
멋쟁이 사자처럼🦁 프론트엔드 스쿨 1기 1주차(목) 회고 - November 4, 2021
[ 과제 ]
급 개최된 제 1회 자신만의 캐릭터 그리기 경진대회 !
오늘 수업에서 배운 CSS position 프로퍼티의 relative와 absolute 값을 이용해서 만드는 거였다.
감사하게도 어떤 분이 공유해주신 css로 라이언 그리기 링크를 점심 시간 틈에 해봐서 감을 잡았다. 그 덕분에 다행히 오래 걸릴 과제😥를 내 기준 비교적 빨리 끝냈다.
과제 끝난 뒤 아버지 생신이라 집에 다녀오고나서, 다른 분들이 만든 캐릭터 구경한다고 꽤 오래 넋을 놓고 있었다. 다들 실력과 센스가 엄청나서 멍때렸다. CSS 고수님들이 얼마나 많은지ㅋㅋㅋ 와... 배울 점들이 많이 보여서 더 늦게 제출할걸 싶기도 했다.
그래도 난 내 모하냥이 맘에 든다 😊
앞으로 수업 들으면 모르는 내용 투성이라 모하냥.. 거리면서 볼 것 같은데, 정신 똑디 차리고 열심히 쫓아가야 한다!
오늘 수업 어렵긴 해도 너무 재밌었다.
[ 공부 ]
어제 배운 CSS 파트 정리를 오늘 합쳐서 하려니 내용이 너무 많아졌다... 복습 또 복습 ‼
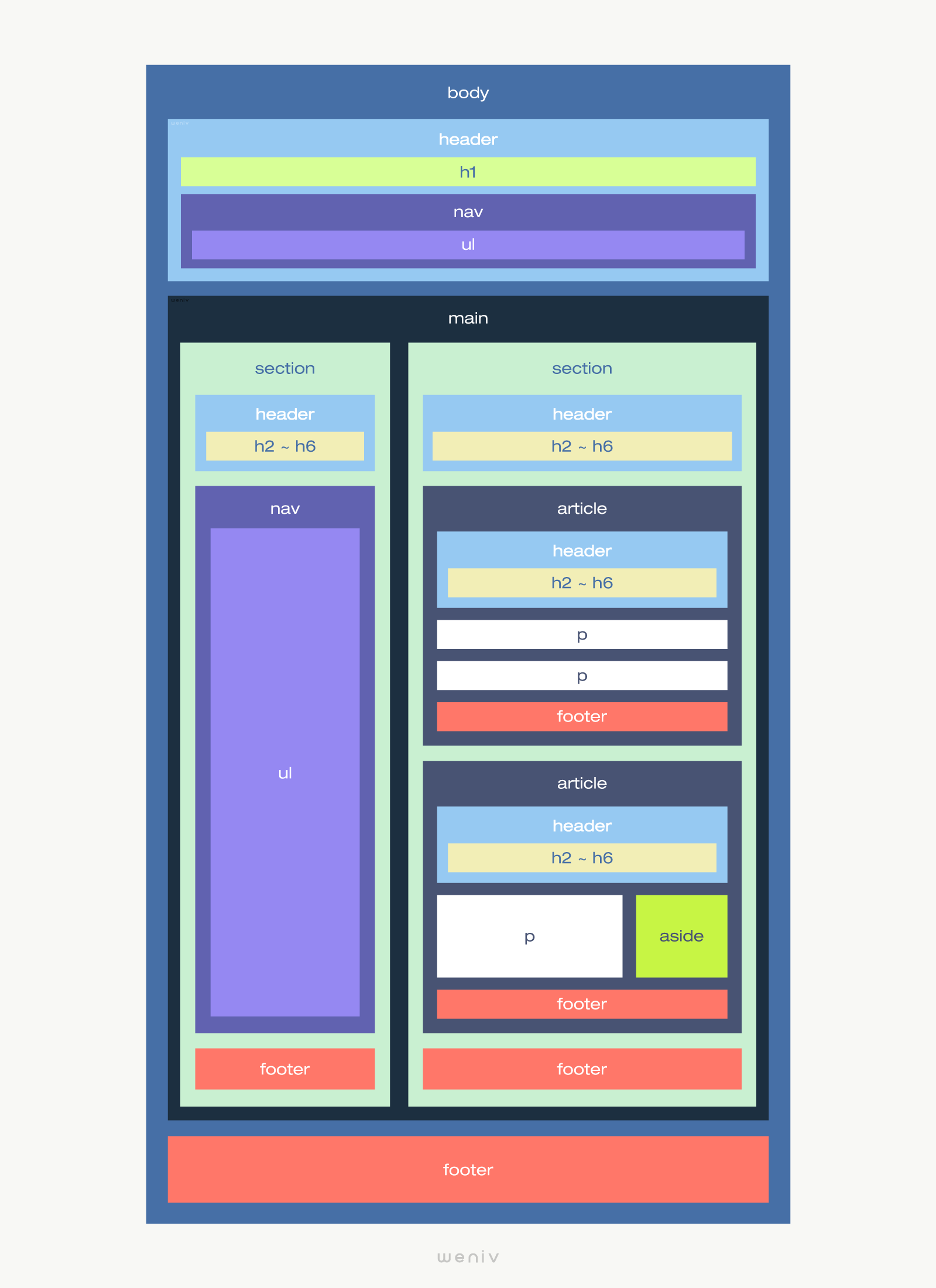
semantic HTML 구조
 앞으로 구조 짤 때마다 자주 참고하게 될 것 같다 :) section 안에 section을 넣는 것은 이론적으로는 가능하나 잘 쓰이지 않는다고 한다.
앞으로 구조 짤 때마다 자주 참고하게 될 것 같다 :) section 안에 section을 넣는 것은 이론적으로는 가능하나 잘 쓰이지 않는다고 한다.
사실 어제 우리 조에서 고민했던 내용인데 이렇게 보기 좋게 만들어주셔서 너무 감동받았다 😭
정말 오늘도 하루종일 느꼈지만 소통하는 강의... 최고다. 제코베 강사님 멘토님들께 진심으로 너무 감사하다. 나만 잘하면 된다.
[ CSS 강의요약 ]
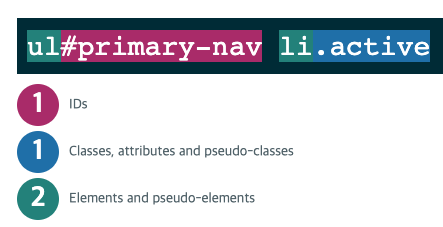
우선순위 점수 계산 ⭐
- id > class > tag (id가 우선한다)
- 가중치: id 100점 / class 10점 / tag 1점
- class는 가상클래스선택자도 포함해서 10점,
tag는 가상요소선택자도 포함해서 1점. - 가중치가 높은 것부터 반영된다.
- 동점이어도 11개의 class보다 id 1개 class 1개가 우선시된다!
- inline css는 가장 먼저 실행된다.
!important사용은 나쁜 습관.
쉬운 방법이지만 우선 순위 계산을 어렵게 만든다.

- 위 사진은 가중치 112점이다.
reset CSS
- reset css를 cdn으로 넣게되면, cdn이 마비됐을 때 서비스에 에러가 날 수 있으므로, 그럴 가능성을 최소화하는 것이 좋다.
@import url(reset.css);로 파일 불러오면
익스플로러에서는 다운로드 순서가 다르게 작동하여 문제가 발생할 수도 있고, 엣지에서는 import 된 css가 적용이 되지 않는 문제도 있다고 우리 멘토님이 답변해주셨다.- 그러니
<link>가 안전!
<link rel="stylesheet" href="reset.css" />크기 단위
- 고정 크기 단위와 가변 크기 단위가 있다.
- 가변 크기 단위에는 em, rem, %, vw, vh 등
- animation은 px 단위를 많이 쓴다.
- interactive web 개발할 때는 px로 되어있으면 일일이 바꿔야하는데, 가변 크기로 되어있으면 수정이 용이하다.
- em과 rem 차이
em은 부모에게 상속 받은font-size기준 배율
rem은 root 기준 배율. 최상위 태그가<html>이기 때문에 html 기준 배율 - body의
font-size가 10px이고, div의font-size가 2em일 때, 3번 중첩된 가장 안쪽<div>의 폰트크기는 80px이 된다.
<body>
<div>
<!-- 10px * 2 = 20px -->
<div>
<!-- 20px * 2 = 40px -->
<div>
<!-- 40px * 2 = 80px -->
hello world
</div>
</div>
</div>
</body>- 문서의
font-size기본값 16px,font-weight기본값 400 <h1>의font-size기본값 2em,font-weight기본값 700 (bolder)
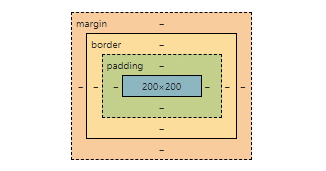
박스 모델(Box Model)

- border 기준 margin은 바깥쪽, padding은 안쪽
box-sizing: border-box;를 쓰면 margin을 제외한 border 기준 박스 크기가 설정한 가로세로 길이에 맞춰진다. 하지만 border와 padding 크기가 설정한 전체크기를 넘으면 깨지게 된다.- margin은 마이너스 값도 가능하나, 그렇게 되면 다른 범위를 침범하게 된다.
- margin collapsing 마진 겹침 현상
1) 위아래 요소의 margin이 만나면 크기가 더 큰 margin으로 작은 margin이 상쇄된다.
위쪽 요소margin-bottom이 20px이고
아래쪽 요소margin-top이 10px이면,
더해져서 30px이 되는 것이 아니라 더 큰 마진 20px가 결정된다.
2) 자식 요소의margin-top이나margin-bottom값이 부모 높이에 영향을 미치지 않을 때
해결 방법 : 부모에 (1)overflow, (2)display: inline-block;, (3)border값들을 적용해볼 수 있다. 상황에 맞게!
position 기억하기 ⭐😏❗
- 절대위치
absolute의 기준점이 되는 것은 상대위치relative다. 문서 끝까지 찾아갔는데 부모 중에relative가 없다면 전체 body가 기준점이 된다. - 상대위치
relative는static(원래 자신이 있어야 되는 위치)에 기준이 된다. - (+ 다시정리) 상대위치(
relative)는 본래 있어야 하는 자리 기준! 절대위치(fixed,absolute)는 지정된 부모가 기준.fixed는 무조건<body>가 부모로 지정되어 있고,absolute는 지정된 부모를 따른다. absolute는 부모 중에position이static이 아닌 부모를 기준으로 잡는다. (relative,absolute,fixed셋 중 하나!!)- (+ 11/5 추가)
absolute에 따로 좌표를 지정하지 않으면 자신의 위치에 있다.absolute에 위치를 정해주는 순간부터 부모에static아닌 요소가 없으면 body를 참조해서 이동한다! sticky는 부모의 scroll 박스 안에서 고정된다.
z-index
z-index는 숫자가 높을수록 우선순위가 높아진다. 마이너스 값도 가능하다.z-index: 0;은 자기가 있어야 하는 자리. 현재 쌓임 맥락에서 자신의 위치.
float는 객체를 간편하게 띄워서 정렬할 수 있지만, 자식 요소에 float 속성을 주게 되면 그 띄워진 상태를 부모는 캐치하지 못한다. 부모 wrap 박스에overflow: hidden;선언을 주자. (지난 주말 정리글 참고)- 문서의 sector를 나눌 때
<a>로 이동할 수 있게 id를 쓰고, 문서의 style을 나눌 때 class를 쓰는 방법 참고! - static한 이미지는 css에
background-image: url();선언을 하고, dynamic한 이미지는<img>태그로 넣어준다. (BE/DB 작업 편의성을 위해) - 폰트 및 이미지의 저작권과 라이선스에 유의해야 한다.
- reset.css는
<link>가 좋지만 폰트만큼은@import를 쓰는 편이다. - 부트스트랩은 영문판 최신 버전을 쓰자.
- 사용자 지정 속성 (변수 선언)은 자주 쓰는 선언에 --변수이름을 지정해주어 var()로 빠르게 참조할 수 있다.
:root {
--main-color: value;
}div {
background-color: var(--main-color);
}width: 50%;는 화면의 절반이 아니라 부모 너비의 절반.- 레이아웃 잡을 때부터 색깔에 너무 신경쓰지 말자!
selector총정리는 주말에 따로 TIL 글을 파보려고 한다.
아직 카테고리 정리가 잘 안된다 😥 확실히 내 것으로 만들자.- CSS Diner
selector처음 접했을 때 엄청 연습했던 사이트! 또 연습하자. 익숙해질 때까지.
참고자료
1) https://specificity.keegan.st/ 우선순위 점수 계산
2) https://meyerweb.com/eric/tools/css/reset/ reset CSS
3) https://stackoverflow.com/questions/1022695/difference-between-import-and-link-in-css @import와 link 차이 질문글
4) https://developer.mozilla.org/ko/docs/Web/CSS/position relative와 absolute