raywenderlich RxSwift Ch7~8
기존 코드를 읽으면서 가장 이해가 안가는!!!!!! 파트가 왔다. 여기를 제대로 공부하는게 중요한 것 같다.
📕 야곰의 Swift Programming 의 Monad 를 읽고나니 flatMap 이 조금 더 이해되는 것 같다!!
1. Transforming Elements
Observable 에서 방출되는 요소들은 독립적이지만, 이걸 그룹으로 묶어서 보고싶을 때가 있다.
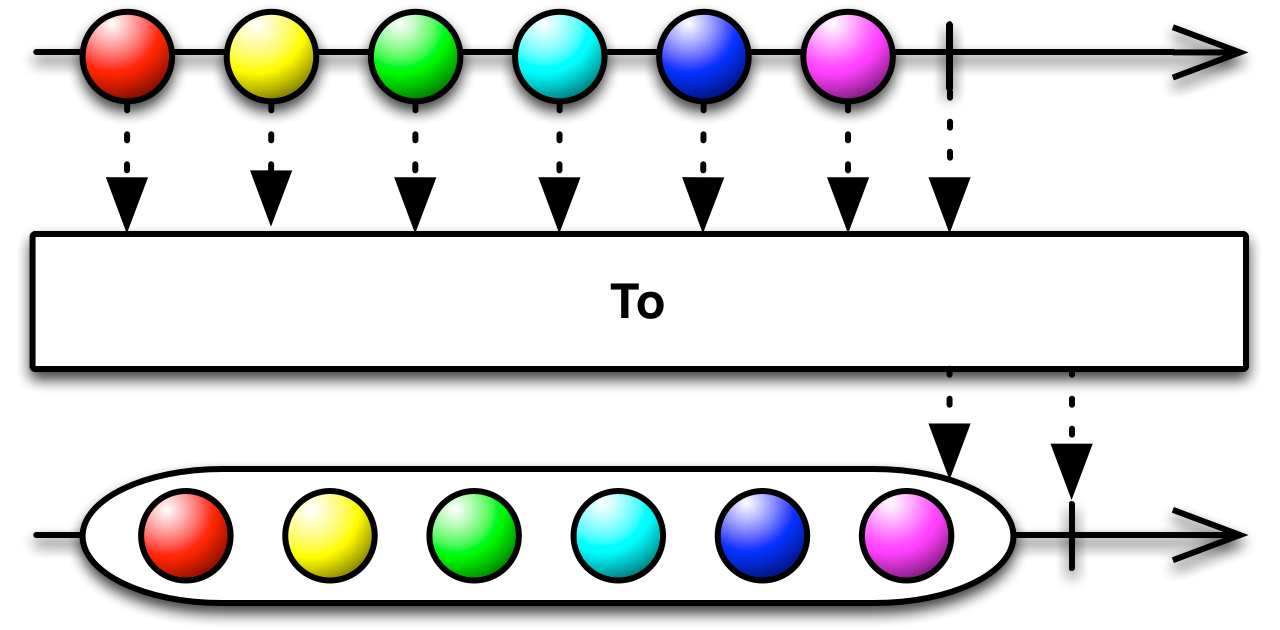
1. toArray

- Observable Sequence 의 요소들을 array의 요소로 넣고, 만들어진 배열을 .next 로 방출한다.
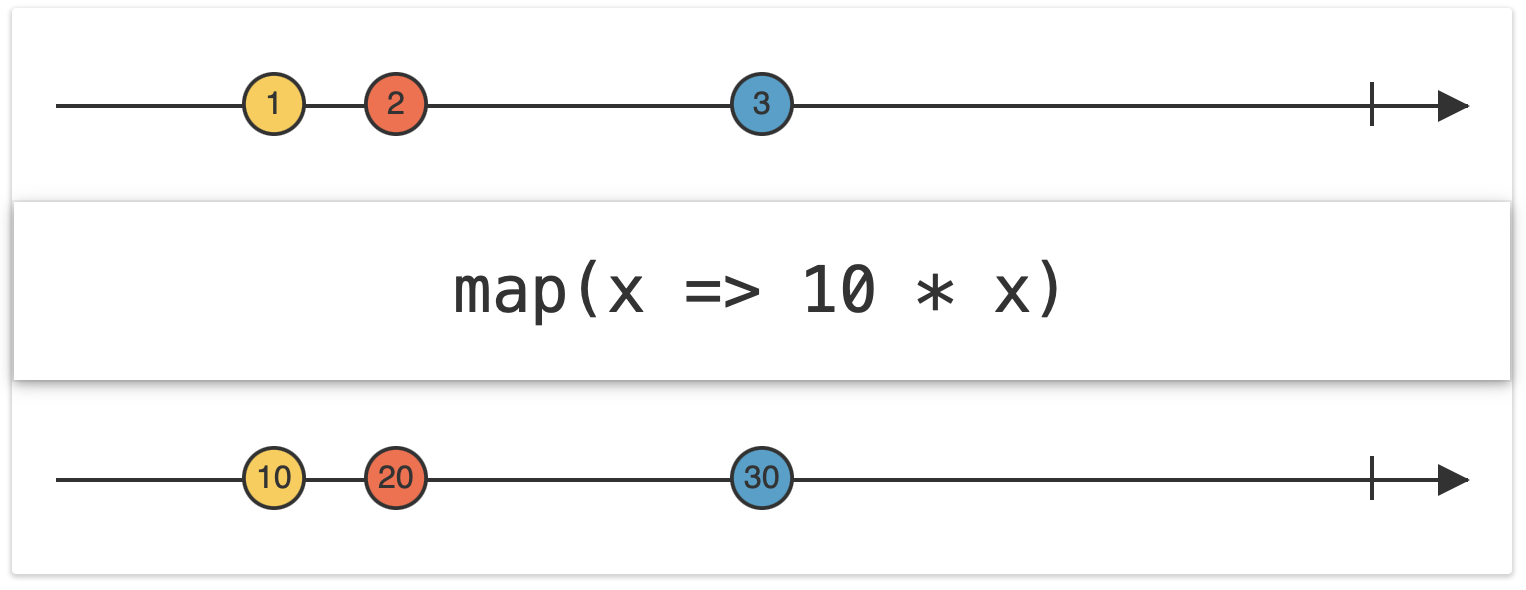
2. map

일반적인 map 과 같다. iterable 요소를 하나씩 순회하면서 함수를 적용해주는 것을 Observable 에서 emit 되는 요소를 하나씩 함수 적용시켜줌.
3. enumerated
해당 Observable 값을 value 로 가지는 tuple 을 만들어서 내려준다.
2. 내부의 Observable 변환
Q. 만약... Observable 속성이 Observable 의 next 로 내려온다면..? 어떻게 할까??
struct Student {
var score: BehaviorSubject<Int>
}
// Student 가 내려온다면?A. flatMap 은 연산자 내에 몇 가지 연산자를 가지고 있어서, Observable 내부에서 Observable 의 속성을 가지고 작업할 수 있다.
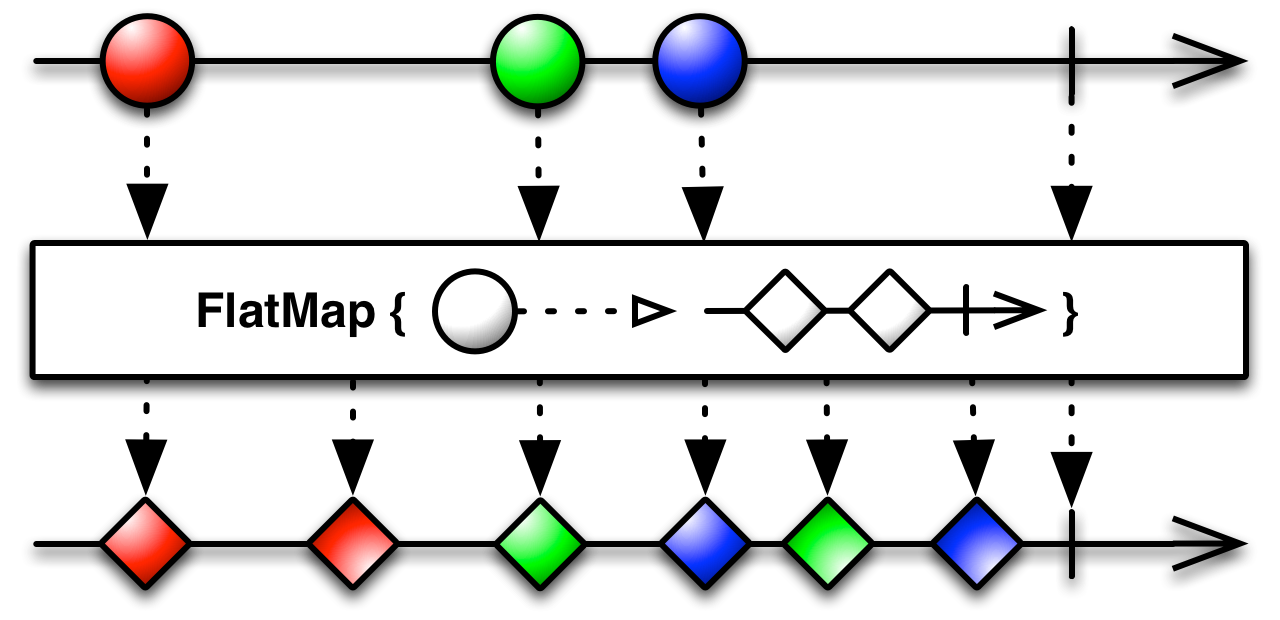
1. flatMap
transform the items emitted by an Observable into Observables, then flatten the emissions from those into a single Observable 뭔말일까

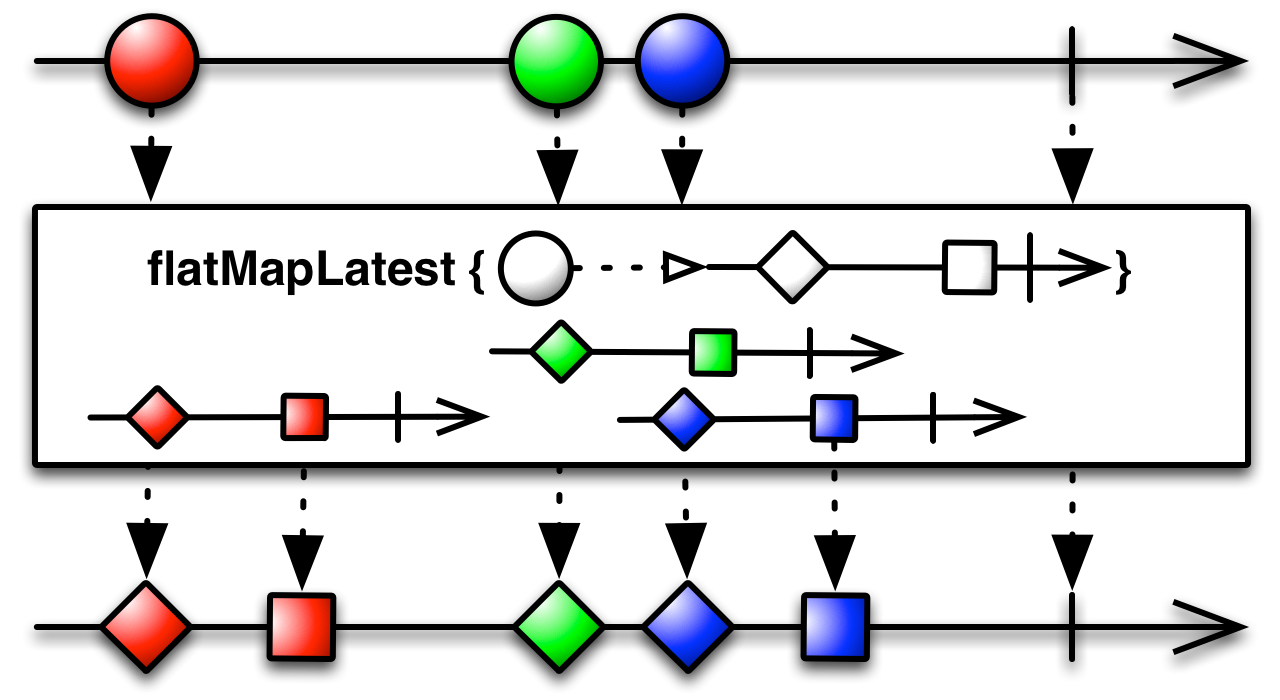
위의 그림처럼, flatMap은 각 Observable 을 지켜보면서 하나의 Observable Sequence 에서 내려온 Observable Element 들을 각각 펼쳐서 Observable Sequence 로 만들고, 그렇게 생긴 여러개의 Sequence 를 하나의 Sequence로 합쳐준다. 물론 Map 이니까 함수도 적용시켜준다.
// 이런 식으로 nil 값을 처리하기 위해서 사용하기도 한다. .flatMap { $0 == nil ? Observable.empty() : Observable.just($0!) }-> 이 경우에는 filter 로도 충분히 처리할 수 있을 것 같은데 왜 flatMap을 사용한건가 했는데, 보통 filter + map 을 사용하는 경우에 flatMap 을 사용하면 코드를 깔끔하고 가독성 있게 만들 수 있다.
2. flatMapLatest
flatMap + switchLatest
SwitchLatest : 가장 최근의 Observable 에서 값을 생성하고 이전 Observable 의 구독은 해제한다.

flatMap 과 같으나 들어오는 Sequence 에서 해당 시점 가장 최근의 Observable Sequence 에서만 값을 펼쳐서 내려준다.
검색처럼 v, e, l, o, g 를 입력했을 때 새 검색을 실행하고 앞선 검색값 v, ve, vel, velo 는 무시해야하는 상황에 사용할 수 있다고는 하지만 명확하게 감은 안온다.
3. 이벤트 관찰
1. materialize
- Observable 을 Observable Event 로 변환해야 할 때 사용한다.
- Observable 속성을 가진 Observable 항목을 제어할 수 없고, 외부적으로 Observable 이 종료되는 것을 방지하기 위해 error 이벤트를 처리하고 싶을 때 사용한다.
뭔소리야2- 어떤 Observable 에 내려오는 요소가 Observable 일 때,
- 어떤 Observable 의 요소인 inner Observable 에서 Error 가 발생해서 원래 Observable 까지 종료되어버리면 곤란.
- 그래서 materialize 를 사용해서 실제 값 대신
.next(값) .error(에러)이렇게 내려오도록 제어.
let studentScore = student
.flatMapLatest {
$0.score.materialize()
}
이런 형태로 값이 내려오게 된다.
2. demeterialize
그러면 materialize 된 값은 어떻게 받아서 쓰지?
let studentScore = student
.flatMapLatest {
$0.score.materialize()
}
studentScore
.filter {
guard $0.error == nil else {
print($0.error!)
return false
}
return true
}
// error 를 거르고 dematerialize 로 받아서 사용한다.
.dematerialize()
.subscribe(onNext: {
print($0)
})
.disposed(by: disposeBag)이런 식으로 dematerialize 하여 사용한다.
3. In Practice
실제 상황에서 filter, map, flatMap 을 사용해 보았다. 깃헙에서 RxSwift 레포지토리에 최근에 기여한 사람들의 목록을 가져와서 보여주는 프로젝트를 하나 만들었다.
1. fetchEvent 코드 작성
// ActivityController > fetchEvent
let response = Observable.from([repo])
// urlString 을 URL 로 변환하고
.map { urlString -> URL in
return URL(string: "https://api.github.com/repos/\(urlString)/events")!
}
// URL 을 URLRequest 로 변환하고
.map { url -> URLRequest in
return URLRequest(url: url)
}
// Request 를 보내서 response 를 받아온다.
.flatMap { request -> Observable<(response: HTTPURLResponse, data: Data)> in
return URLSession.shared.rx.response(request: request)
}
.share(replay: 1)1. 근데 왜 여기서 flatMap 을 쓸까?
- 문자열, 숫자 같은 배열들의 Observable 같이 일시적으로 방출하고 끝나버린 Observable 을 flatten 할 수 있다.
- 비동기적으로 작동하는 Observable 을 통해 효과적으로 Observable 들이 대기하게 할 수 있고, 그 동안 다른 연결은 작동한다.
-> 뭔소리야? : flatMap 은 앞의 Observable 에서 넘어온 것들을 flat + map 해서 새로운 Observable 을 emit 한다. 그러면, 하나의 item 을 변형한 여러 item 을 방출할 수 있고, Observable 을 emit 했기 때문에 flatMap 뒤에서 병렬적인 실행이 가능하다.
만약에 이 예제에서 repo 가 하나가 아니라 여러개였다면, Request 를 보내고 해당 request 를 다 받을때까지 기다릴 필요 없이 flatMap 이 비동기적으로 response 를 받아오고, 먼저 return 된 Observable(response) 를 가지고 지지고 볶고 있으면 된다. 그래서 repo 배열과 response 의 순서는 보장이 안되기 때문에 순서가 보장되야 하면 concatMap 을 사용한다.
2. share(replay:)
return URLSession.shared.rx.response(request: request)
이 코드는 서버에 요청을 보내고 응답을 받으면, 받은 데이터를 .next 이벤트로 딱 한번만 방출하고 complete 된다. completed 이후에 다시 구독을 하게 되면 또 request 를 보내고.. 받고... 하는 시간이 걸려서 비효율적.
share(replay: 1) 로 마지막으로 방출된 요소를 버퍼에 가지고 있다가 새로운 구독자가 생기면 보내준다.
share(replay: 1, scope: .whileConnected) - 구독자가 없어지면 버퍼가 사라짐.
share(replay: 1, scope: .forever) - 계속 버퍼를 가지고 있음.
2. response 변형
response 를 구독해서, 다 받아오면 success 인 것 중 empty 인 것을 제외하고 Event 배열로 decode 해서 processEvent 함수로 넘긴다 (events relay 에 보냄)
response
.filter { response, _ in
return 200..<300 ~= response.statusCode
}
// filter + map 을 쓸 것을 compactMap 으로 한방에 처리했다.
.compactMap { _, data -> [Event]? in
return try? JSONDecoder().decode([Event].self, from: data)
}
.subscribe(onNext: { [weak self] newEvents in
self?.processEvents(newEvents)
})
.disposed(by: bag)3. plist 에 정보 저장하기
// ActivityController.swift
private let eventsFileURL = self.cachedFileURL("events.plist")
// class 바깥에!
func cachedFileURL(_ fileName: String) -> URL {
return FileManager.default
.urls(for: .cachesDirectory, in: .allDomainsMask)
.first!
.appendingPathComponent(fileName)
}
// processEvent 하단
// json 받아와서 decode 했으면 그걸 다시 encode 해서 저장해둔다.
let encoder = JSONEncoder()
if let eventsData = try? encoder.encode(updatedEvents) {
try? eventsData.write(to: eventsFileURL, options: .atomicWrite)
}
// viewDidLoad : refresh() 전에
// 저장된 데이터가 있으면 불러와서 events 에 보낸다.
let decoder = JSONDecoder()
if let eventsData = try? Data(contentsOf: eventsFileURL) {
let persistedEvents = try? decoder.decode([Event].self, from: eventsData)
events.accept(persistedEvents)
}4. request header 추가하기

header 에 Last-Modified (시간 String) 를 추가해서 Last-Modified 보다 더 뒤에 수정된 (전에 받지 않은) 새로운 이벤트만 요청하도록 최적화한다. 해당 repository 에 아무 이벤트도 일어나지 않았으면 그냥 빈 응답을 받게 되어서 자원을 절약할 수 있다.
// ActivityController.swift
private let modifiedFileURL = cachedFileURL("modified.txt")
private let lastModified = BehaviorRelay<String?>(value: nil)
// ActivityContrller > viewDidLoad
if let lastModifiedString = try? String(contentsOf: modifiedFileURL, encoding: .utf8) {
lastModified.accept(lastModifiedString)
}// fetchEvents
// url -> URLRequest 에 header 를 추가하는 코드 작성
.map { [weak self] url -> URLRequest in
var request = URLRequest(url: url)
if let modifiedHeader = self?.lastModified.value {
request.addValue(modifiedHeader, forHTTPHeaderField: "Last-Modified")
}
return request
}
// 새로운 구독 생성. header 가 없는 것을 거른다.
response
.filter { response, _ in
return 200..<400 ~= response.statusCode
}
.flatMap { response, _ -> Observable<String> in
guard let value = response.allHeaderFields["Last-Modified"] as? String else {
return Observable.empty()
}
return Observable.just(value)
}
.subscribe(onNext: { [weak self] modifiedHeader in
guard let self = self else { return }
self.lastModified.accept(modifiedHeader)
try? modifiedHeader.write(to: self.modifiedFileURL, atomically: true, encoding: .utf8)
})
.disposed(by: bag)5. Challenge
가장 인기가 많은 5개의 repository 만 가져와서 각 repository 에서 발생하는 이벤트들을 각각 가져옴.
func fetchEvents(repo: String) {
// let response = Observable.from(["repo"])
let response = Observable.from(["https://api.github.com/search/repositories?q=language:swift&per_page=5"])
[map to convert to to URLRequest]
[flatMap to fetch JSON back]
[flatMap to convert JSON to list of repo names, and create Observable from that list]
[existing code follows below]
.map { urlString -> URL in
return URL(string: "https://api.github.com/repos/\(urlString)/events")!
}// 상위 5 레파지토리를 요청
.map { urlString -> URL in
return URL(string: urlString)!
}
.flatMap { request -> Observable<Any> in
let request = URLRequest(url: url)
return URLSession.rx.json(request: request)
}
.flatMap { response -> Observable<String> in
guard let response = response as? [String: Any],
let items = response["items"] as? [[String: Any]] else {
return Observable.empty()
}
return Observable.from(items.map { $0["full_name"] as! String })
}
// 그것에 대해 각각 이벤트 (5페이지만) 요청
.map { urlString -> URL in
return URL(string: "https://api.github.com/repos/\(urlString)/events/per_page=5")!
}출처 - https://github.com/fimuxd/RxSwift/tree/master/Lectures/07_Transforming%20Operators
https://github.com/fimuxd/RxSwift/blob/master/Lectures/08_Transforming%20Operators%20in%20Practice/Ch.8%20Transforming%20Operators%20in%20Practice.md
느낀점
기존 코드에서 flatMap 만 나오면 이게 뭔데... 하고 눈을 감았는데

이제 조금은 뭔지 알 것 같다! 모든 글에서 하고 있는 말이지만 적용은.. ㅎㅎ 하려면 많은 연습이 필요할 것 같다. 그래도 Observable type 이 Obsevable 을 통해서 내려올 때 내려온 Observable 의 Element 를 사용하기 위해서 flatMap 을 사용하는 것이라는 점은 확실히 잡은 것 같다.
Challenge 가 역대급으로.. 이해는 가는데... 대략 멍해지는 느낌이었다. 생각보다 7~8 을 공부하는 사이에 자잘한 버그 잡는 업무를 꽤 받아서 small chapter 단위로 거의 쪼개 공부를 해서 다시 따라가기가 힘들었다.