들어가기전 mapper.xml 파일을 하나더 추가해두었다


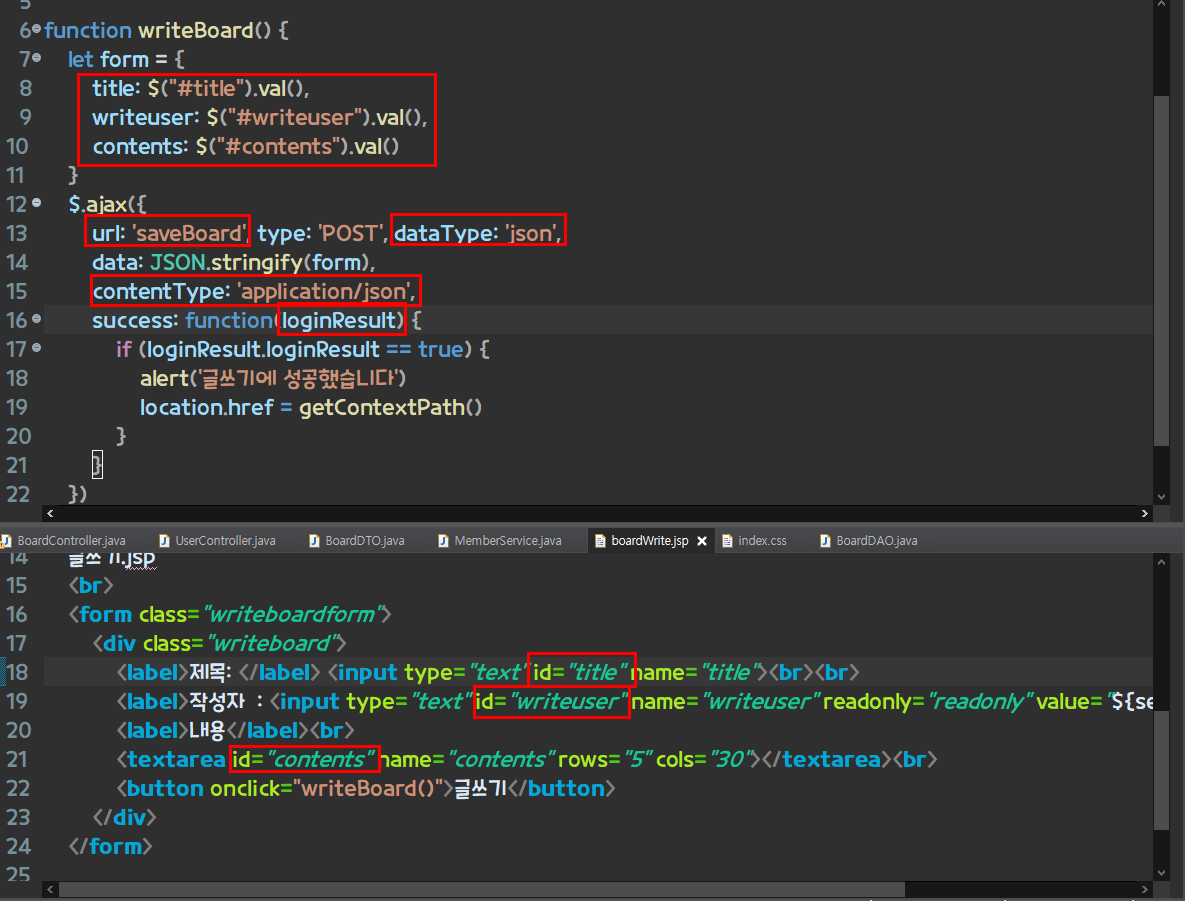
서버단에서는 jsp, 'name' 속성이 인식해준다
자바스크립트단에서는 'id' 속성이 해결해준다
참고로 css는 'class' 속성이 접근이다.

url : 서버단에 요청하는 문자열 , type : 요청방식(POST,GET)
dataType : 서버쪽에서 받을때 데이터 형식을 정해준다(default : xml, json, script, text, htm)
data : 요청과 함께 전송할 data를 말한다(JSON.stringify('데이터'))
contentType : 아직 정확히 모르겠지만 보내는 데이터가 json타입으로 보내는 거라서 header에 담아보낼 형식을 정한것 처럼보인다
success, error 두개로 (if else처럼 올바르면 success,아니면 error단이 실행된다)
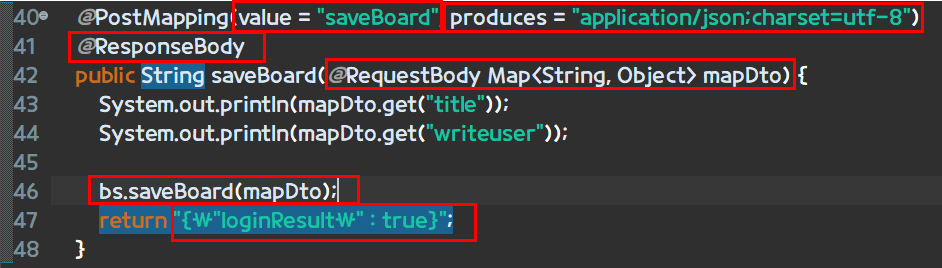
서버의 BoardController 단입니다
요청 url (saveBoard),

produces : 응답(response)형식을 정해주는 것이다
default은 text/plan 이다
@ResponseBody 응답방식을 ,json파일이 아닌 문자열 그대로 전송하는 어노테이션이다
return으로 json 형식의 값 반환 {"loginResult" : true} 이렇게 반환하는것이다
bs.saveBoard(mapDto)는 아래에 전달예정
json으로 받은 값은 map형식으로 받는다

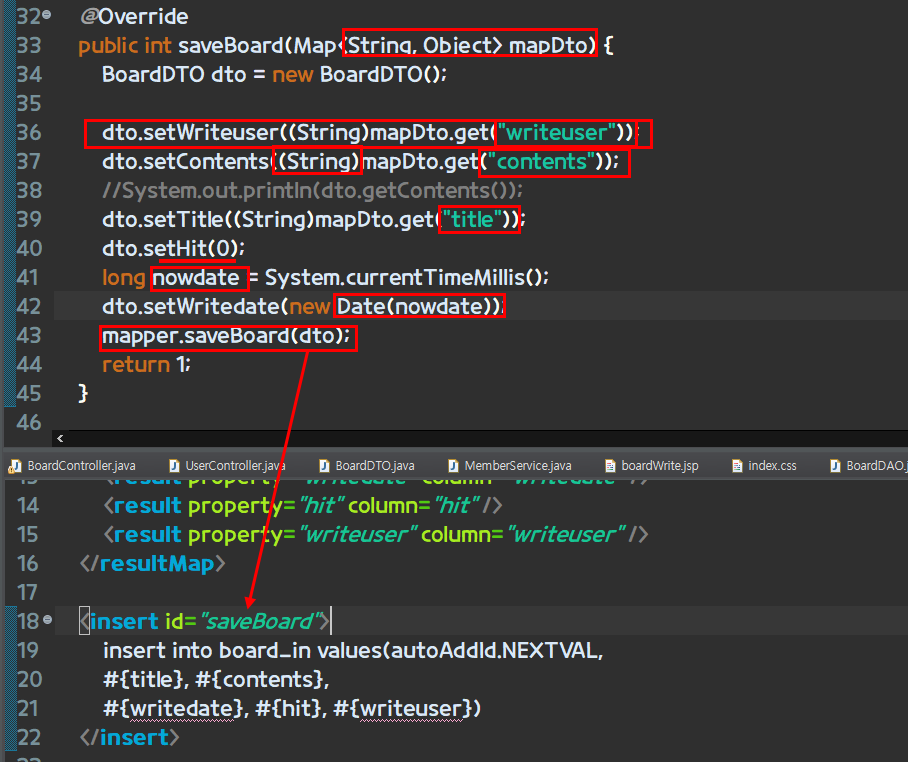
컨트롤러 단에서 받아온 map형식을 그대로 서비스단으로 가져옵니다
String,Object형식이라서 setter에 넣을때는 String 형으로 변환해서
넣어줘야 합니다
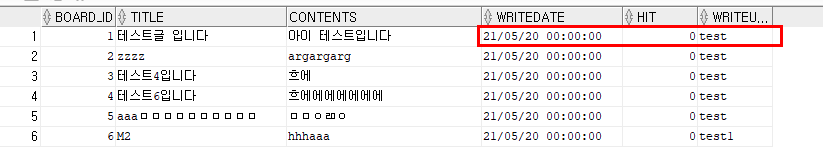
밀리 세컨드까지 넣도록 했는데 DB에 저장된것을 확인 하니 제대로 저장이
안돼있어서 추후 확인할 예정입니다