잘못된 부분, 바꾸면 더 좋을 부분이 있다면 댓글 부탁드리겠습니다. :)
사전작업
- 코드푸시 회원가입
- 라이브러리 설치
npm i react-native-code-push
codePush셋팅
1. appcenter-cli 설치
npm install -g appcenter-cli
2. appcenter login 하기
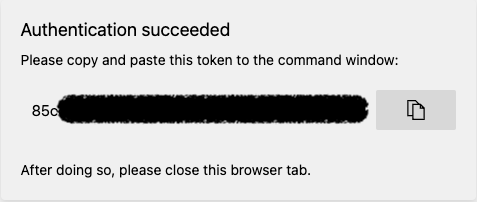
appcenter login명령어를 입력하면 브라우저에 코드푸시 페이지에 토큰값이 뜨고 이 값을 터미널에 입력해준다.
(브라우저 로그인이 안되어있으면 로그인 화면이 먼저 뜬다. 로그인후 토큰값이 보이면 입력해주면 된다.)

3. 앱등록하기
터미널과 코드푸시 앱센터 웹페이지에서 하는 두가지 방법이 있다.
터미널을 쓰는게 간단하지만 웹 페이지에서 하는게 더 직관적이라 처음 할때는 웹페이지를 추천한다.
a. 터미널에서
appcenter apps create -d 앱이름 -o OS -p React-Nativeex)
appcenter apps create -d rn-aos -o Android -p React-Native
appcenter apps create -d rn-ios -o iOS -p React-Native
b. 코드푸시 앱센터 웹페이지
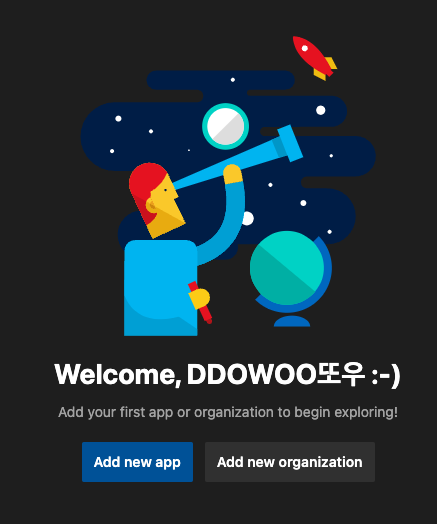
프로젝트가 없는경우 다음 같은 화면이 보인다.
Add new app을 눌러 앱 추가하기

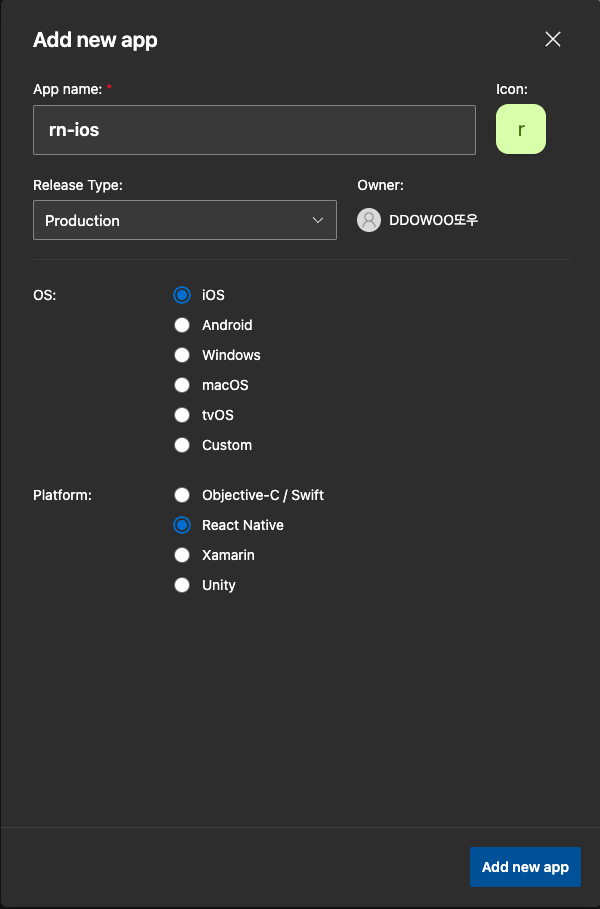
앱 이름을 정해주고 Android,iOS 둘다 앱을 등록해준다.

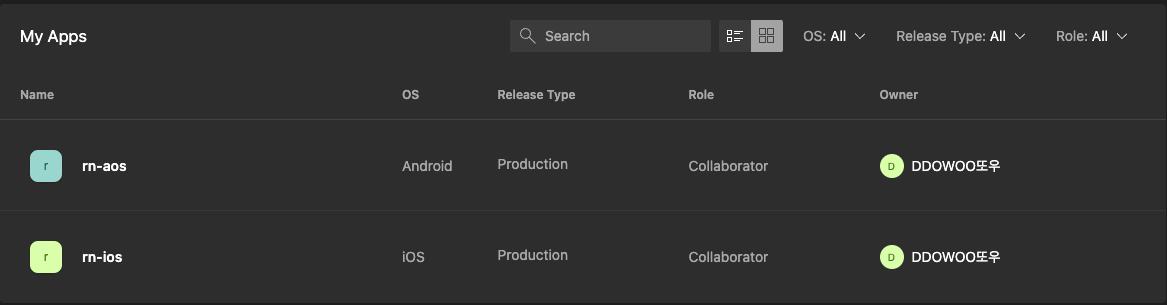
(두 OS모두 등록했을때)

터미널에서 앱 등록 확인하기
appcenter apps list
4. Staging, Production키 발급
여기서도 터미널에서 하는 방법, 앱센터에서 하는 방법 두가지가 있다.
키값은 Native 환경을 셋팅할때 사용한다.
a. 터미널에서
iOS,Android앱 둘 다 Staging,Production을 따로 등록해주어야 해서 총 4번 등록해 준다.
appcenter codepush deployment add -a 유저이름/앱이름 Staging
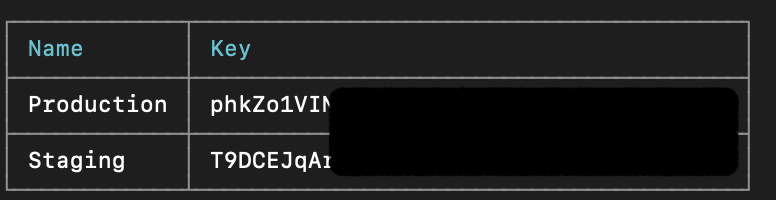
appcenter codepush deployment add -a 유저이름/앱이름 Production아래 명령어를 입력하면 각 deployment의 키값을 확인 할 수 있다.
appcenter codepush deployment list -a 유저이름/앱이름 -k
b. 앱센터 웹페이지
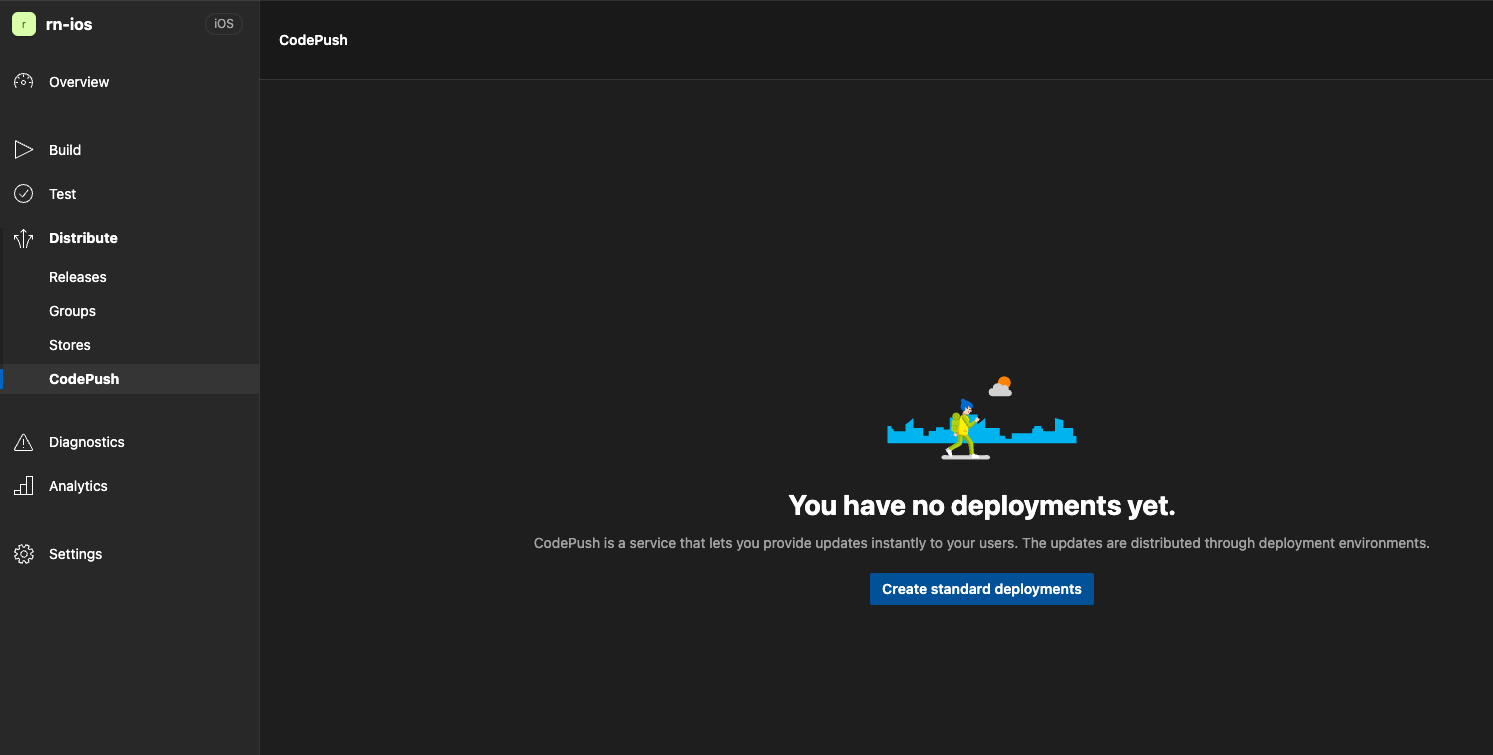
등록된 앱에 들어가 Distribute > CodePush페이지로 가기.
Create standard deployments버튼을 눌러 Staging, Production 키값 발급 (알아서 두개 다 발급 된다).

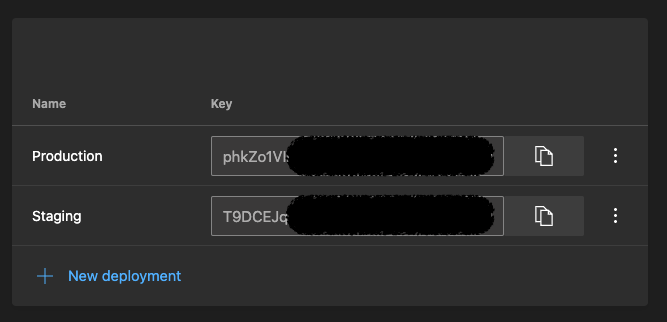
우상단 드롭다운 메뉴를 누르면 Staging,Production이 생긴것을 볼 수 있고, 공구모양 아이콘을 눌러 키값 확인.

deployment는 Staging,Production 두개를 기본으로 사용하지만
관리에 따라 하나만 사용할 수도 있도 추가적으로 deployment를 생성해서 사용할 수 있다.
Android
1. settings.gradle
include ':app', ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')
2. MainApplication.java
...
// CodePush import 추가
import com.microsoft.codepush.react.CodePush;
...
private final ReactNativeHost mReactNativeHost =
new ReactNativeHost(this) {
...
//ReactNativeHost 가장 하단에 아래 코드 추가
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
//------------------------------------
}
3. Gradele.properties
CODEPUSH_DEPLOYMENT_KEY_DEBUG=
CODEPUSH_DEPLOYMENT_KEY_STAGING=스테이징 키
CODEPUSH_DEPLOYMENT_KEY_PRODUCTION=프로덕션 키
4. Android/app/build.gradle
android{
defaultConfig {
...
// 추가
resValue 'string', "CODE_PUSH_APK_BUILD_TIME", String.format("\"%d\"", System.currentTimeMillis())
...
}
...
buildTypes {
debug {
...
// 추가
resValue "string", "CodePushDeploymentKey", CODEPUSH_DEPLOYMENT_KEY_DEBUG
}
release {
...
//추가
resValue "string", "CodePushDeploymentKey", CODEPUSH_DEPLOYMENT_KEY_PRODUCTION
}
// releaseStaging 추가 (Staging환경을 테스트할 때 사용하는 빌드타입을 추가합니다.)
releaseStaging {
initWith release
resValue "string", "CodePushDeploymentKey", CODEPUSH_DEPLOYMENT_KEY_STAGING
matchingFallbacks = ['release']
}
}
...
}
iOS
1. Configurations 추가
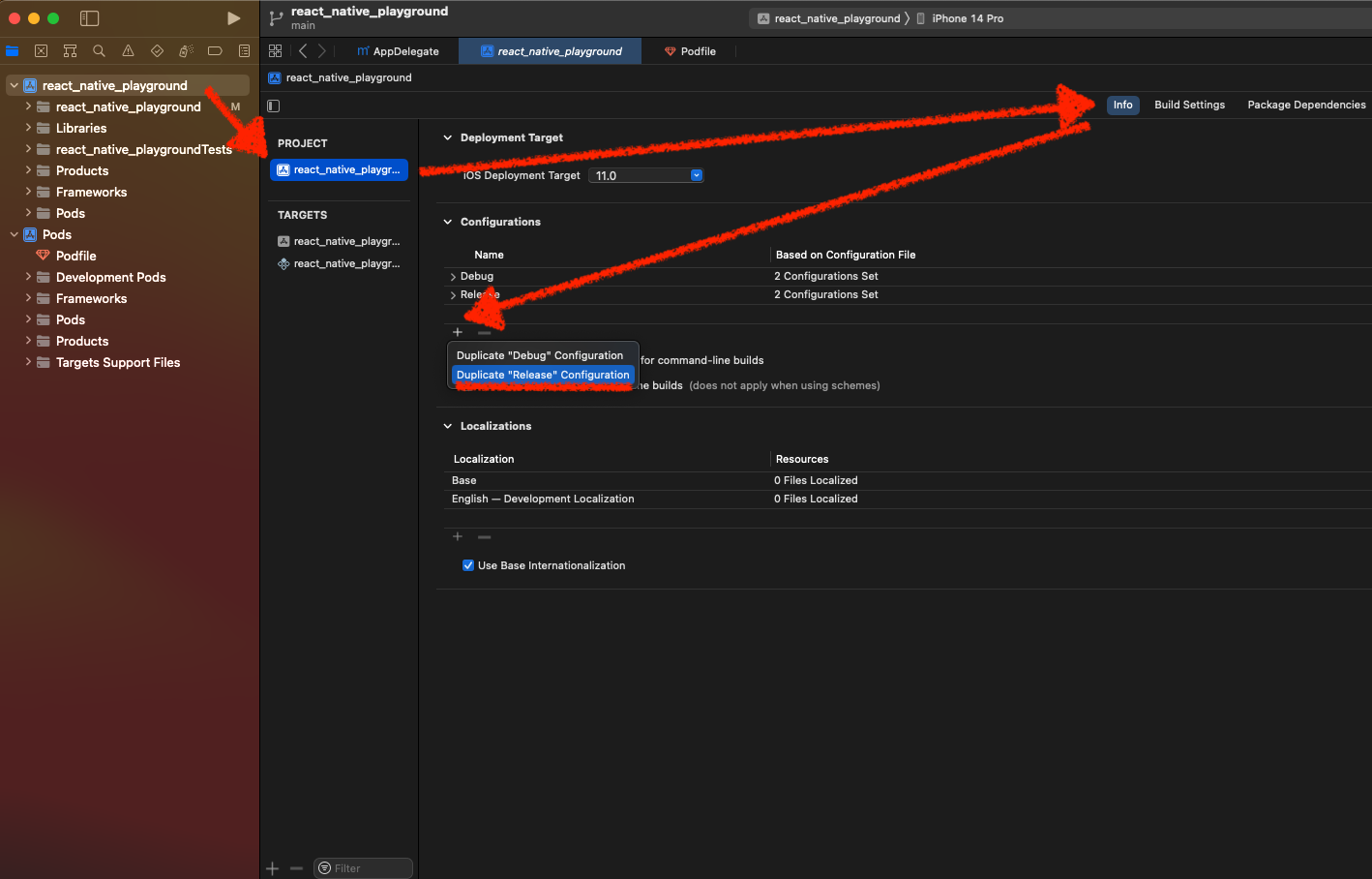
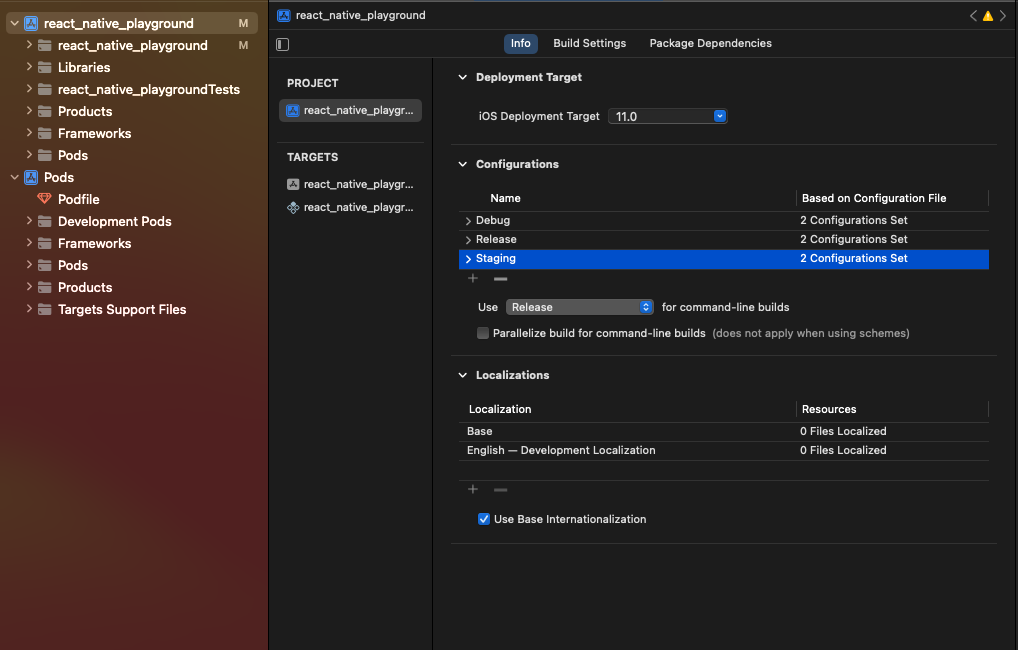
PROJECT > info > + 버튼 Duplicate "Release" Configuration 선택해 Configuration추가 후 Staging으로 변경


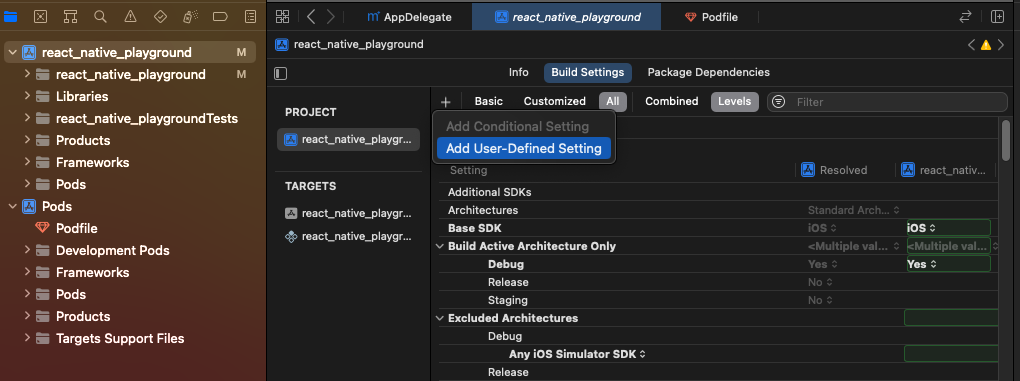
2. Build Settings
상단 + 버튼 > Add User-Defined Setting

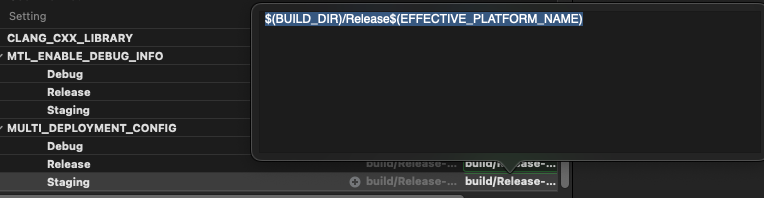
이름을 Multi_Deployment_Config로 변경한다
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME) // release값
$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME) // staging값
한번 더 상단 + 버튼 > Add User-Defined Setting 눌러 추가하고
이름을 CODEPUSH_KEY로하고 Value를 Staging, Release키값을 입력한다

3. Info.plist
다음 코드를 추가
<dict>
<key>CodePushDeploymentKey</key>
<string>$(CODEPUSH_KEY)</string>
...
</dict>
4. AppDelegate.mm or AppDelegate.m
코드를 수정
#import <CodePush/CodePush.h>
...
// return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"]; // 코드를 지우고
return [CodePush bundleURL]; // 코드를 추가해준다
React Native
코드푸시 업데이트를 언제 어떻게 진행할 것인지 옵션을 설정해주자
굳이 옵션 설정을 하지 않고 CodePush에서 제공하는 API를 활용해 본인이 원하는 타이밍에 원하는 방식으로 업데이트를 진행할 수 있다
1. 옵션설정 (app.js)
예시
import CodePush, {CodePushOptions} from 'react-native-code-push';
...
const CodePushOption: CodePushOptions = {
checkFrequency:, //업데이트를 확인할 시기를 지정합니다.
deploymentKey:, //업데이트를 쿼리할 배포 키를 지정합니다 (기본은 네이티브 지정 키값이지만 다른 배포를 동적으로 사용하는 경우에 사용)
installMode:, //선택적 업데이트(필수로 표시되지 않은 업데이트)를 설치할 시기를 지정합니다.
mandatoryInstallMode: //필수로 표시된 업데이트를 설치할 시기를 지정합니다.
minimumBackgroundDuration: //앱을 다시 시작하기 전에 앱이 백그라운드에 있을 최소 시간(초)을 지정합니다
updateDialog: {
//업데이트를가 있을 때 사용자에게 대화 상자 표시 여부와 사용할 문자열을 "옵션" 개체
appendReleaseDescription: false, //알림 메시지에 사용 가능한 릴리스에 대한 설명을 추가할지 여부
descriptionPrefix: '', // 업데이트 알림을 표시할 때 릴리스 설명을 접두사로 지정할 문자열(있는 경우)
mandatoryContinueButtonLabel: '', // 필수 업데이트 설치 버튼에 텍스트
mandatoryUpdateMessage: '', // 필수 업데이트의 알림 본문으로 사용되는 텍스트
optionalIgnoreButtonLabel: '', // 선택 업데이트 무시 버튼 텍스트
optionalInstallButtonLabel: '', // 선택 업데이트 설치 버튼 텍스트
optionalUpdateMessage: '', // 선택 업데이트 메세지
title: '', // 업데이트 알림 타이틀
},
rollbackRetryOptions: {
delayInHours: 24, //default 24
maxRetryAttempts: 1, // default 1
},
};
...
// CodePush 옵션이 필요 없다면 그냥 비워도 괜찮다.
export default CodePush(CodePushOption)(App);
2. CodePush API
useEffect(() => {
async function checkCodePush() {
const update = await CodePush.checkForUpdate();
if (update) {
//업뎃 있는 경우
} else {
//업뎃 없는 경우
}
}
checkAndGetCodePush();
}, []);
사용법
작업을 마치고 프로젝트 위치에서 아래 명령어를 입력해준다
appcenter codepush release-react -a 유저이름/앱이름 -d 배포할Deployment(Staging or Production)
배포된 버전은 코드 푸시 앱센터에서
프로젝트로 들어가 Distribute > CodePush에서 확인 할 수 있고 업데이트 중단, madatory 설정, deployment 변경 등이 가능하다