웹 개발(리액트)
1.[웹 개발][React] 커스텀 차트 컴포넌트 만들기

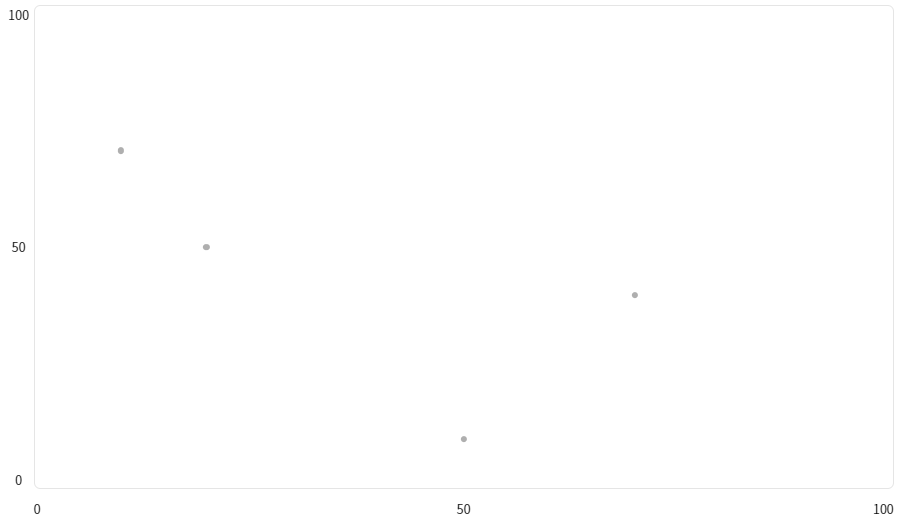
더미 데이터를 매핑해 커스텀 차트 컴포넌트를 만들어 보았다.
2022년 8월 15일
2.[웹 개발][React] Form 내의 입력 값들을 처리하는 방법

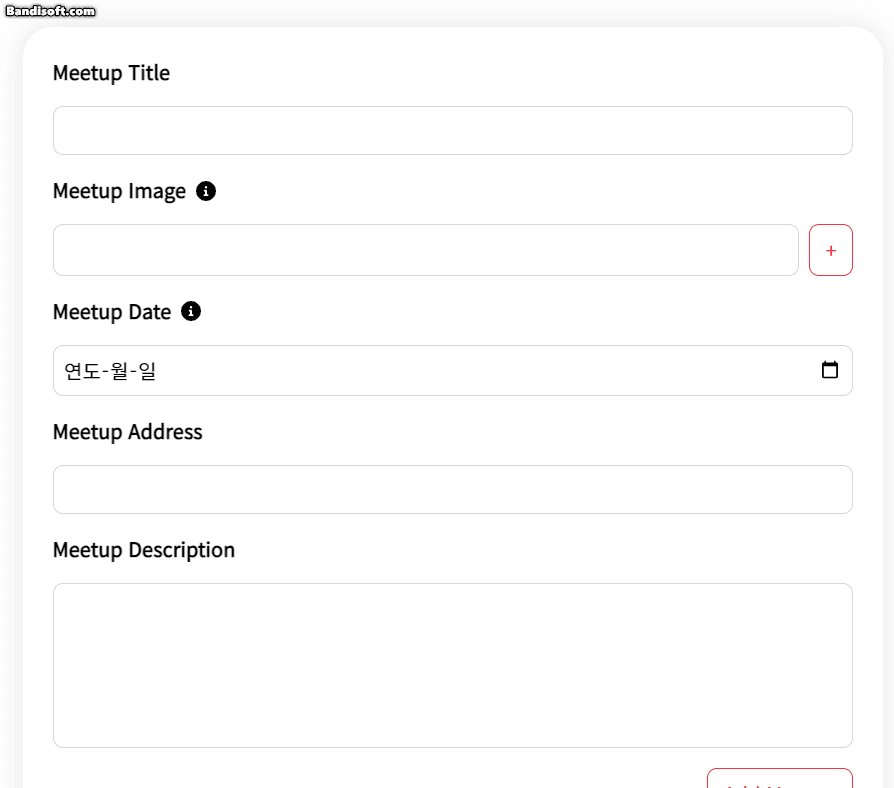
useState나 useRef로 범벅된 코드 말고 FormData API를 사용해 쉽고 간단하게 Form의 입력 값들을 처리하는 방법을 알아봤다.
2022년 8월 17일
3.[웹 개발][React] Form에서 입력 값들의 유효성 검사하기

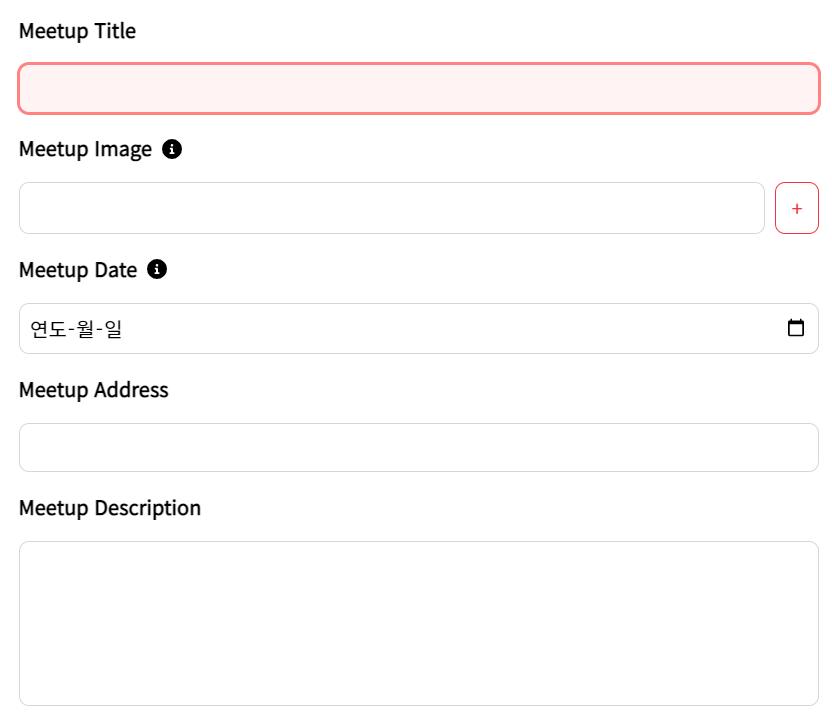
유효성 변수들의 useState로 범벅된 코드 말고 :invalid 수도 클래스와 pattern 속성을 사용해 쉽고 간단하게 Form의 유효성을 검사하는 방법을 알아봤다.
2022년 8월 17일
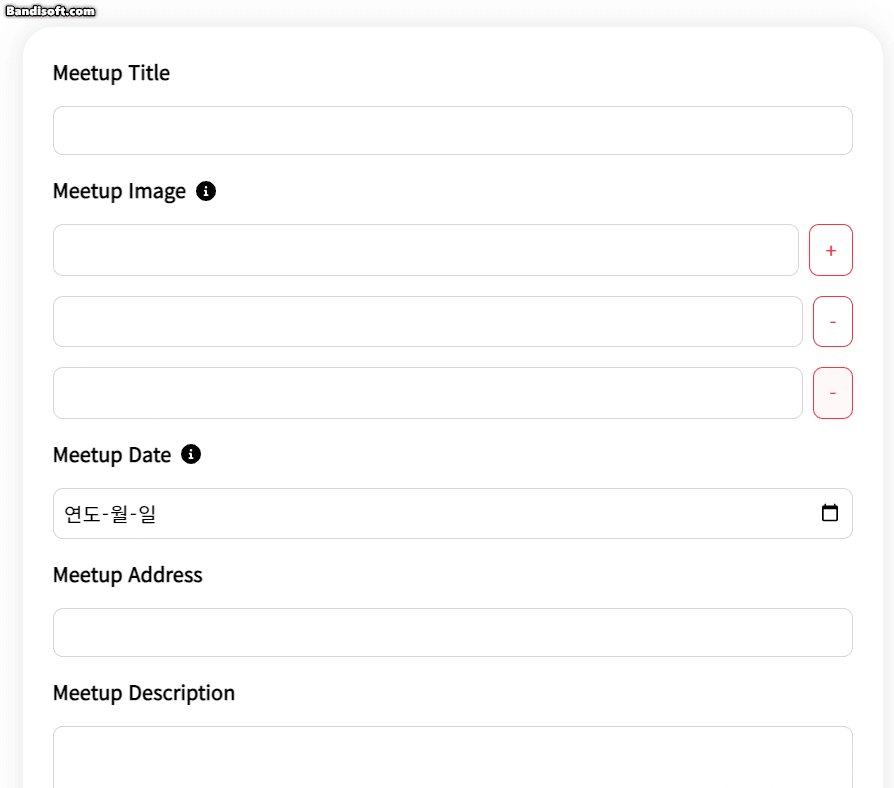
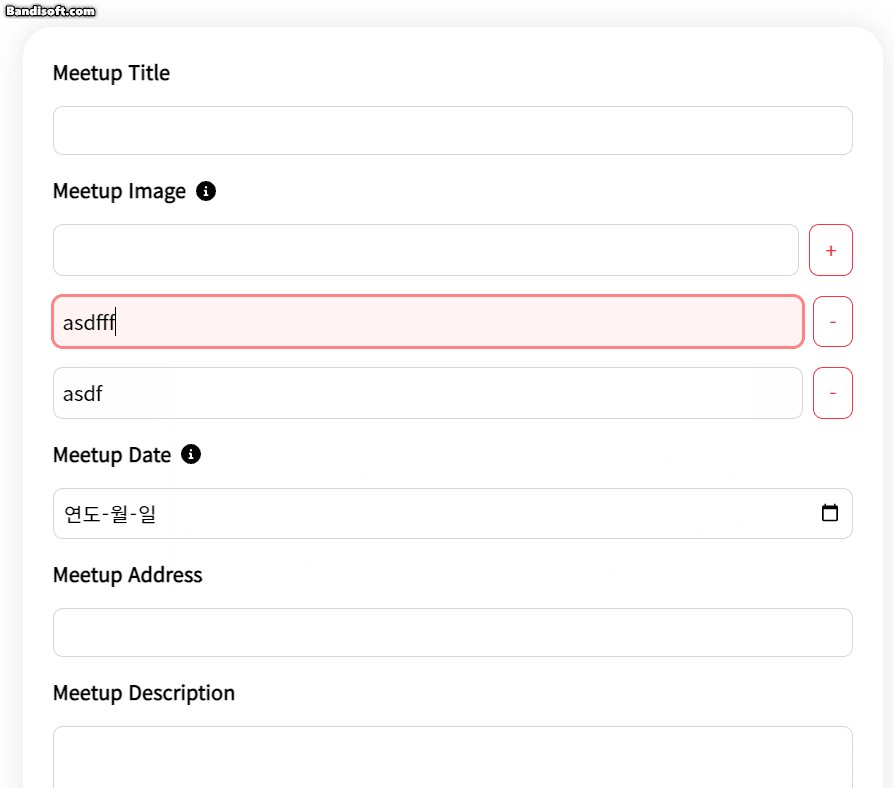
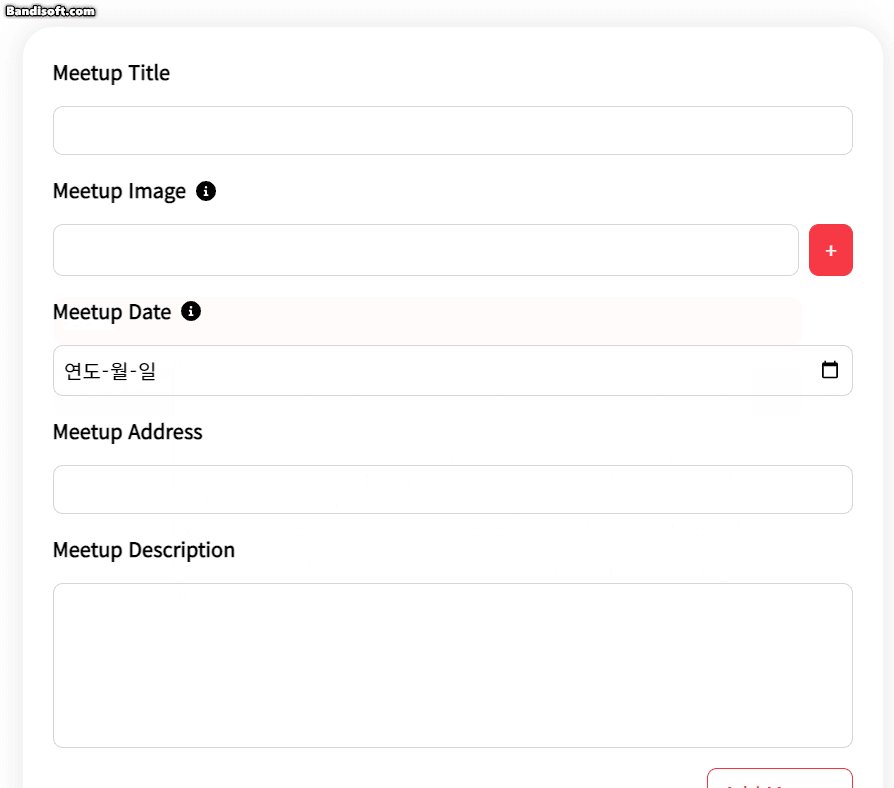
4.[웹 개발][React] Form 내 다이나믹 필드 만들기

입력 필드를 다이나믹하게 조절하는 다이나믹 필드를 useState로 관리되는 배열 변수로 만드는 방법을 알아봤다.
2022년 8월 19일
5.[웹 개발] Parallax scrolling구현과 scroll-snap-type 사용하기

스크롤되는 컨텐츠들이 시차를 두고 스크롤되는 parallax scrolling을 perspective와 translateZ를 사용해 구현해보았다. scroll-snap도 함께 구현해보았다.
2022년 8월 25일
6.[웹 개발][React] 커스텀 이미지 슬라이더/캐러셀 컴포넌트 만들기

여러 이미지들이 슬라이드되는 커스텀 이미지 슬라이더를 만들어 보았다.
2022년 9월 9일