
SFC (Single File Component)
.vue 확장자를 가진 모든 파일들은 SFC라고 불린다.
HTML, CSS, JS 코드를 한 파일에서 관리하는 방법입니다.

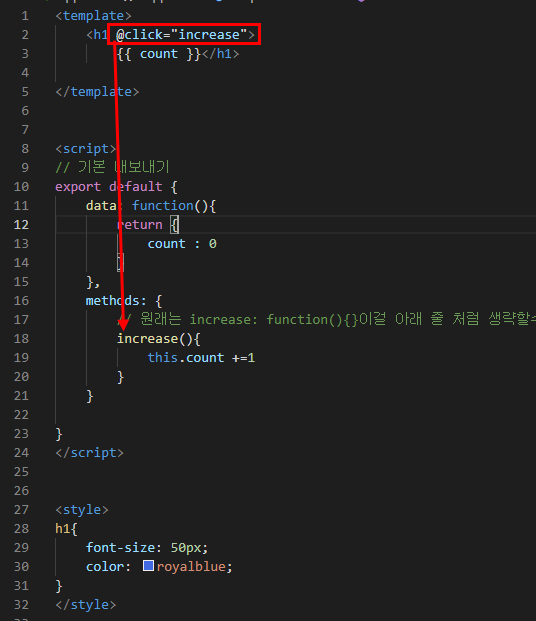
- HTML, javascript, css 모두 구성되어있는 것을 확인할수 있다
- 객체 리터럴 이란 중괄호 안에 1개 이상의 프로퍼티를 정의해서 값을 생성하는 표기법이다.
- 아래 사진이 객체 리터럴 방식입니다.

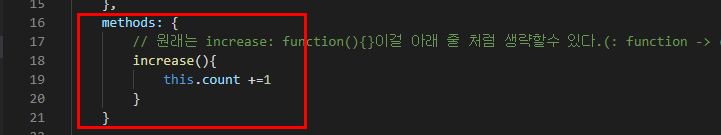
- @를 이용해 클릭 이벤트 생성 (method 연결)
- 데이터를 입력하면 화면도 바뀐다
- 반응성(Reactivity)(데이터를 바꾸면 화면도 변한다)

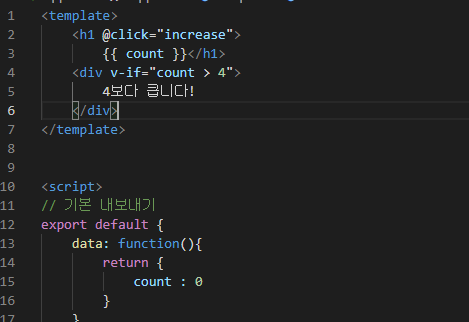
- 디렉티브(Derective) :
- div 옆에 v- 으로 시작하는 걸 말합니다


- Key : 고유함을 증명하기 위해 넣은 부분입니다.
- 그림처럼 반복합니다.

- 데이터를 기반으로 해서 화면 출력을 고려해야한다!
다른 컴포넌트를 만들고 App컴포넌트에 가져와서 사용하는 법
- 컴포넌트 파일들은 프로젝트 구조에서 (components 파일에 따로 두는 것 같다)

- export default 기본 내보내기 옵션
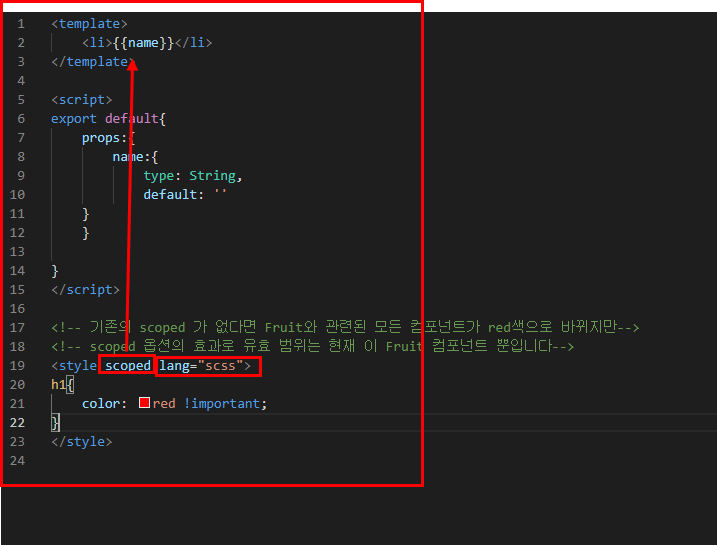
- props 라는 옵션을 준다
- 즉 App.vue 에 있는 배열을 Fruit.vue의 컴포넌트 안의 name이라는 애가 받아내는 구조이다. (비어있는 아무값도 못받을때는 ''을 준다)

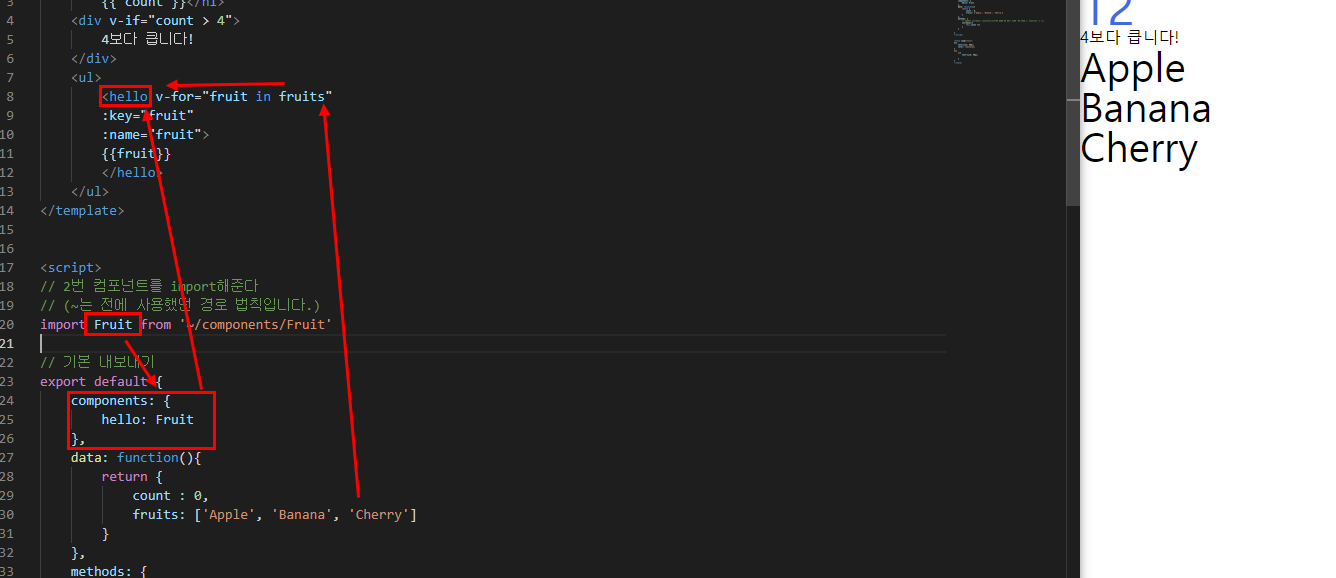
- Fruit.vue 를 import해준 후에
- components의 객체 리터럴 hello(Fruit를 받는)를 선언

- 컴포넌트 끼리 붙이고 사용할수 있다.

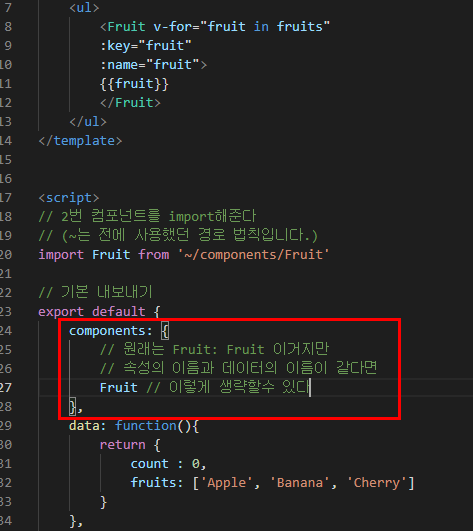
- 객체 리터럴의 속성이름과 데이터 이름이 같으면 생략가능하다

- scoped 옵션(주석참고)
