
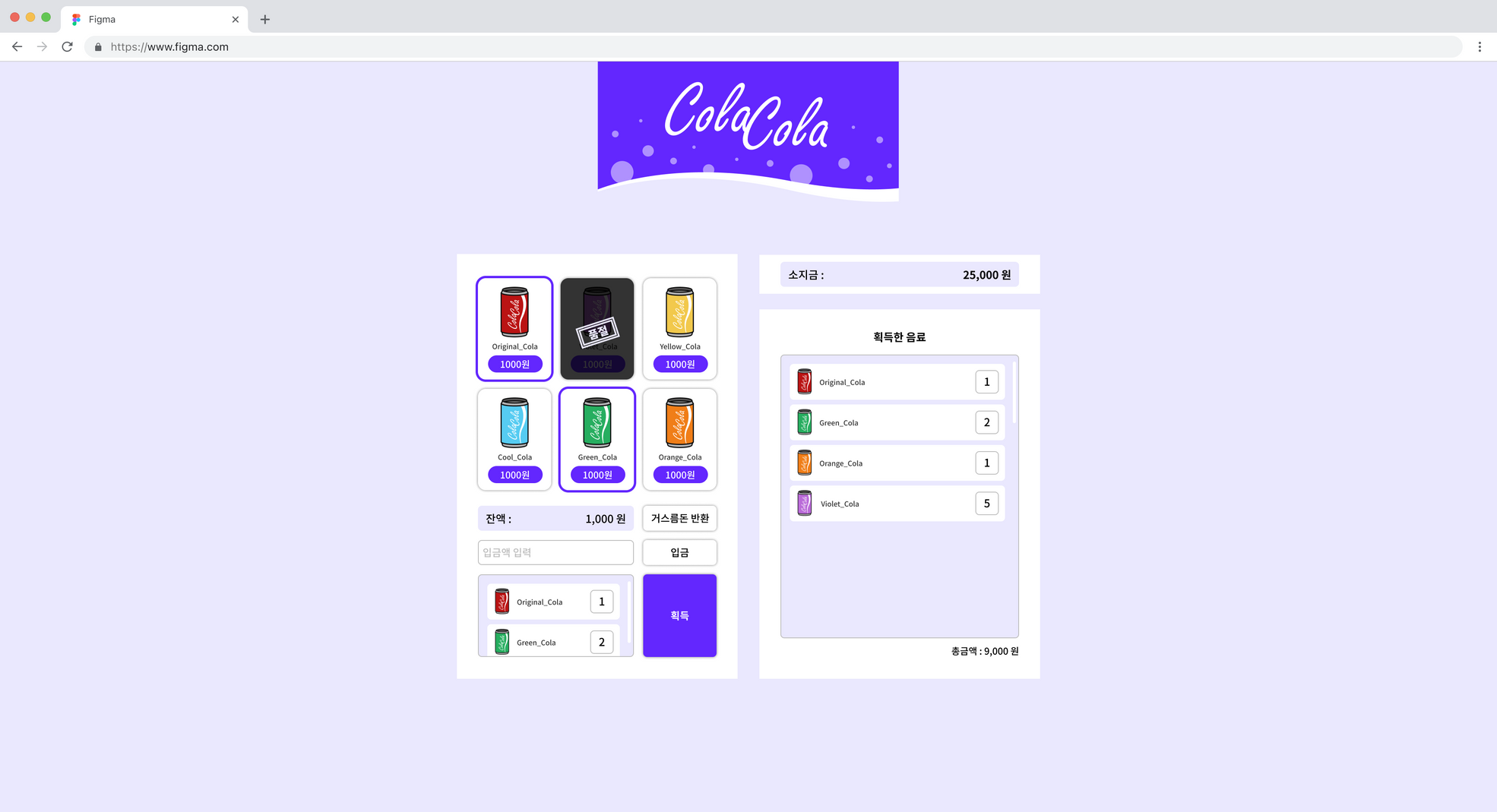
1. Vending Machine
1-1. 수업

- CSS 통일성 있게 작성하자. float로 줬다면 float로! line-height로 중앙 정렬 했다면 계속 line-height로.
- media query : 나는 귀찮아서 주어진 디자인 크기에서만 잘 동작하게 맞추었는데 세분화해서 맞춰야 한다.
@media screen
and (min-device-width: 320px)
and (max-device-width: 480px)
and (-webkit-min-device-pixel-ratio: 2) {
/* 기기의 넓이가 320px~ 480px */
}2. Login Modal

저번에 모듈화, 로그인 첫번째 창까지만 만들어놨었는데 모달로 띄울 수 있게 처리하고 안의 화면을 잡았다.
tips✨
- 요소의 높이를 웬만하면 지정하지 말자...! padding을 이용해서 안의 contents의 높이에 종속되도록 하자. - - position을 줄 때 가장 바깥에 있는 요소에 주자. 특히 button>img, a>img 의 경우 button이나 a에 줘야함. 기능에는 문제가 없으나 focusing이 안돼서 접근성에 문제가 생김. - - inline 요소에 position을 주면 display: block 이 된다. 두 번 명시할 필요 없다. - - modal dim 처리할 때는 after를 이용해서 배경 주고, z-index를 줘서 뒤에 것을 클릭하지 못하게 하자..modal-login::after{ display: block; content:""; position:fixed; top:0; right:0; left:0; bottom:0; background-color: black; opacity: .3; z-index: 10; }- 넓이, 높이 모를 때도 ```transform: translate(-50%, -50%);``` 중앙으로 땡길 수 있다! - - 중간에.. 잘 따라가다가 진짜 제대로 다 줬는데 꼬여서 모든 스타일이 날아가고 그래서... 그냥 날리고 선생님이 주신 파일을 넣었다...... 백업의 중요성을 알았다. - - 의미없는 html 요소는 최대한 가상요소로 만들자. -/* 접근성을 위해 아이콘 같은 가상요소에 focus 됐을 때 outline 만들어주자 */ .form-login .inp-hold:focus + .labl-hold::before { outline: 2px solid black; outline-offset: 5px; }
3. CSS 실전 팁✨
3-1. select 직접 구현
select, option style 을 적용시켜봤는데, 브라우저 별로 다르게 나오는데다가 custom 가능한 영역이 다 다르고, vendor prefix 도 적용해야해서, ul>li>button 으로 직접 구현하는.
3-2. image replace
1. PC용 사용된 이미지내 의미있는 텍스트의 대체텍스트를 제공할때
.ir_pm{ display:block; overflow:hidden; Font-size:1px; line-height:0; text-indent:-9999px; }
2. Mobile용 사용된 이미지내 의미있는 텍스트의 대체텍스트를 제공할때
.ir_pm{ display:block; overflow:hidden; font-size:1px; line-height:0; /* IE6,7에서 지원이 안됨.....*/ color:transparent; }
3. 스크린리더가 읽을 필요는 없지만 마크업 구조상 필요한 경우
.screen_out { overflow: hidden; position: absolute; /* width, height 0으로 만들면 스크린리더가 안읽음 */ width: 0; height: 0; line-height: 0; text-indent: -9999px; }
4. 중요한 이미지 대체텍스트로 이미지 off 시 에도 대체 텍스트를 보여주고자 할때
.ir_wa{ display:block; overflow:hidden; position:relative; z-index:-1; width:100%; height:100% }
5. 초록창에서 활용하는 방법
.blind { position: absolute; clip: rect(0 0 0 0); /* clip은 absolute가 있어야만 작동함 */ width: 1px; height: 1px; margin: -1px; overflow: hidden; }
3-3. Sprite image
서버에서 내려받는 이미지 수를 줄이기 위해 sprite 이미지를 이용해서 login modal의 SNS icon을 바꿔보았다. 자주 변경될 수 있는 이미지에는 안쓰는 것이 좋다!
background: url('이미지주소') 0 -20px;
// 왼쪽 끝이 0, 0 이므로 position을 밀어서 사용해야 한다.3-4. 레티나 디스플레이 대응
애플... 이미지가 작아지거나 화질이 구려진다. 가로 2배 세로 2배의 이미지를 준비해서, 2배 이미지의 size, position은 1배 이미지 사이즈와 똑같이 (width, height 조절) 넣으면 된다.
- 모든 style tag에 CSS를 작성했는데, CSS 파일을 못 받게 돼서 html만 뜨는 경우를 대비하기 위해서 그렇게 하는 경우가 있다.
4. JS Chaellenge
addEventListener 에 if-else 구문을 추가해서 여러가지 동작을 할 수 있게 만들었다.
style 을 바꾸는 것은 웬만하면 CSS에서 하자.
js를 최대한 적게 쓰자. 대신 raw String 보다는 변수를 정의해서 쓰자.
element에 class를 추가해서 event 시 style 변경
<h1 class="font">Click Me!</h1>h1 { color: cornflowerblue; } .clicked { color: pink; } .font { font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; }
밑의 js 코드는 모두 같은 동작을 한다.
// 1. 정직하게 style 이용 -> style은 CSS에서 바꾸는게 좋다. // 2번 이상 쓰이면 변수로 만들자. const h1 = document.queryString("h1"); function handleTitleClick() { const currentColor = h1.style.color; let newColor; if (currentColor === "cornflowerblue") { newColor = "pink"; } else { newColor = "cormflowerblue"; } h1.style.color = newColor }// 2. className 을 바꿔줌 -> 원래 가지고 있던 class가 날아감. const h1 = document.queryString("h1"); function handleTitleClick() { const clickedClass = "clicked" if (h1.className === clickedClass) { h1.className = ""; } else { h1.className = clickedClass; } }// 3. classList 이용. -> 굿 const h1 = document.queryString("h1"); function handleTitleClick() { const clickedClass = "clicked" if (h1.classList.contain(clickedClass)) { h1.classList.remove(clickedClass); } else { h1.classList.add(clickedClass); } }// 4. 그치만 우리에게는 토글이 있다!!! function handleTitleClick() { h1.classList.toggle("clicked"); }
5. 회고
- 너무 바쁘게 사니까 회고를 대충하게 되는 것 같다. 느낀점으로 매일 회고를 적고 있는데, 퀄리티가 점점 떨어진다. 다시 메이커준님이 알려주신 기준에 맞춰서 적어봐야겠다.
fact - 무슨 일이 있었는지, 뭘 했는지
- 오늘은 진행하고 있던 두가지 프로젝트(Vending Machine, Login Modal)를 마무리하고, 웹 접근성을 위한 CSS 팁에 대해 배웠다.
feeling - 무엇을 느꼈는지,
finding - 어떤 인사이트가 있었는지
- 화면에 보이는 것은 구글링의 도움을 받으면 그대로 보이게 구현할 수 있게 되었다고 생각해서 프로젝트 강의에 대한 복습은 소홀히 하고 있었는데, 직접 짠 Vending Machine 코드 리뷰를 받아보니 화면에 보이는 것으로 끝이 아니다. 자만하지 말자.
future action - 액션 플랜이 있는지
- 오늘 한 두가지 프로젝트를 마크업 부터 CSS까지 선생님이 보여주신 방법대로 따라가보고, 내가 했던 것에 대해 받은 코드 리뷰 내용을 정리하고 직접 고쳐보기
- 새로운 코드를 짤 때, 해당 정리본을 보고 처음부터 제대로 짜자는 생각으로 참여하기
- 웹 접근성을 위한 코드 역시 어디선가 복붙해오고 있는데, 프로젝트에 넣을 때, 안보고 어떤 속성이 있어야 화면에 안나오면서 읽히는지 생각하면서 쳐보기.
feedback - 위 내용을 통해서 진행한 액션에 플랜에 대해 피드백 - 1120
- 코드 리뷰 받은 것을 보니까 flex나 grid 같은 것을 잘못 사용했다기 보다는 width, height, padding 같은 오히려 단순하다고 생각할 수 있는 부분에서 개선점이 많았다.
- 그리고 어제 세운 액션 플랜인 코드 전부 따라치기는 시간이 너무 많이 소요돼서 html, CSS, 피그마 화면을 띄워놓고 구조를 어떻게 잡았는지, class 이름은 어떻게 줬는지와 이런 속성을 주기 위해 어떤 CSS 속성을 줬는지를 중점적으로 빠르게 훑고 복습을 끝냈다. 효율적인 복습 방법을 계속 찾아 나가자!
