1210~1212 : 모듈화
1213~1218 : 메인 페이지 마크업, JavaScript
1219~1220 : JavaScript 못 붙인 것, 미디어쿼리 (4단계)
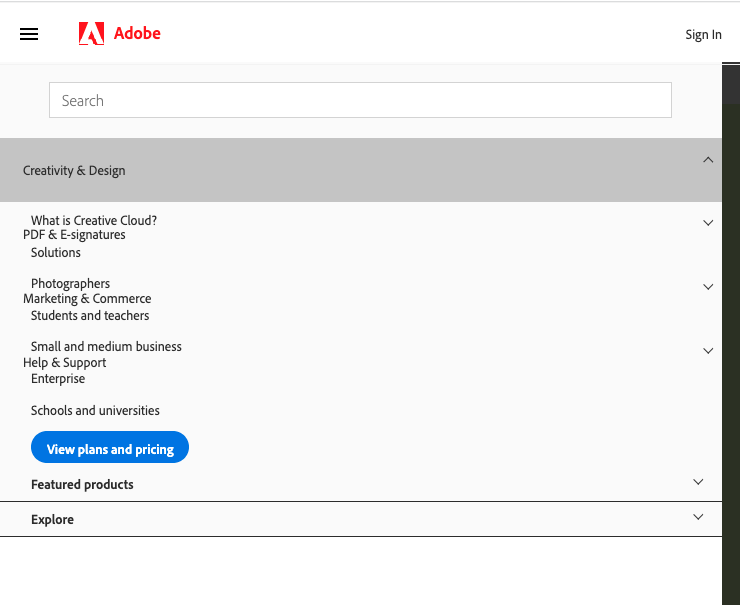
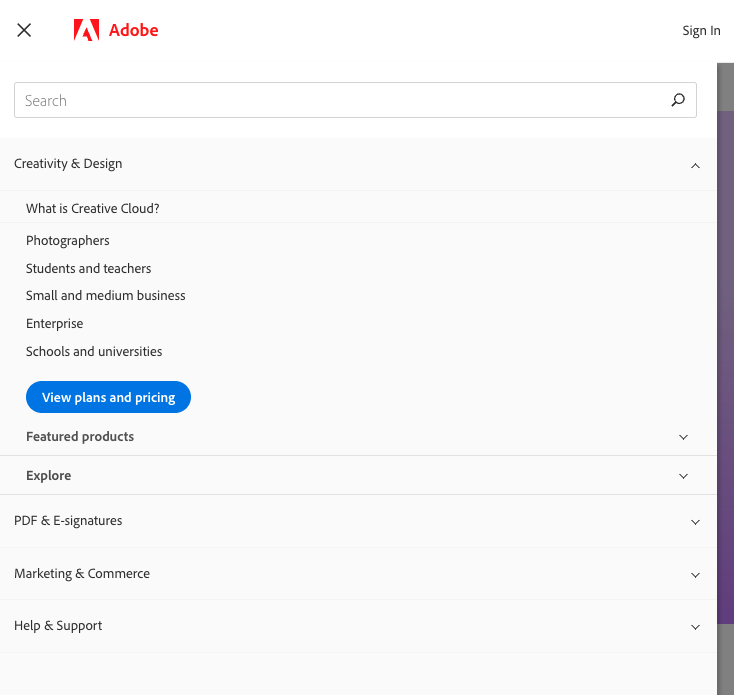
1. 사이트 분석

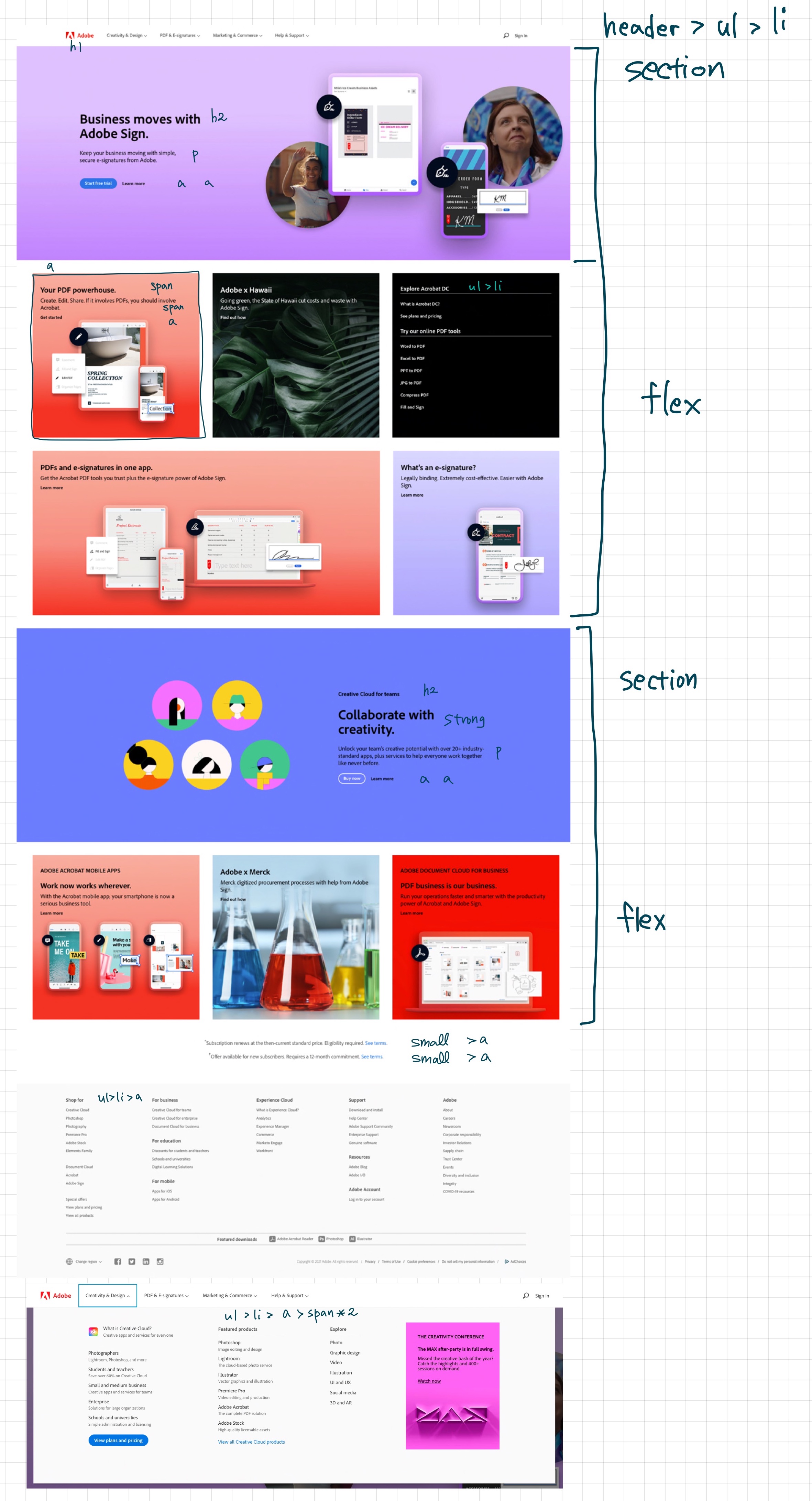
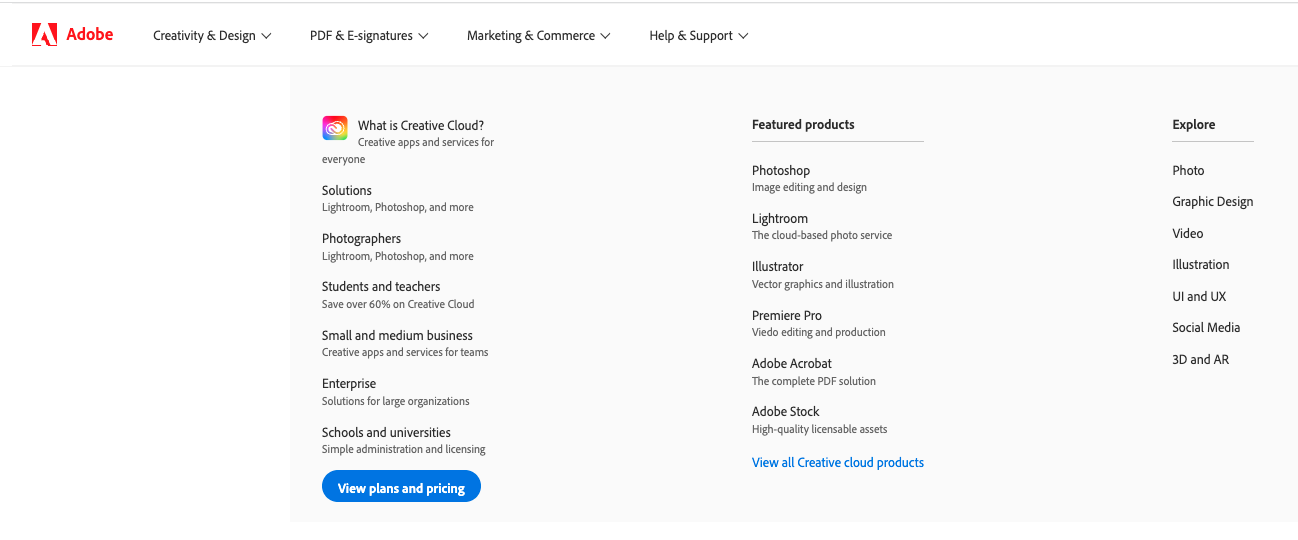
마크업을 하기 전에 간단하게 사이트를 분석해 보았다.
사이트가 너무 길어서 안의 글씨는.. 조금 작다.
2. 마크업
1. 모듈화!!
어도비는.. 정말 메뉴가 많았다.

- 메뉴 접기 펼치기 버튼
- 왼쪽 부분 제목 대신 링크가 들어간 ul / 오른쪽 제목이 있는 ul

- 맨 위의 전체 너비를 차지하는 섹션
- 카드 (카테고리 있음 / 없음)
- footer 메뉴
여섯 가지를 크게 모듈화해보았다. 소스코드는 아래에!
3. 하면서 어려웠던 부분
1. 메뉴 눌러서 작은 메뉴 나왔을 때, dim 처리
dim 처리 자체 말고 1440px 이상이면 중앙으로 가는 거..

position absolute 로 잡으면 해당 메뉴 바로 밑부터 가로로 시작하는.. 현상 발생

여기서 left right 로 잡아버리면....? 중앙 정렬을 할 수 없잖아..? 하고 무한의 굴레에 빠졌는데, 생각보다 간단하게 해결했다. 메뉴 바깥을 div.dim으로 감싸서 dim을 양옆으로 꽉차게 잡고, 안의 menu는 margin을 이용하여 중앙정렬 했다. 그치만 dim을 위해 마크업을 추가해야 한다는 점이 조금 아쉽다.
<div class="dim">
<div class="sub-menu">
</div>
</div>.dim {
position: absolute;
left: 0;
right: 0;
}
.sub-menu {
margin: 0 auto;
/* 부모랑 width 가 있으니까 left right 를 붙여도 margin이 먹는다! */
left: 0; right: 0;
margin: 0 auto;
width: 100%;
max-width: 1440px;
}2. JavaScript 붙이기
- 해야 할 것
- 메뉴 누르면 서브 메뉴 나옴
- 서브 메뉴 나온 상태로 스크롤하면 서브메뉴 없어짐
- 모달창 스크롤 불가능
- 바깥 영역 아무데나 누르면 모달창 꺼지게
- 생각하지 못했던 것
1+. 서브 메뉴가 같은거 두번 누르면 꺼지고(toggle) + 다른거 누르면 열려있던거 꺼지는 것까지 구현해야 했다. 생각보다 구현하는데 엄청 오래 걸렸다..
5. 검색창 - 이것도 역시.. toggle +서브메뉴 열린 상태에서 검색창 누르면 서브메뉴 꺼지고, 검색창 열린 상태에서 서브메뉴 누르면 검색창 꺼지고
6. 스크롤 하면 약간의 딜레이 후에 헤더가 사라지는 것.
js 코드! 코드가 어떤 동작을 하는지 위의 할 일 목록 번호에 맞게 주석을 달아두었다.
// menu.js
const body = document.body;
const header = document.querySelector('.header');
const menuItems = document.querySelectorAll('.menu__item');
const menuButtons = document.querySelectorAll('.menu__title');
const dims = document.querySelectorAll('.dim');
const MENU_OPEN = 'menu__item--open';
const MENU_CLOSE = 'menu__item';
const DIM_OPEN = 'dim--open';
// 1. 메뉴 누르면 서브 메뉴 나옴.
// 메뉴 대분류(4개)에 전부 적용해야해서 forEach 적용. -> IE 미지원...
menuItems.forEach((item, index) => item.addEventListener('click', function () {
// 5. 서브 메뉴를 누르면 검색창이 꺼지게!
closeSearch();
// 1. 메뉴 누르면 꺼지게 하는데,
menuItems.forEach((item, index2) => {
if (index == index2) {
// 1. 같은 버튼을 또 눌렀다? 메뉴가 꺼지면 됨.
item.classList.toggle(MENU_OPEN);
}
// 1. 다른 버튼을 눌렀다? 켜져있는 메뉴를 모두 꺼지면 됨.
else if (item.classList.contains(MENU_OPEN)) {
item.classList = MENU_CLOSE;
}
});
}));
// 4. 서브메뉴가 나오고 서브메뉴 아래의 dim 처리된 부분을 누르면 서브 메뉴가 꺼지게.
// 근데 dim을 눌렀을 때만 꺼져야해서 event target 검사.
// 안하면 sub-menu 를 눌러도 꺼짐.
dims.forEach(dim => dim.addEventListener('click', function (event) {
if (event.target.classList.contains(DIM_OPEN)) {
dim.classList.remove(DIM_OPEN);
}
}));
// 6. 스크롤 하면 약간의 딜레이 후에 헤더가 사라지는 것.
let lastScroll = 0;
function headerScrolled() {
const currentScroll = window.pageYOffset;
if (currentScroll > lastScroll ) {
// down
header.classList.add(SCROLL_DOWN);
} else if (
currentScroll < lastScroll
) {
// up
header.classList.remove(SCROLL_DOWN);
}
lastScroll = currentScroll;
}
window.addEventListener('scroll', function () {
// 2. 서브메뉴 나온 상태에서 스크롤하면 꺼지게!!
menuItems.forEach(menuItem => menuItem.classList = MENU_CLOSE);
const currentScroll = window.pageYOffset;
headerScrolled();
});<!-- 마크업은 너무 많아서 위에 있는 구조에서 필요한 것만 가져옴. -->
<li class="menu__item">
<!-- 이 타이틀이 누르면 서브 메뉴가 펼쳐지는 버튼의 역할을 하게 된다.
근데 구조상 menu__item 을 누르는거나 다름 없어서
menu__item 을 누르면, 상위에 있는 menu__item 에 menu__item--open class 를 추가하여
자식인 dim, sub-menus 가 화면에 나타나게 처리.
-->
<h2 class="menu__title">Creativity & Design</h2>
<div class="dim">
<div class="sub-menus">
<ul class="menu__sub-menu">
<li class="sub-menu__item sub-menu__item--img">.dim {
display: none;
}
.menu__item--open {
display: block;
}4번과 모달은 같은 로직으로 적용했고, 검색창은 서브 메뉴와 거의 다를게 없으므로 나머지 코드는 생략한다. github 에 올려두었다.
3. 미디어쿼리
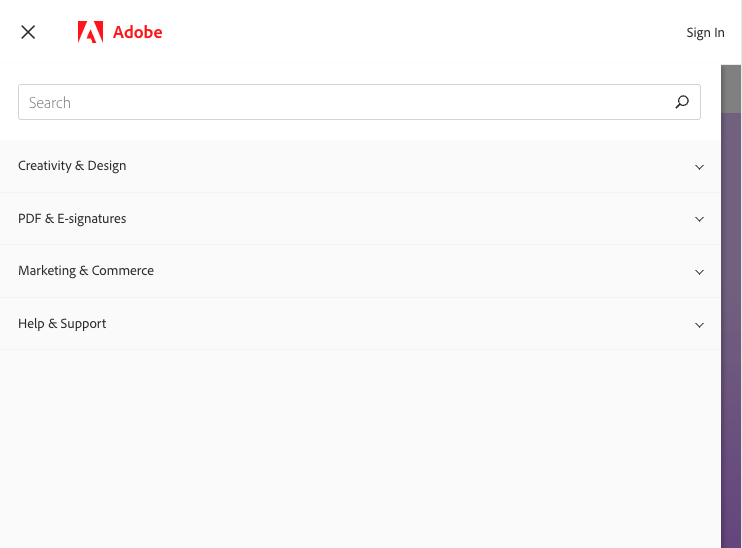
잡아야 하는 부분 중 가장 큰 부분이 위에 올린 메뉴 900px 미만에서 메뉴 버튼으로 줄어들고, 누르면 검색창 과 메뉴가 같이 나온다는 점이었다.


1. 검색창과 메뉴가 같이 나오는 문제
일단 이 문제는 이렇게 더럽게 해결을 해도되나? 싶었지만.. 더럽게 해결을 했다.
원래 따로따로 열리는 .dim--search와, .dim--menu 에 toggle 을 같이 줘서 동시에 열리고 닫히게 만들었다. CSS 는 position을 이용해서 그냥 접합하듯이(...) 위치를 잡았다. 그래서 일반 사용자처럼 행동하지 않고 창 크기를 늘렸다 줄였다 메뉴가 열렸다 닫혔다 하면서 작동하면.... 하나만 켜져있는 경우가 발생한다. window 사이즈를 줄일 때 모두 닫히게 하면 해결될 것 같은데 아무리 사용자는 기획자와 개발자의 상상을 초월한다고는 하지만 그런 사용자가 있을까싶다.

// media query max-width 899
menuButton.addEventListener('click', function() {
dimSearch.classList.toggle('dim--search--open');
dimMenu.classList.toggle('dim--menu--open');
menuButton.innerText = "menu";
if (dimMenu.classList.contains('dim--menu--open')) {
menuItems.forEach(item => item.classList = MENU_CLOSE);
subMenuTitles.forEach(title => title.classList = 'sub-menu__category');
menuButton.innerText = "close";
}
});
2. 메뉴가 아코디언 형식이다.
아코디언 형식은.. 사실 블럭 요소가 없어졌다 나오면 밑의 요소들이 같이 내려가서 자동적으로 잡을 수 있는 구조인데...
이게 media query 적용 전 웹 페이지 기준 사이트에서 position이랑 flex 써서 늘여놓은 메뉴라 펼쳐지긴 하는데 멋지게 겹치는!!! 문제발생..


어떻게 하면 이렇게 만들 수 있을까? 아직 모르겠다... 웹 페이지 당연히 PC 기준으로 잡고 모바일 기준으로 잡는다고 생각했는데.. 요즘 기업들은 모바일 페이지 먼저 만들고 PC 화면 잡는 이유가 있나보다... 그치만 이미 웹 기준으로 잡고 좁혀 들어가서 무를 수 없다...
-> 해당 메뉴를 position: static 으로 바꿔도 안됐었는데, 바깥 요소 중에 position이 걸려있지만, 안걸려있어도 똑같이 나오는 것들을 다 제거했더니!!! 해결이 됐다. position을 absolute로 걸려있던 것을 static으로 제거하는게 정답이었는데 다른 것들이 position이 걸려있어서 안됐던 것 같다.
4. 느낀 점
사실 Adobe 기간은 12월 6일부터 였는데, 첫 일주일은 바빠서, 둘째주는 자바스크립트 배웠더니 마크업이 질린다고(...) 소홀히 하다가 셋째주에 열심히 해서 완성을 했다.
그런데 자바스크립트 붙여보니까 내가 짠 마크업이 너무 더럽고... 내가 짠 자바스크립트는 더 더럽고... 내 임의대로 기능이랍시고 파일을 분리하긴 했지만, 파일 간의 경계가 모호해서 결국 다른 파일의 변수나 함수를 써야하는 일이 발생했다. 이런 일을 겪어보니까 요소들을 왜 컴포넌트화 하려는지 알겠고... 프레임워크를 괜히 쓰는게 아니구나 하는 생각이 들었다.
리팩토링은 너무 이상한 html class 이름이나 CSS 훑어보면서 겹치는 요소 빼고, 합치고 하는 과정은 수행하기는 했다. 그런데 제일 더러운(?) 부분은 이미지 파일을 card--big에는 img 태그로 card--medium에는 background-image 로 아이콘은 img, 가상요소 + background-image, svg ... 를 다 써서 통일성이 없다는 점 같다. 그치만 내가 운영할 사이트라면 나한테 이미지 파일들이 다 있으니까 통일성 있게 만들고 CSS Sprite 기법도 도입할지 고민해봤을 것 같은데, 아이콘이 전부 나한테 있는게 아니니까.. 이 부분을 리팩토링하는게 의미가 없을 것 같아서 다른 공부를 하기로 했다.

