1108~1128
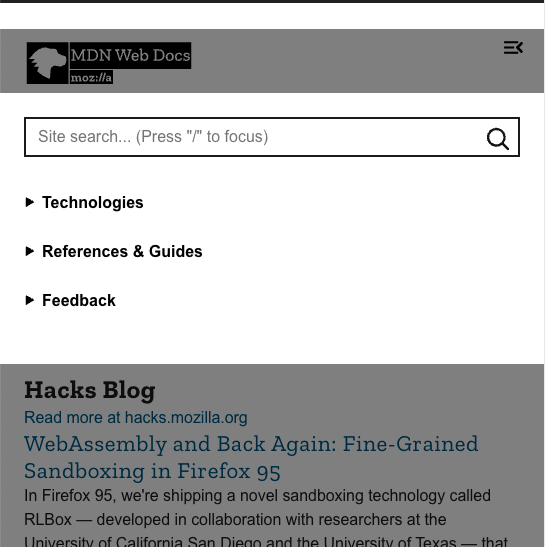
팀원들과 클론 스터디를 진행하기로 해서, MDN 메인 페이지를 클론해보기로 했다.
BEM 방식을 사용했더니 이름 짓는데 마크업보다 더 많은 시간이 걸렸다. BEM 예시 프로젝트 와 여러 자료들, BEM을 썼다는 LinkedIn, BBC 등을 한번씩 열어보곤 있으나.. 쉽지 않다.
BEM 너무 어려워... 그래도 해야지
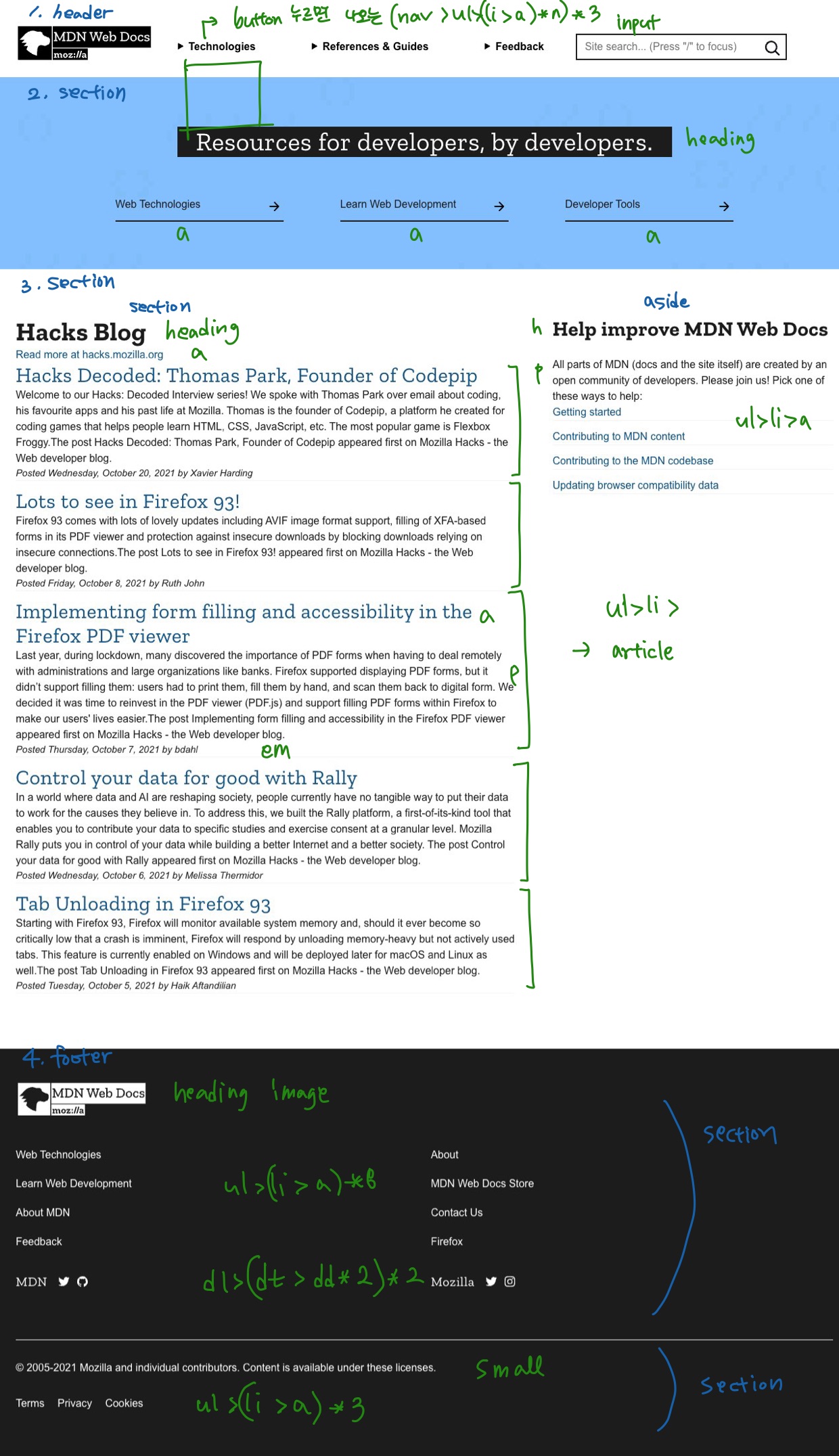
1. 구조 분석

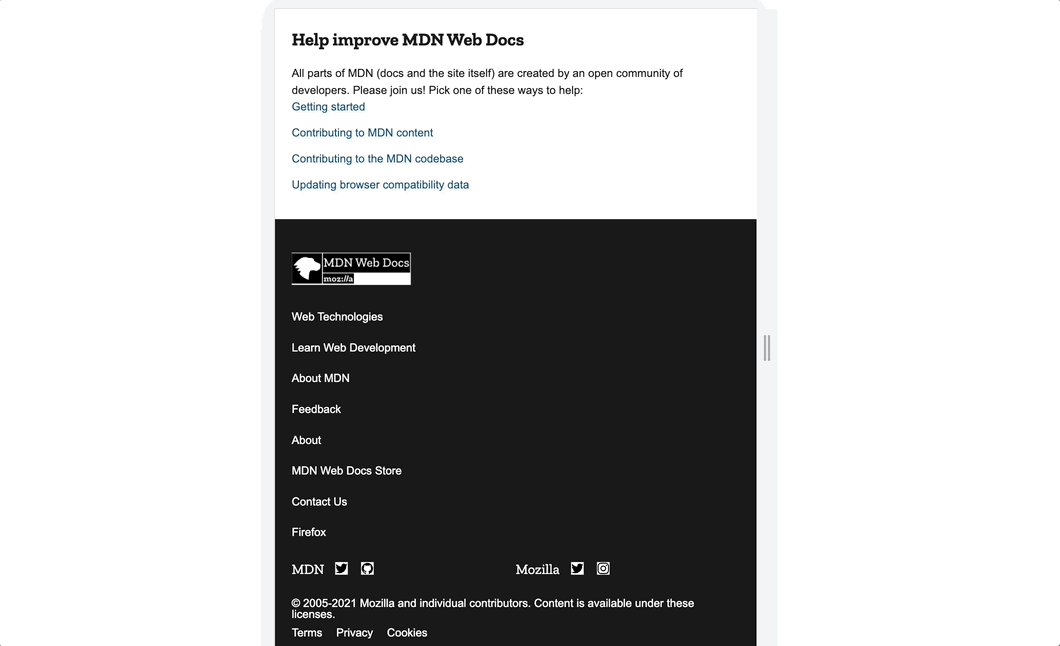
footer의 중간 구역은 ul 하나로 표현하려고 했는데, grid 로 고치게 되면서 왼쪽 ul과 오른쪽 ul 2개로 나누게 되었다.
2. 코드

1. 특이점
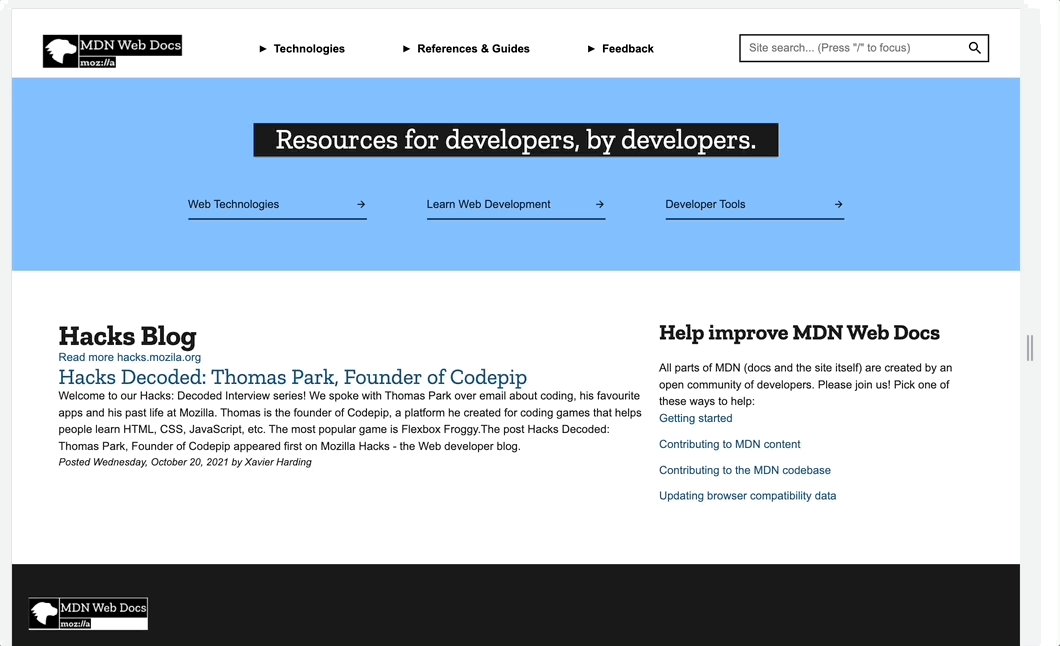
footer 를 grid 로 변경했다.
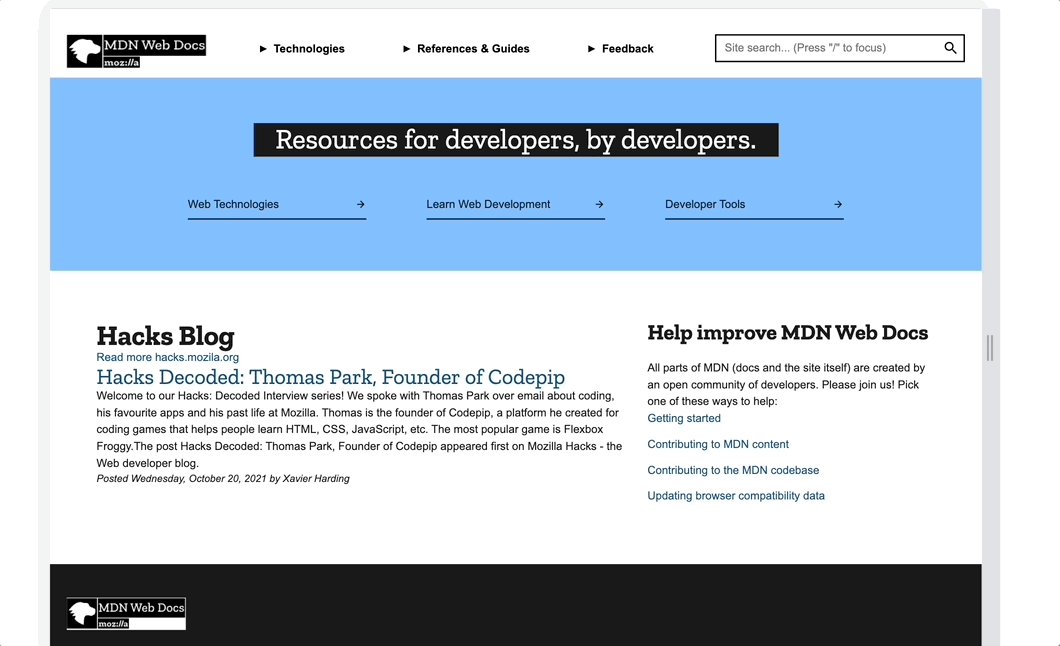
어느 넓이 이상 되면 가운데 영역 양쪽이 더 안넓어지는거 max-width 아닌가? 하고 전체에 줬더니, 가운데 파란 영역도 제한되어서.. 사이트를 참고했더니 헤더, 내용부분, 푸터에 각각 준거였다. 늘어나도 어느 상한선까지만 늘어나는건 각각 요소에 max-width를 설정해줬다.
2. 개선점
지금은 google font에서 CDN 아이콘으로 박아버렸는데, 다음에 만들때는 검색 버튼 이미지 다운받아서 가상요소로 쓰는게 나을 것 같다. 그러나 어도비도 그렇게 만들었다...
js 배우고 js 붙이기!
js 메뉴 찌그러지는거 어떻게 보완할지 생각하기
js dim 처리 하기
3. 의문점
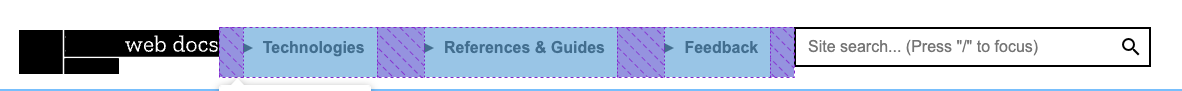
Q. .search-form__btn 검색창에서 검색 버튼을 position absolute 로 주면 검색어가 길어질 때, 검색 버튼에 가려지는데 어떻게 해결하는지??
input에 padding-right 를 줘서 조절하거나,
상위 마크업을 하나 더 넣고 그 안에 input과 버튼을 넣는 방식이 최선인듯!
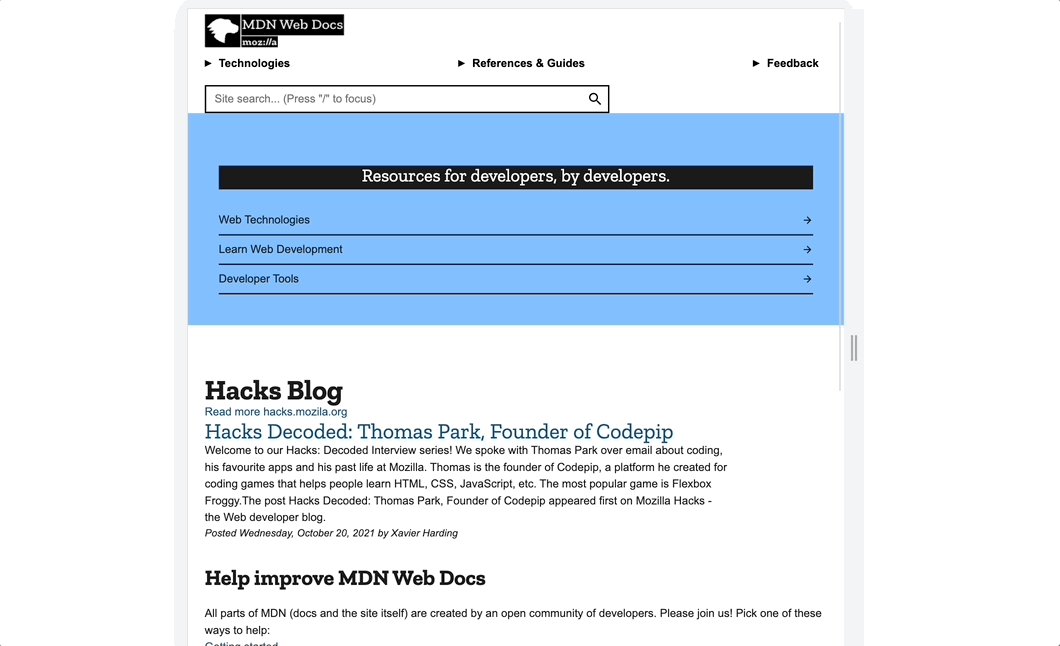
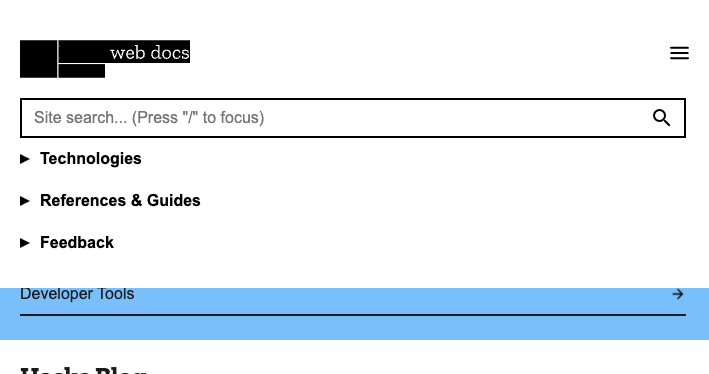
Q. 화면 크기가 줄어들 때 검색창도 같이 줄어들게 하려면..? 헤더에 그리드나 플렉스를 더 쓰는게 나을지...

이 질문은 자바스크립트를 붙여보니까 해결이 되었다. 자바스크립트를 안 넣었어서, 처음에는 로고, 메뉴, 검색창을 그냥 한번에 flex를 때리고, 메뉴에도 다시 flex 를 줬었다. 그런데 실제 MDN 사이트에서는 로고만 빼고 메뉴랑 검색창에 다시 grid를 줘서 대체 왜?? 그런거지 하고 이상하게 생각하고 있었다.

그런데, 미디어 쿼리에서 메뉴를 열었을 때, 검색창과 메뉴의 위치가 반대로 바뀌어있기 때문에 해당 순서를 변경할 때 용이하게 하려고 그렇게 준 것 같다. 그래서 나는 메뉴와 검색창에 flex를 한번 더 줘서 미디어 쿼리에서 순서를 바꿀 수 있게 만들었다.
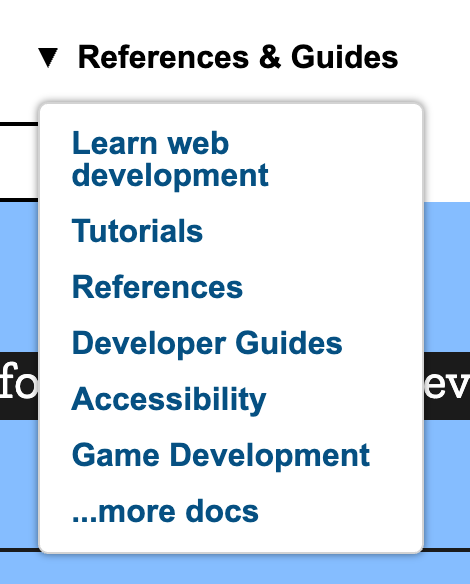
Q. menu__sub-menu 가 나타났을 때, position: absolute; 를 사용해서 위치를 잡았다. 그러면 width 가 없어서 찌그러지는데, 어떻게 width를 조절할까..?

많이 고민했는데.. 딱 맞추고 싶었지만, 100%를 주면 부모 넓이를 자꾸 따라가서 그냥 min-width 로 잡았다.
4. 새로 알게 된 사실
filter: invert;주면 Svg image 색 반전 됨!!!
- MDN 사이트는 grid, flex 로 전체 레이아웃을 잡았다. section, aside 중간의 padding을 얼마나 준거지? 하고 뜯어보니까 flex에 gap을 준 것 이었다...
이건 1220 시점인 지금 다시 보니까.. 처음 들을 때 flex가 안나왔던 옛날 강의를 들어서 놀라워했던 것 같다. 지금은 flex를 남발하고 있다.
5. 리뷰
1121 리뷰
✅웹 접근성 붙이기 - 각 섹션에 heading 태그 붙이고, skip navigation 넣었다.
✅hover 됐을 때 a 태그 밑줄 주기.
✅js로 sub-menu 나오게 했다.
- callback... 함수... swift 에서 비동기로 나를 괴롭히던 closure가 등장했다.
- js 붙이다보니까 헤더 부분을 flex > grid > flex 로 쓴 이유를 알게 되었다.. 나중에 순서가 바뀌어야 했어서 그런 거였다... 대공사를 진행했다...
- dim 처리를 도저히 같은 레벨의 자식으로 줄 수가 없어서
z-index 부모 자식 특성 때문에...mdn 은 어떻게 했나 봤더니 div를 추가해서 진행했다. 자식에서 부모를 선택할 수가 없어서 의미 없는 마크업이 들어가는게 어쩔 수가 없을 것 같다... checkbox 랑 label 을 이용해서 iuput 을 header 밖으로 빼고, menu icon을 넣은 input을 원래 넣고 싶었던 곳에 넣으면 js 없이도 가능할 것 같지만 이것도 의미 없는 마크업이네...
1220 JavaScript 더 붙이기!
MDN 글은 써놓고 안올린걸 깨닫고, 좀 더 다듬고 그 때는 JavaScript 초보라서 못했던 부분을 좀 더 다듬으려고 들어왔는데.. MDN 사이트의 약점을 깨달았다.

미디어 쿼리 파트에서 메뉴버튼을 누르면 딤처리가 되면서 까맣게 되는데, 메뉴 닫기 버튼은 예쁘게 바뀌어 있으면서, dim 처리 된 영역이 가리고 있어서 아예 누를 수가 없다는 점이다. 또, dim 영역을 누른다고 메뉴창이 꺼지지도 않는다.
이 부분을 개선해서 dim 영역이 header 를 가리지 않게 (css top 속성을 헤더 높이만큼 내림), dim 영역을 누르면 메뉴가 꺼지게! 코드를 추가했다.
function btnSmallClicked() {
btnSmall.classList.toggle("on");
if (btnSmall.innerText == "menu") {
btnSmall.textContent = "menu_open";
} else {
btnSmall.textContent = "menu";
}
}
// dim
dim.addEventListener('click', function(event) {
if (event.target.classList.contains('dim')) {
btnSmallClicked();
}
});
