오늘 개발자 이력서 작성에 관한 유투브들을 보다보니 아무것도 안하던 내가 한심하게 느껴질만큼 자극을 받아서, 할 수 있는 것부터 다시 시작해보기로 했다.
깔끔한 이력서도 중요하지만, 나의 활동을 뒷받침할 수 있는 코드, 기술블로그가 중요하다고 한다. 하지만 나는 현재 완료된 프로젝트가 없고, 기술블로그도 네이버에 작성하다 말았기 때문에 그 두가지는 앞으로 차차 쌓아나가야 할 업무라서 이력서 뼈대를 잡고 깃헙 프로필을 먼저 손보기로 했다.
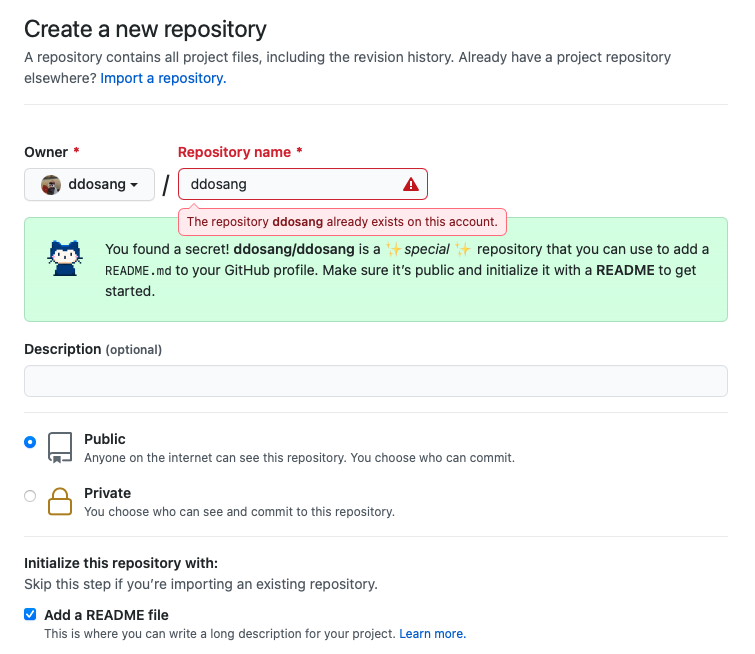
1. 프로필 이름과 같은 이름의 레포지토리 생성
나의 경우는 전에 아주 간단하게 작성했었기 때문에,이미 생성해 두었었다.

위의 이미지와 같이 이름을 똑같이 해주고, README file을 생성하면 된다.
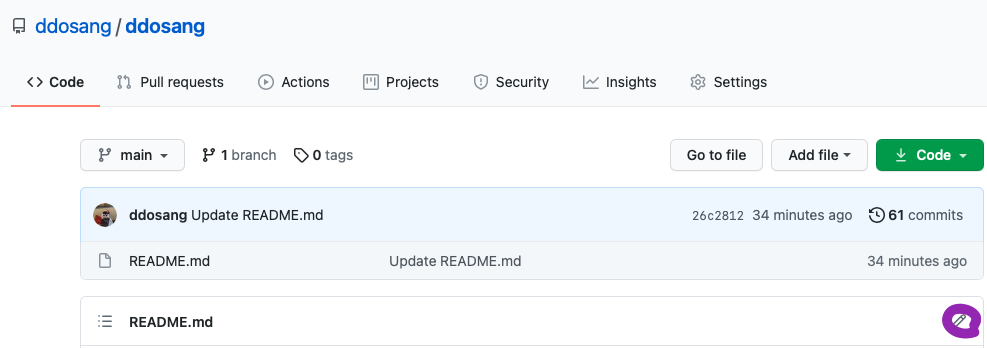
2. README 파일 수정
만든 repository에 접근해서 README.md file 을 누르면 상단에 위치하는 수정 버튼을 눌러서 접근하면 된다.

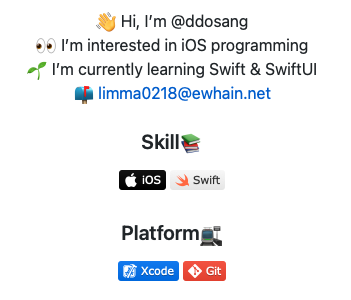
이미 소개는 넣어두었기 때문에, 소개는 그대로 사용하기로 하고, 기술 스택 / 노션, 벨로그 페이지 정도를 넣기로 했다.
3. 헤더 넣기

헤더의 경우는 이미 제공하고 있는 라이브러리를 이용하여 넣었다. 해당 readme 에 설명도 자세히 되어있는데, 간단히 요악하자면
§ion=header&text=넣고%20싶은%20텍스트&fontColor=폰트색상)이렇게 넣으면 되고, 나의 경우는 아래처럼 넣었다.
type만 해도 6가지나 되는데다가 폰트 사이즈, 정렬 등 커스텀 할 수 있는 다양한 부분이 있으니, 궁금하다면 링크에 접속하여 살펴보면 될 것 같다. capsule-render
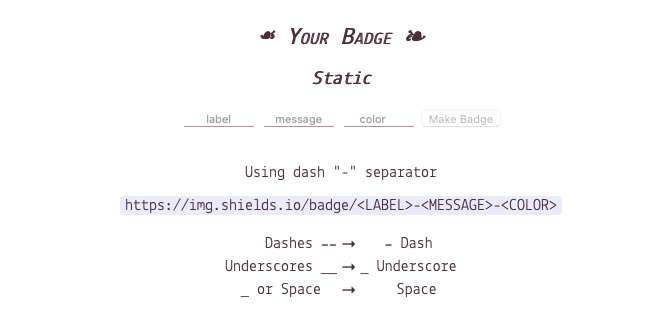
4. 기술 스택 뱃지 사용하기

아래와 같은 뱃지는 shields.io 에서 만들 수 있다. 사이트에 접속하면 아래와 같은 창이 뜨는데, 위의 사진 기준으로 아이콘이 들어가는 부분이 label, 기술 이름이 들어간 부분이 message, 그리고 전체적인 색이 color이다.

label은 비우고, message와 color 만 넣어서 링크를 만든 뒤, logo=로고이름&logoColor=white 를 붙이면 된다. 로고는 어떻게 찾냐면 simpleicons.org 에 접속해서 찾고싶은 로고를 찾아 그 이름을 사용하면 된다.
참고로 나는 뱃지 컬러를 로고 컬러에 맞추고 로고는 하얀색으로 사용했다. 컬러도 simpleicons에 접속하면 나오기 때문에 거기서 찾아서 사용하면 된다.
<img src="https://img.shields.io/badge/-iOS-%23000000?logo=Apple&logoColor=white"/>REAEME에는 이미지로 넣었다.
5. 뱃지에 링크 걸기

4와 같은 방법으로 뱃지를 만든 후, a 태그를 이용하여 링크를 걸어주었다.
<a href="https://velog.io/@ddosang"><img src="https://img.shields.io/badge/velog-1DBF73?style=flat-square&logo=Vimeo&logoColor=white"/></a>6. 통계 넣기

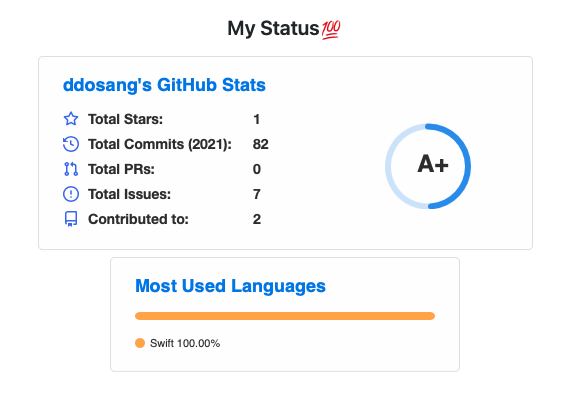
사실 아직까지는 깃헙을 엄청나게 많이 활용한 편이 아니라서 통계를 안 넣는게 나을 것 같지만, 해당 라이브러리도 발견해서 넣어보았다. 링크
이것도 readme에 설명이 잘 나와있지만, 간단히 요약하자면 이렇게 넣으면 된다.

[](https://github.com/anuraghazra/github-readme-stats)
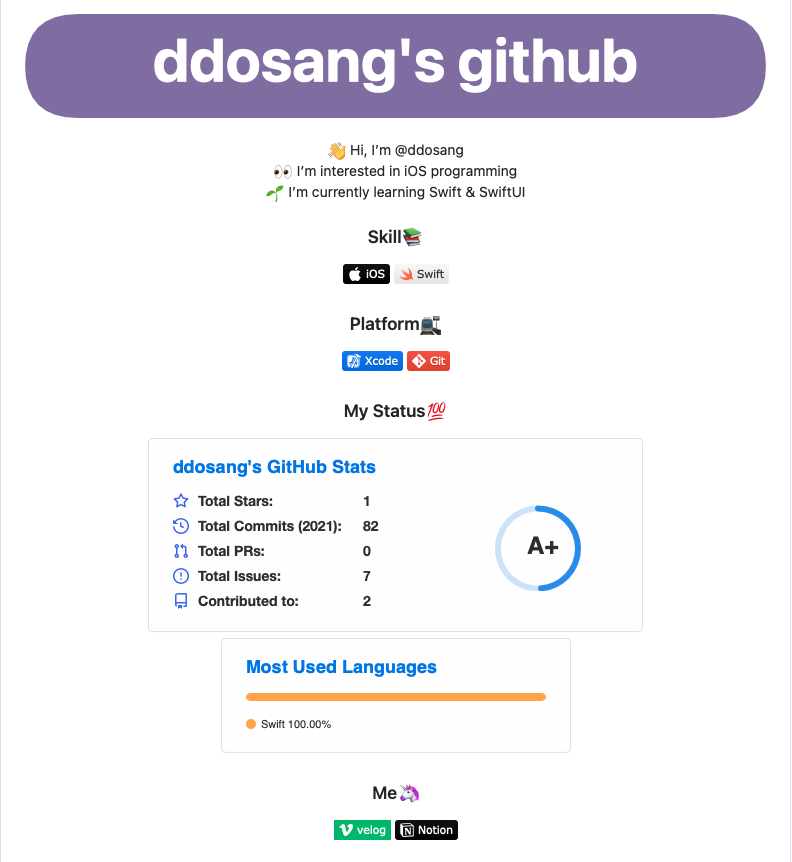
7. 완성된 모습!

무사히 만들 수 있었다..! 아직 iOS 밖에 몰라서 많은 것을 알진 못하지만 앞으로 차근차근 채워갈 것이다!!!
참고
github 공식 문서
velog - @woo0_hooo, @eunjeong
210701

