멋쟁이 사자처럼🦁 프론트엔드 스쿨 1기 3주차(월) 회고 - November 15, 2021.
[ 공부 ]
오늘 수업 중 단연 기억에 남는 말이 있다.
"여러분, 여러분 인생에서 이렇게 단기간에 성장할 수 있는 기회가 몇 번이나 올 것 같으세요?"
이호준 강사님이 스치듯 하신 말이지만 계속 머릿속에 이 말이 맴돈다.
어렵게 잡은 소중한 기회를 허투루 보내면 안될 일이다.
이제 11월의 반이 남았으니 처음 계획했던대로 코테 단계별 문제풀이를 시작할 때가 온 것 같다. 아직 스터디를 할 레벨은 아니라고 생각되고, 기초 역량을 내 보폭에 맞게 차근차근 키워나갈 것이다.
지금도 몇 문제 풀다 왔는데, 주말 2주째 자바스크립트 공부하길 잘한 것 같다.
최소한 풀이를 보고 이해는 되니까! 할 수 있다 😊
[ 강의요약 ]
개행(줄바꿈) 방법
1) <br>태그를 쓰되, 모바일에서는 display: none;으로 없앤다.
2) <p>태그로 감싸서 개행하는 방식
3) <span class="br"></span> 방식은 의견이 나뉜다.
4) 개행의 목적이 강조라면 <strong>이나 <em>으로 개행을 하기도 함
@-규칙 (At-Rules)
식별자(identifier)가 뒤따르는 at 기호로 시작하는 CSS문을 말한다.
지금까지 한번이라도 써본 것들 정리
@charset — 스타일 시트에 의해 사용되는 문자 집합을 정의함.
@import — CSS 엔진에게 외부 스타일 시트를 포함하도록 알림.
@media — media query로 정의된 조건을 만족하면 해당 콘텐츠를 적용하는 규칙.
@font-face — 다운로드되는 외부 글꼴의 양상을 설명.
@keyframes — CSS 애니메이션 sequence 내 중간 단계의 양상을 설명.
변수 선언
메인 폰트와 자주 쓰는 메인 컬러들은 변수로 만들어두면 편하다.
:root {
--변수이름: 값;
} 후에 var(--변수이름);으로 호출하면 된다.
웹폰트 최적화 (JS 사용)
<script src="https://cdnjs.cloudflare.com/ajax/libs/fontfaceobserver/2.1.0/fontfaceobserver.standalone.js"></script>
<script>
document.documentElement.classList.add('blocking-time');
setTimeout(function () {
document.documentElement.classList.remove('blocking-time');
}, 400)
var font = new FontFaceObserver('Nanum Pen Script');
// FontFaceObserver CDN 필요함
font.load(null, 300).then(function () {
document.documentElement.classList.add('fonts-loaded');
});
// 네트워크 상황에 맞게 시간 조절
</script>flex 이해하기
flex는 하나의 flex-item이 flex-container 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 정한다./* Three values: flex-grow | flex-shrink | flex-basis */순서대로 단축 속성.
/* One value, length or percentage: flex-basis */
/* One value, unitless number: flex-grow *//* Two values: flex-grow | flex-basis(length or percentage) */
/* Two values: flex-grow | flex-shrink(unitless number) */
flex-basis는 길이(length)를 나타내는 단위들em,rem,px혹은 퍼센티지(%)로 쓸 수 있고,
혹은 content, min-content, max-content, fill, auto 등을 값으로 받는다. (mdn 참고)flex-basis: content;는 콘텐츠 크기에 맞게 자동으로 크기가 조절된다.flex-basis: auto;를 주게 되면 다른 박스가 늘어날 때 같이 stretch 된다.
또는 지정해준 width 또는 height 값을 사용한다.- auto 값을 가지지 않은
flex-basis와
width(flex-direction: column인 경우 height) 값을 동시에 적용한 경우,flex-basis가 우선한다. - 즉, flex-item에 width와 height 값을 직접 정해주기보다는,
flex-basis로 정해주면flex-direction이 변하더라도 원하는 넓이를 유지할 수 있다.
flex-grow와flex-shrink는 단위 없이 숫자(number) 단독으로 쓰인다. (1, 2, 0.5, ...)- 그리드에서의
fr개념과 유사하다. (형제 flex-item과 비교) - 설정된 숫자값에 따라 flex-container 내부에서 flex-item의 크기가
flex-grow는 늘어나고,flex-shirink는 줄어든다. flex-shrink값이 0이면 flex-item의 크기를 줄이지 않는다.
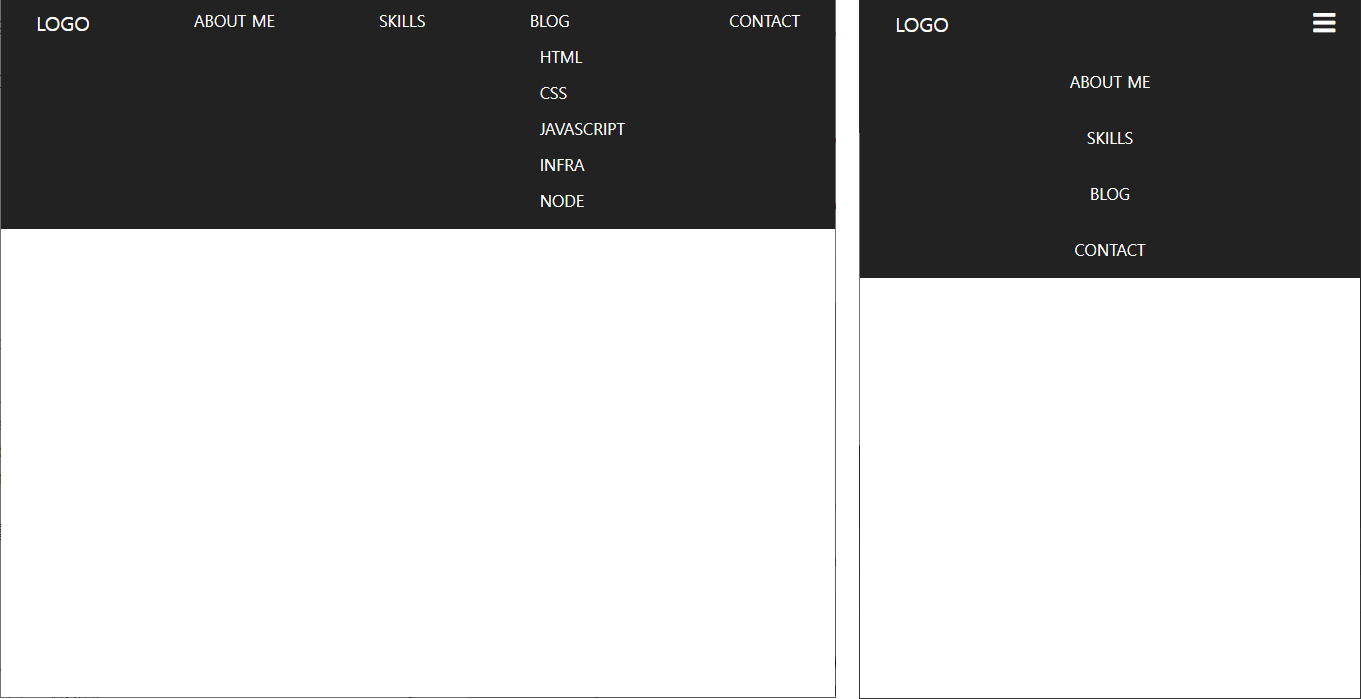
상단 메뉴바 만들기
- "front-end 개발자 포트폴리오" - 다른 사람들의 포트폴리오를 보는 것은 정말 중요하다!
- 보통 메뉴바는
ul과li로 만든다. - 왼쪽에 로고, 오른쪽에 메뉴들을 배치하고 싶을 때 로고에
margin-right: auto;를 적용하면 된다!

- bars 아이콘을
display: none;해뒀다가, 미디어 쿼리에서display: block;설정 하고 order 1, 메뉴들엔 order 2 값을 줘서 오른쪽과 같이 나타나게 한다. 너무 유용했다 :) - 메뉴들은
flex-direction을 row에서 column으로 바꾼 것이 아니라, width값을 100%로 줬다.
간단한 모달창 실습
- 모달 창은 URL 변경이 없고, 기존 페이지 위에 레이어를 씌우는 것이다. 부모-자식 관계
- 팝업 창은 새로운 페이지를 띄우는 것으로, 모달 창과는 구분해야 한다.
- 모달 창에
position: fixed;를 쓴다.
<script>
let 모달 = false;
document.querySelector('.btn-close').addEventListener('click', function(){
if (모달 == true){
document.querySelector('.뒷배경').style.display = 'none';
모달 = false;
}
});
document.querySelector('.btn-open').addEventListener('click', function(){
if (모달 == false){
document.querySelector('.뒷배경').style.display = 'flex';
모달 = true;
}
});
</script>querySelector와 addEventListener 등 주말에 공부했던 개념들이라 이해할 수 있었다 😆
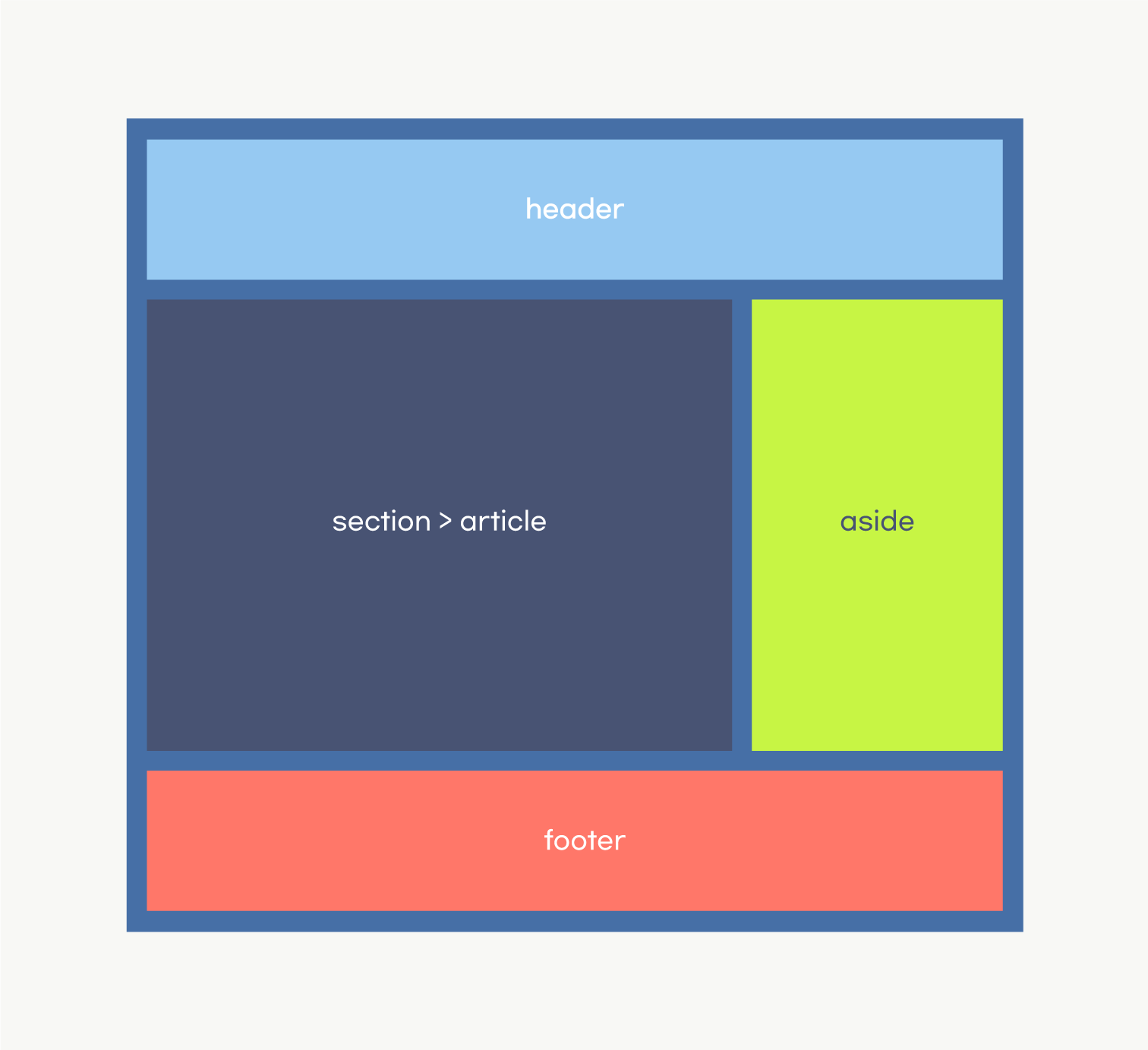
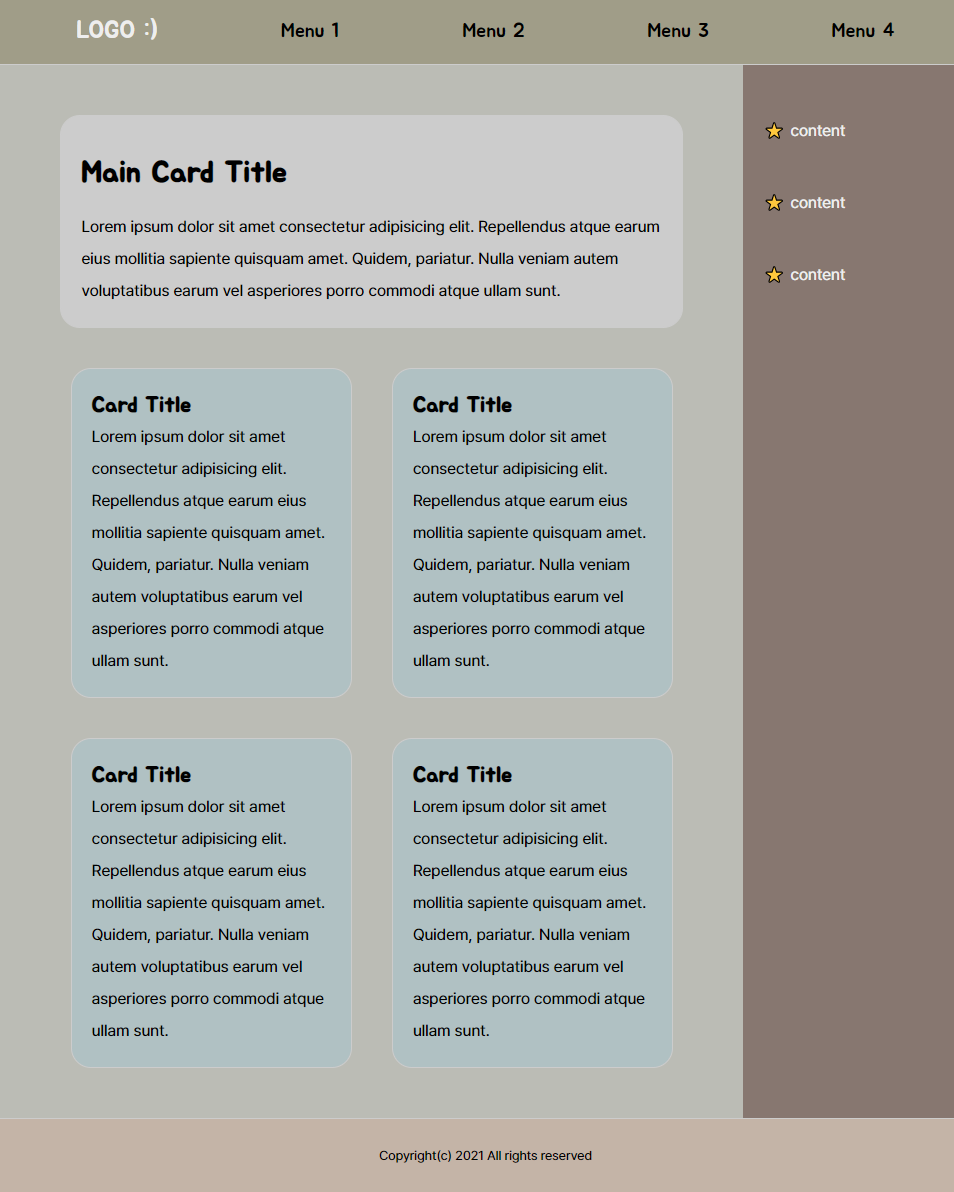
holy grail layout (반응형)


 (https://ddooyn.github.io/front-end-school/class/001.%20flex/012.html)
(https://ddooyn.github.io/front-end-school/class/001.%20flex/012.html)
주어진 시간 안에 레이아웃 사진을 보고 호다닥 만들어 보았는데, 앞에서 배운 반응형 상단 메뉴바까지는 적용하지 못했다. 창 크기 줄어들 때 aside를 아래로 내리는 방법 등의 팁을 얻을 수 있는 시간이었다 :)
> 참고자료
1) https://developer.mozilla.org/ko/docs/Web/CSS/At-rule
2) https://d2.naver.com/helloworld/4969726 웹 폰트 최적화
3) https://developer.mozilla.org/ko/docs/Web/CSS/flex
4) https://developer.mozilla.org/ko/docs/Web/CSS/flex-basis
5) https://developer.mozilla.org/ko/docs/Web/CSS/flex-shrink