잘못된 부분, 바꾸면 더 좋을 부분이 있다면 댓글 부탁드리겠습니다. :)
사전 작업
-
라이브러리 설치
npm i @react-native-google-signin/google-signin
firebase 셋팅
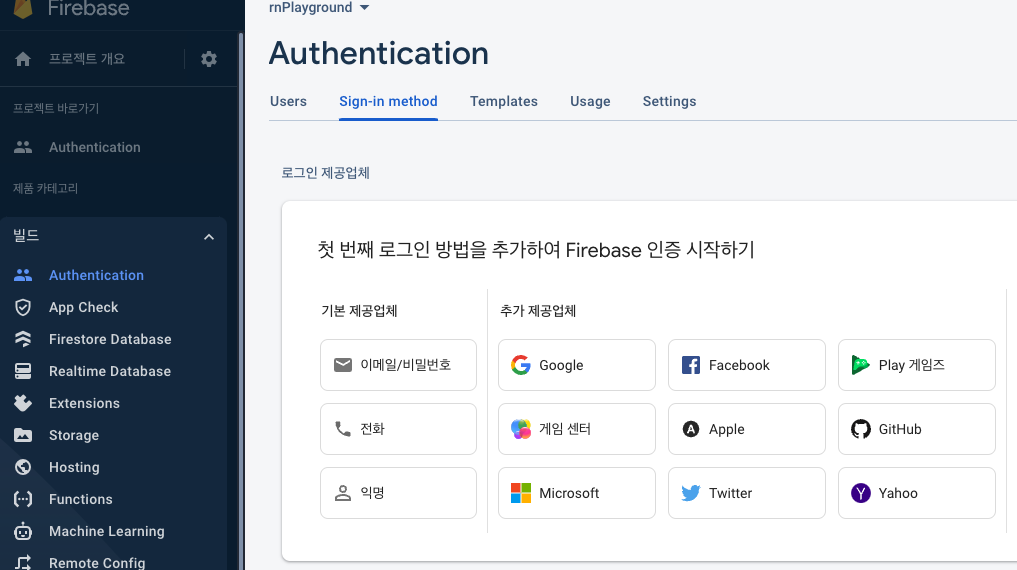
firebase 구글 로그인 활성화
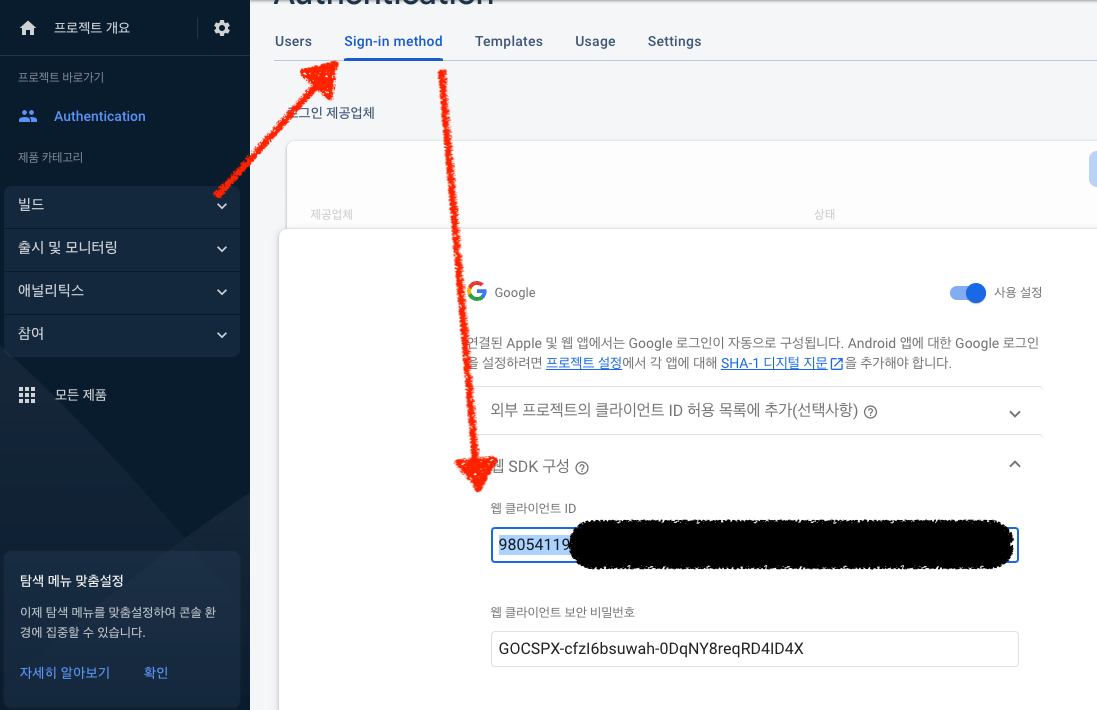
1. 빌드 => Authentication => Sign-in method에서 Google 추가해준다.

2. 로그인시 표시할 프로젝트의 정보 입력 (나중에 변경 가능)

android
firebase 연동시 sha-1 인증서를 등록 했다면 패스하셔도 됩니다!
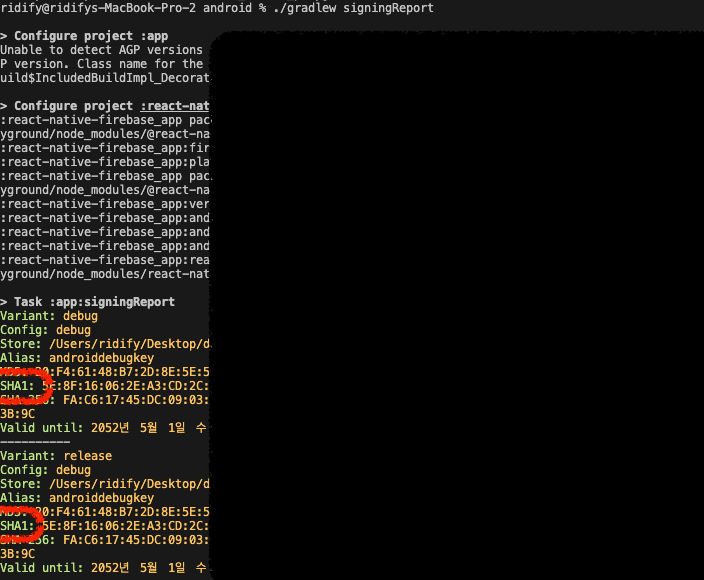
1. sha-1 인증서 지문 구하기
```
./gradlew signingReport
```
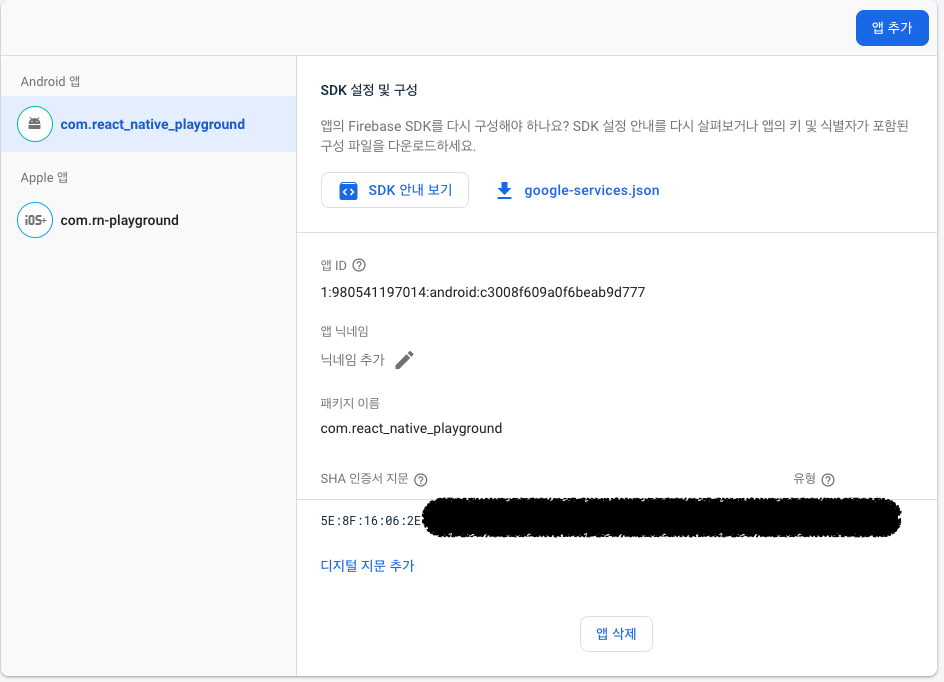
2. 디지털 지문 추가
(디버그 sha1만 등록했습니다. 스토어 등록 프로젝트면 debug, release 두개 다 등록해주세요.)

3. google-service.json (디지털 지문 추가한 경우)
google-service.json을 새로운 파일로 대치
IOS
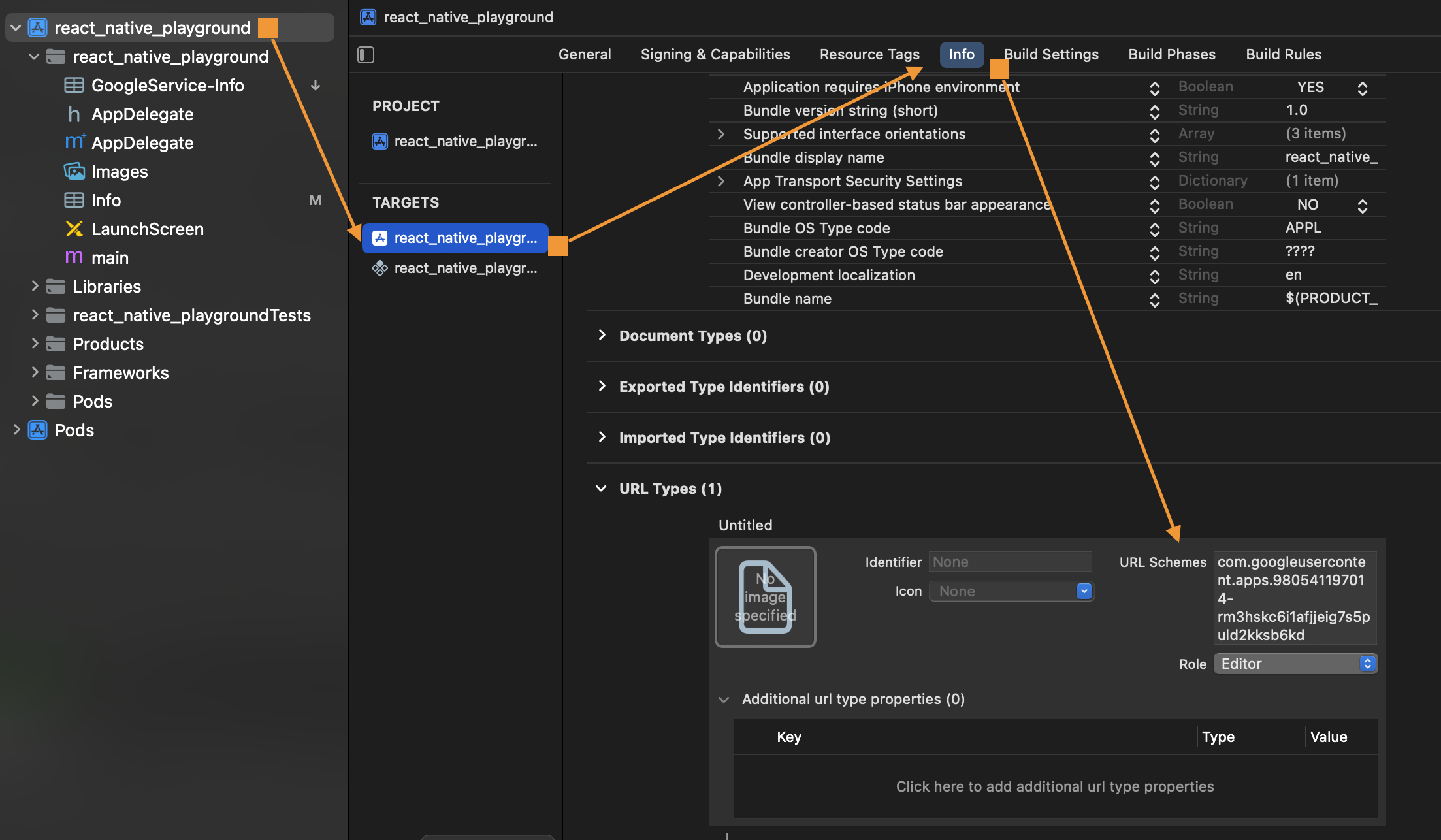
1. URL Schemes에 REVERSED_CLIENT_ID 등록
REVERSED_CLIENT_ID는 firebase연동시 받았던 GoogleService-Info.plist에서 확인할 수 있습니다.


RN 코드 작성
1. webCliendId등록
import {
GoogleSignin,
GoogleSigninButton,
} from '@react-native-google-signin/google-signin';
...
useEffect(() => {
GoogleSignin.configure({
webClientId: googleWebClientId,
});
}, []);
...
빌드 => Authentication => Sign-in method를 들어가서 위에서 등록한 google을 펼치면 웹 클라이언트ID를 확인할 수 있다. 
google-services.json파일에서 client_type 3의 client_id값 에서도 확인 할 수 있다.

2. GoogleSignin으로 user 값 받아오기
import {
GoogleSignin,
GoogleSigninButton,
} from '@react-native-google-signin/google-signin';
...
const onPressGoogleBtn = async () => {
await GoogleSignin.hasPlayServices({showPlayServicesUpdateDialog: true});
const {idToken} = await GoogleSignin.signIn();
console.log('idToekn : ', idToken);
if (idToken) {
setIdToken(idToken);
}
const googleCredential = auth.GoogleAuthProvider.credential(idToken);
const res = await auth().signInWithCredential(googleCredential);
};
return (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
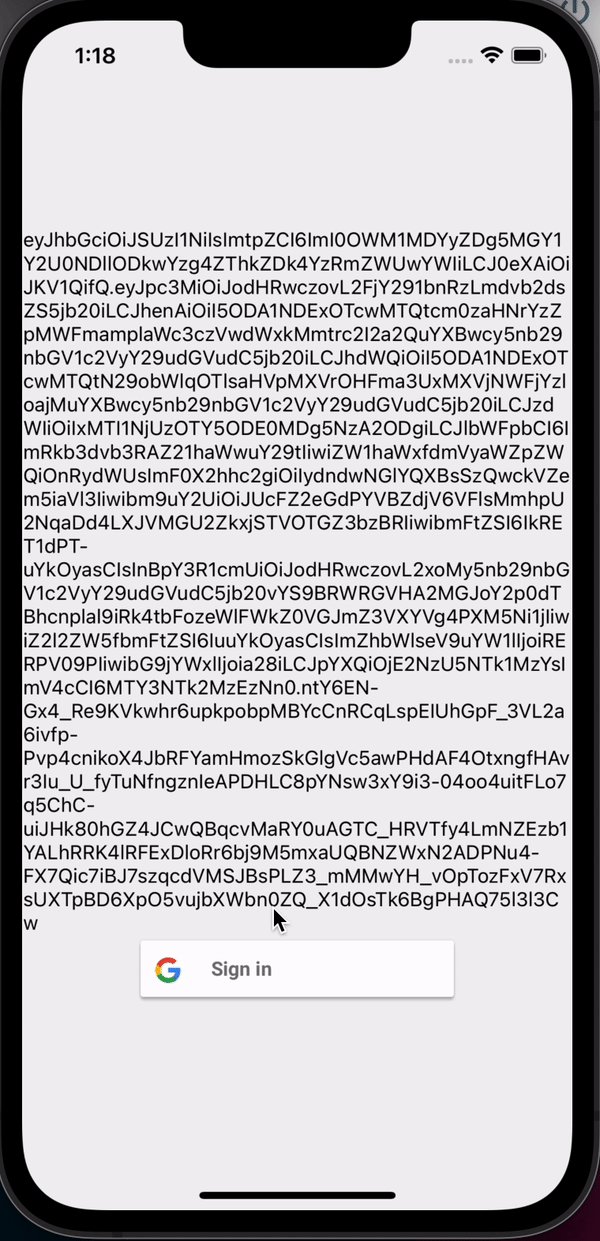
<Text>{idToken}</Text>
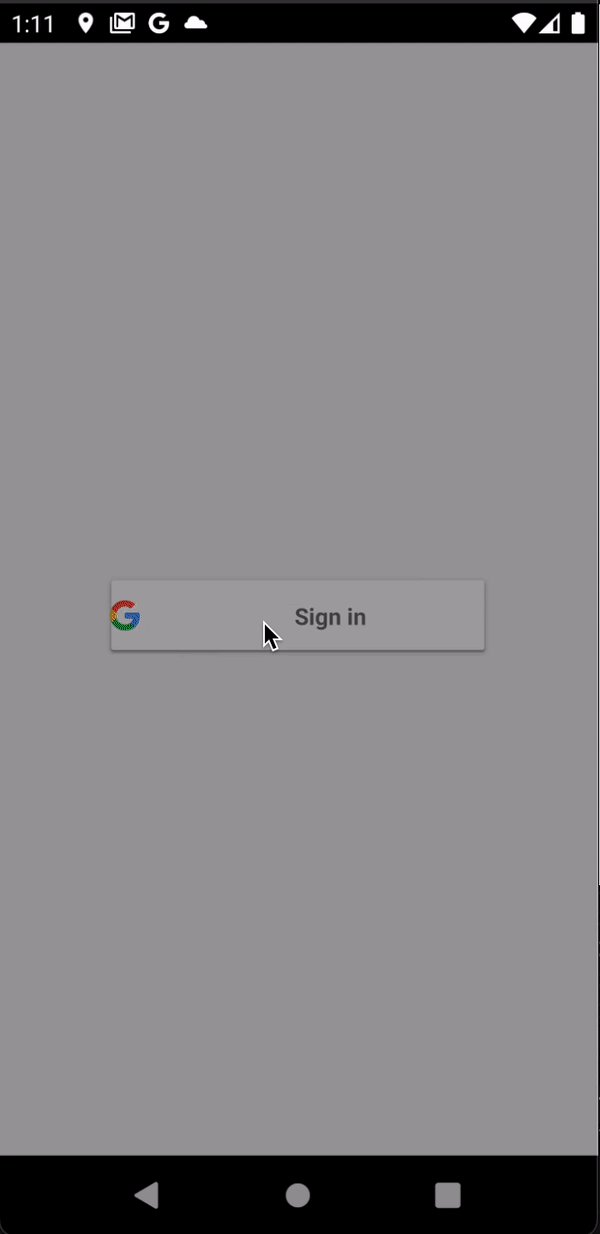
<GoogleSigninButton onPress={onPressGoogleBtn} />
</View>
);
...
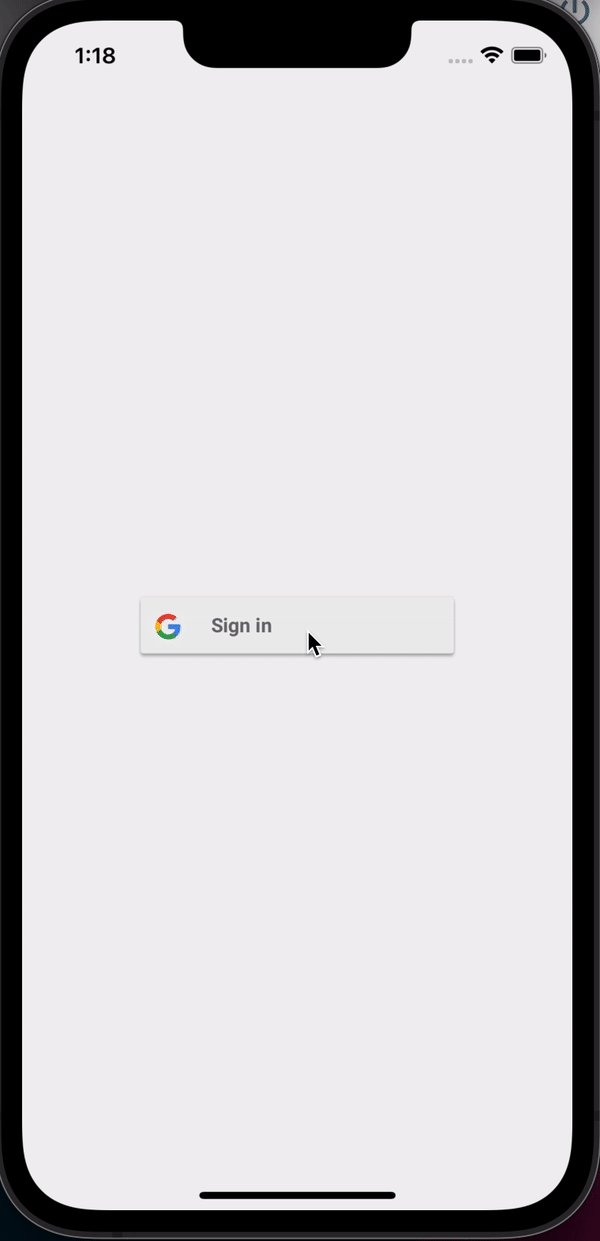
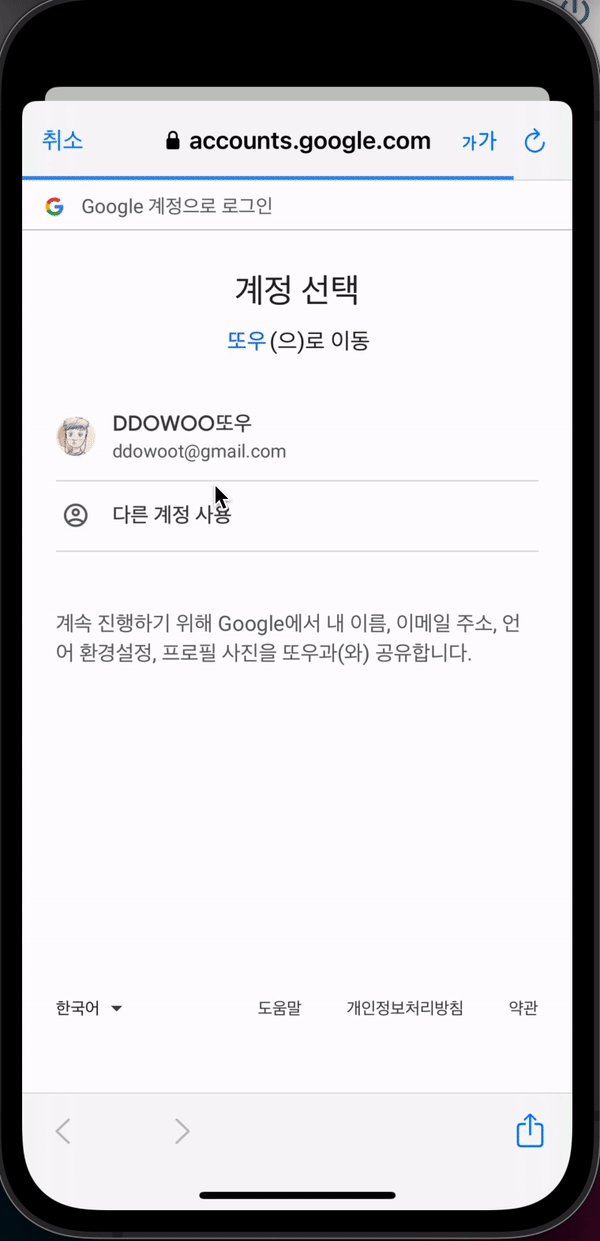
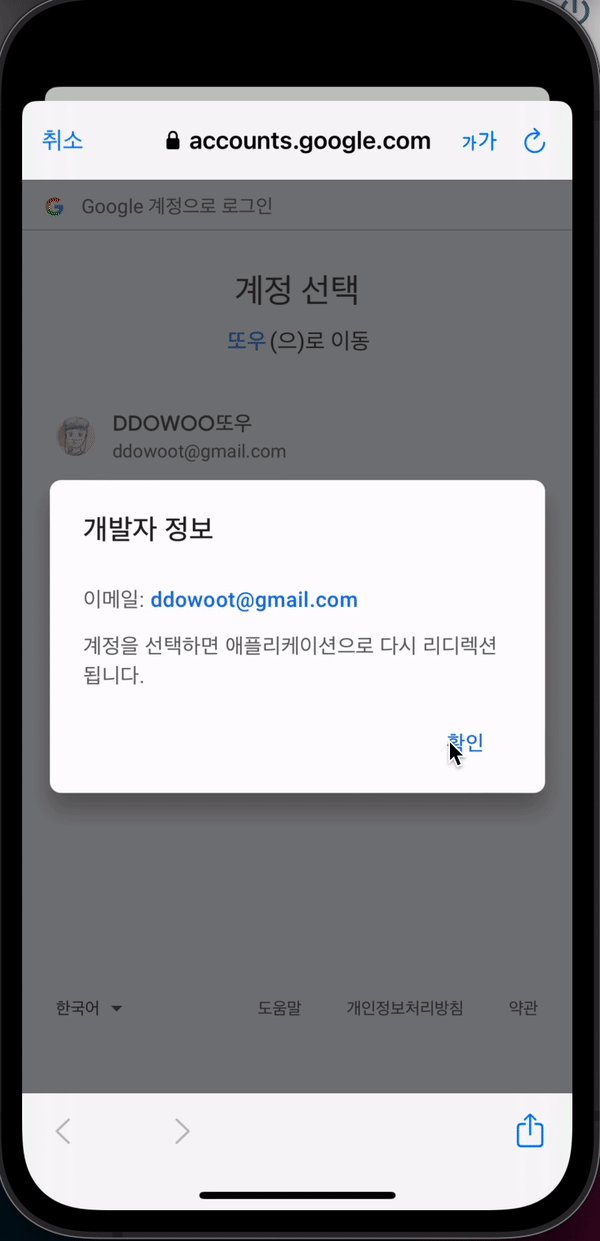
결과
IOS  | AOS |
|---|
구글 로그인 활성시 작업했던 프로젝트 작업 정보를 또우로 변경
에러
- Module 'FirebaseCore' not found

Project/ios/Podfile에 하단 코드를 추가해준다pod 'FirebaseCore', :modular_headers => true
참조
https://rnfirebase.io/auth/social-auth#google
https://github.com/react-native-google-signin/google-signin