
🍊 밥먹언?(Bob Morgan) 프로젝트 소개
🍊What is Bob Morgan Client Project?

- 제주도의 다양한 맛집들을 소개하고 일정과 입맛 그리고 인원수에 따라 맛집을 찾고 예약할 수 있는 사이트를 만들어 보았다.
클론 프로젝트가 아닌 팀원 모두가 의견을 내어 기획해 만든 홈페이지인 만큼 의미가 깊었다.
🍊개발 인원 및 기간
- 개발 기간
- 2022/07/04 ~ 2022/07/15 - 개발 인원
- 프론트엔드 4명(박수연, 이범석, 이후경, 정예지)
Front-end Github
- 백엔드 1명 (이태권)
🍊적용 기술

🍊구현 페이지 소개 및 시연 영상
🍊밥먹언(Bob Morgan) 홈페이지 시연 영상 링크
https://scrawny-opera-4c6.notion.site/ebad7fd9511642fa9de656e1226aaf07
🍊밥먹언(Bob Morgan) 팀이 목표로 했던 필수 구현 기능
- 소셜 로그인 페이지 (🍊Me)
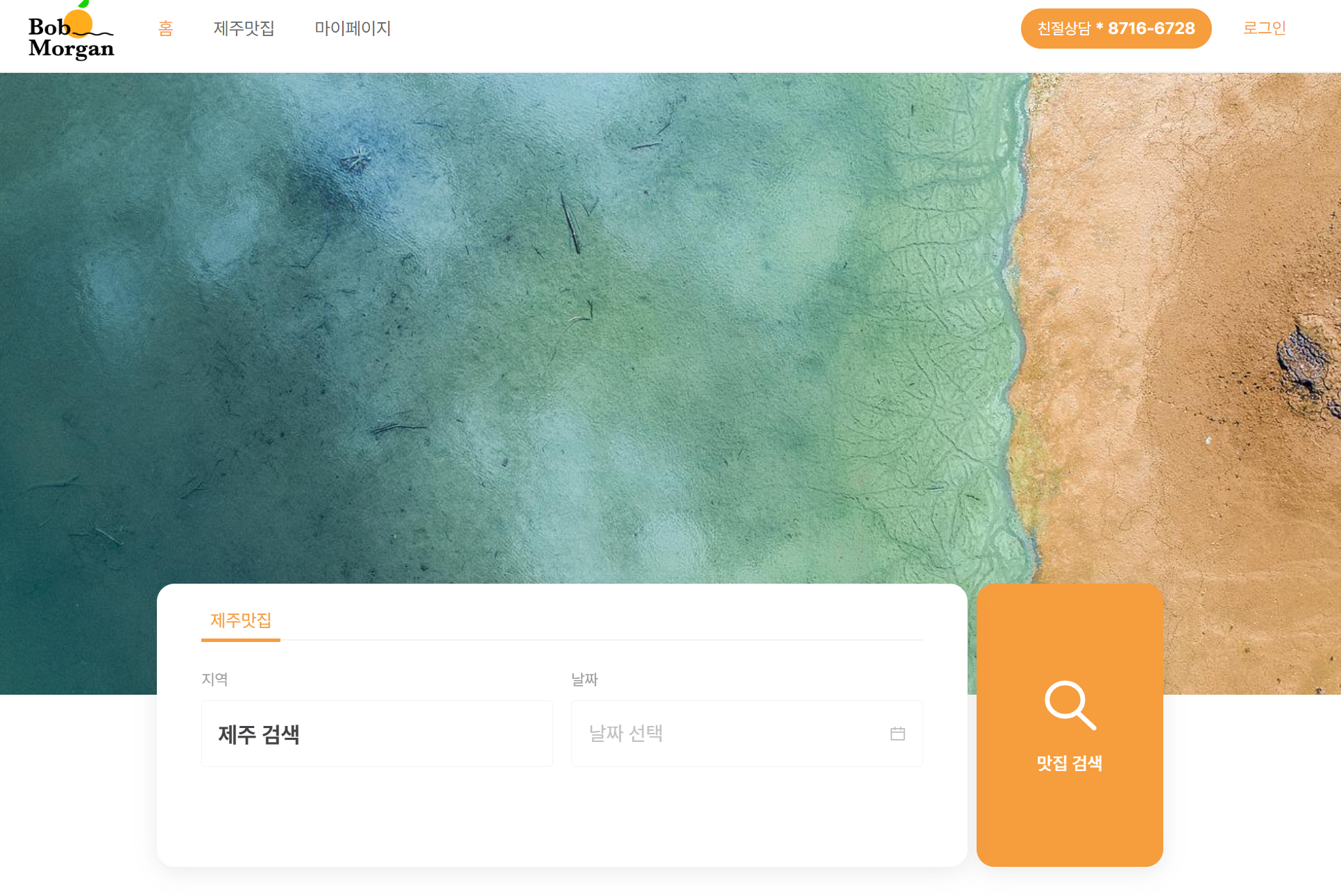
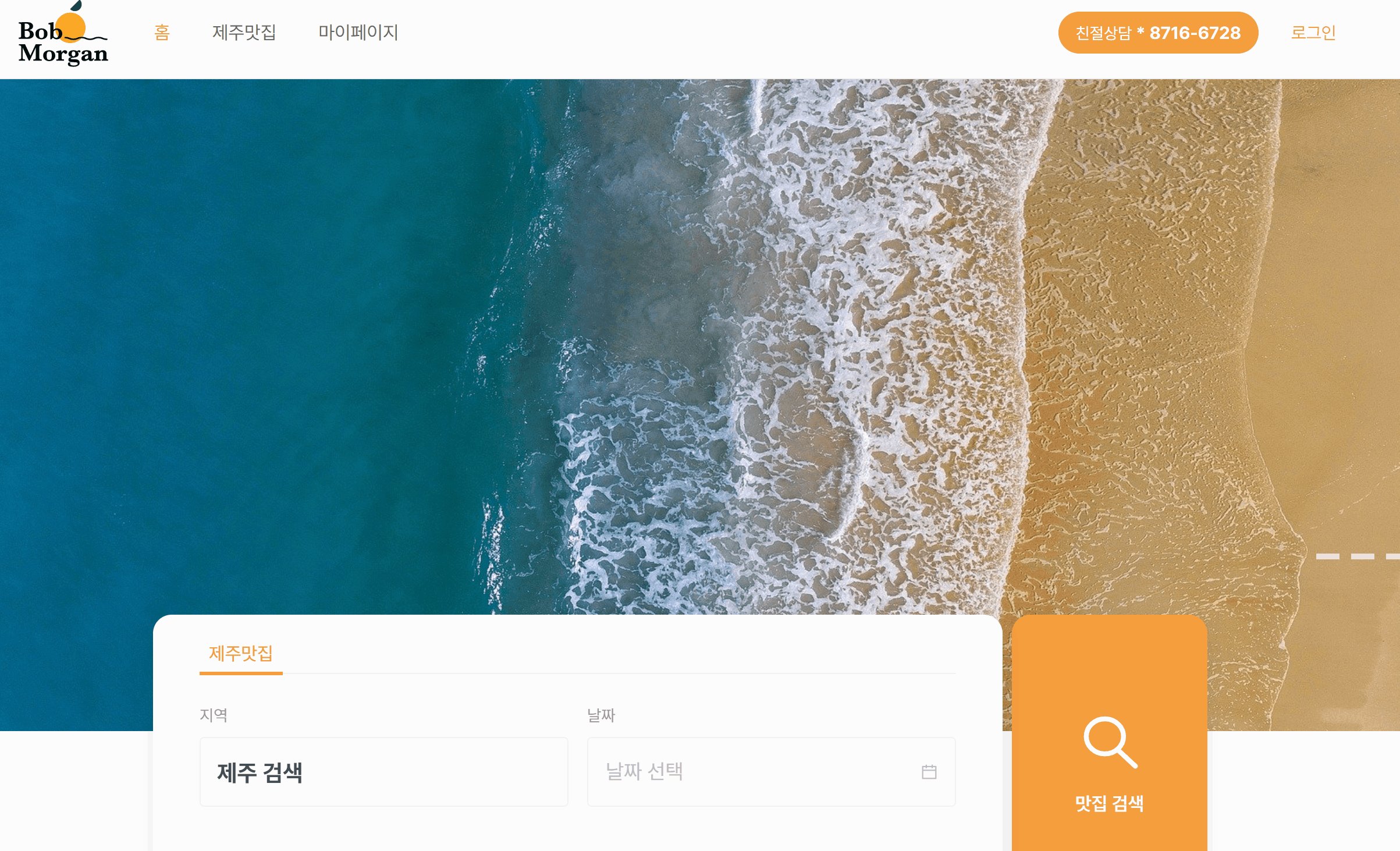
- 메인 페이지 (🍊예지님)
- (상세 검색 + 전체 맛집) 리스트 (🍊범석님)
- 맛집 상세 페이지 (🍊후경님)
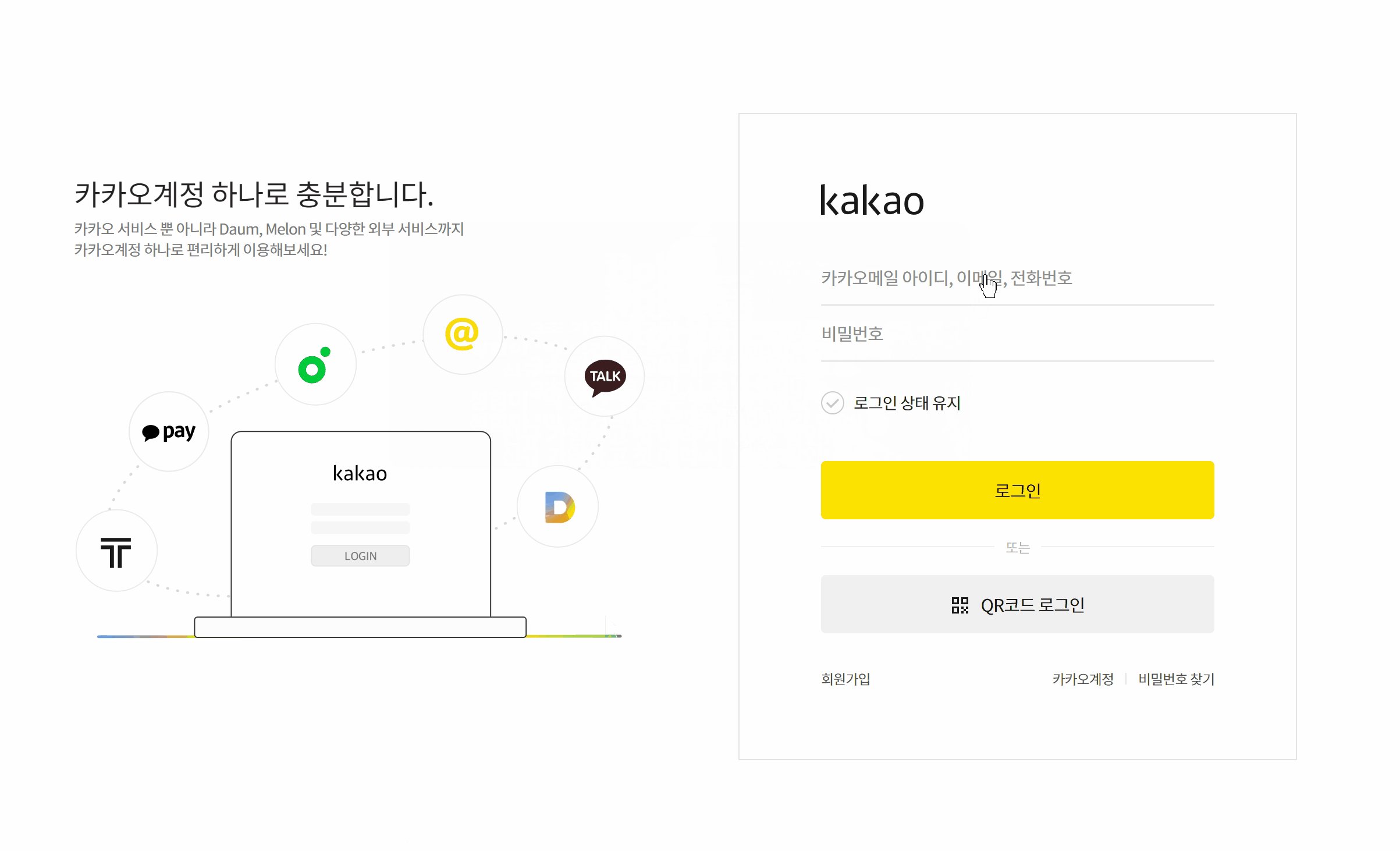
🌟소셜 로그인 페이지

-
여러 소셜 로그인 방법이 있었으나, 2주의 기간과 백엔드가 1명이라는걸 감안하여 Kakao 소셜 로그인을 채택하여 진행하였다.
(프론트엔드가 4명이다보니 태권님이 힘들어하셨던 기억이 난다^^; 미안하고도 감사한 부분이다.) -
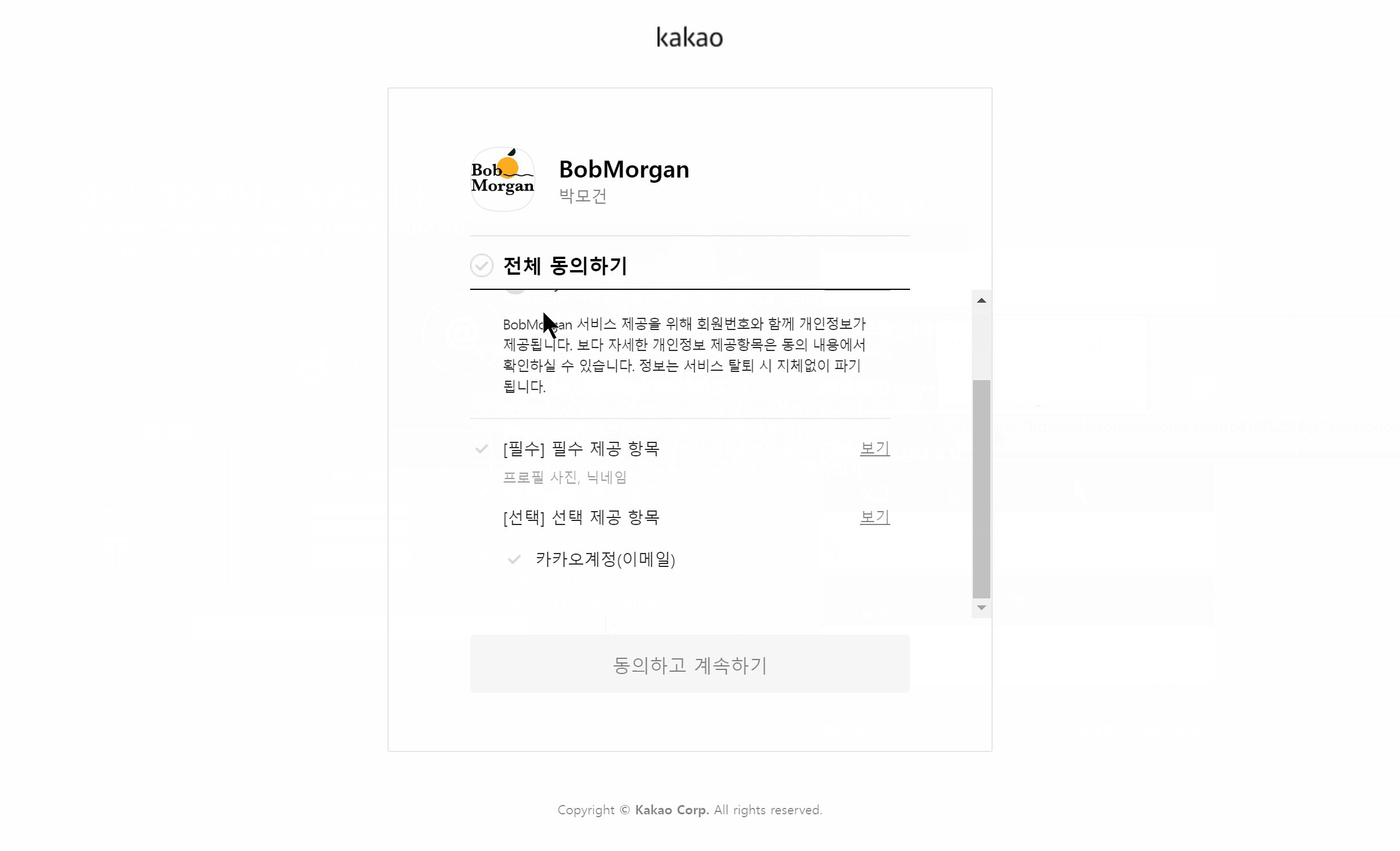
별도의 로그인 페이지를 만들지 않고, Navigation bar의 로그인 버튼을 누르면 소셜 로그인을 위한 모달 창이 뜨는 방식으로 구현했다.
-
모달 창이 열고 닫힐 때 애니메이션 효과를 부여하여 자칫 딱딱해 보일 수 있는 홈페이지에 동적인 효과를 주었다.
-
카카오의 REST API를 이용하여 소셜 로그인을 진행하였다. 선택지는 두가지였는데, 나는 두번째 방식을 채택했다.
1. 카카오로부터 인가코드만 받아 서버로 넘기기
2. 카카오로부터 인가코드와 엑세스토큰까지 받아서 서버로 넘기기 -
로그인 상태에 따라 로그인 ↔ 로그아웃 버튼이 변화하게끔 구현하였다.
로그아웃 방식은 클라이언트 단에서 localStorage에 저장된 token을 삭제하는 방식으로 구현하였다.removeItem()
🍊좋았던 점, 아쉬운 점
🌟좋았던 점 : 클론 코딩이 아닌 우리가 만들고 싶은 홈페이지를 만들어본 것

1차 때는 프로젝트 경험이 처음이라 맘에 드는 홈페이지를 참고해 직접 구현했었지만 2차 때는 우리가 만들고 싶었던 홈페이지를 만들었다는게 너무 기분이 좋았다. 홈페이지의 이름부터 로고까지 어떻게 하는게 좋을까 고민하는 과정이 너무 신선했고 재밌었다. 이 홈페이지가 만약 구현이 잘되면 우리 이쪽으로 창업해보면 어때요? 하는 행복 가득한 고민도 했더랬다. 우리들만의 홈페이지를 만들며 아 정말 작은 기능이라도 쉬운게 하나 없구나. 하고 쁘띠 좌절하는 순간도 있었지만, 서로 좌절 금지! 약한 소리 금지! 하면서 으쌰으쌰한게 아직도 기억에 남는다.
마지막으로 후경님이 디자인 해주신 로고 자랑으로 좋았던 점을 마친다.
(바다 위에 둥둥 떠있는 귤 컨셉이다.. 너무 귀엽다..)

🌟아쉬운 점 : 허둥지둥 Git Rebase 도와줘요~!
2차 프로젝트부터 git rebase를 처음 사용했다.
commit history를 깔끔하게 정리하는 역할을 한다고 배웠다.
그래서 2차 프로젝트때는 rebase를 하지 않은 상태로 push를 하면 merge를 해주지 않겠다는 멘토님의 말씀을 듣고 멘붕인 상태로 조심조심 진행했던 기억이 난다. 팀원들 서로서로 rebase를 진행할때마다 행운 토템처럼 옆에 서서 지켜봐줬던 기억이 난다. rebase 중 충돌이 발생해 동공 지진이 나던 그 모습이 잊혀지질 않는다. 하도 rebase를 많이 해봐서 이제는 익숙하지만 당시에는 어찌나 겁에 질렸던지..Git을 다룰때마다 긴장하는 나를 본다.
언제쯤 눈 감고도 Git을 치는 날이 올까? 괜히 궁금해진다 :)
🍊기억에 남는 코드
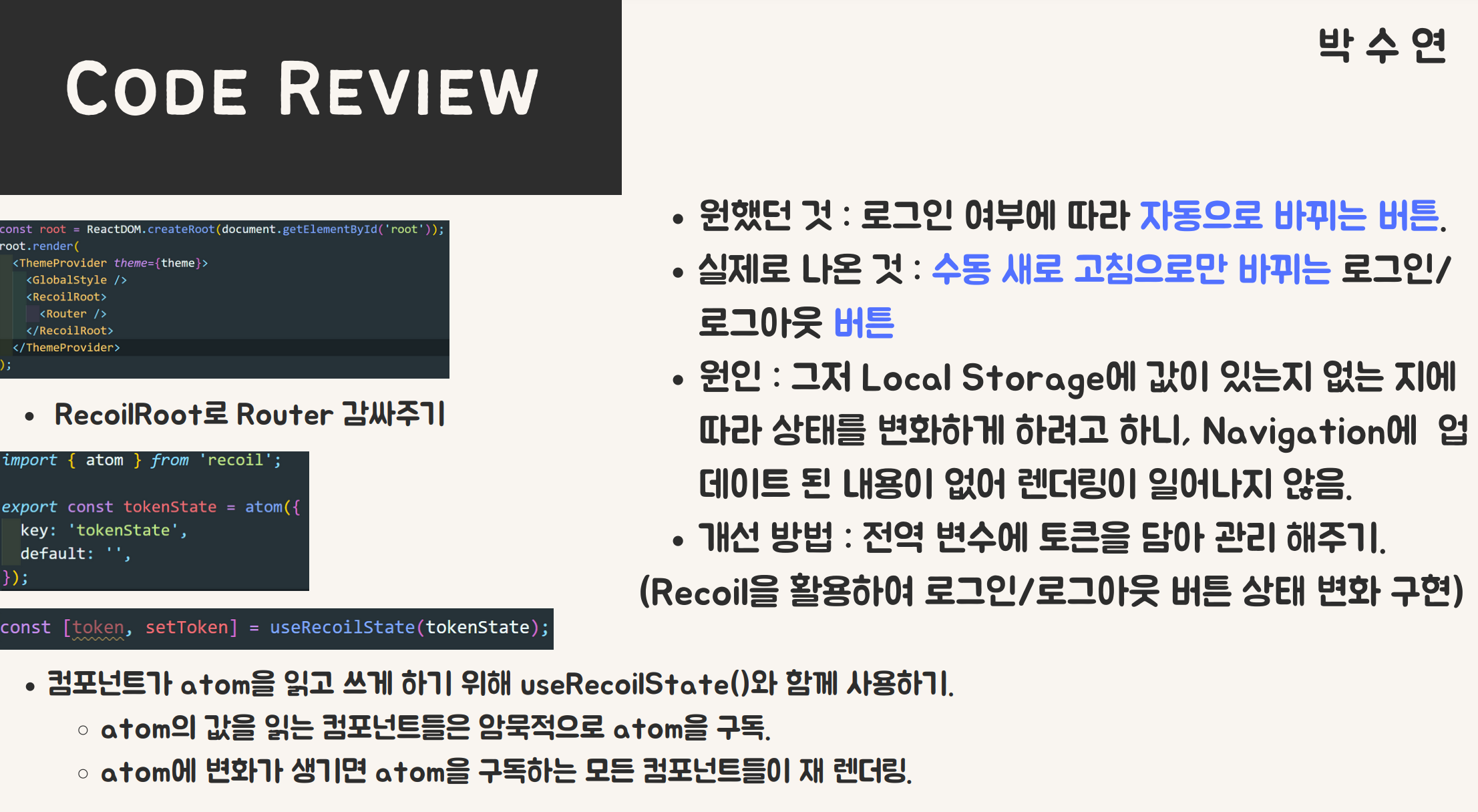
🌠로그인 여부에 따라 자동으로 바뀌는 버튼

- 같이 소셜 로그인을 진행했던 동기들을 모두 멘붕에 빠트렸던 바로 그 기능..! 덕분에 Recoil이라는 상태 관리 라이브러리의 존재를 알게 해준 바로 그 기능...! 기억에 남는 코드라면 역시 이 기능이 아닐까 싶다. 구현하고나서 같은 기능을 담당했던 동기들끼리 하이파이브를 하며 서로를 격려한 기억이 아직도 새록새록 난다.
🍊밥먹언? 프로젝트를 마치며
기획이 이렇게 재밌는거구나라는걸 알게 해준 프로젝트였다.
밥먹언?이라는 프로젝트명 하나로 우리 박모건이란 이름을 가진 고객에겐 50% 할인해줄까요? 동반 1인 무료로 할까요? 하면서 깔깔 웃던 기억이 아직도 눈 앞에 선명하다. 기획 과정에서 늘 재밌고 좋기만 했냐 하면 그건 또 아니다. 어떻게 좋은 일들만 있었을까. 하고 싶어하는 기능이 겹치기도 해서 서로 감정이 상하지 않게 조율하는 과정도 있었고, 해보고 싶은 기능이 많아도 정해진 기간 내에 다 끝낼 수 없어 아쉽게 쳐낸 부분도 있었다. 이런 일련의 과정을 거쳐 우리의 홈페이지가 완성된게 아닐까 싶다. 2주 동안 고생해준 우리 팀원들 너무 감사하고 다들 멋진 개발자가 되어 현직에서 만났으면 좋겠다 :)

배포된 링크 없나요? 근래 읽고 있는 책에서 제주도 사람이 나와서 알아보고 싶네요 😁