설치
- nmp i -g @vue/cli
- 설치를 원하고자 하는 위치로 cd 한다
- vue create "폴더이름"
- 혹시 중간에 보안 에러가 뜬다면
(터미널에서)
get-executionpolicy // 확인
set-executionpolicy remotesigned // 체크
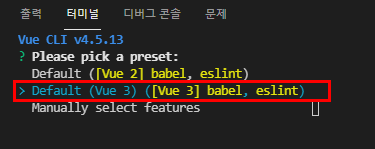
get-executionpolicy // 확인- vue3를 선택

-
use npm 을 선택
-
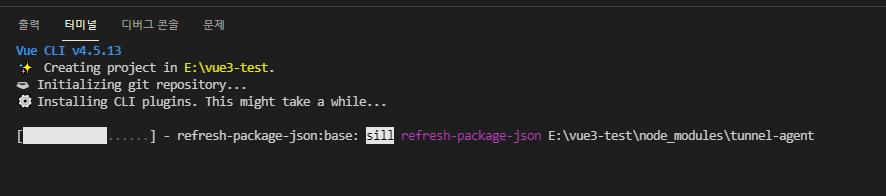
설치 진행

-
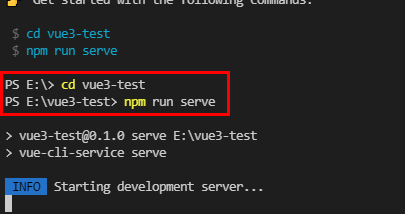
그림과 같이 명령어 실행

-
서버가 잘 실행되는지 해당 링크를 타고 확인 (기본 localhost:8080)
-
cd "플젝 폴더이름"
code . -r // 프로젝트를 열어주는 명령어설정파일들에 관해
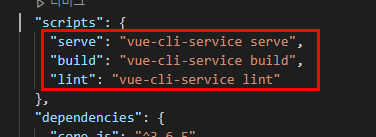
npm 명령어 설정:

npm run serve // 서버 열기
npm run build // 빌드
npm run lint // vue 코드가 규칙에 맞게 됐는지 확인
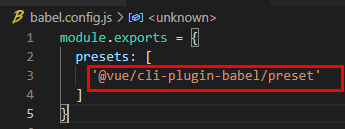
- 내부적 웹팩 사용, 단 숨겨져있음
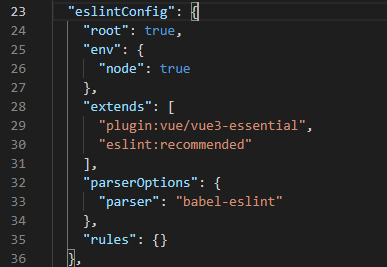
- lint 설정 부분:

vue cli가 관리하는 것을 알수 있다



-
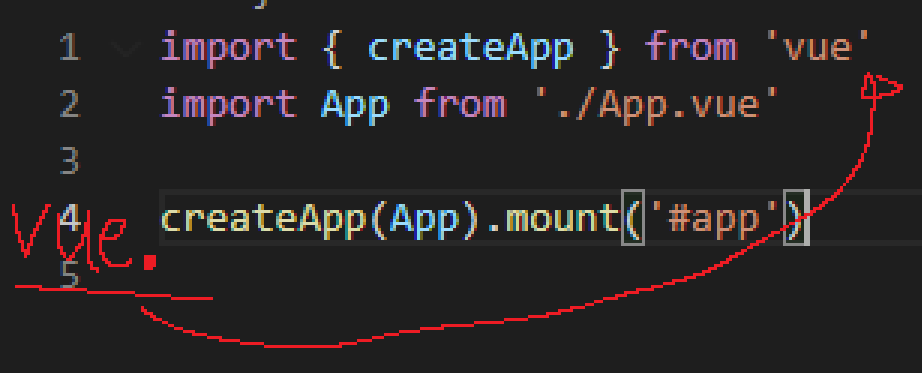
vue가 생략 되어있다고 생각하면 됨(1번의 import문에서 가져옴)
-
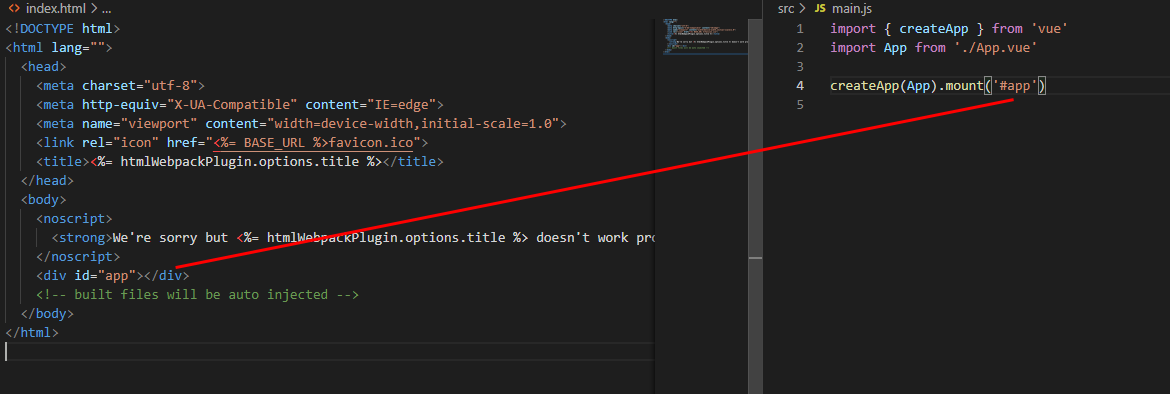
mount로 css id 선택자로 div를 찾아냄

- Vetur 설치 (확장자 vue의 하이라이트를 위해서)

- 설치 완료후 하이라이팅 완료

