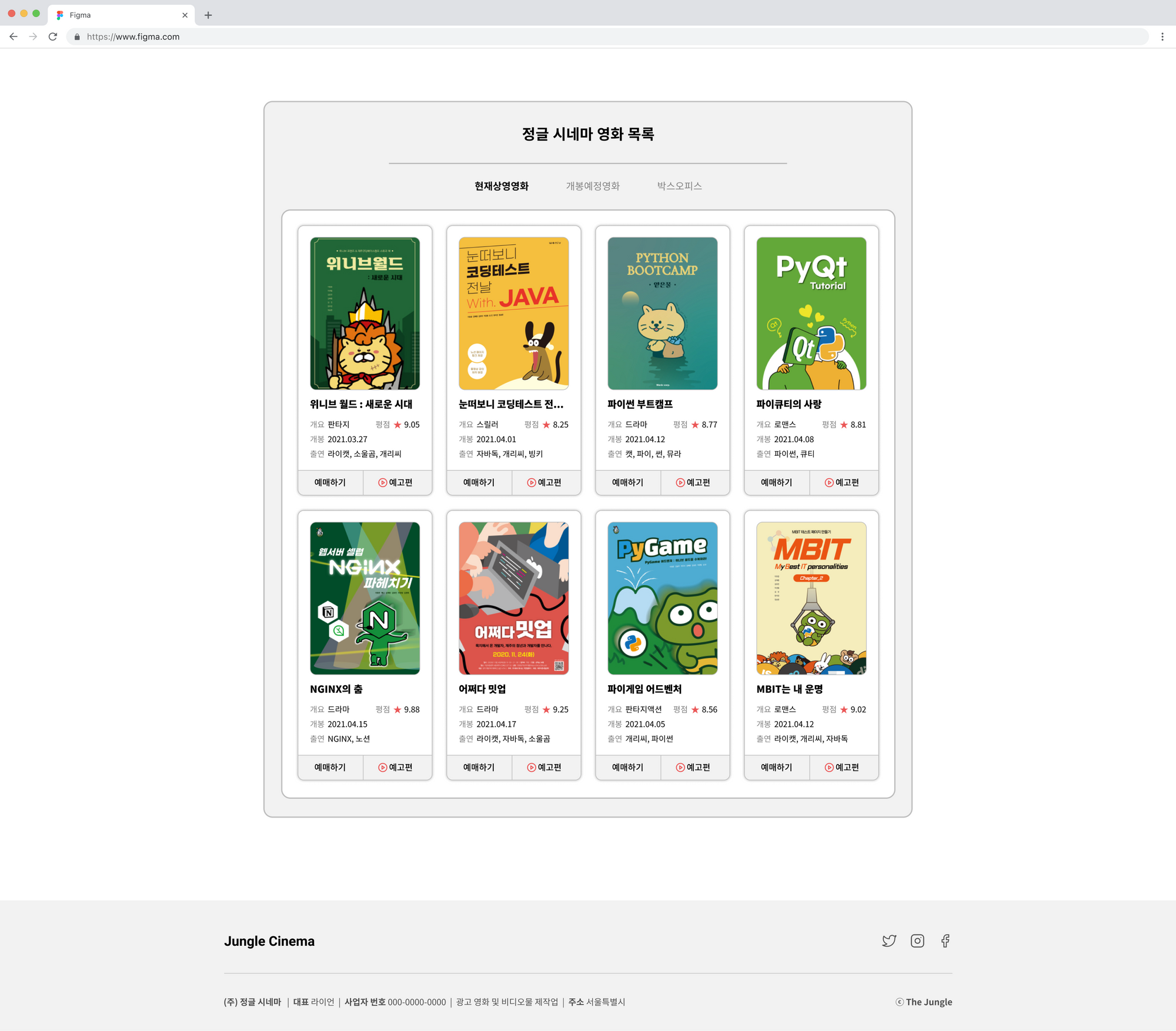
1. Jungle Cinema (Weniv) 구현

2-1. 가이드
강사님이 실시간으로 구현해주시는걸 보고, 코드를 따라서 타이핑하고, 순서대로 한번 다시 읽어보고 처음부터 다시 구현해야한다... 이미 웹을 잘 만드는 고수님이 어떤 순서로 짜는지, 어떤걸 신경써서 만드는지 볼 수 있는 시간이었다.
1. 마크업 순서와 여러 팁들
1. 페이지를 보고 구획을 나눠서 html tag 작성
- 웹 접근성을 위한 화면에 보이지 않는 태그는 마크업 단계에서 class="sr-only" 처럼 알아볼 수 있는 속성을 준다. \ - 화면에 안보이는 정보라도 꼭 heading을 달자. heading을 달 때는 논리적인 흐름을 생각해보고 달자. \ - nav 안의 li의 경우는 나중에 js로 눌렀을 때에 대한 처리를 해줘야하므로 class="on" 처럼 상태에 대한 클래스를 따로 주자. \ - alt는 상세하게 달면 좋다. \ - 보이는 순서도 중요하지만, 논리적인 순서도 꼭 생각해보고 마크업을 한 뒤 css로 옮기자.
2. CSS 파일 연결
/* 일반적인 CSS file 구조! */ /* setting */ /* animation */ /* utility */ /* reset */ /* layout */ /* design */ /* media query */위의 4개는 순서가 바뀌기도 한다.
3. setting
@media 나 한글 주석이 깨지지 않도록 하는 @charset "utf-8"; 같은 태그들!
4. util
- 말줄임 같은 여러가지 태그에 적용되는 속성은 CSS 맨 위에 속성들 먼저 만들고 태그에 달아준다. 익숙해지면 html 마크업 먼저 진행하고, class를 만들 수 있을 것 같다. (ex. sl-ellipsis)
5. reset CSS
- reset CSS: a태그 속성은 없는 경우가 많아서 추가하기.
6. design/style
이번 프로젝트에는 animation이나 layout가 거의 없고 바로 design 이었다. 진행하면서 들은 몇 가지 팁들을 정리한다. | | - 가로 선, 세로 선, 아이콘은 가상 요소(::before, ::after / background-image)를 이용해서 주는 것이 깔끔하다. border를 이용해서 줘도 되지만, hr로는 절대 주지말자. - - style 선언을 할 때, 부모 태그는 적어도 2개는 명시해서 나중에 요소가 추가될 때 충돌하지 않게 하자. - - anchor의 경우 마크업 내의 띄어쓰기가 인식이 되어서 layout이 깨질 수 있다. - 띄어쓰기X or float로 해결하자. - - Vendor prefix 도 사용해보았는데, 브라우저별로 지원하지 않는 형식을 지원하게 하려는 것. - - naming convention의 경우 일하게 될 곳의 규칙을 따르면 된다. - -안쪽 요소에 테두리를 주려면, 부모에 padding을 주거나, 자식에 margin을 줘서 해결한다.CSS Validator 를 이용해서 사용해도 괜찮은 요소들을 이용해서 짰는지 확인해 볼 수 있다.
2. 웹 접근성
웹 접근성 고려시 글자를 숨기는 4가지 방법
display: none으로 숨기면 screen reader에 안읽힌다..sr-only { text-indent: 1000px; } .sr-only { position: absolute; left: -9999px; width: 1px; height: 1px; overflow: hidden; } .sr-only { position: absolute; overflow: hidden; width: 1px; height: 1px; clip: rect(1px, 1px, 1px, 1px); } .a11y-hidden { position: absolute; overflow: hidden; clip: rect(0,0,0,0); width: 1px; height: 1px; margin: -1px; border: 0; padding: 0; }
skip navigation 만들기.
<div class="nav-skip"> <a href="#cont-nav">영화 정보 목록 바로가기</a> <a href="#cont-company">회사 정보 목록 바로가기</a> </div>.nav-skip a { position: absolute; top: -200px; left: 0; width: 160px; border: 1px solid #fff; color: #fff; background: #333; text-align: center; } .nav-skip a:active, .nav-skip a:focus { top: 0; }
2. CSS animation
위의 Jungle Cinema 구현을 마친 뒤에는 svg 파일의 속성에 대해서 간단하게 배우고, 실제 svg 파일을 html로 열어서 속성들을 바꿔서 색칠도 해보고 간단한 애니메이션도 주는 시간을 가졌다. 나는 친구의 그림 계정을 뒤져서 불펌 아니에요 허락 맡았어요 귀여운 강아쥐의 색을 바꾸고 애니메이션을 이용해서 이누야샤 엔딩 짤을 만들어보았다. png를 변환한거라 색을 더 입힐 수 없는게 아쉬웠다.

그리고 나서는 transtion, transform, animation을 공부했는데, #6-2 에 개념을 정리해 두었다. 사실 해당 속성들은 익숙하지 않을 뿐 그렇게 어렵진 않았다.
는 fake... 마지막에 내주신 perspective + transition 실습을 보완하는 061.html 카드 뒤집기가 압도적으로 시간을 잡아먹었다. 돌리는 방법을 완전히 혼자서 생각할 수는 없었지만, 검색해보고 나온 코드가 이해는 가고 그대로 적었는데 애니메이션은 내 예상대로 움직이질 않았다. 알고보니 예제 코드를 기반으로 고치느라 원래 transition을 줘야하는 태그보다 한단계 위에 transition을 줘서 그런거였다... 이럴때가 가장 허무하다...
3. 의문점 & 느낀점
Q. 아이콘의 background-image 와 width, height 를 주면 이미지 크기가 그거보다 클 때, 배경 부분이 나와서 곤란해서 이미지 크기 줄여주는 사이트에서 줄여와서 넣었는데, 이렇게 넣어도 되는가?
A. 가능은 하지만 찾아보니 background-size 라는 속성이 있었다.... back-ground-size: 10px 10px;
- html, css를 짤 때 지키면 좋은 여러가지 규칙들이 있고, 특히 지금까지 예제들은 웹 접근성도 따지지 않고 class도 거의 안쓰고 짰었는데 수업 끝나고 시간 내서 고치는 시간을 가져야겠다.
- dl, dt, dd 속성을 많이 이용하는게 놀라웠다. 지금까지 그냥 다 p태그에 class로 small-title 이렇게 줬다.
- transform 마지막 부분에 DOM tree 읽어서 html 구조 잡는 과정 이거 학교 정규수업이었으면 시험 문제로 백퍼 나왔다고 생각했는데 역시나... 기술 면접 필수 질문이라고.... javascript 쓰려면 DOM tree에 대해 잘 알아야된다고 한다. 이 부분도 강의 자료를 보고 더 찾아보면서 공부해야겠다.
+) 코딩할 때 도움되는 chrome extensions
color zilla - 색을 알 수 있음.
heading map - 브라우저의 heading 구조
OpenWax - 웹 접근성을 계산해줌
whatFont - 폰트를 알 수 있음.
Page Ruler Redux - margin 값 같은 것을 px 단위로 알 수 있음.
https://placeholder.com - 링크 뒤에 사이즈를 넣으면 크기에 맞는 이미지 불러와줌
