
잘못된 부분, 바꾸면 더 좋을 부분이 있다면 댓글 부탁드리겠습니다. :)
사전작업
라이브러리 다운
npm i react-native-config
AOS설정
1. build.gradle(앱수준)
project/android/app/build.gradle
// 빌드 타입마다 .env가 바뀌어야 하는 경우 아래코드 설정 (.env 하나인 경우 무관)
project.ext.envConfigFiles = [
debug: ".env.debug",
release: ".env",
anothercustombuild: ".env.staging",
]
apply from: project(':react-native-config').projectDir.getPath() + "/dotenv.gradle" // 추가
defaultConfig {
resValue "string", "build_config_package", "AndroidManifest파일 packageName입력" // 추가
...
}
iOS 설정
Xcode에서 작업하기
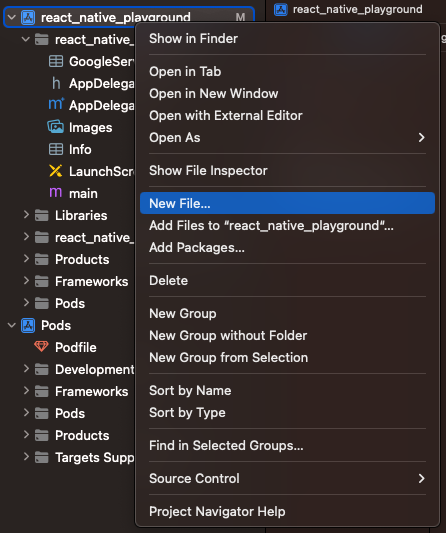
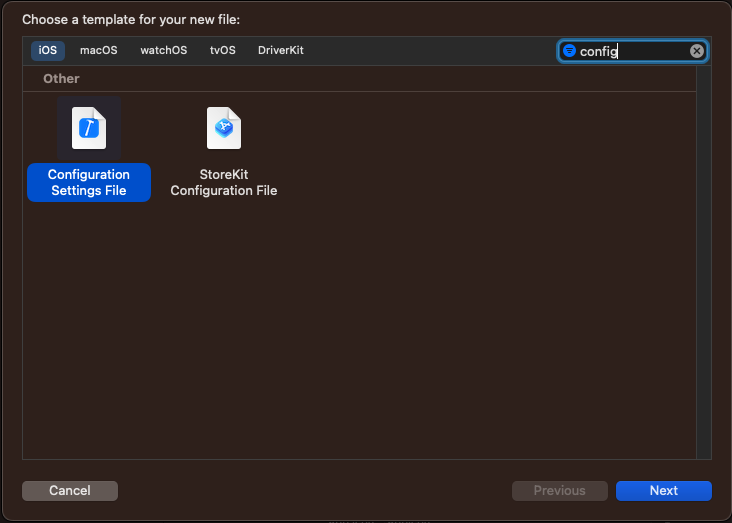
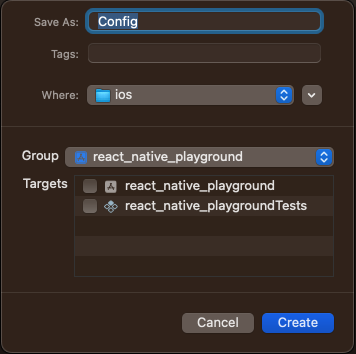
1. Config파일 생성



생성한 Config파일에 아래 코드 추가
#include? "tmp.xcconfig".gitignore에 아래 코드 추가
#react-native-config
ios/tmp.xcconfig
2. Configurations에 Config 적용

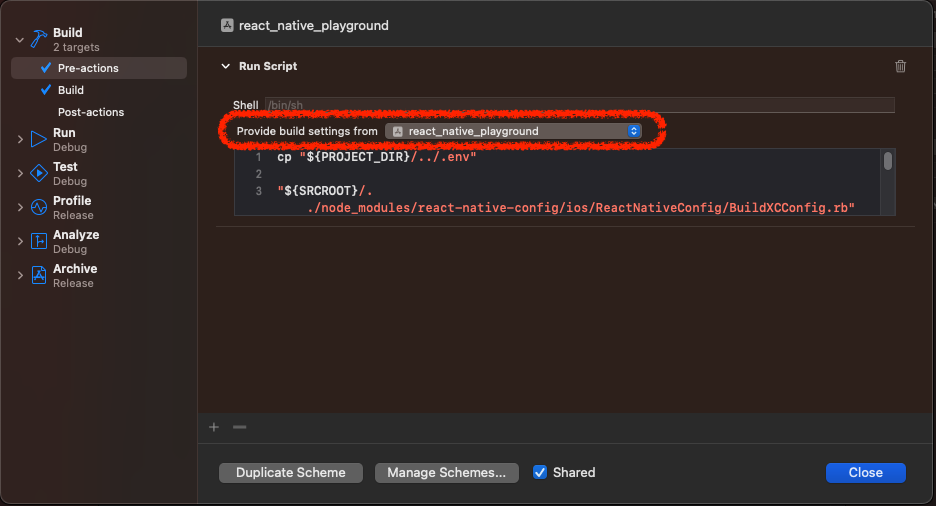
3. Pre-actions 추가
Xcode에서 좌측 상단 Product > Scheme > Edit Scheme을 열고
Build > Pre-actions탭에서 좌측 하단 +를 눌러 New Run Script Action클릭

Provide build settings from에 프로젝트를 설정하고 하단에 아래 스크립트 코드를 작성해준다.

cp "${PROJECT_DIR}/../.env"
"${SRCROOT}/../node_modules/react-native-config/ios/ReactNativeConfig/BuildXCConfig.rb" "${SRCROOT}/.." "${SRCROOT}/tmp.xcconfig"
사용방법
환경변수 선언
프로젝트 루트 위치에 .env파일 만들기
.env
ENV_KEY=VALUEenv파일은 .gitignore에 설정해 git에 올라가지 않도록 하자
환경변수 가져오기
.js
import Config from 'react-native-config';
Config.ENV_KEY
iOS
info.plist
<key>CFBundleDisplayName</key>
<string>$(ENV_KEY)</string>
appdelegate.m(m) (objective-c)
#import "RNCConfig.h"
// 특정값
NSString *apiUrl = [RNCConfig envFor:@"API_URL"];
// env전체
NSDictionary *config = [RNCConfig env];
AOS
AndroidManifest
<application
android:name=".MainApplication"
android:label="@string/ENV_KEY"
...
>
</application>
build.gradle
versionCode project.env.get("ENV_KEY").toInteger()
versionName project.env.get("ENV_KEY")
에러
CodePush를 사용하는 경우
- iOS
Command 'codepush release-react -a 유저명/프로젝트명 -d Staging' failed with exception "The "CFBundleShortVersionString" key in the "ios/프로젝트/Info.plist" file needs to specify a valid semver string, containing both a major and minor version (e.g. 1.3.2, 1.1)."
- AOS
Command 'codepush release-react -a 유저명/프로젝트명 -d Staging' failed with exception "No property named "env.get(AOS_VERSION_NAME)" exists in the "android/gradle.properties" file."
코드푸시를 업로드 할 때 각 OS에서 위와 같은 에러가 떴다.
나는 앱 버전을 환경변수로 관리했는데 코드푸시에서 env에 설정한 앱버전을 못찾아서 생기는 이슈였다.
해결책은 코드푸시 업로드 명령어 마지막에 --target-binary-version 앱버전을 추가해 버전을 직접 명시해주면 된다.
ex>
appcenter codepush release-react -a 유저멍/프로젝트명 -d Staging --target-binary-version "1.0.1"