 강사님께 9시부터 6시까지 수업을 들었다. 앉아서 수업 듣는 것만 해도 힘들었는데 강의를 하려면 얼마나 힘드실까 싶었다.😭 프론트엔드스쿨 교안 노션 페이지를 보고 감탄에 감탄을 했다. 로드맵 보고 3개월동안 배울 수 있는 영역이 어느 정도인지 알 수 있었다. 공부 전에 코딩 조급해하지 말라고 마인드를 잡아주셔서 좋았다. 생활코딩 이고잉님도 HTML 강의 마무리에서 적게 배워서 많이 활용하자고 알려주셨는데, 오늘 과제는 그걸 실천하기에 내게 딱이었다.
> 강의요약
- GitHub 커밋 방법을 배웠는데, 오늘은 우선 GUI(graphic user interface)로 배우고, 강의 진도 중간쯤에 CLI(command line interface) 방법을 가르쳐 준다고 하셨다.
- GitHub 페이지에서 .을 누르면 웹용 VSC가 바로 열린다! 아니면 URL에서 .com 을 .dev 로 바꾸면 된다. (너무 신기했다)
- 생산성을 극대화해주는 Emmet을 배웠다. 계속 연습해서 익숙해질 예정.
- User Snippets에서 html.json을 수정했다. 매번 "ko" 고치기 귀찮았는데 굿굿! 이제부터 htmlko + tab 누르면 자동완성된다. .json 수정할 때 $1 $2 $3 이런식으로 커서 위치를 정해줄 수 있다!
- 오후부터 본격 HTML 수업에 들어가기 전에 서버/클라이언트와 보안 개념을 잡아주셨다 👍🏻
- HTML 태그 종류들을 하나하나 살펴보았다. living standard의 중요성과 활용법을 알게되었다.
- 기계가 이해할 수 있는 semantic HTML을 써야한다.
(heading 태그<h1>은 단순히 굵게 표시하는 것이 아니다. 어차피 나중에 css reset으로 h1 자체가 가지고 있는 디자인적 요소는 다 날리기 때문에. h1이 제목이라는 해석을 할 수 있게 해주는 것이 중요.) - 여러 사람이 모이다 보니 단축키와 팁들을 굉장히 많이 알 수 있었다.
- 쉬는시간마다 노래 틀어주신
심디님께 감사💖 흐흐흐 공부 중간에 노래 들으니 너무 좋다.
[ 과제 ]
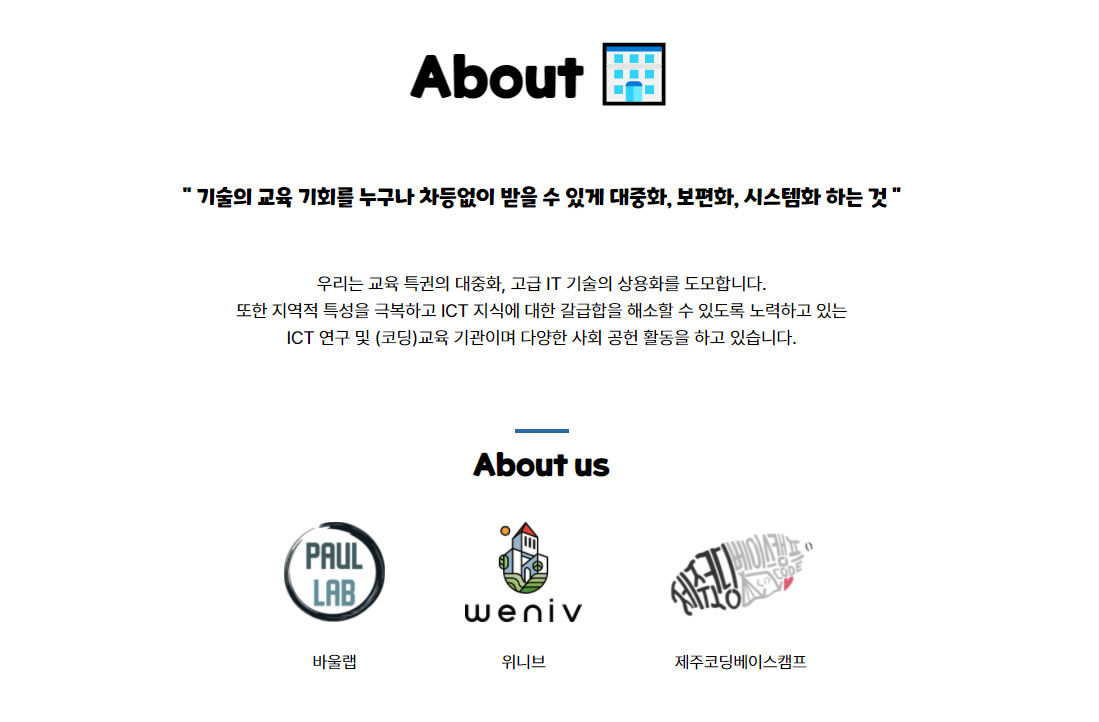
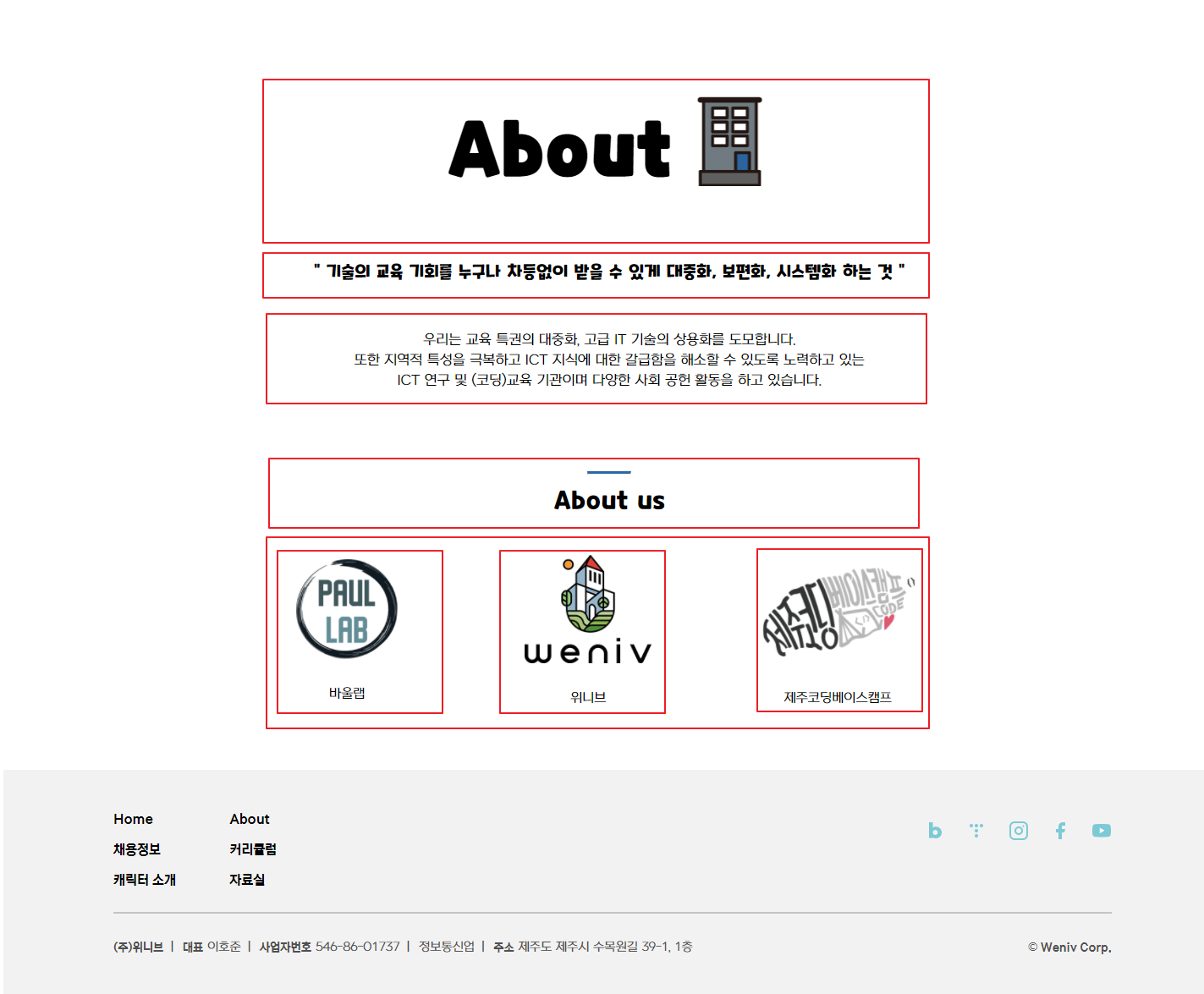
 오늘 과제는 제주코딩베이스캠프 사이트 일부를 자른 위 이미지를 보고 '마크업 언어로 작성하기' 까지였다. 그런데 욕심이 생기는 바람에 css에도 손을 대버렸다. 한번 건드리니까 최대한 비슷하게 여백을 맞추고, 최대한 비슷한 폰트를 찾고, 또 완벽주의 병이 도져버렸다.😨 진짜 쉽지 않아서 엄청난 좌절감을 맛보고... 밖에 한 바퀴 걷다 뛰다 오고 다시 집중했다. 혼자서 악! 으악! 허.. 소리를 얼마나 냈는지 모른다.😫 어려워...
오늘 과제는 제주코딩베이스캠프 사이트 일부를 자른 위 이미지를 보고 '마크업 언어로 작성하기' 까지였다. 그런데 욕심이 생기는 바람에 css에도 손을 대버렸다. 한번 건드리니까 최대한 비슷하게 여백을 맞추고, 최대한 비슷한 폰트를 찾고, 또 완벽주의 병이 도져버렸다.😨 진짜 쉽지 않아서 엄청난 좌절감을 맛보고... 밖에 한 바퀴 걷다 뛰다 오고 다시 집중했다. 혼자서 악! 으악! 허.. 소리를 얼마나 냈는지 모른다.😫 어려워...
어찌됐든 footer부분 일부 남겨놓고 완성했다.
https://ddooyn.github.io/front-end-school/assignment/211101_paullab-clone/
(+ 11/3 footer도 완성!)
[ 회고 ]
- 일부러 시맨틱 태그인
<header>,<main>,<footer>,<section>,<nav>를 연습해본다고 썼는데 너무 힘들었다... 맞게 썼는지도 잘 모르겠고,<div>클래스 이름 짓는 것도 벅차다. 하하하🤣 <footer>에서 width: 100%를 줬는데 좌우 스크롤이 생기는 문제가 발생했다. 다행히box-sizing: border-box;로 해결이 가능했다.<ul>에서<li>들 점과 들여쓰기 없애기
ul {
list-style: none;
padding-left: 0%;
}- home 아이콘
transform할 때 커지게 하는게 생각안나서 MDN 찾아봤다.scale! - 회사 로고 이미지들 너비가 제각기 다르다보니
height값을 통일해주었다.
그랬더니, 중앙 정렬이 미세하게 안 맞아서 원본 페이지를 참고해 transform으로 X축 오른쪽으로 10px 옮겨주었다.
transform: translateX(10px);- 또 그랬더니, 로고 이미지들을 감싸는 div가 body의 width값을 넘어버려서 좌우 스크롤이 또 생기고(OMG), 하단 footer 회색배경 오른쪽 옆에 여백이 남아버렸다. 그래서 검색 끝에 부모 div에 아래 코드 한 줄을 넣어주니 해결되었다 🤩!! 임시방편이겠지..?
overflow-x: hidden;- 브라우저 창 크기를 줄여도 이상하지 않게
.subtitle에 좌우 padding값을 미리 주었다. 그리고 어제 생활코딩 CSS 강의에서 공부한 미디어 쿼리를 써먹어보았다. 창 크기가 700px 이하가 되면 footer 좌우 padding을 100px에서 20px로 줄였다.
@media (max-width: 700px) {
footer {
padding: 25px 20px;
}
}- 울 팀원분이 "dl dd dt 상위 div에 overflow hidden주고 dl dd dt 전부 float:left 했더니 된거같아요!" 라고 말씀해주셔서(최고👍🏻) 내일 수업을 위해 오늘은 여기까지만 하고 남는 시간에 저렇게 적용해봐야겠다.
- 폰트를 눈누에서 최대한 비슷한거 찾는다고 찾았는데, 또 다른 팀원분이 폰트 뭔지 볼 수 있다고 알려주셨다. 1조는 사랑.. 💗 역시 함께하니 많이 배운다ㅜㅜ

> 참고자료
1) http://www.paullab.co.kr/about.html 오늘 클론해야 했던 페이지!
2) https://developer.mozilla.org/ko/docs/Web/CSS/transform
3) https://nykim.work/15 BEM 방식 - 클래스 이름짓기



👩💻🧑💻👩💻🧑💻👩💻🧑💻💪🏻