잘못된 부분, 바꾸면 더 좋을 부분이 있다면 댓글 부탁드리겠습니다. :)
연동전 사전 작업
1. 모듈 설치
npm install --save @react-native-firebase/app
yarn add @react-native-firebase/app
@react-native-firebase/app은 @react-native-firebase의 다른 서비스를 이용하기전 반드시 필요하다.
2. 앱등록
Android
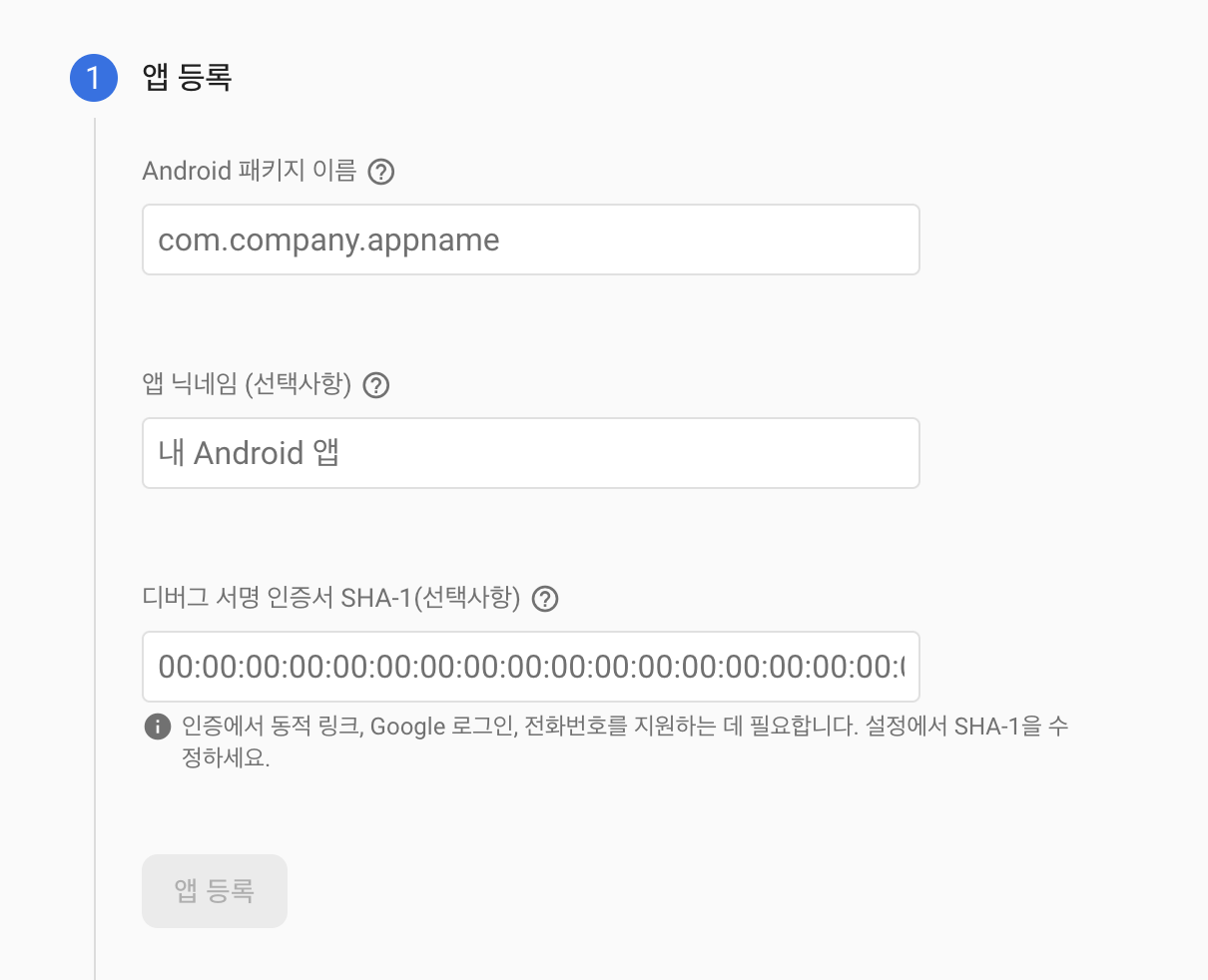
1.앱 등록

-
Android패키지 이름
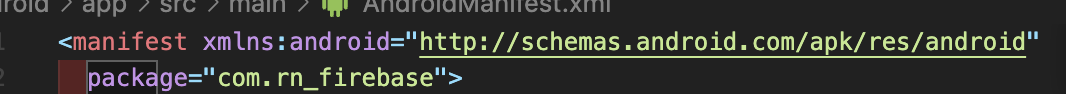
projectName/android/app/src/main/AndroidManifest.xml에서 pacakge값을 적어줍니다.

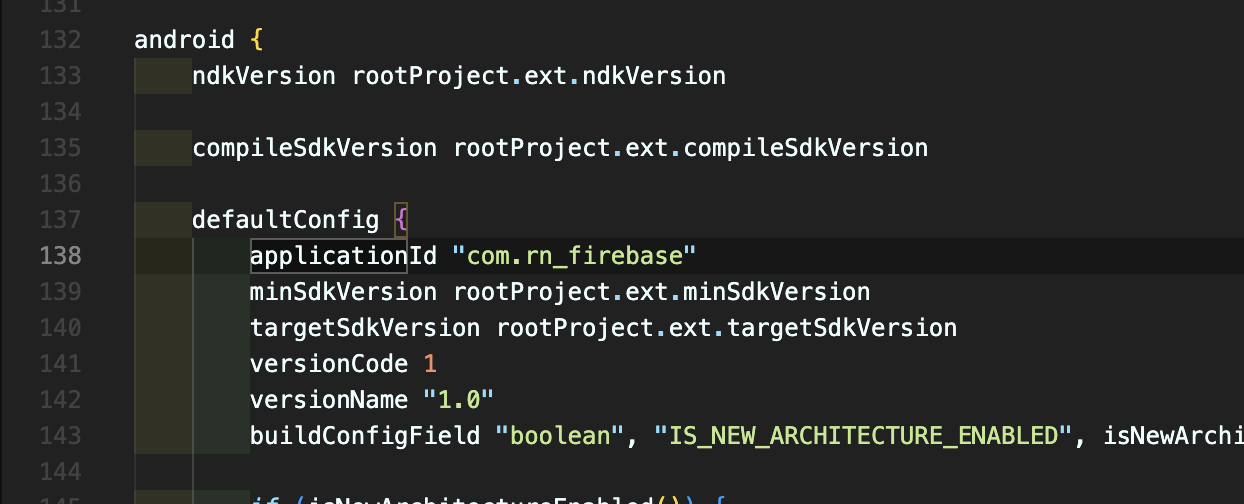
firebase에서는 앱수준 gradle에서 applicationId를 적어주라고 합니다.
명확히 applicationId와 packageName은 다르지만 프로젝트 생성시 동일하게 설정됩니다.
별도의 작업을 하지 않았다면 applicationId도 괜찮습니다.

-
디버그 서명 인증서 SHA-1 (선택사항)
구글로그인 구현시 필요합니다. 연동시 필수 사항은 아닙니다.
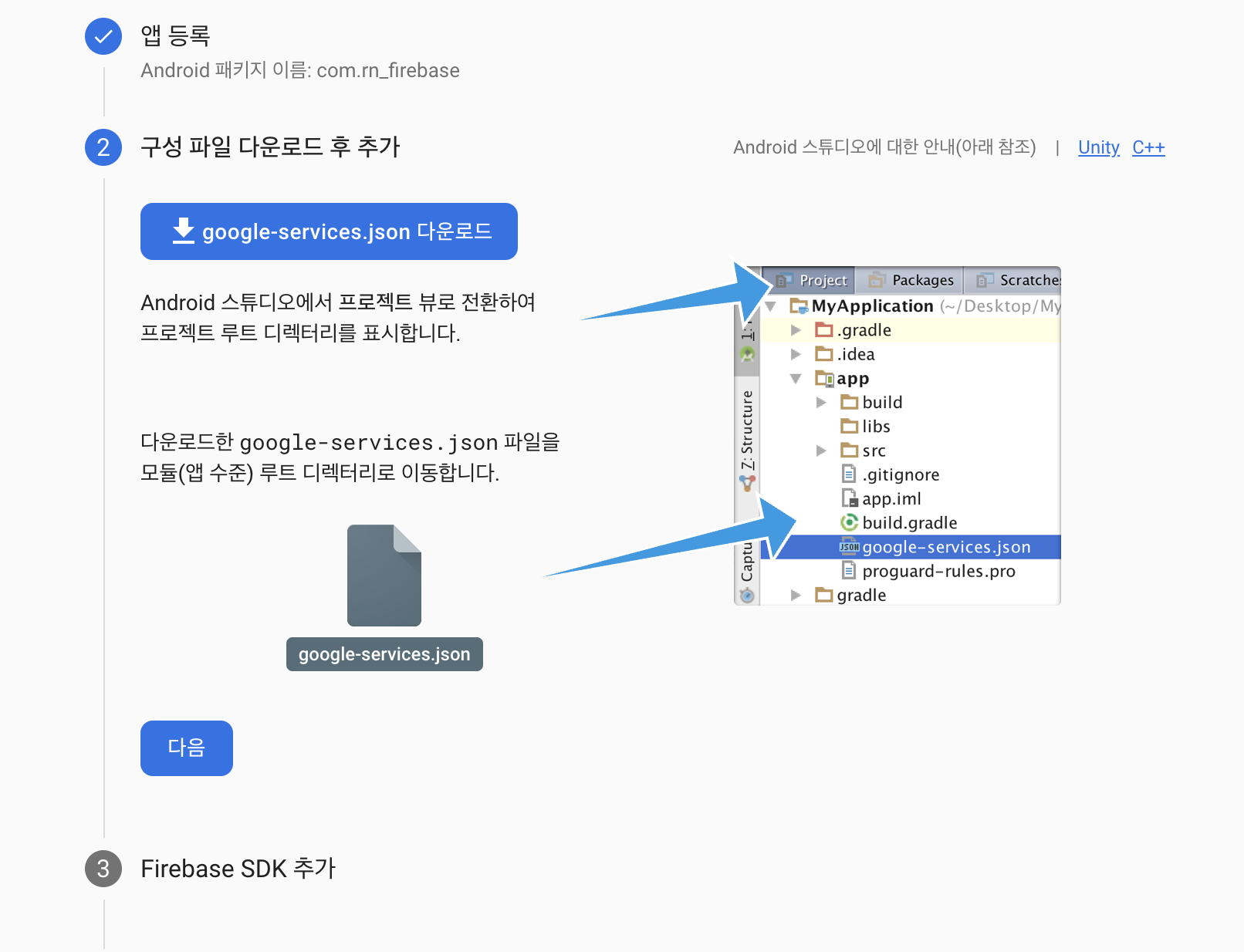
2. 구성파일 다운로드 후 추가
-
파일 다운로드
앱 등록후 생성된 google-service.json파일을 다운로드 한다.

-
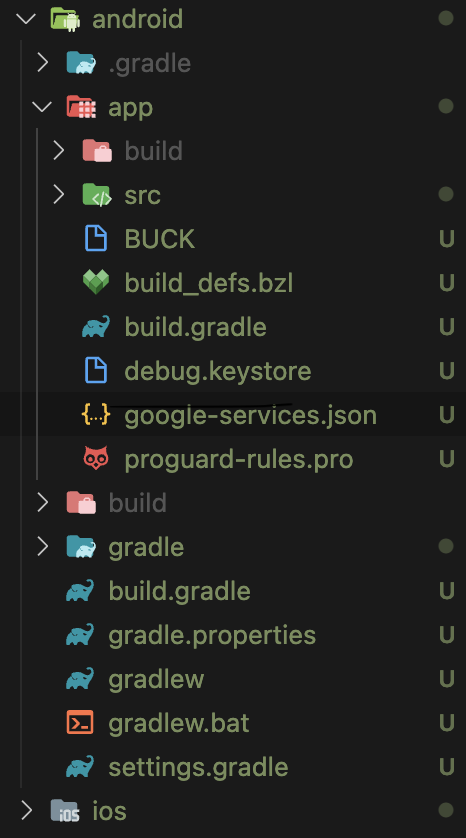
project/android/app위치에 파일을 추가한다.

3. Firebase SDK 추가
native 코드를 작성할때는 Android Studio에서 작업했습니다.
-
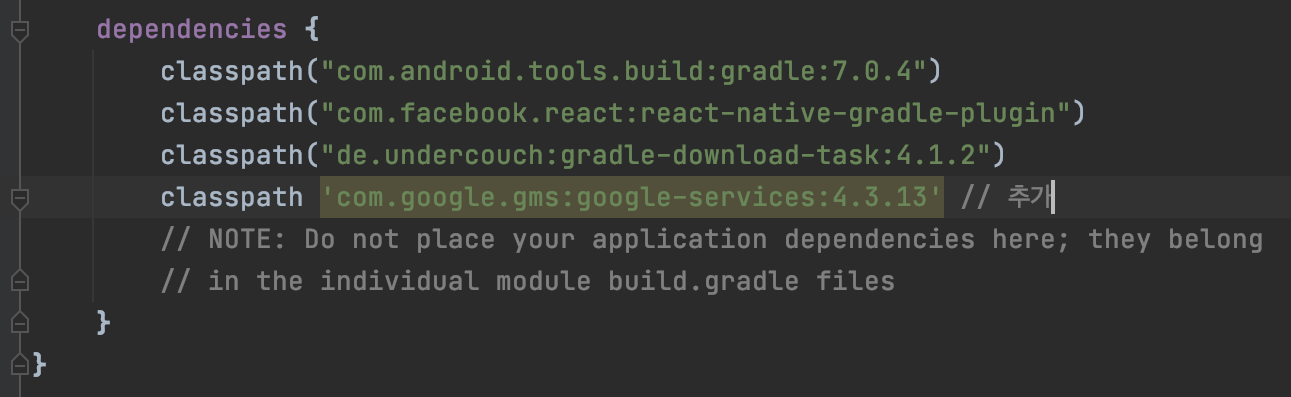
프로젝트 수준 gradle에 플러그인 추가

-
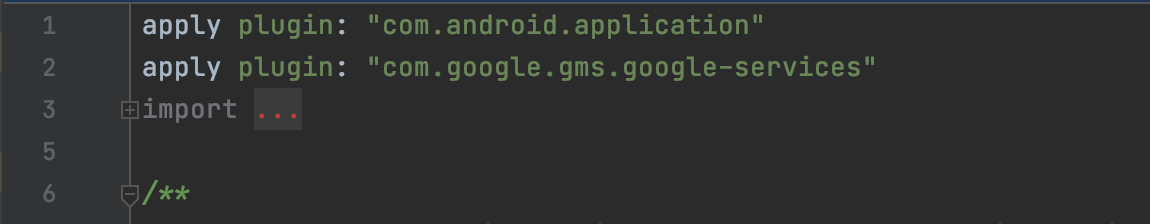
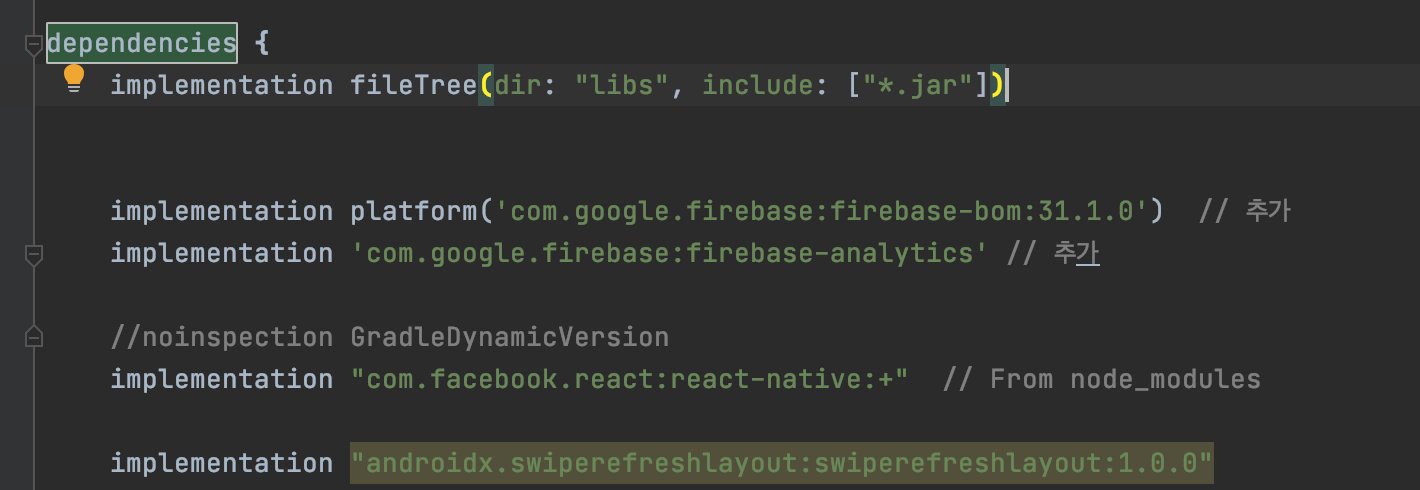
앱 수준 gradle에 google-service 플러그인, 사용할 firebase sdk 추가
-
google-service플러그인 추가

-
firebase sdk 추가

firebase-bom 이용시 버전 하나만 지정하여 모든 Firebase 라이브러리 버전을 관리할 수 있다.
bom버전을 지정해서 analytics의 버전은 적어줄 필요가 없다.
Firebase Android Bom 문서 -
Sync Now하면 안드로이드 끝!

-
IOS
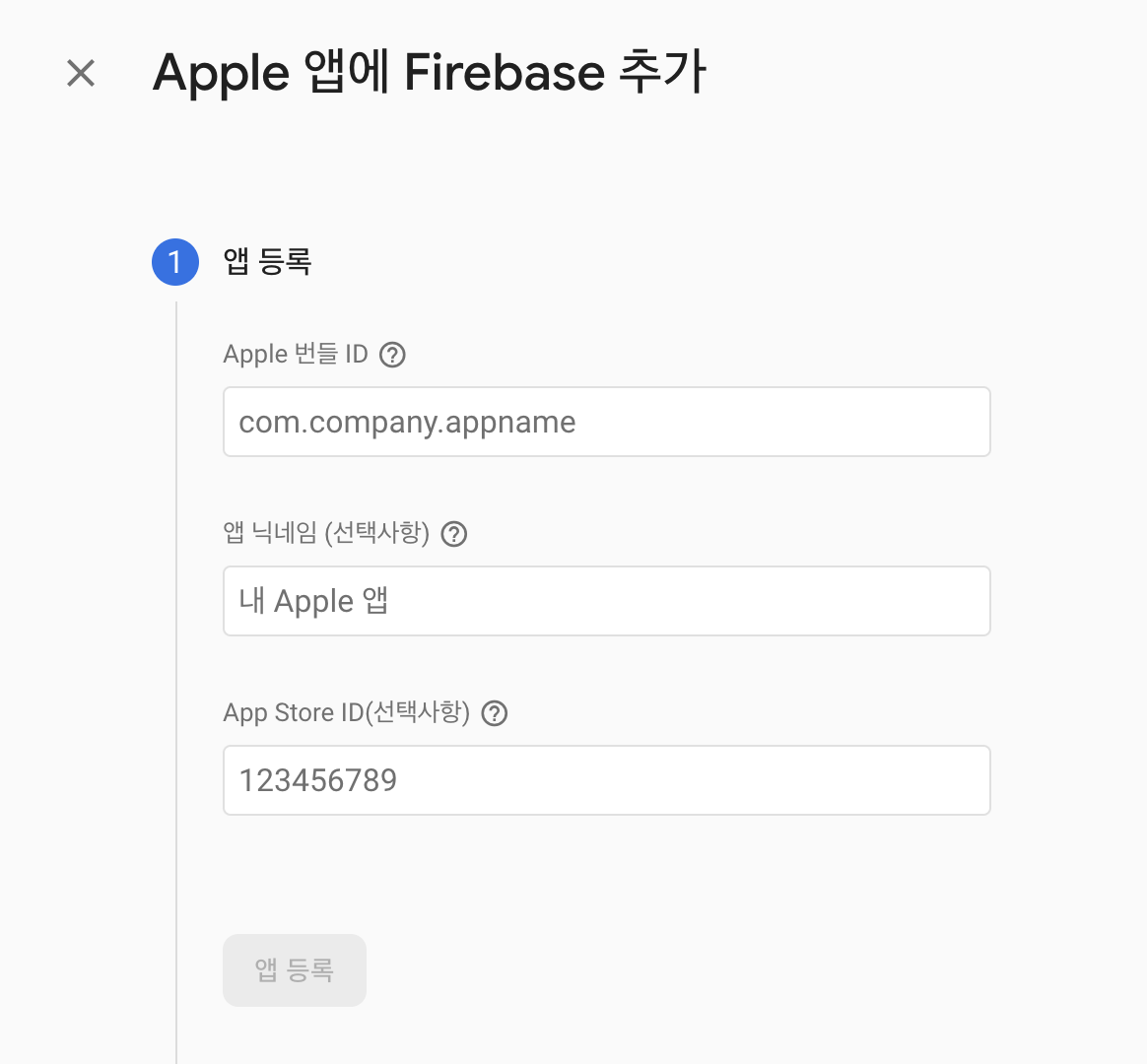
1.앱 등록

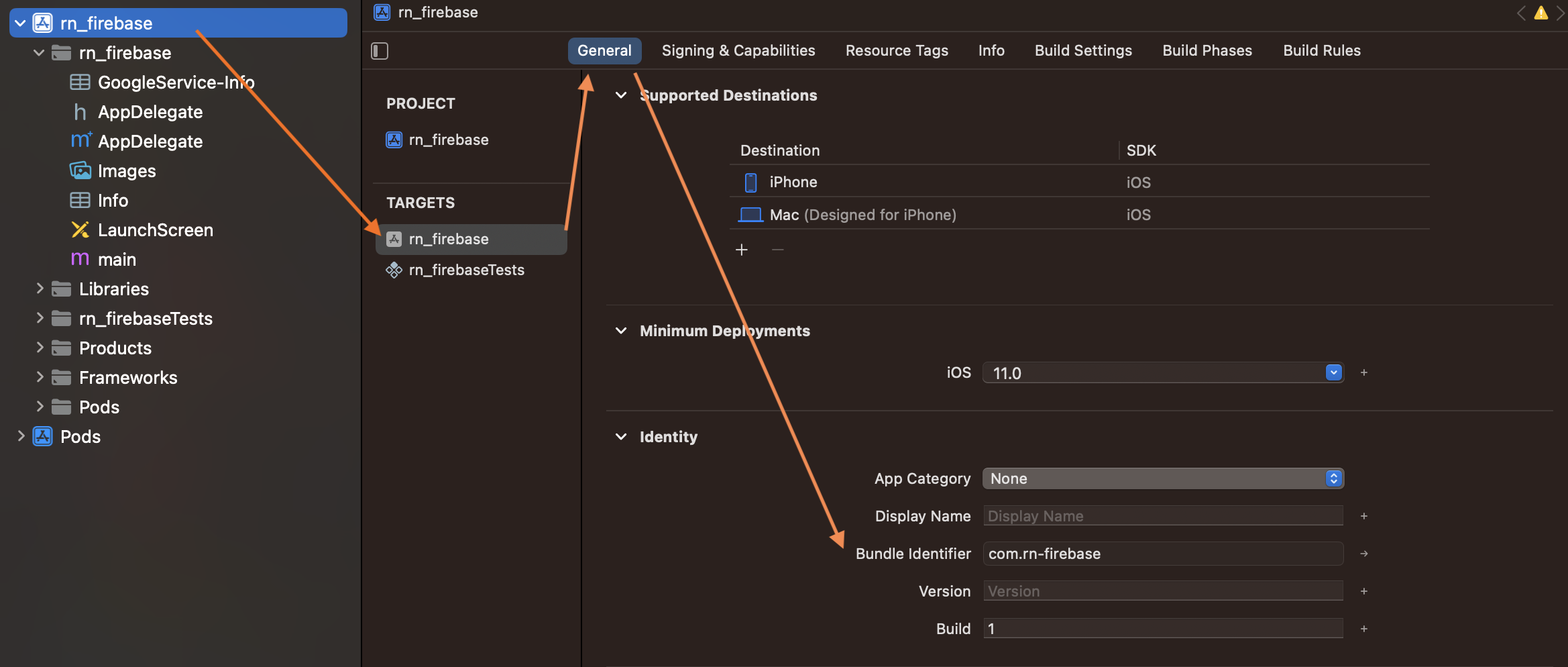
프로젝트 => Targets => General에서 Bundle Identifier값을 Apple 번들 ID에 적어준다. 기존값을 이용해도 되고 수정해서 사용해도 된다.

Bundle Id는 앱을 식별하는 중요한 값으로 규칙이 있다.
- 영숫자 문자(A–Z, a–z,0–9) 하이픈(-) 마침표(.)만 포함되어야 한다. (대소문자 구분X)
- 일반적으로 역방향 DNS형식 사용
- App Store Connect 업로드 후 변경 불가
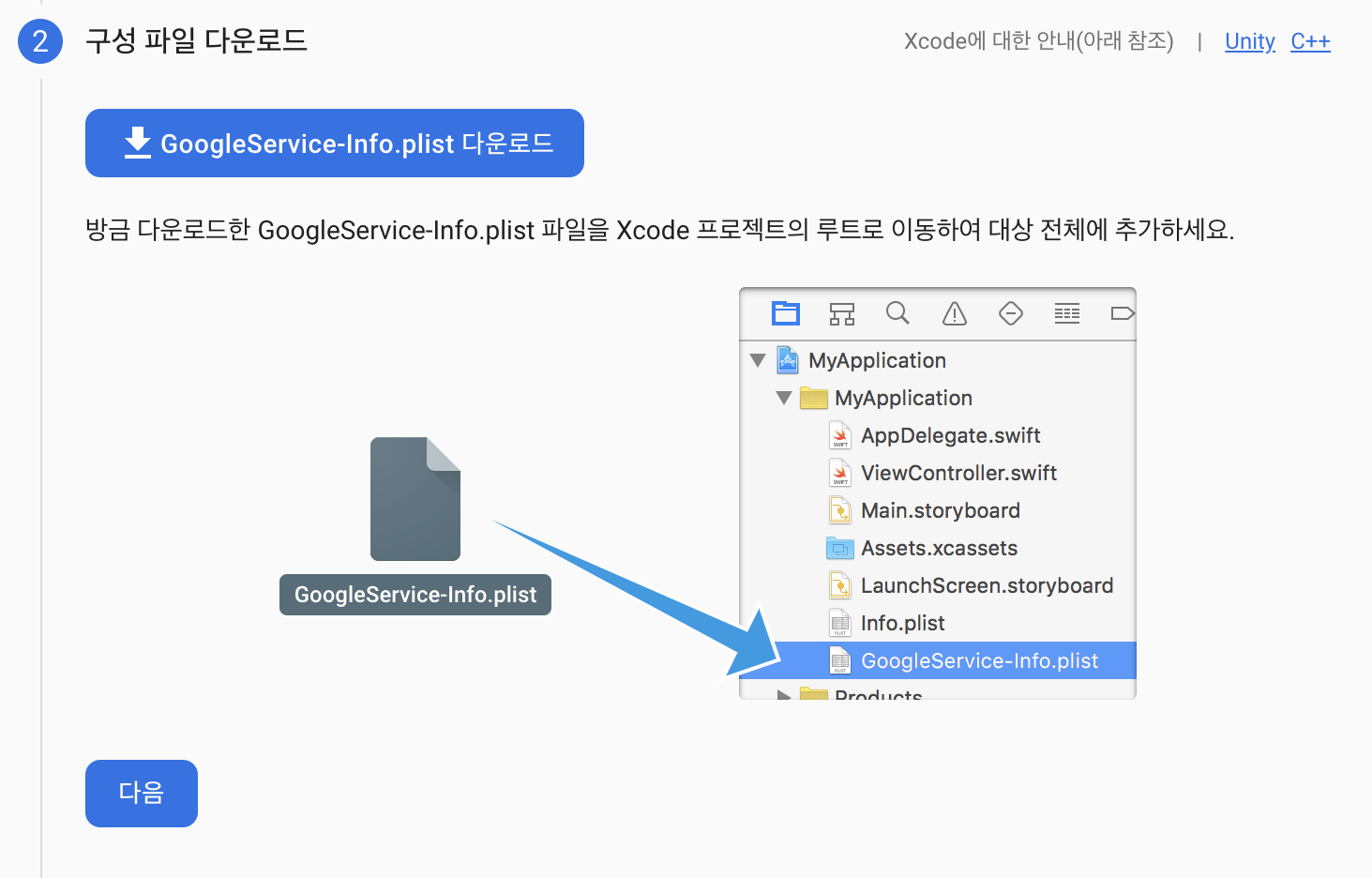
2. 구성파일 다운로드

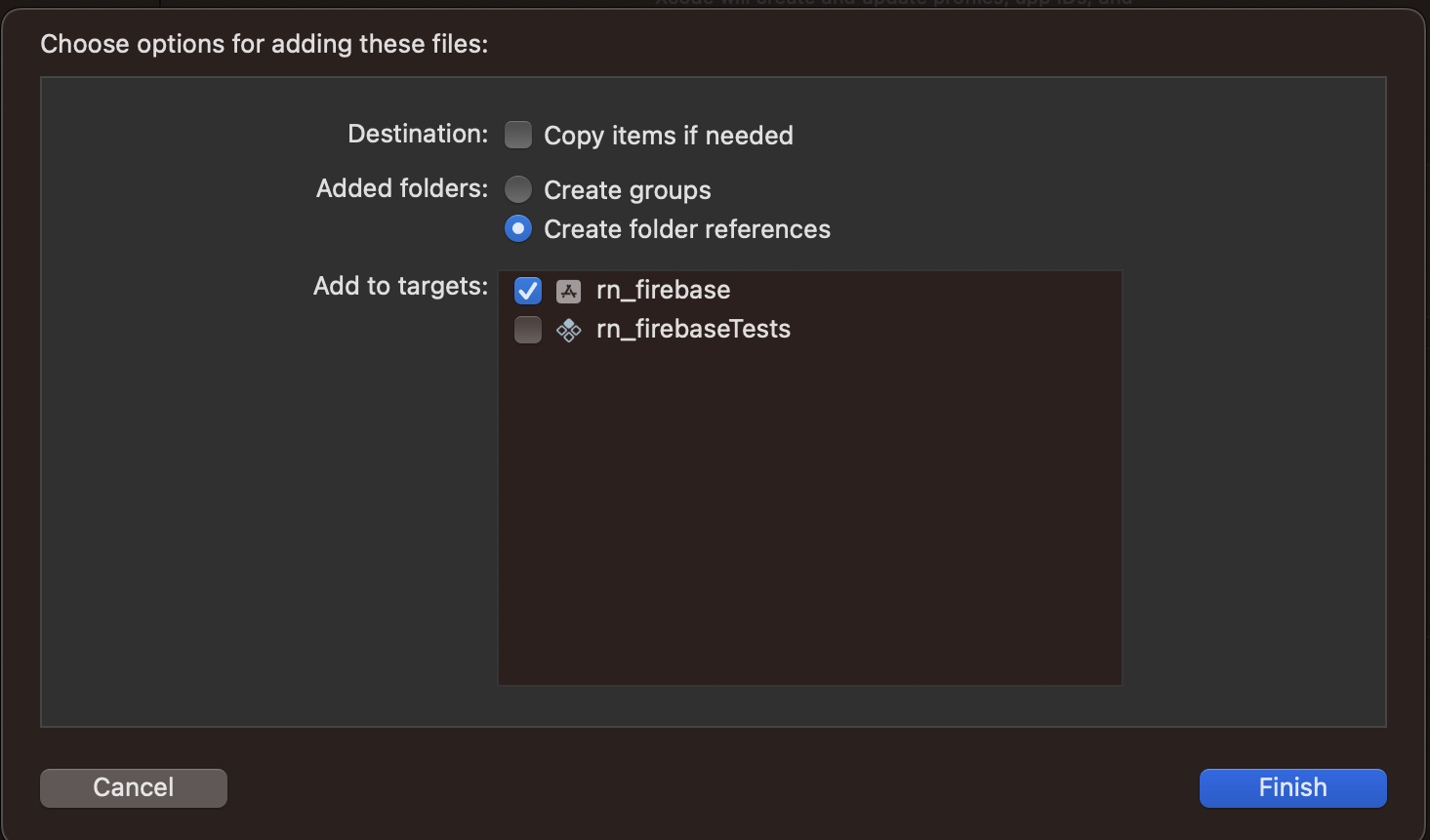
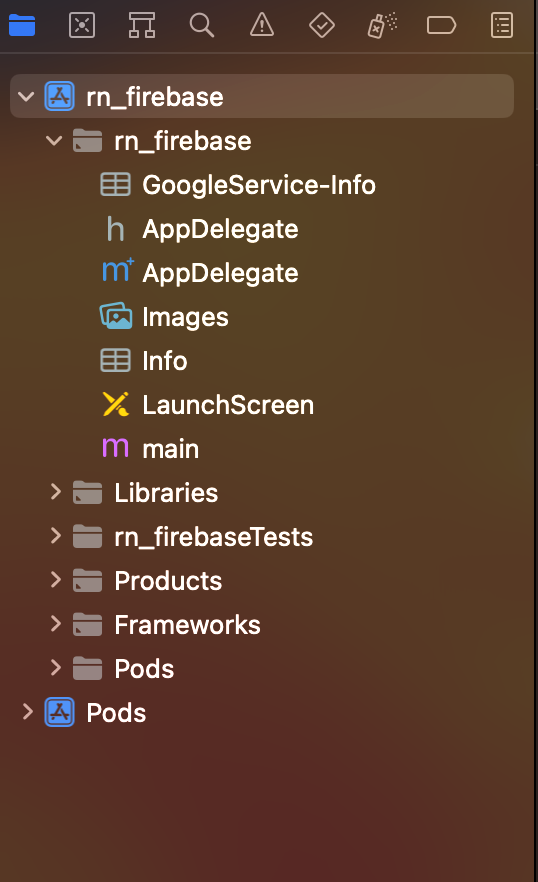
GoogleService-info.plist파일을 다운받고 xcode를 켜 프로젝트 위치로 추가 시켜준다.


3. Firebase SDK추가

sdk추가 작업은 위에서 라이브러리설치 할 때 한 작업이다.
터미널 ios디렉토리에 위치에서 pod install을 꼭 해주자.
pod install시 아래와 같은 에러가 생길수 있습니다.
[!] The following Swift pods cannot yet be integrated as static libraries:
The Swift podFirebaseCoreInternaldepends uponGoogleUtilities, which does not define modules. To opt into those targets generating module maps (which is necessary to import them from Swift when building as static libraries), you may setuse_modular_headers!globally in your Podfile, or specify:modular_headers => truefor particular dependencies.
ios/Podfile에 다음과 같이 입력 후 다시 pod install을 해주세요.
config = use_native_modules!
# 아래 코드 추가
pod 'GoogleUtilities', :modular_headers => true
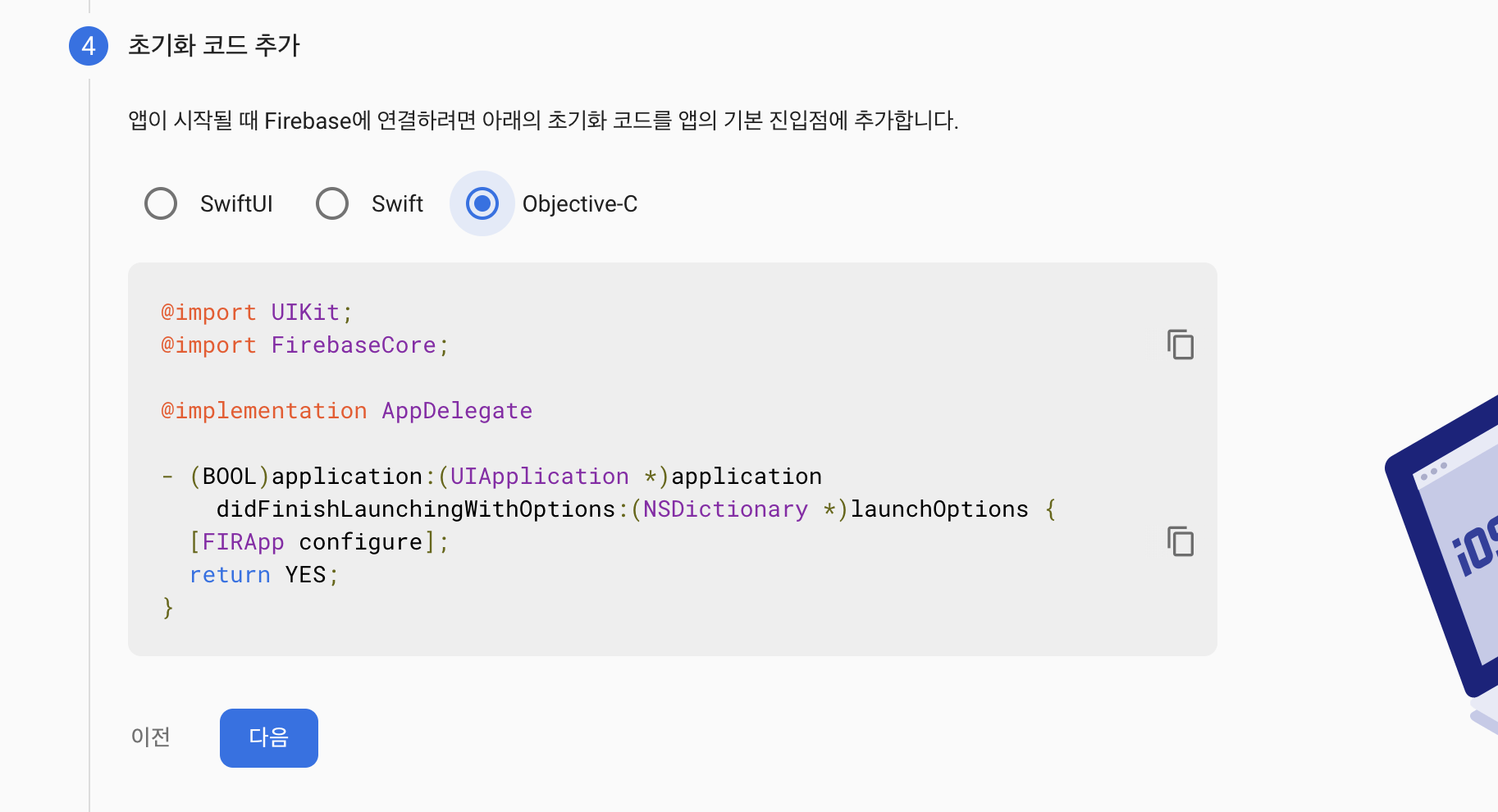
4. 초기화 코드 추가
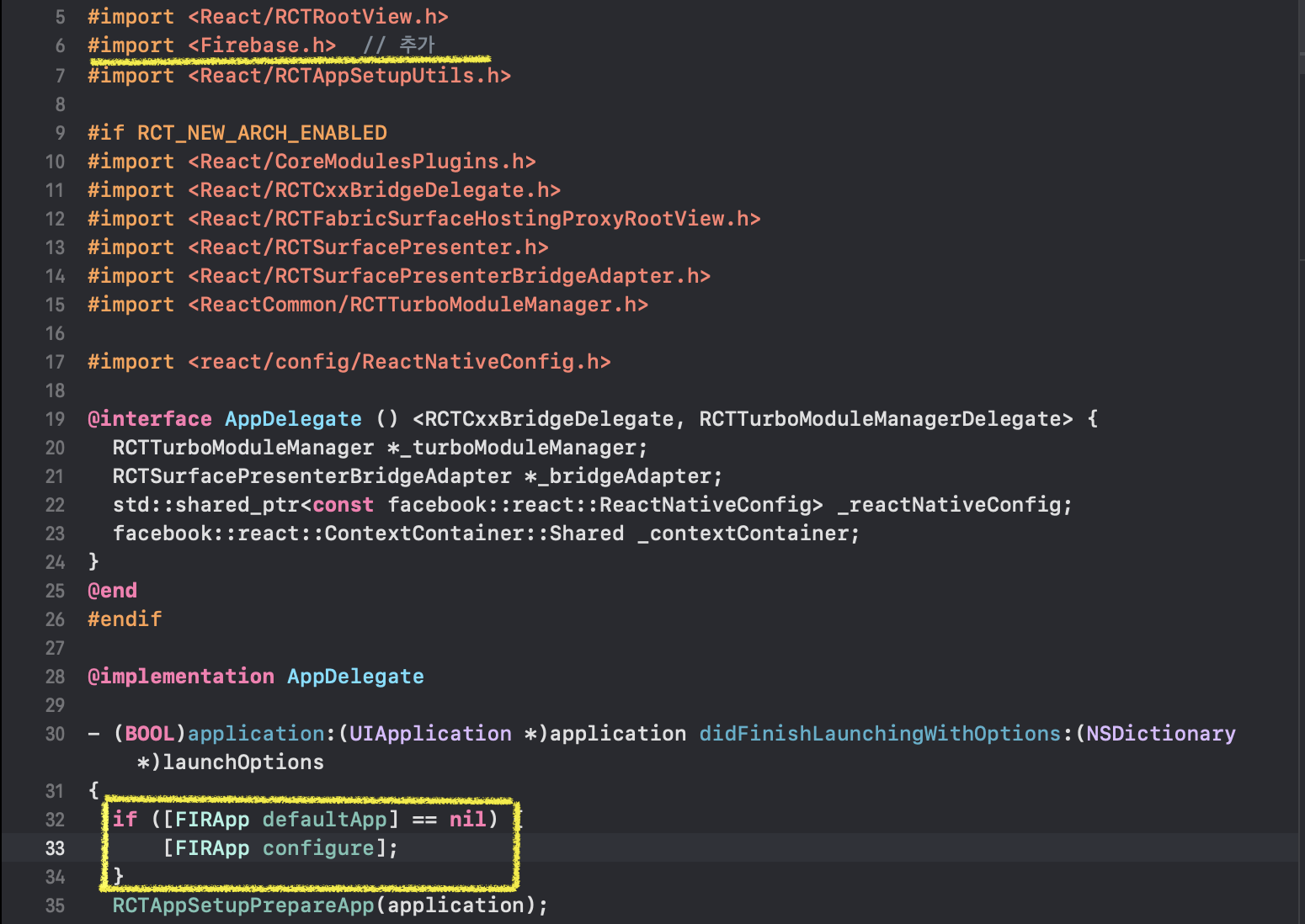
native 코드를 작성할때는 X Code에서 작성했습니다.

다음과 같이 AppDelegate.m 혹은 AppDelegate.mm파일에 코드를 추가해준다.

ios끝!