const datas = [
{ x: 70, y: 40 },
{ x: 20, y: 50 },
{ x: 50, y: 10 },
{ x: 10, y: 70 }
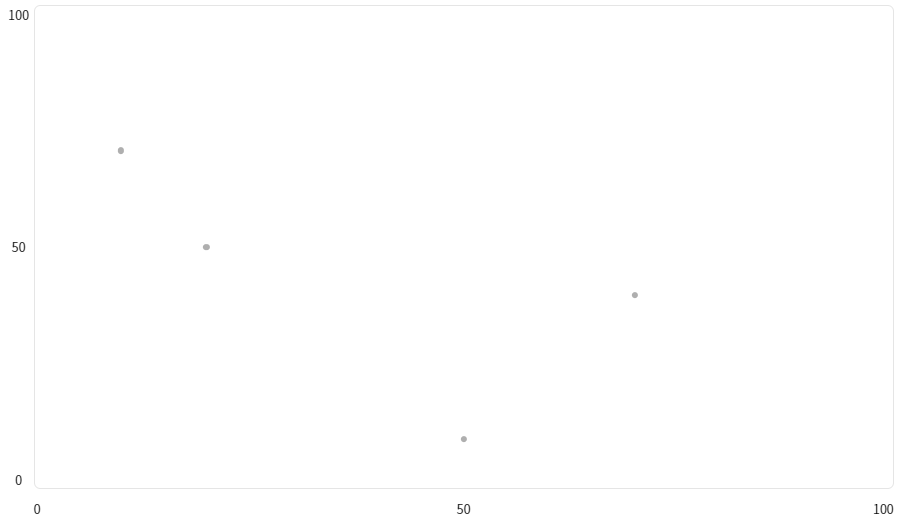
];위 4개의 데이터를 활용해 커스텀 차트를 만들어 보았다.
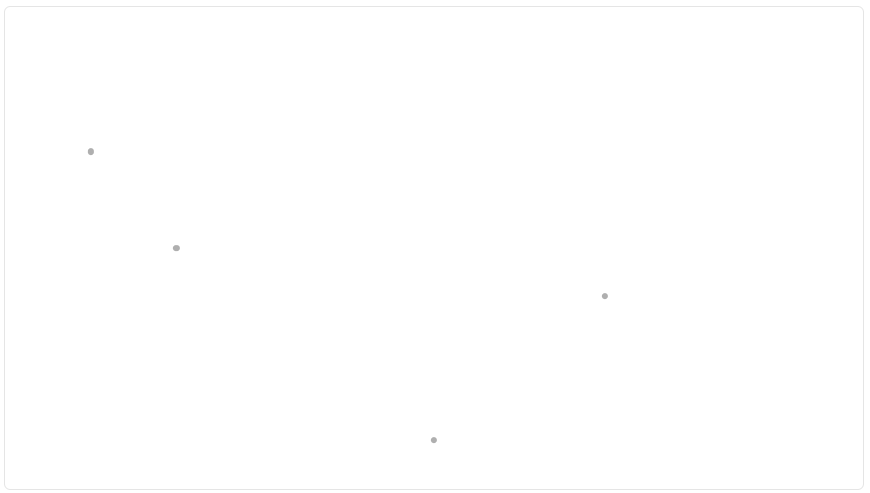
데이터 매핑하기
<div className={classes.chart}>
{datas.map((data, i) => (
<div
className={classes.item}
key={i}
data={`(${data.x}, ${data.y})`}
style={{
left: `${(100 * data.x) / maxX}%`,
bottom: `${(100 * data.y) / maxY}%`,
}}
/>
))}
</div>
.chart {
position: relative;
overflow: hidden;
}
.item {
width: 5px;
height: 5px;
border-radius: 50%;
background-color: rgb(175, 175, 175);
transform: translate(-50%, 50%);
position: absolute;
}css로 item 클래스에 position: absolute를 걸어주고 left와 right에
100 * 데이터 좌표 / 최대 좌표%
를 넣어주어 매핑해주었다. 추가로 transform: translate(-50%, 50%)를 설정해 오차가 없도록 했다.

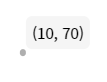
item 정보 나타내기
.item::after {
width: max-content;
position: absolute;
bottom: 5px;
left: 5px;
display: none;
content: attr(data);
background-color: rgb(245, 245, 245);
}
.item:hover::after {
display: block;
}item에 data 속성으로 넣어준 정보를
content: attr(data)
로 after 수도 엘레먼트가 content로 가지도록 했고 item에 hover하면 정보가 나타나도록 했다.

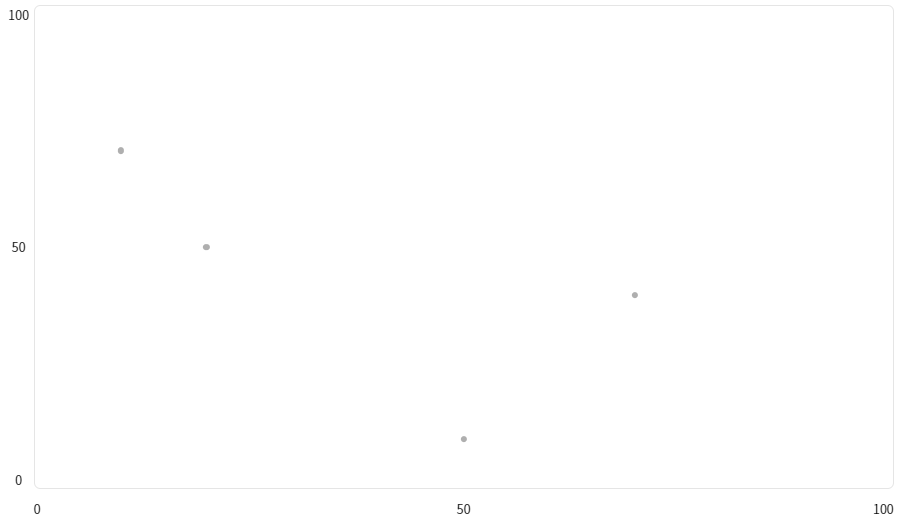
눈금 만들기
<section className={classes.container}>
<div className={classes.graduation}>
<span>{maxY}</span>
<span>{Math.round(maxY / 2)}</span>
<span>0</span>
</div>
{/* 차트 */}
<div className={classes.graduation}>
<span>0</span>
<span>{Math.round(maxX / 2)}</span>
<span>{maxX}</span>
</div>
</section>
.container {
width: 100%;
position: relative;
}
.graduation {
position: absolute;
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
}
.graduation:first-child {
flex-direction: column;
height: 100%;
left: -0.5rem;
}
.graduation:last-child {
width: 100%;
bottom: -0.5rem;
}container 클래스의 왼쪽에 y눈금, 오른쪽에 x눈금이 나오도록 해주었다. 눈금에는
0, 최대 좌표 / 2, 최대 좌표
의 세 정보가 나오게 했다.

추가할 것
차트 안에 눈금을 넣어 가독성을 증가시켜야겠다.