
1. Coding Convention
NHN, Google의 HTML, CSS Convention 을 살펴보는 시간을 가졌다. 살펴보던 중 class를 맨 뒤에 주는 것이 유지보수에 용이하다는 내용도 나왔는데, SVG 파일 열어볼 때 많이 느꼈다
추가로 대기업의 경우는 크롤링을 막기 위해 CSS 난독화를 하기 때문에 convention을 공개하는 곳이 아니면 어떤 규칙을 사용하는지 알 수 없다. 크롤링은 업무 자동화를 위해 하는데, 서비스에 부하가 가기 때문에 대기업에서는 API server를 제공하기도 한다고 한다.
2. Animation
2-1. 카드 뒤집기
어제 혼자서 찾아서 이해했는데도 perspective: 400px; 은 부모에 backface-visibilty: hidden; 을 카드 앞 뒷면에 다 줘야 한다는게 헷갈려서 좀 헤맸다. 하지만 이제는 완벽하게 이해했다. #6-2 에 카드 뒤집기도 정리해 두었다.
2-2. hover 완벽 정리
065.html에 20개의 버튼 사실 div 을 만들어서 실습해 보았는데 그 중 신기한 효과이면서 이해가 안가는 내용을 정리해보려고 한다. 아래 코드는 font-size 같은 없어도 되는 것들을 뺀 코드이다.

div { position: relative; width: 200px; height: 50px; background: cornflowerblue; color: white; border: 2px solid black; border-radius: 15px; transition: all 2s; overflow: hidden; } div::before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: greenyellow; transition: all 5s; transform: rotateX(90deg); } div:hover::before { transform: rotateX(0); z-index: -1; } div::after { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: greenyellow; transition: all 5s; transform: rotateY(90deg); } div:hover::after{ background-color: blue; transform: rotateY(0); z-index: -1; } div:hover { color: tomato; z-index: 1; }
이런 코드인데, 파란색 배경의 div에 가상 요소(::before, ::after)로 자식을 만들어서 x축 방향, y축 방향으로 90도 돌려서 안보이게 처리해둔 뒤, hover일 때 90도를 다시 돌려서 마치 가운데서부터 십자로 나타나는 효과를 준 것이다. 이런 효과를 줘서 여러가지 버튼을 만들어 보았다.
2-3. z-index
위의 코드와 관련해서 다른 수강생분의 질문을 보고 나서 같이 궁금해졌는데,
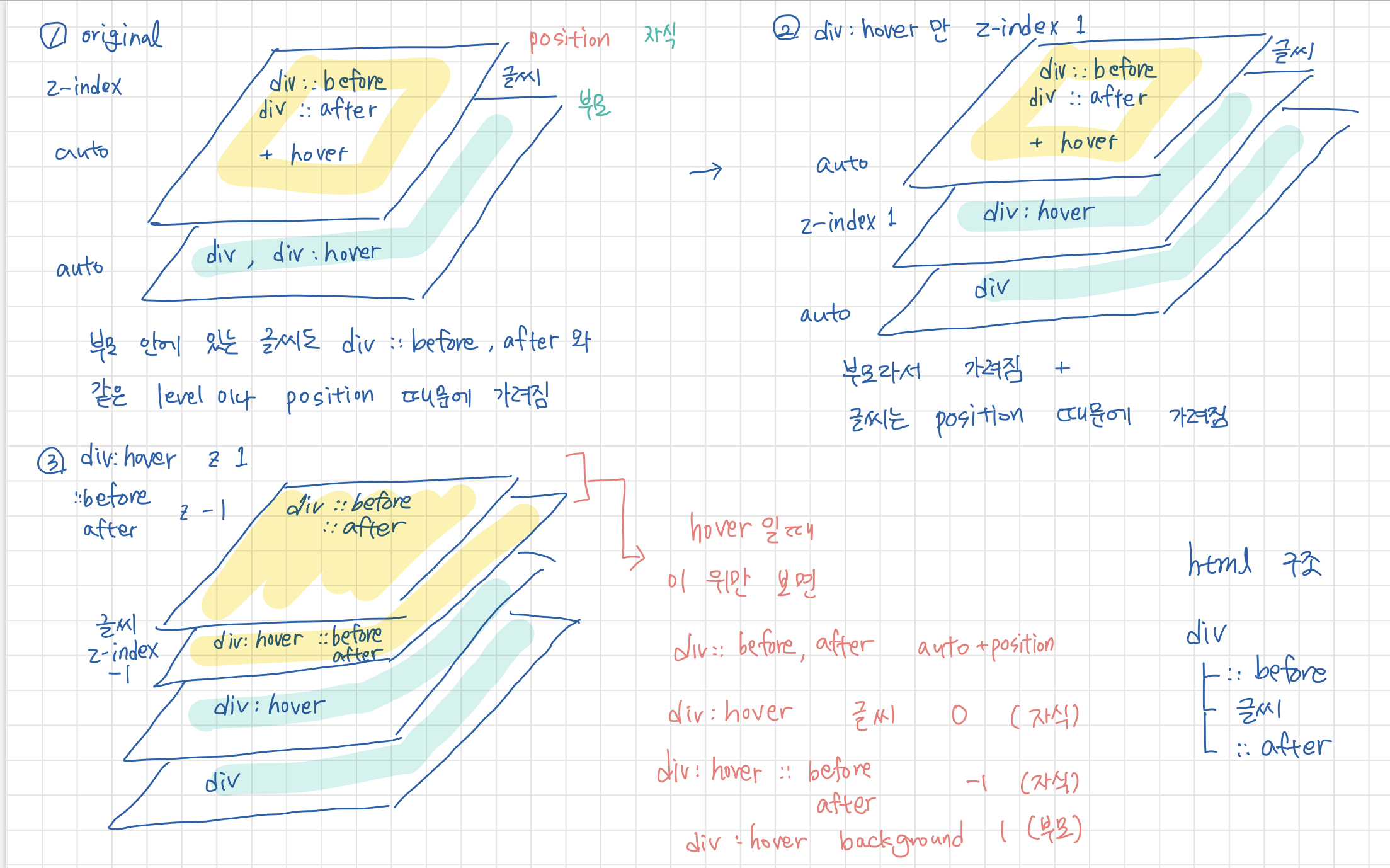
- 이 코드에서 hover 상태일 때 div:hover의 z-index가 1이라 글씨 color는 적용이 되는데, div에 설정한 background-color: cornflowerblue; 는 어디로 간건지, (hover 배경이 갑자기 투명일리는 없으니까...)
- 왜 div:hover::before, div:hover::after / div:hover의 z-index를 -1 / 1 로 주면 글씨가 보이고 auto or 0 / 1 로 주면 글씨가 안보이나?
이건 찾아보고 직접 만들어서 쌓아보면서 정리해봤다.


+만들어주신 이미지!
- CSS Stacking Order : normal, z-index 등이 어떤게 앞에 쌓이는지
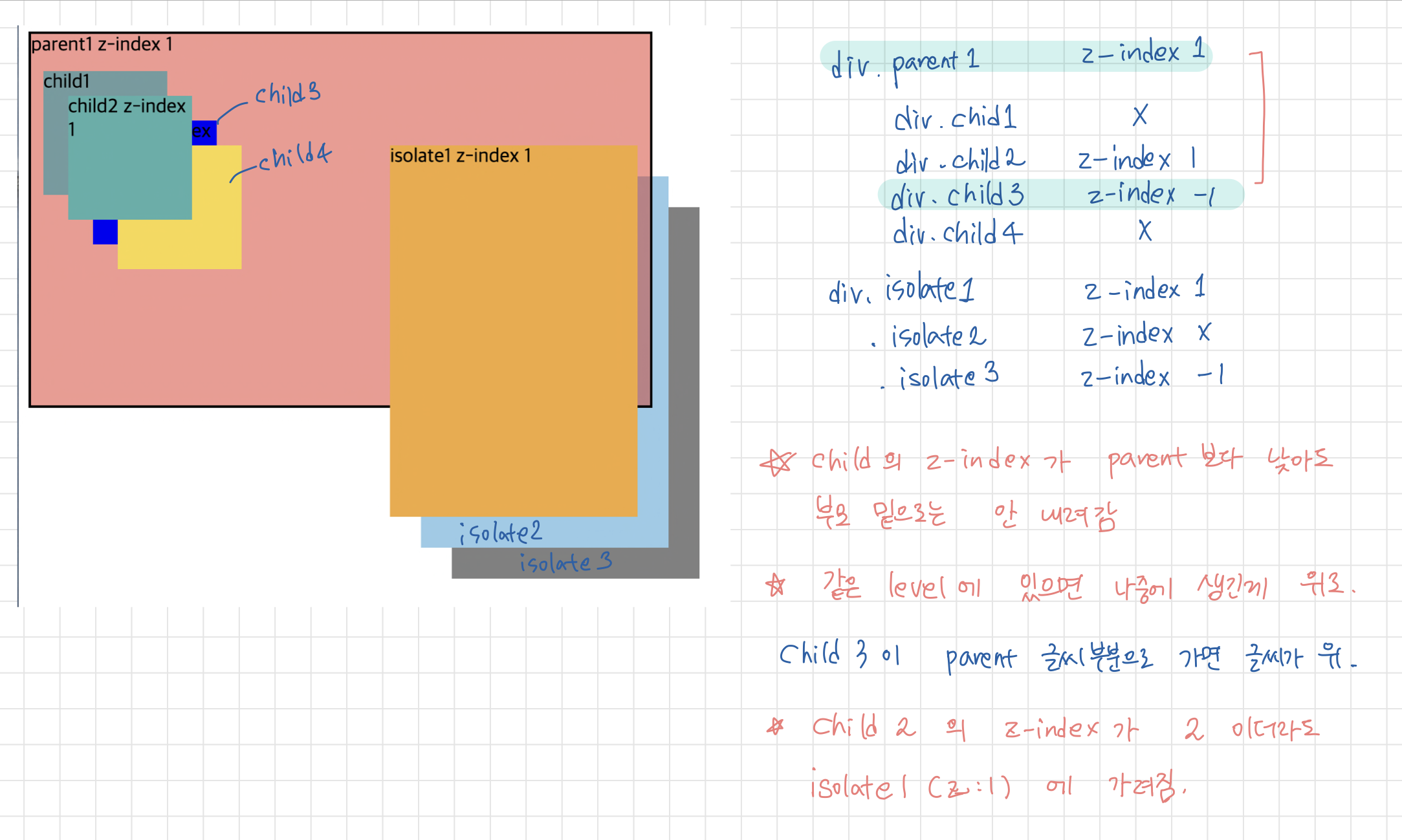
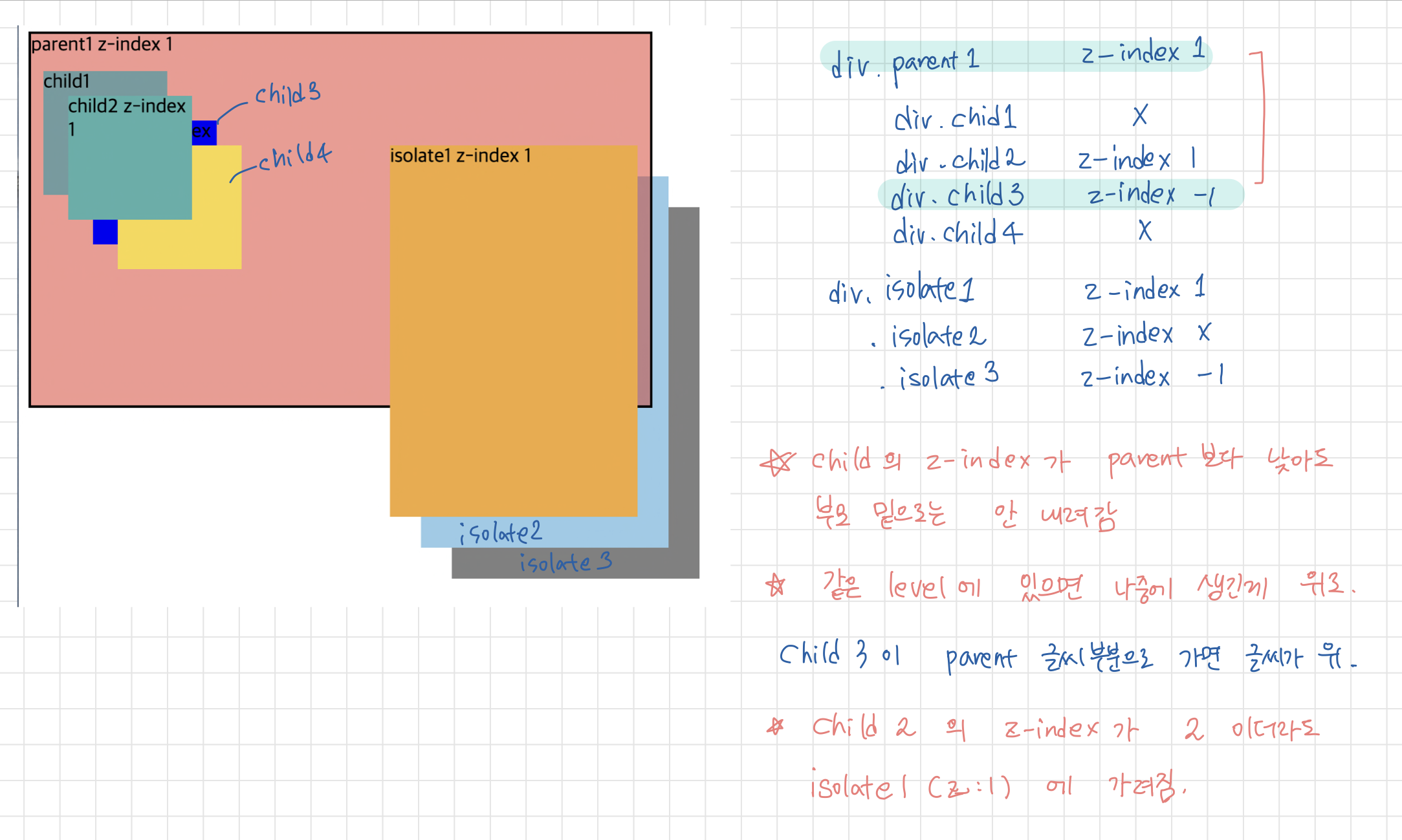
- parent, child z-index : 부모 자식 관계일때 z-index가 어떻게 작동하는지
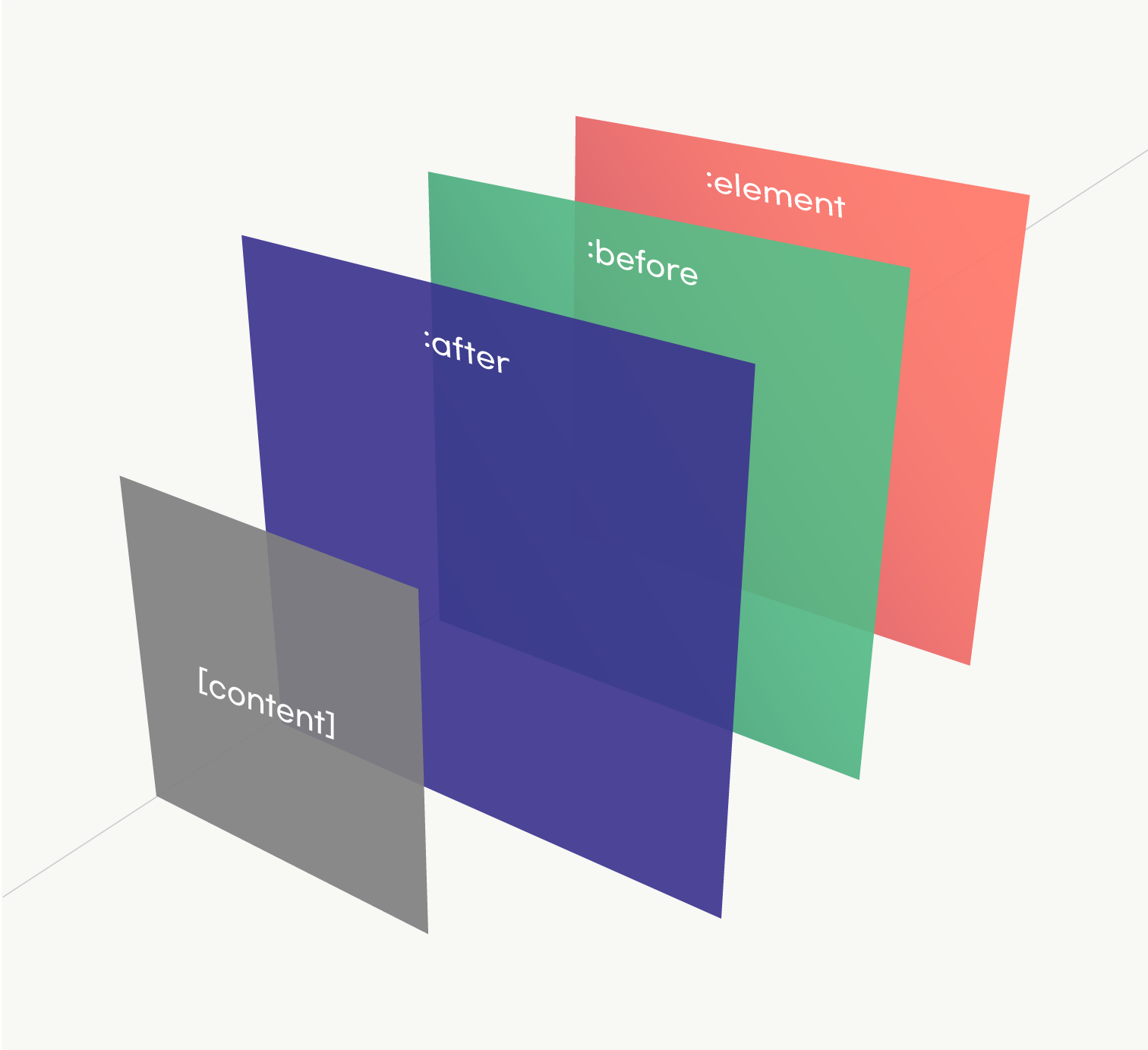
- DOM-tree div 안에 쓴 text도 div의 자식이다!!!!
- opacity가 stacking order에 영향을 미친다 : 이건... 나중에 코딩할 때 난리날거같다.....
- transform, opacity 가 설정되면 새로운 stacking order가 생긴다

자식 엘리먼트들의 z-index 속성 값은 오로지 부모 안에서만 의미를 가짐. (부모와 자식이 같은 flow에 있을 때) 부모 내의 text도 자식이고, text의 z-index default 값은 0이므로, 아래에 정리한 것과 같이 된다. 부모가 position이 없는 normal flow 라면 z-index 가 -1 인 child3은 parent1 밑으로 내려간다.

+) z-index 는 position이 있어야 줄 수 있다.
3. Media Query
#6-2에 정리했다. 미디어 쿼리가 다른 내용인 줄 알았는데, 인프런에서 들은 @media 에 대한 내용이었다. 간단하게 다룬 뒤 바로 실습으로 들어갔다.
1. 1만 시간의 법칙 웹페이지 제작 - Media Query
media query를 사용해서 1만 시간의 법칙 웹페이지를 제작하는 과제를 받았다. 페이지 구조 자체는 단순했는데...

이런 줄바꿈에 우리는 이상적인 코드 짜는법을 배우는 것이니 br태그도 p태그를 나누는 것도... span도.. 쓰지 않는걸 권장한다고 하셨다. 그런데, 웹사이트를 다 뒤져봐도 br태그로 나눴다...... 그걸 보니 더 이상 고민해도 답이 나오지 않아서 일단은 똑같이 보이게라도 만들자 하고 p태그 나눠서 스타일까지 다 적용했다.
그래서 media query는 제대로 적용도 못했다. 또, background-image 로 넣었더니 화면 크기에 따라 크기가 변하지 않는 문제가 있는데... background-size로도 해결하지 못했다........ 이것도 해결이 필요하다. 내일 수업 듣고 #10 에 정리해서 올릴 예정이다.
+) background-image 의 경우 크기에 맞춰 넣는 경우가 대다수이고, 내가 사용한 것 처럼 width: 100%로 부드럽게 줄어들게 대응하는 경우가 더 드물다고 한다. 그치만 height에 vw 단위를 써서 줄어들게 고칠 수 있었다.
4. 느낀점
- 모바일을 우선적으로 설계한다는게 충격적이었다. 지금까지 경험상 PC 화면만 설계해서 모바일에서 확대해서 보는게 모바일에만 대응이 되어있어서 큰 화면으로 못보는게 더 불편해서 당연히 PC 화면 먼저 설계하는 줄 알았다..
- 오늘 2번에 있는 z-index를 이해하는 것에 집착해서 다른 것들을 끝내지 못했다. 집착을 버리고 다음 것으로 넘어갈 수 있게 되어야겠다.
