스터디 11/16
현재 카카오 회사 사이트 클론코딩을 스터디 2개에 들어가서 진행하고 있다.
그 중 한 스터디에서 페어 프로그래밍이라는 좋은 경험의 기회를 얻게 되었다 :)
[ 페어 프로그래밍 ]
- 페어 프로그래밍을 처음으로 해보았다! 박정훈님(2회차 정훈님!! 이제 절대 안 헷갈릴게요😅)과 같이 하게 되었다. 감사하게도 내가 진행한 분량부터 이어서 시작할 수 있었다.
- 정훈님이 임동준 코치님의 짝 프로그래밍 워크샵에 참가하신 후 여러 팁들을 공유해주셨다.
💡 드라이버는 주도적으로 키보드를 잡고 코딩을 하는 사람이고,
💡 네비게이터는 드라이버를 지켜보면서, 조언과 피드백을 주는 역할을 한다. - 정해진 시간이 지나면 서로의 역할을 번갈아 맡으며 진행한다.
우리는 교체 시간을 15분으로 정했다 :) - 해보니 15분, 15분이 쏜살같이 지나간다. 원래 목표는 한 시간이었는데, 어느새 보니 한 시간이 지나있고, 더 하다보니 또 어느새 두 시간이 지나있고... 🛫
- 확실히 긴장감을 갖고 하다보니 혼자 코딩할 때보다 루즈해지지 않고, 목표 달성도 더 쉬운 것 같다. 그리고 더 재밌다 ❗❗

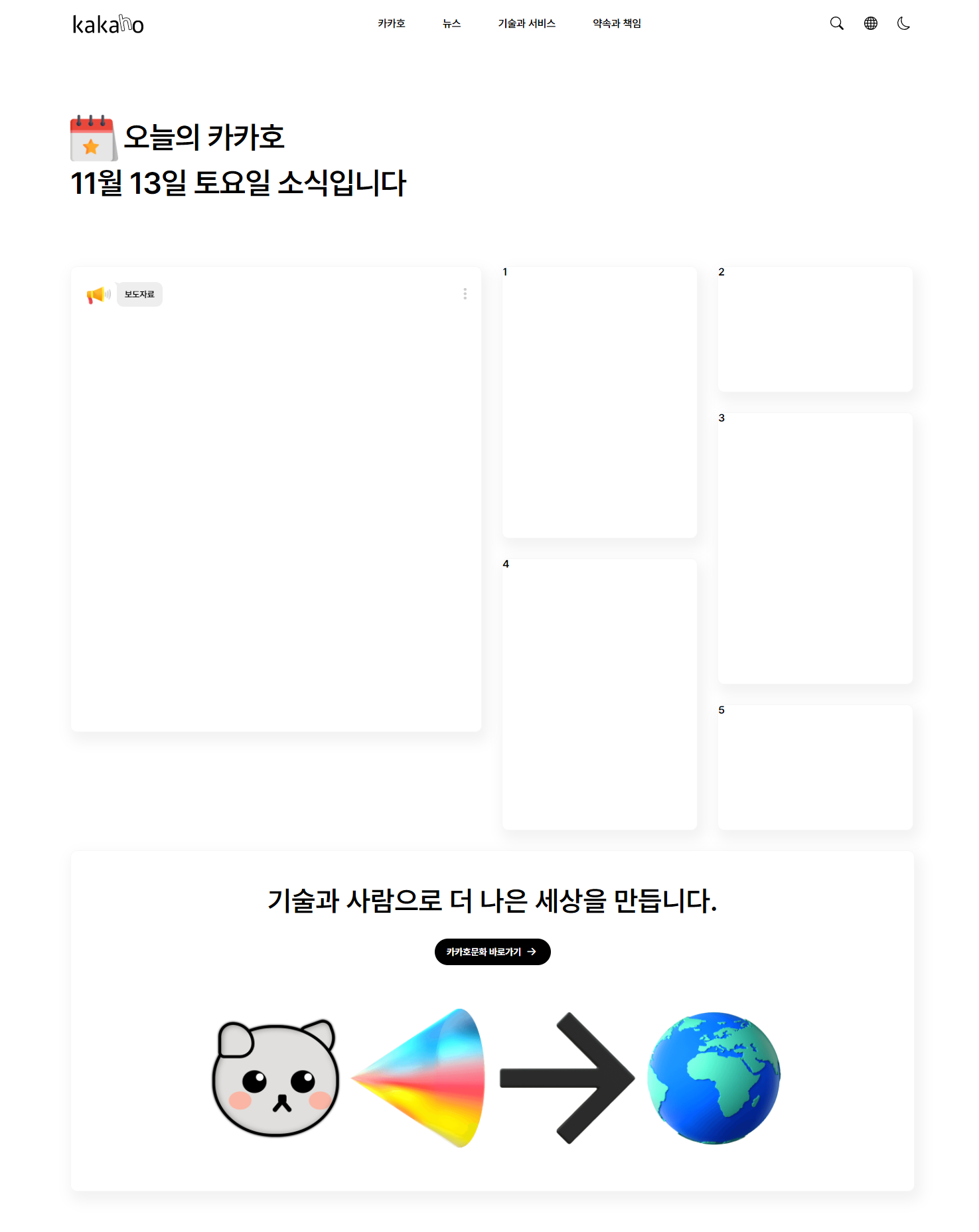
- 벨로그에는 클론코딩 진행 상황을 업데이트 안한지 꽤 되었는데, 기존 플렉스로 작업하던 것을 13일부터 그리드로 바꾸고 반응형까지 고려해서 작업하고 있었다.
- 그래서 그리드 반응형 골격만 잡아둔 상태에서 페어 프로그래밍을 같이 시작했다.
- 두 시간 동안 카드 내용을 같이 채우고, 과거 플렉스 작업 때문에 남아 있던 코드들을 정리했다.
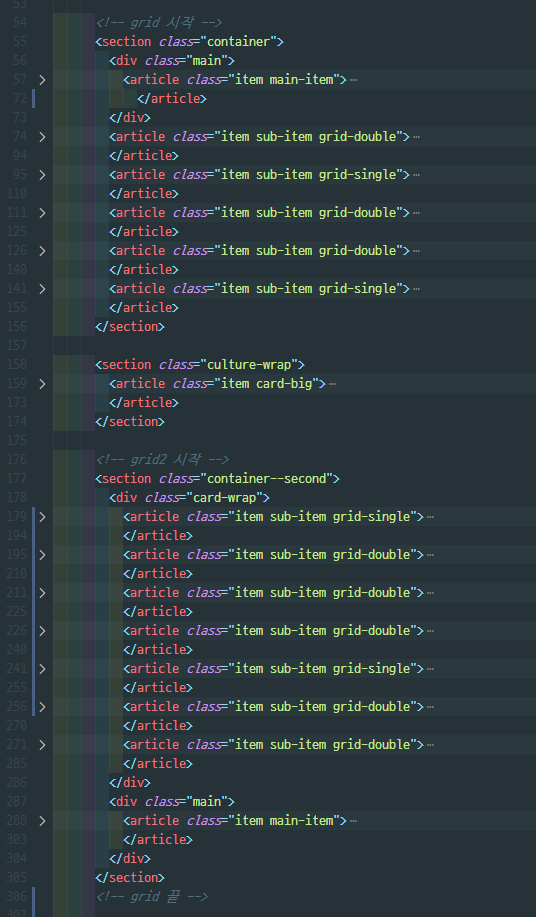
- 하단 카드 섹션은 혼자 해결하려 했으면 시간이 오래 걸렸을거라 생각한다. 메인 카드가 왼쪽에서 오른쪽으로 가는 것 뿐인데도 주어진 시간 안에 당장 코드를 써야하니 솔직히 막막했는데, 정훈님이 두번째 컨테이너에 플렉스를 주기 위해 아티클들을 카드랩으로 한번 감쌌다. 그리고 카드랩에만 그리드를 줬다.
- 코딩을 지켜보면서 말로는 설명하기 어려운 것을 배우게 되는데, 이를 '암묵지' 라고 한다고. 정훈님 실력이 좋고 침착하셔서 배울 점이 많았다. 문제를 빠르게 파악하고 차근차근 해결법을 제안해주셨는데, 나는 내 차례가 될 때마다 요란을 떨었던 것 같다......🤪ㅋㅋㅋㅋㅋ 후... 침착해,,

- 그리드를 연습삼아 시작한 거라서 클래스 네이밍 방식이 통일되지 않는데, 지금 바로잡기보다 마지막에 한꺼번에 깔끔히 바꿀 계획이다.
- 그래도 섹션들 마크업 구조 보면서 행복해하는 중 😊 나는 괜히 이런게 좋다.
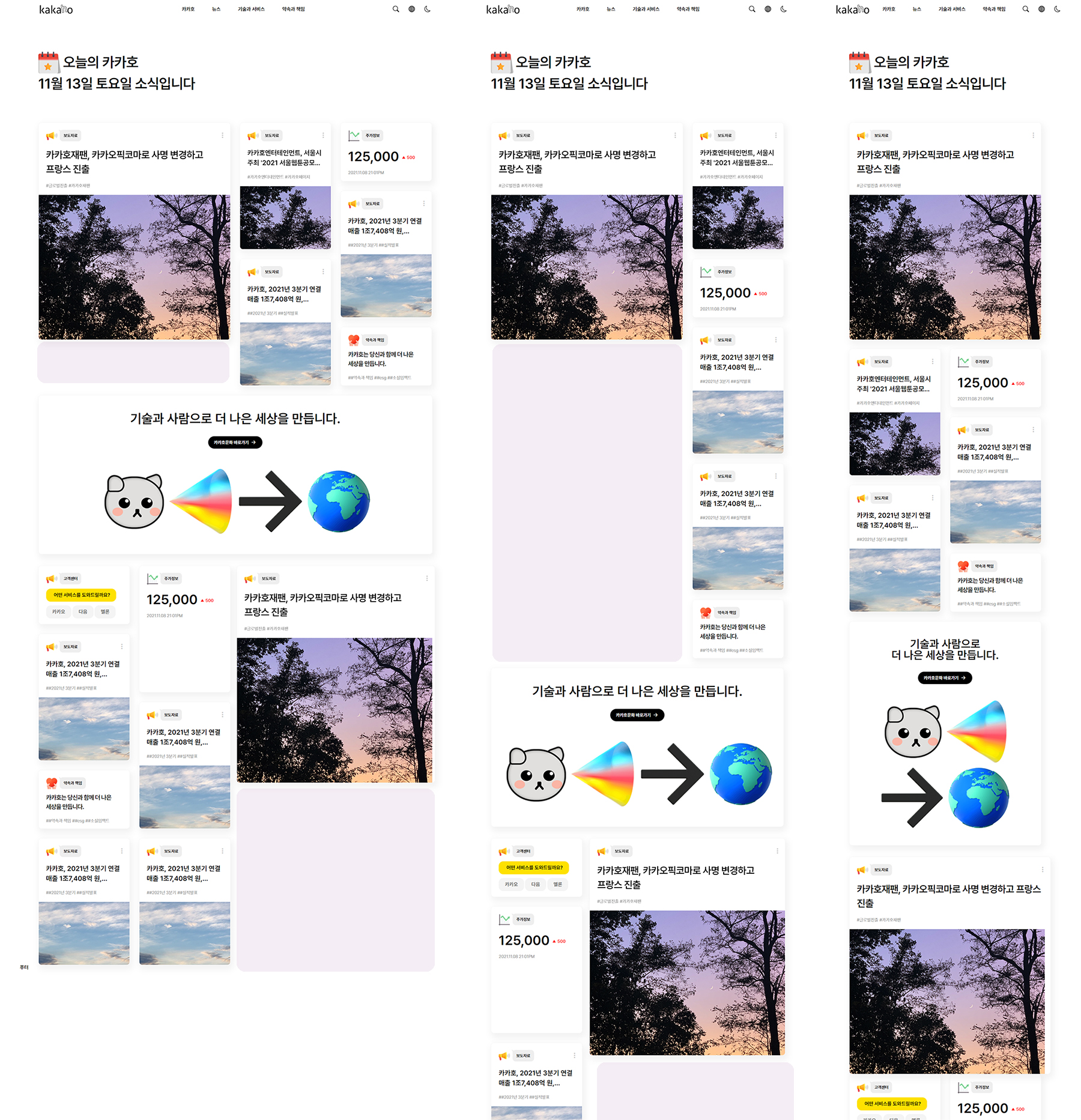
- 페어 프로그래밍 끝무렵에 미디어 쿼리 시 카드 배치 순서(메인 카드가 맨 위로 올라오도록) 때문에 고민하다가 내가 오더?라는 미끼를 던졌고... MBTI가 J로 끝나는 정훈님이 결국 혼자 구현해보신 후에 오더로 해결됐다고 연락주셨다. 재밌다 🤣
[ 진행 및 개선사항 ]

- 사진에서 연하게 색칠해둔 부분은 메인 카드의
sticky속성값 때문에 스크롤을 내릴 때 따라 내려오는 영역이다. 한재현 강사님의sticky예제 파일에서 큰 도움을 받았다. 메인 카드를 그리드로 잡으면 stretch 되려고 하기 때문에 카드 크기가 유지되지도 않고,sticky도 안 먹는다. 그래서 div로 감싸서 그리드가 되게 하고, 카드에sticky를 줬다. - CSS로 주가정보 카드 속 세모를 만들면서 또 깨달음을 얻었다.
- 그리드 반응형 작업에 도움주신 김창현님께 정말 감사드린다... 스터디 코드리뷰 시간 때 덕분에 큰 깨달음을 얻고, 공부해보고 싶어서 그리드로 다시 작업하게 된 계기를 주셨다. 하면서 그리드 공부가 정말 많이 되는 것 같다. 그렇지만 아직 어렵다😭
- 그리드 컨테이너 칼럼에서
repeat과 함께auto-fit혹은auto-fill을 사용했다. 1분코딩 그리드 설명 페이지 반복해서 볼 예정... grid-auto-rows: minmax(auto, 190px);선언한 후,grid-row로 칸 수를 조절해줌으로써 각 카드들의 크기를 맞췄다. 아래 코드는 정훈님이 제안해주신 클래스명이고, 카드별로 지정해뒀던 속성을 공통되는 클래스로 묶어서 정리했다.
.grid-double {
grid-row: span 2;
}
.grid-single {
grid-row: span 1;
}- 반응형이 원래는 자바스크립트로 구현해야하는 부분이지만 아직 내가 JS를 배우질 못해서 지금은 HTML/CSS만으로 최대한 해보는 것이 목표다! 현재 3단까지는 어느정도 반응형이 되는 상태다. 4단 모바일용도 추가해야 한다.
- 이번에 그리드로 반응형을 구현하는 데 있어서 내가 생각한 해결법의 핵심,,,
물론 더 좋은 방법이 있을 수 있다!
@media (max-width: 1430px) {
.container .main {
grid-row: span 8;
}
@media (max-width: 1110px) {
.container .main {
grid-row: span 1;
}
.main-item {
position: static;
}- 클론 코딩을 하면서 부딪히는 문제점들을 해결해나가면서 코딩 실력이 많이 느는 것 같다.
[ 게터디 ]
민찬님이 만드신 로고에 배경을 넣어서 디코 채널로고를 만들었다 😆🎉
게터디 스터디원분들과의 유대감이 깊어짐을 느낀다 :)
피그마에서 이름만 봐도 서로 반갑다 🥰ㅋㅋㅋ
화,목,토 밤 10시에 한 시간동안 코드리뷰를 진행하는 방식이 유지되고 있는데,
비교적 늦은 시간대지만 부담스럽게 느껴지진 않는다.
각자 보완점을 개선해나가면서 알게된 내용을 열심히 가르쳐주고,
모르는 부분은 또 서로에게 채워나가고 있다.
매번 배우는 것 같다 정말 매번 !!
너무 좋은 사람들😇이라 이 스터디를 오래 지속했으면 하는 바람이다.
나도 내 지식을 계속 넓혀나가서 확실히 숙지한 뒤 조리있게 잘 설명하고 싶은 마음이다.
스터디를 통해 만나는 사람들로 인해 꾸준히 달려나갈 힘을 얻는 것 같다 😊

게터디... 절대 지켜......