코드를 짤 때 BEM 방법론을 사용하자!!
1. CSS (1103)
1-1. CSS 문법
p { font-size: 15px; color: yellow; }p : selector
{} : declaration block
font-size: 15px; : declaration
font-size : property, 14px : value
1-2. 내/외부 CSS
내부 : html file 내에 style 태그 이용
외부 : css file 만들고 html file 에서 link 태그 이용
하나의 html file에 여러개의 css file 연결 가능. 이 경우, html file 내에 link tag를 어떤걸 먼저 쓰냐에 따라 우선순위 부여 (declaration 옆에 !important 를 써서 우선순위를 줄 수 있지만... 쓰지말자)
1-3. inline CSS
<h1 style="color:blue; font-weight:bold;> </h1> /* html tag 안에 style tag를 넣는 것 */
!important >>> inline > 내부 css > 외부 css 순이고, 내외부 CSS 에서는 #id > .class, :class > tag > inherit 순으로 우선 순위가 결정된다.
1-4. import CSS
<style> @import url(파일이름.css); @import url("파일이름.css"); @import url("./파일이름.css"); @import "파일이름.css"; </style> /* import 문을 활용하여 다른 css 파일을 연결할 수 있다. */
2. CSS 활용
2-1. reset CSS
실무에서는 CSS style을 적용하기 위해서 default style을 전부 초기화하고 사용한다. CDN으로 하기도 하는데 직접 하는 편이 낫다!
2-1-1. inherit
input, button 부모 스타일 안먹는게 default가 inherit 으로 안되어 있어서 그럼... reset에 inherit으로 설정하면 된다.
button { background: none; color: inherit; border: none; padding: 0; font: inherit; cursor: pointer; outline: inherit; }
2-1-2. 웹 접근성 고려
웹 접근성 고려시 글자를 숨기는 4가지 방법
display: none으로 숨기면 screen reader에 안읽힌다..sr-only { position: absolute; left: -9999px; width: 1px; height: 1px; overflow: hidden; } .sr-only { position: absolute; overflow: hidden; width: 1px; height: 1px; clip: rect(1px, 1px, 1px, 1px); } .a11y-hidden { position: absolute; overflow: hidden; clip: rect(0,0,0,0); width: 1px; height: 1px; margin: -1px; }
웹 접근성 고려해서 숨기기 다른 방법
skip navigation 만들기.
<div class="nav-skip"> <a href="#cont-nav">영화 정보 목록 바로가기</a> <a href="#cont-company">회사 정보 목록 바로가기</a> </div>.nav-skip a { position: absolute; top: -200px; left: 0; width: 160px; border: 1px solid #fff; color: #fff; background: #333; text-align: center; } .nav-skip a:active, .nav-skip a:focus { top: 0; }
접근성을 위해 아이콘 같은 가상요소에 focus 됐을 때 outline 만들어주자
/* 접근성 */ .form-login .inp-hold:focus + .labl-hold::before { outline: 2px solid black; outline-offset: 5px; }
2-2. 벤더 프리픽스
어떤 브라우저에서 이렇게 보이면 좋겠다. -> tag를 변경해준다던지
2-3. selector
2-3-1. 기본
* : 전체 선택자 tag : 해당 태그 선택자 .class : class 선택자 #id : id 선택자
- class는 중첩해서 쓸 수 있지만, id는 중첩 불가능.
- page 내 class 는 여러개 존재 가능. id는 단 하나만 가능.
- 에러가 뜨진 않지만 의도와 다르게 동작한다.
- 보통 style을 꾸밀때는 class, 뭔가 동작하게 할때는 id를 쓰자.
2-3-2. 복합 선택자
h1, h2, h3 { /* 여러개 선택 가능 */ } section ul { /* 하위 선택자 : section 하위에 있는 모든 ul 선택*/ } section > ul { /* 자식 선택자 : section 바로 밑단계에 있는 ul만 선택 */ } h1 ~ ul { /* 일반 형제 선택자 : h1과 같은 위치에 있는 모든 ul 선택 */ } h1 + ul { /* 인접 형제 선택자 : h1과 같은 위치에 있고 바로 하위에 있는 ul 하나만 선택 */ } h1 + ul + ul { /* h1 형제 중에 h1 밑에밑에 2번째 ul이 선택됨. 이렇게 잘 쓰지 않음.*/ }
헷갈리는 선택자
.one .two { /* .one 밑에있는 .two (3번) */ color: blue; } .one.two { /* class one two 다 가진 애 (2번) */ color: red; }<div class="one">hello world</div> <div class="one two">hello world</div> <div id="one two">hello world</div> <!-- id를 중첩하면 one 만 적용됨 --> <div class="one"> <div class="two">hello world</div> </div>
2-3-3. 속성 선택자
a[href] { /* a에 href 속성이 있는 것 */ } input[type="text"] { /* input type 이 text인 것 */ a[href~="word"] { /* word를 포함하는 href 값을 가지는 것만 (단어기준이라 words가 word 를 포함한다고 잡아내지 못함) */} a[href*="word"] { /* word를 포함하는 href 값을 가지는 것만 (문자열 기준이라 위와 다르게 words도 잡아냄.) */ } a[href^="http"] { /* http로 시작하는 것만 */} a[href$="com"] { /* com으로 끝나는 것만 */} a[href|="http"] { /* http와 일치하거나, http로 작하는 것만. */ } }
023.html 을 보면 더 이해가 간다!
2-3-4. 가상 클래스 선택자 (:)
클래스가 없는 요소에 클래스를 삽입한다. 클래스를 줘서 해결할 수도 있지만 :를 쓰는게 편한 경우에 사용.
.foo:nth-child(odd) { /* .foo 중 홀수번째만. 2n+1로 넣어도 됨. */ } input:hover { } input:focus { } input:active { }
2-3-5. 가상 요소 선택자 (::)
마크업 없는 요소를 삽입한다. 실제 사이트에선 안보이는 요소를 넣고 싶을 때 사용하는 경우가 많다.
필요없는 html문을 최대한 넣지 말자는 의도에서 만들어짐!
p::after { content: 'cm' } /* p 뒤에 cm을 삽입 : cm가 마크업되어 있는게 아닌데 삽입된다. 이 부분은 선택 안됨 */
2-3-6. 우선순위
inline > 내부 > 외부 순
id > class > tag 순으로 style 적용이 된다.
점수 계산 - id: 100점, class & 가상 클래스 선택자 : 10점, 요소, 가상 요소 선택자: 1점
점수가 같아도 id 들어간게 우선!
.main div:nth-child(4) {
class 10점 + div 1점 + :nth-child (가상 클래스 선택자) 10점 = 21점
}템플릿을 쓰거나, 여러 사람이 협업할 때 내가 의도한 대로 스타일 수정이 되지 않는 경우가 있기 때문에 다른 요소들을 고려해야 한다.
CSS 연습 해보면 헷갈리는 개념들을 잡을 수 있다!!
3. CSS (1104)
3-1. declaration
3-1-1. 단위
절대 크기 : px, pt, in, cm, mm
- html 기본 폰트 : 16px
- px : animation 할 때 고정 크기도 많이 쓴다.
가변 크기 : %, em, rem, vw, vh, vmin, vmax, ex (부모만 바꿔주면 나머지도 다 바뀜. 다 만들고 변경하기 편하다.)
- % : 100% - 부모의 100%
- em : 1em - 부모의 1배. 그러나 중첩되는 경우 계산하기 귀찮다.
- rem : 1rem - root의 1배
- vw, vh: 보여지는 화면 기준
여기부터 레이아웃 구현에 중요한 내용.
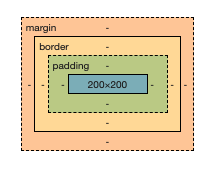
3-1-2. box model

1. width, height
width에 border는 포함되지 않는다. border-box를 쓰면 포함됨.
+) 요소의 높이를 웬만하면 지정하지 말자...! padding을 이용해서 안의 contents의 높이에 종속되도록 하자.
2. border, radius
border : 테두리
border: border-width border-style border-color | initial | inherit
border-radius : 4면 모두 둥글려짐.
border-top-left-radius: 왼쪽 위만 둥글려짐.
3. margin, padding
margin : content 영역 바깥
padding : content 영역에 포함/* top right bottom left 순으로 들어감. iOS랑 반대 */ padding: 10px 20px 30px 40px; /* 상 우 하 좌 */ padding: 10px 20px 30px; /* 상, 좌우, 하 */ padding: 10px 20px; /* 상하, 좌우 */ padding: 10px;
margin 병합(collapsing) 현상
- 위의 요소 margin-bottom이랑 아래 요소 marign-top 중 큰 쪽으로 합쳐진다.
- child에 margin-top, margin-bottom 이 parent의 높이에 영향을 미치지 않아서 child가 parent 영역을 뛰어 넘어버린다.
-> 부모 overflow, inline-block, border 조정으로 해결해보자.- 일부러 의도해서 병합 현상을 사용하기도 한다.
h1, p 같은 요소에 margin을 0을 줘도 페이지 시작점에 딱 붙지 않는다. -> body 에도 기본적으로 margin 같은 속성이 들어가있어서 그렇다.
#2.5 CSS 속성 에도 정리되어 있다.
라이언 그리기 tutorial 이런걸 해보면 실력이 많이 는다!!
3-1-3. display
- block : 화면의 가로 영역만큼 영역 차지. 줄 바뀜.
- inline : 자기 요소만큼의 넓이만 차지한다. 줄바꿈 되지 않음. width와 height, margin-top, margin-bottom 을 줄 수 없다.
- inline-block : inline 처럼 한 줄에 가로로 붙는다. 그러나, width, height, margin을 다 줄 수 있다. 자체적으로 margin을 가지고 있다.
- contents : 앞이나 뒤에 콘텐츠 붙인다.
- flex : 행, 열을 다루는 1차원 레이아웃.
- grid : 2차원 레이아웃.
inline vs inline-block
- display 설정을 inline-block으로 하면, 요소들 사이에 자체 공백이 생기는데 이건 프로그래밍을 위해서 준 엔터도 띄어쓰기로 인식해서 그런 것으로, 부모의 font-size를 0으로 주면 해결 할 수 있다. 그래서 귀찮기 때문에 수평 정렬을 할 때는 inline-block 보다는 inline을 많이 사용한다.
<!-- 안녕하세요 안녕하세요 안녕하세요 -->
<div>안녕하세요</div>
<div>안녕하세요</div>
<div>안녕하세요</div>
<!-- 안녕하세요안녕하세요안녕하세요 -->
<div>안녕하세요</div><div>안녕하세요</div><div>안녕하세요</div>+) 이미지는 inline 이라서 text 처럼 미묘미묘한 간격이 생기는데 baseline이 있어서 생기는 현상으로 display: block; width: 100%; 로 사용하거나 vertical-align: top; 을 주면 해결할 수 있다. img, vertical-align
3-1-4. overflow
overflow : visible, hidden, scroll;overflow-x, overflow-y 로 따로 지정 가능.
visible : 기본. content 자르지 않음.
hidden : 크기에 맞춰서 자름.
scroll : 크기에 맞게 자르는데 스크롤해서 볼 수 있게.
3-1-5. background
color, image, repeat, position, ...
img와 background-image의 다른 점 : 정적 이미지(헤더에 들어가는 이미지처럼 바뀌지 않는)는 background 동적 이미지(크기가 변하거나 위치가 변함)는 img
3-1-6. font
size, weight, family ...
- google font 등에서 폰트를 찾아서 쓸 수 있다. (CDN으로 사용. 구글이 마비되면 내 폰트도 싹 깨지므로 깨져도 괜찮은 개인 프로젝트에만 사용하자.)
- 라이센스 주의!!!
- 아이콘도 웹폰트로 만들어져있어서 폰트와 같은 방식으로 사용할 수 있다.
- 아이콘을 쓸 때는 i 태그 자주 사용.
3-1-7. opacity, color
opacity : 투명도 0~1 사이의 값.
color : name, code로 사용 가능.background: #999; /* #999999와 같음 */ background: rgba(234, 23, 324, 1);
tag는 결국 어떤 <이름></이름>에 주고 싶은 속성을 묶어둔 것이므로, 직접 선언해서 사용해도 된다. 하지만 sementic 구조를 위해 지양한다.
font나 화면 코드를 짜면서 느낀건데, iOS랑 문법은 다르지만 상당히 비슷하다는 점을 느꼈다. 그래도 좋은 점은 뭔가 잘못 짜면 죽어버리는 iOS랑 다르게 html은 뭔가 잘못된 화면이 나온다는 점!
3-2. Position
좌표를 지정하지 않으면 자신이 원래 떠야하는 위치에 뜬다!!
+) position을 줄 때 가장 바깥에 있는 요소에 주자. 특히 button>img, a>img 의 경우 button이나 a에 줘야함. 기능에는 문제가 없으나 focusing이 안돼서 접근성에 문제가 생김.
+) inline 요소에 position을 주면 display: block 이 된다. 두 번 명시할 필요 없다.
+) 넓이, 높이 모를 때도 transform: translate(-50%, -50%); 중앙으로 땡길 수 있다!
3-2-1. static
default 로 주어지는 값.
normal flow : static 을 줬을때 나타나는 자연스러운 layout
3-2-2. relative
relative : 원래 자신이 있어야 하는 위치에 relative.
3-2-3. absolute
absolute 의 기준은 relative
부모에 relative 가 없으면 그것보다 상위에 있는 fixed, relative, absolute 기준.
상위에 아예 relative가 없다면? body 기준.
top : 아래로 가야 양수(+), bottom : 위(+), left : 오른쪽(+), right : 왼쪽(+)
iOS와 다르다!
normal flow에 있는 것들은 absolute를 알아볼 수 없어서 겹친다.

논리적 markup 순서 때문에 더보기 버튼 같은 경우는 float가 아니라 absolute를 사용해서 붙인다.
3-2-4. fixed
화면 왼쪽 상단을 (0, 0)으로 하는 좌표계로 고정
+) fixed 는 화면 기준으로 그냥 고정, sticky는 스크롤 박스 안에서 고정. Sticky는 문서의 흐름 고정하게 된다.
플로팅 버튼 같은 곳에 사용함.
3-2-5. sticky
부모 중에 가장 가까운 스크롤 된 요소에 붙음.
스크롤 요소가 본인의 offset을 넘어갈 때부터 붙고, 스크롤 되는 부모 영역이 끝나면 자기 원래 위치로 이동./* 나온지 얼마 안돼서 prefix 붙여야함 */ h2 { position: -webkit-sticky; position: sticky; top: 0; /* 임계점 */ background-color: yellowgreen; }
3-2-6. z-index
값이 클수록 화면 앞쪽에 나타남. like ppt 맨 앞으로
기본값은 부모의 z-index (html의 z-index는 0)
+) modal dim 처리할 때는 z-index를 줘서 뒤에 것을 클릭하지 못하게 하자.
3-3. animation 맛보기
움직일 대상의 CSS에
움직일 대상 { transition: all 초s; } 움직일 대상:hover { color: white (색도 바꿀 수 있다); transform: 움직임 rotate(20 deg), translate(10px, 20px), scale(2) ...; }
+) CSS를 마스터하고 싶다면 CSS 완벽 가이드