
멋쟁이 사자처럼🦁 프론트엔드 스쿨 1기 1주차(수) 회고 - November 3, 2021
[ 공부 ]
다시 풀타임 수업 🔥! HTML을 마무리하고 이제 CSS 진도로 넘어갔다. 오늘은 복습량이 많아서 과제는 없었다. 깃허브에 프론트엔드 스쿨 레파지토리를 깔끔하게 정리했고 오늘 공부한 내용까지 커밋했다. 새로 알게된 것들을 빠르게 정리해봐야겠다. CSS 정리는 내일!
[ HTML 강의요약 + TIL ]
<form> 구조 이해하기
<form>안에<filedset>으로 폼 컨트롤(<input>,<select>, ...)들을 그룹화할 수 있다.<legend>는<fieldset>바로 하단에 위치해야하며, 묶은 그룹의 이름을 적는 것.
DOM이란?
(Document Object Model) 문서객체모델
- HTML, XML 문서의 프로그래밍 interface
- object란 웹페이지 내 JavaScript가 이용할 수 있는 객체들을 말한다. (이정도만 알고 트리, 노드 개념은 나중에 볼 것!)
shadow DOM이란?
<form>
<fieldset oninput="볼륨.value=parseInt(볼륨바.value)">
<legend>볼륨바</legend>
<input id="볼륨바" name="bar" type="range" title="범위선택" />
<output name="볼륨" title="볼륨표시">0</output>
</fieldset>
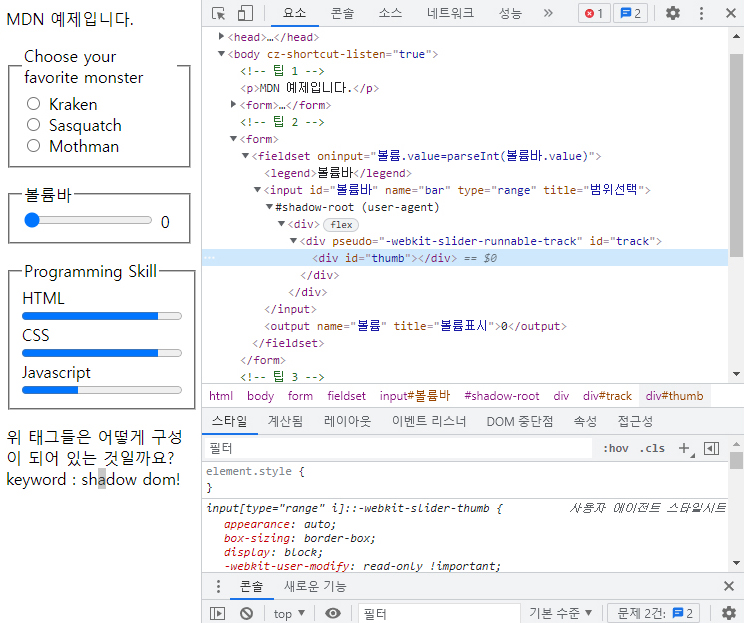
<form>위 예제에서 호스트 HTML 문서에는 단순한 볼륨바 <input> 요소가 노출되지만, 그 내부는 DOM의 글로벌 범위에 포함되지 않는 여러 작은 <div> 요소로 구성되어 있다.
 Chrome 개발자 도구 - 환경설정 - 요소에서 '사용자 에이전트 그림자 DOM 표시'에 체크를 해주면 숨겨져 있던 #thumb과 #track 등 세부 파트를 볼 수 있다.
Chrome 개발자 도구 - 환경설정 - 요소에서 '사용자 에이전트 그림자 DOM 표시'에 체크를 해주면 숨겨져 있던 #thumb과 #track 등 세부 파트를 볼 수 있다.
이와 같은 요소들을 만들어 놓고 찍어낼 수 있다. ('요소의 캡슐화', '구성요소화')
VSC 생산성 높이기
- VSC에서 'htmltagwrap' extension을 설치하면
alt + w로 텍스트에 태그를 감쌀 수 있다! (가끔 깨지기도 한다) 생산성 UP! 🙌🏻 - VSC shorcuts 익숙해지자. 오늘 배운 단축키 중 나한테 유용했던 건, 단어 단어 선택하려면
alt누른 채로 더블 클릭 더블 클릭하면 되고,
 이런 식으로 여러 항목 한번에 커서 잡아서 입력하고 싶을 때는
이런 식으로 여러 항목 한번에 커서 잡아서 입력하고 싶을 때는 alt + shift누른 채로 드래그하면 된다는 거였다. - 한 줄 삭제하는 단축키인
shift + delete도 유용!
entity code
- 엔티티 코드 는 문서 내용과 예약 문자(특수 문자)를 구분하기 위해 사용된다. 띄어쓰기 공백을 나타내는
 같은 것! - 강사님이 Notion 관련 chrome extension을 개발할 때 노션 코드블럭 내의 공백이 전부
 라서 애먹으셨다는 일화가 흥미로웠다.
<section>마다 항상heading태그가 들어가야 한다! 오늘도 시맨틱 HTML에 대해 새로운 정보를 알게 되었다 :)<footer>안에서는 구획을 나눌 수 없다.- 폼에서 input된 값은 FE와 BE에서 검증을 거쳐야 한다. 이미지로도 해킹 코드가 들어온다.
<table> 이해하기
table,
tr,
th,
td {
border: solid 1px black;
border-collapse: collapse;
}<table>에서border-collapse프로퍼티는 표 테두리(border)가 분리(separate)될지 상쇄(collapse)될지를 결정한다.colspan헷갈리지 말기! 좌우 column(열)들을 합치는 것. column 경계선이 무너진다고 생각하기.
rowspan은 위아래 row(행)들을 합치는 것.<thead>,<tbody>,<tfoot>은 자체 기능은 없지만 JavaScript에서 컨트롤할 때 쓰이기 때문에 꼭 넣어주자. 생략x!<colgroup>으로 column들을 그룹핑해서 꾸며줄 수 있다.- 궁금한 태그들은 html cheatsheet를 활용하자.
[ 개선 및 회고 ]
오늘 수업을 듣던 중 block 요소와 inline 요소들을 살펴보다가 첫날 과제하면서 애먹었던 <dl>,<dt>,<dd>,<address>도 기본 display값이 block이라서 줄바꿈이 되었다는 사실을 깨닫게 되었다. inline-block으로 바꾸면 되겠구나 싶었다.
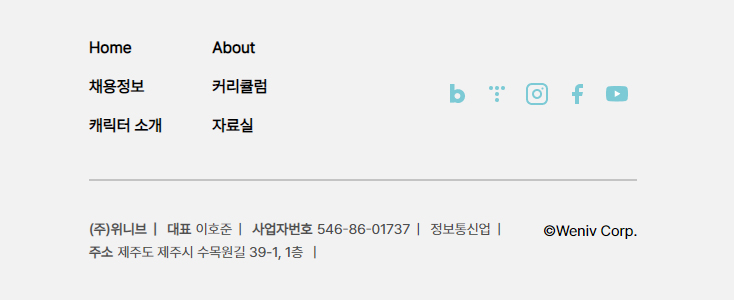
그래서 생각난 김에 footer 하단 부분을 수정해보았다.

dd::after {
content: "|";
margin: 0 6px;
}::after도 궁금했는데 오늘 마침 가상요소 셀렉터(pseudo-element selector)를 배워서 고친<dd>옆에 바로 써먹었다! 사용 예시로 올려주신 코드가 너무 도움되었다 ✨ 재밌당 😆- 전에는 저거 하려고
<div class="divider">로 만들었는데... 겸사겸사<div>줄이기의 팁을 또 얻게 되었다 :) <main>과<footer>상단까지는 첫날 한거라 덕지덕지<div>를 썼지만 하단만큼은 안 써보려고 애썼다.<dl>에서 줄바꿈 하는 방법을 모르겠어서 그냥max-width로 아랫줄로 내려가게 했다. 또 copyright 부분은float를 사용했다. 이제 마크업까지는 어느정도 이해됐는데 아직 css 사용이 미숙한 것 같다. 계속 발전할 것이다. (●'◡'●)
> 참고자료
1)https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction DOM
2)https://wit.nts-corp.com/2019/03/27/5552 shadow DOM
3)https://developer.mozilla.org/ko/docs/Web/HTML/Element/footer
4)https://developer.mozilla.org/ko/docs/Web/CSS/border-collapse 표 테두리 상쇄
5)https://developer.mozilla.org/ko/docs/Web/HTML/Element/colgroup
CSS 고수가 되는 날까지,,🤦♂️