
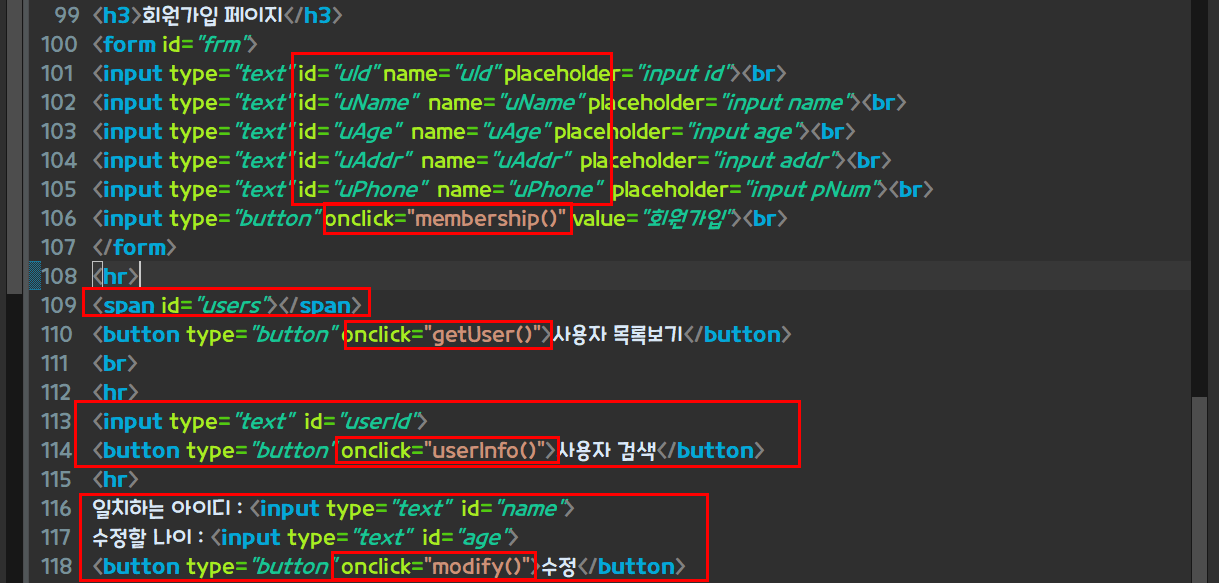
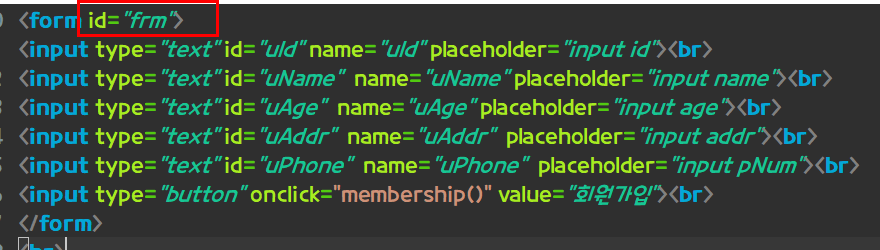
ajax통신을 위한 jsp 양식입니다 onclick을통해서 javascript단으로 이동합니다.

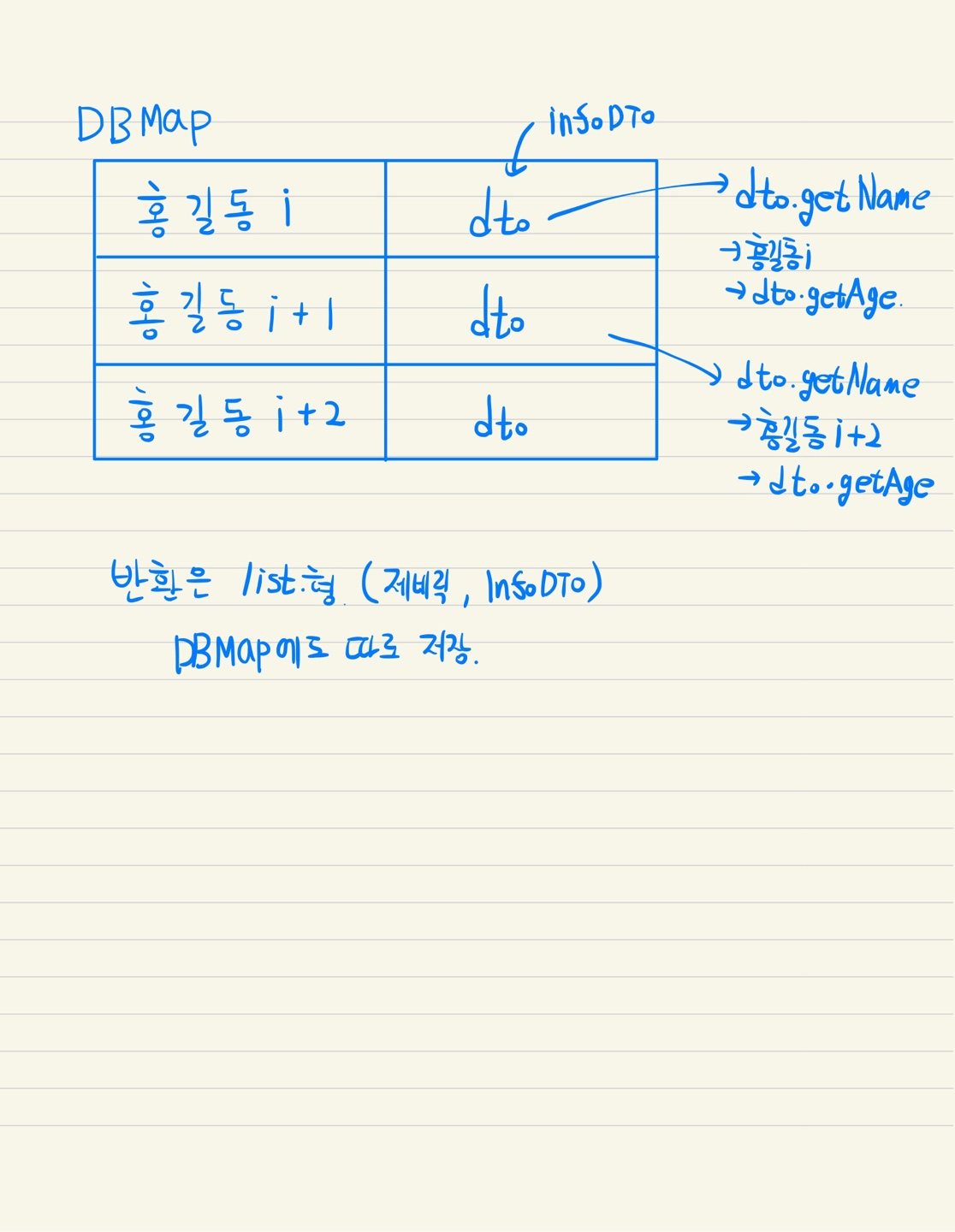
DBMap을 DB라고 가정하고

위의 그림처럼 저장되는 형식이다

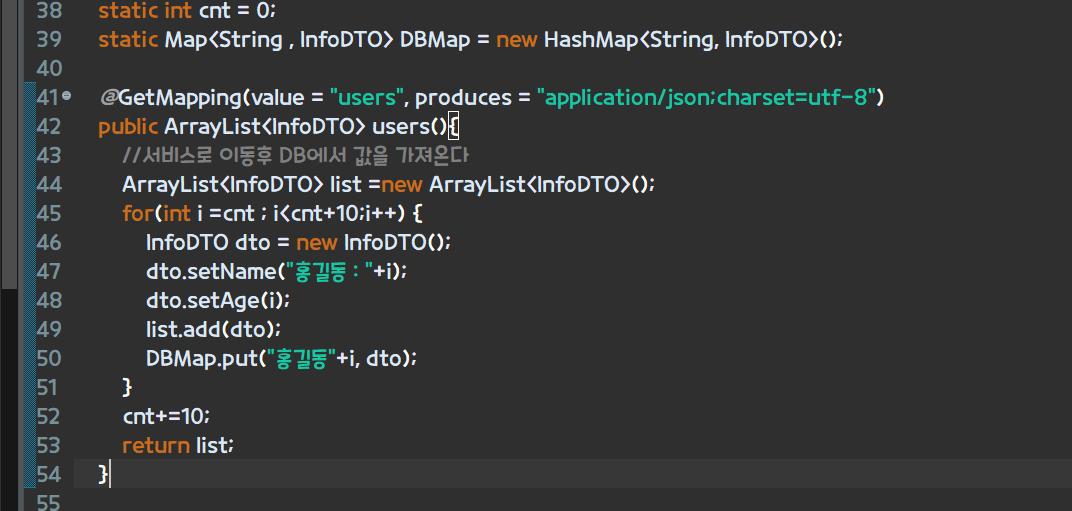
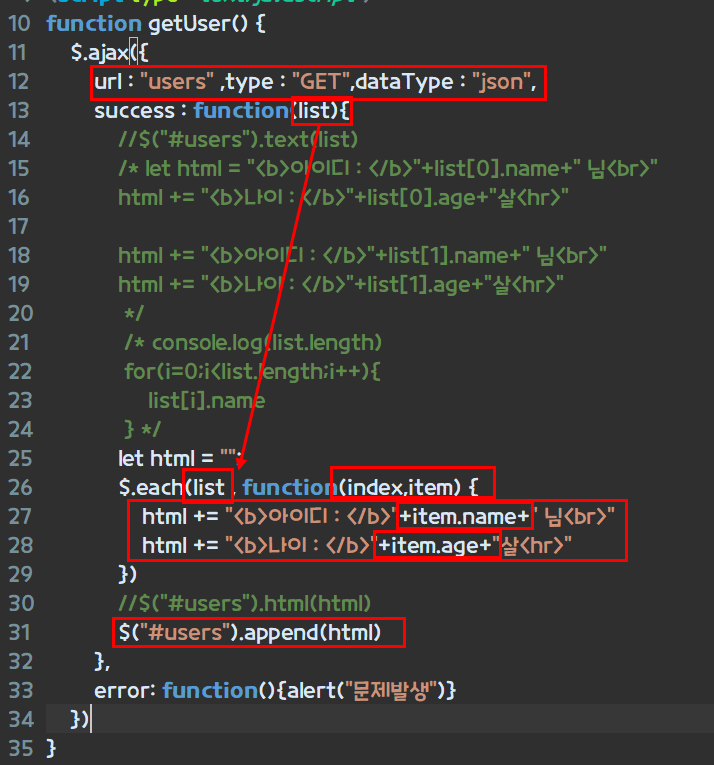
script에서 jquery,ajax 통신을 통해서 users를 get방식으로 요청한다
위의 사진 반환값 list를 받아내고 ajax each반복문을 통해서 받은 리스트의 길이만큼 반복한다
index는 당연히 리스트의 순서,item은 해당 인덱스의 값을 출력한다
users는 속성이 span이므로 html형식으로 append해준다
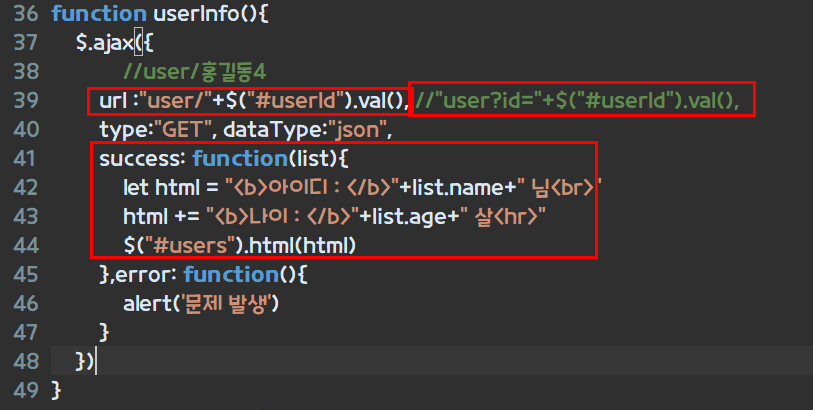
REST 방식으로 자료 접근방법 ("/")

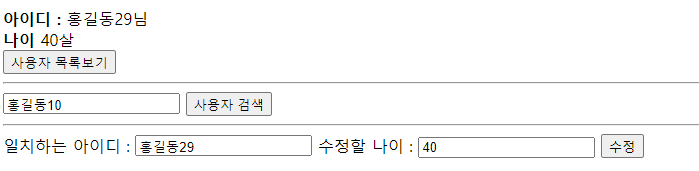
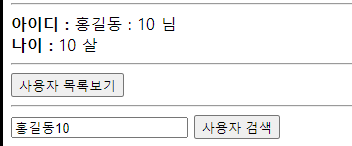
onclick 으로 userInfo를 진행시킨다 성공시 users 에 해당 아이디와 나이를 출력시킨다

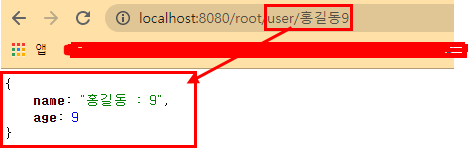
그이후 경로를 통해 직점 json 값을 받아올수 있다.

json형식으로 받아와서 잘보면 map자료형이 반환시 자동으로 json형식으로 변환해주는 것을 알수있다.
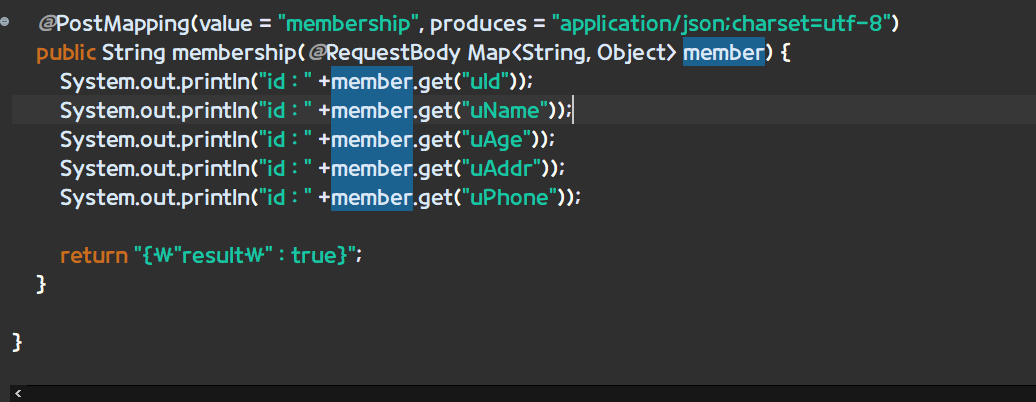
produces는 클라이언트에 반환값을 위의 사진처럼 지정한다는 의미다

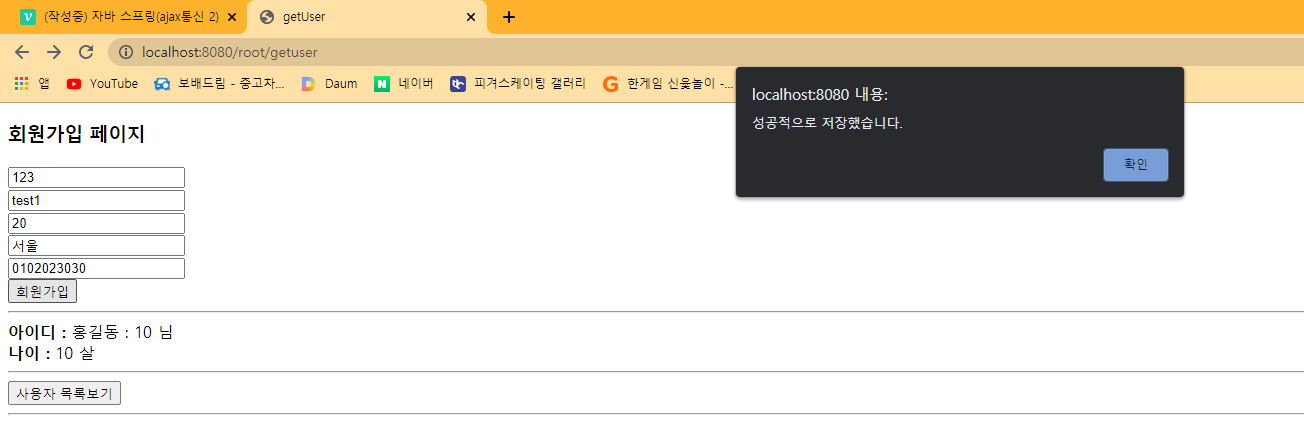
ajax를 이용한 회원가입

이렇게 회원가입 버튼을 눌러서 성공시키면

membership 자바스크립트가 발생하며
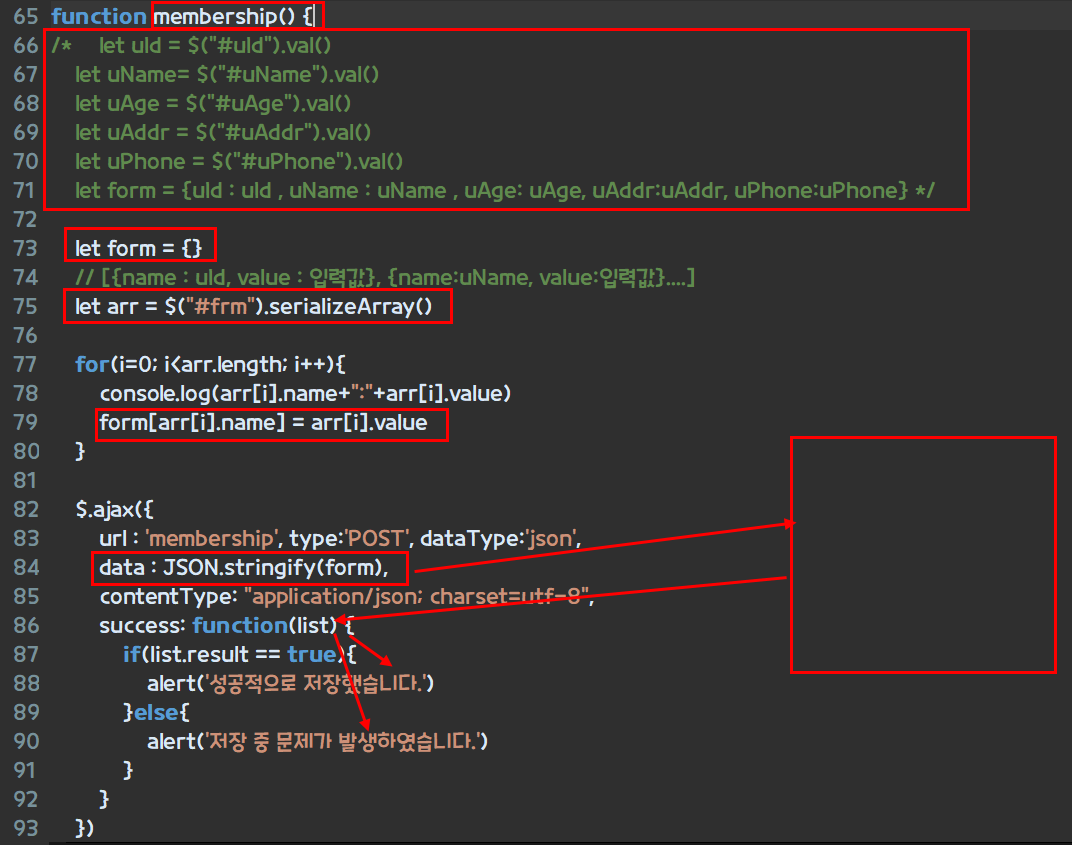
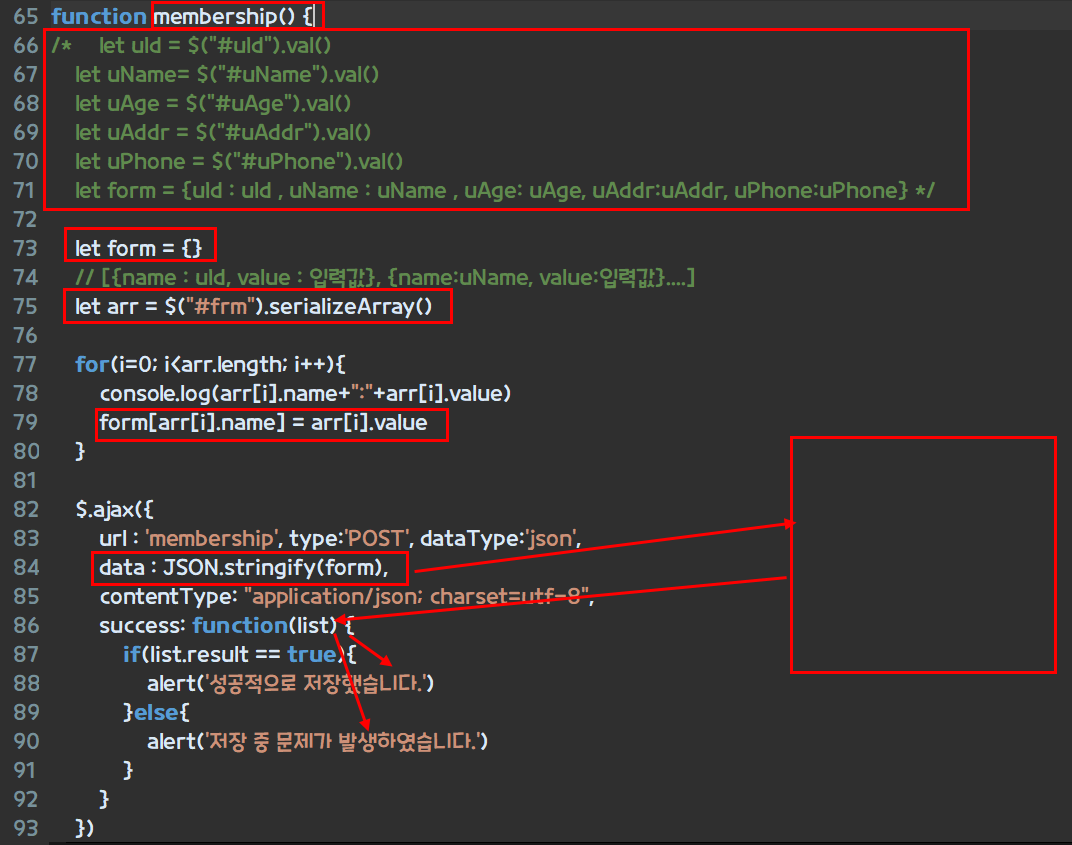
66~71 : 기존에 쓰던 일일히 변수 지정후 저장법
73~79 새로배운 방식 : 빈 변수 form 과 arr에 폼의 값을 모두 리스트 형식으로 넣어준다

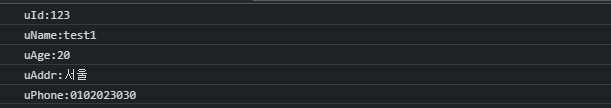
그럼 arr은 인덱스 0에 uId의 value값을가지고 1에는 uName ... 이런식으로 진행되며 77~80줄의 반복문을 통해 아무리 등록해야하는 갯수가 많아도 지장없이 등록할수 있다. 그리고 78의 콘솔을 보면

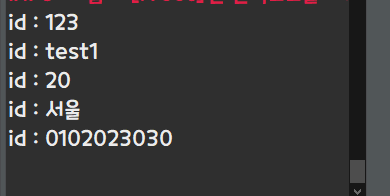
이렇게 올바른 값이 나온걸 알수 있다
82~90 ajax 통신: ajax를 통해서 컨트롤에게 request Post를 합니다

값을 받은 컨트롤러는 확인차 프린트 문을 출력하며 올바르게 받았다면 json 형식으로 result : true 값을 리턴해줍니다

프린트 문을 통해 (id를 변경을 안해서 양해바람) 출력을 확인

list 값으로 리턴받은 true 값을 if문으로 비교 저장이 성공적이라면 88번째줄, 아니라면 90번째 줄을 출력해준다
put으로 수정 요청하기 (modify)

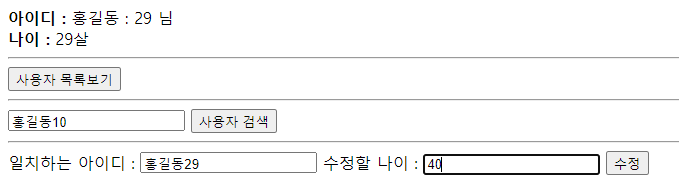
위 그림처럼 검색한 아이디에 수정나이를 입력하면 하고 버튼을누르면


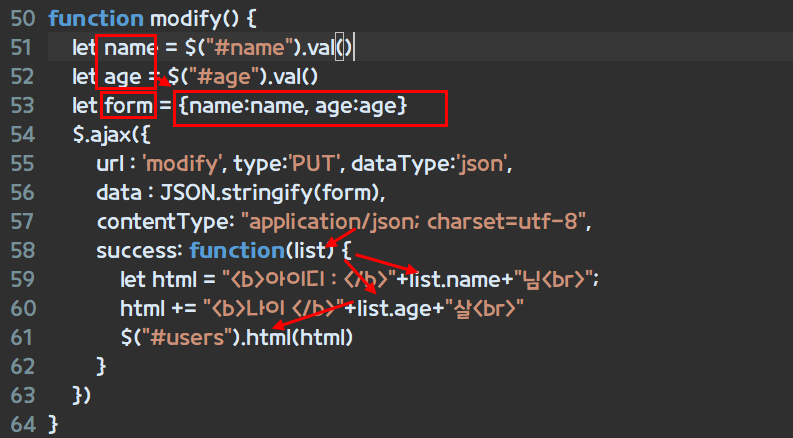
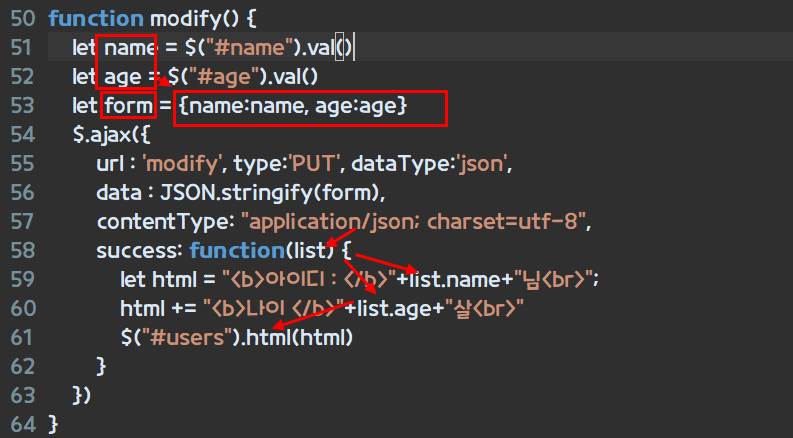
name, age를 가진 form 을 json형태,put 방식으로 'modify' 요청을 한다

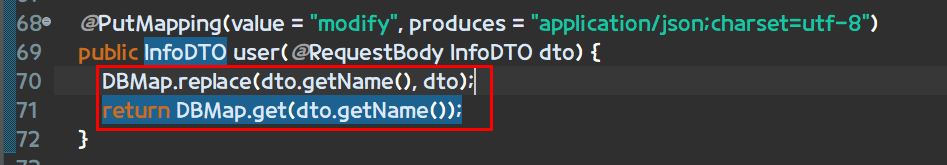
리퀘스트를 받은 메소드에서 DBMap.replace 아이디 검색과 수정을 해주며 그 값을 반환해줍니다

다시 list로 값을 받아와 name age를 id = users 를 가진 태그로 전송시켜준다