[Android Studio] Palette 정리

[Text]
TextView
- 화면에 텍스트를 표시하는 기능
- ex) 앱 소개 타이틀
Plain Text
- 표준 텍스트 키보드를 표시하는 textview
- ex) 입력 칸
Password
- 표준 텍스트 키보드 표시
- 개인 정보 보호를 위해 입력한 텍스트를 숨김
- ex) 패스워드 입력 칸
Password(Numeric)
- 숫가 키보드를 표시
- 개인 정보 보호를 위해 입력한 텍스트를 숨김
- ex) 숫자 패스워드
E-mail
- 스페이스 바 왼쪽에 “@” 문자를 추가해 키보드 표시
- ex) 이메일 입력
Phone
- 사용자가 전화번호 형식의 텍스트를 입력하기 쉽게 숫자 키보드가 올라옴
- “-”가 표시됨
- ex) 전화번호 입력
Postal Address
- 사용자가 우편번호 형식의 텍스트를 쉽게 입력하기 위해 키보드 맨 윗줄에 길게 탭핼을 때, 숫자가 입력됨
- ex) 우편번호
Multiline Text
- 새 줄을 추가하기 위해 Enter 키를 추가해 키보드 표시
- ex) 멀티 라인
Time
- 사용자가 시간 형식의 텍스트를 입력하기 쉽게 “:”를 추가해 숫자 키보드 표시
- ex) 12:24
Date
- 사용자가 날짜 형식의 텍스트를 입력하기 쉽게 “/” 문자를 추가해 숫자 키보드 표시
- ex) 2022/09/28
Number
- 기본 숫자 키보드 표시
- “-”, “,”, “.” 등 부호 입력 불가
Number(Signed)
- 기본 숫자 키보드 표시
- 시작시 “+” or “-” 문자 허용(양수, 음수)
- 숫자를 입력하는 도중에는 “-”, “,”, “.” 입력 불가
Number(Decimal)
- 기본 숫자 키보드
- 소수점 “.” 허용
- “-”, “.” 사용 불가
AutoCompleteTextView
- 사용자가 입력하는 동안 자동 완성 제안을 표시하는 편집 가능한 텍스트 보기
- 제안 목록이 드롭 다운 메뉴에 표시되어 사용자가 편집 상자 내용을 바꿀 항목 선택
- ex) 자동완성을 지원하는 텍스트
MultiAutoCompleteTextView
- 확장 가능한 편집 가능한 텍스트보기
- AutoCompleteTextView 사용자가 전체 내용 대신 입력하는 텍스트의 하위 문자열에 대한 완성 제안 표시
- ex) 멀티 라인으로 자동완성
CheckedTextView
- 체크박스를 제공하는 확장
- TextViewMainActivity 에서 setOnClickListener 을 통해 체크박스의 체크와 해제 속성 부여 가능
- ex) 선택 가능한 텍스트
TextInputLayout
- 텍스트를 입력하는 곳이 Layout의 속성을 가짐
- Layout의 속성을 설정하듯이 속성 설정 가능
- ex) 유동적인 텍스트(글자 수 세기)
- 사용자가 탭 or 클릭해서 작업을 수행할 수 잇는 사용자 인터페이스 요소
- MainActivity에서 setOnClickListener로 버튼을 누르면 어떤 작업을 할 것인지 설정 가능
- 사용자가 누르거나 or 클릭할 수 있는 이미지 버튼
ChipGroup
- 다수의 chip을 관리할 수 있는 컴포넌트
- ex) 그룹화
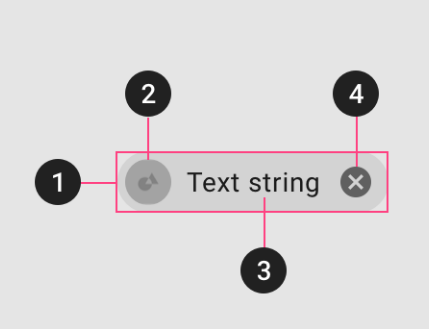
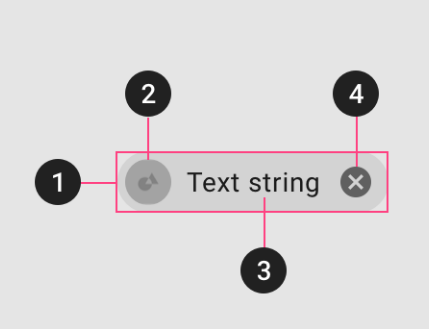
Chip
- word or category, 요소, 타입 등을 표현할 때
- 타원형의 background에 텍스트를 표현하는 버튼
- ex) 다양한 스타일의 버튼

CheckBox
- 선택 or 선택 해제 할 수 있는 체크박스 유형의 상태 버튼
RadioGroup
- 라이오 그룹을 사용하면 세트에서 하나의 옵션을 선택
- 사용자가 사용 가능한 모든 옵션을 나란히 볼 필요가 있다고 판단될 때
- ex) 설문조사
- 토글 버튼을 사용해 두 상태 사이에서 설정을 변경
- 누르기 전후 버튼 안의 텍스트 변경
- ex) Tab 키
Switch
- 텍스트 오른쪽에 스위치 생성
- 두가지 옵션 중에서 선택할 수 있는 2 상태 토글 스위치 위젯
- 드래그해 선택한 옵션 선택
- 탭하여 확인란인 것 처럼 토글
- ex) on/off 스위치
- UI 위에 원형의 떠 있는 듯한 버튼
- 버튼을 활용해 특수 동작 기능 넣을 수 있음
- ex) 떠있는 버튼
View
- 액티비티 내에서 공간 설정
- ex) 특정 컴포넌트 삽입
ImageView
- View의 속성을 상속받아 공간 안에 사진을 넣음
- ex) 이미지 삽입
WebView
- VIew의 속성을 상속받아 특정한 Url과 연결된 뷰를 넣음
- 각 OS별 내장된 웹 브라우저를 VIew 형태로 앱에서 표현
- ex) 웹 브라우저 뷰
VideoView
- View를 상속받음
- 액티비티에 동영상을 넣음
- ex) 비디오 삽입
CaledarView
- View를 상속받아 캘린더를 넣음
- 탭, 클릭 이벤트로 날짜를 선택 가능
- 원하는 날짜로 달력을 스크롤 하고 찾는 기능
- ex) 달력 삽입
ProgressBar
- 진행 상황을 알려주는 원형의 컴포넌트
- ex) 로딩바(원형)
ProgressBor(Horizontal)
- 수평의 작업 진행률을 나타내는 사용자 인터페이스 요소
- 왼쪽 끝 ~ 오른쪽으로 채워짐
- ex) 로딩 바
SeekBar
- 드래그 가능한 썸을 추가하는 ProgressBar의 확장 위젯
- 연속적인 실선 위를 움직이며 왼쪽 or 오른쪽으로 끔 or 화살표 키를 사용해 현재 진행률 수준 설정
- ex) 음량, 밝기 등 아날로그식 조정
SeekBar(Discreate)
- 불연속적으로 놓여있는 점 위를 움직이며 조절하는 컴포넌트
- ex) 채널 등 조절
RatingBar
- SeekBar + ProgressBar의 확장
- 별표를 사용해 등급 or 만족도 표시
- ex) 별점
SearchBiew
- 사용자가 검색어 입력 후 search provider에게 검색을 요청할 수 있는 UI 제공
- 검색어 추천 리스트 or 검색 결과 리스트를 보여줌
- 사용자는 해당 리스트에서 원하는 item 선택 가능
- ex) 검색 창
TextureView
- 비디오 or openGL같은 콘텐츠 스트림 표시 가능
- ex) 실시간 카메라 화면
SurfaceView
- 뷰 계층 구조에 포함된 형식과 크기의 제어가 가능한 전용 드로잉 표면 제공
- ex) 사진 보정 등 이미지 편집
Horizontal Divider
Vertical Divider
[ Layouts ]
ConstraintLayout
- 연결선을 통해 그 안에 추가된 뷰들의 위치 결정
- ex) 제약 레이아웃
LinearLayout(horizontal)
- 단일 열에 수평적으로 다른 view들을 정렬할 수 있는 layout
- ex) 가로로 나열
LinearLayout(vertical)
- 단일 행에 수직적으로 다른 view들을 정렬할 수 있는 layout
- ex) 세로로 낭려
FrameLayout
- 여러 view들 중 한 개의 view를 화면에 나타내기 위해 그 view가 차지할 구역을 가려버리기위해 사용하는 layout
- ex) 겹쳐서
TableLayout
TableRow
- TableLayout에 하위 표
- ex) 표의 행을 의미
Space
- 공간 배치를 위한 위젯
- ex) 배치를 도와주는 요소
[ Containers ]
Spinner
- 여러 개의 값 중 1개를 선택하기 위해 사용하는 기본 위젯
- ex) 리스트 선택
RecyclerView
- 스크롤이 가능한 컨테이너에 여러 개의 뷰를 담아서 보여주는 뷰 그룹
- ListView의 유연한 버전
- ex) 유튜브 추천 동영상 목록 무한정 스크롤
- 수직(위아래)로 스크롤하는 기능
- 하나의 위젯만 가능
- RecyclerView 기반
- 좌우 스크롤 + 상하 스크롤링 기능
- ex) 목록을 보여줄 때
CardView
- FrameLayout + 둥근 모서리 + 배경 + 그림자
AppBarLayout
- LinearLayout material design app bar
- 多 기능 = 스크롤링 제스처를 구현하는 카테고리
- ex) 커스텀 메뉴 바
BottomAppBar
- .NFT Framework를 “cradles” 시키는 모양의 배경을 지원하는 툴바의 확장
- ex) 아래 쪽에 위치하는 앱바
NavigationView
- applicatoni의 표준 탐색 메뉴
- 메뉴 내용은 메뉴 리소스 파일로 채울 수 잇음
BottomNavigationView
- 응용 프로그램 콘텐츠 내에서 사용하기 위한 표준 도구 모음
- ToolBar 다크 테마 및 중앙 제목에 대한 고도 오버레이와 같은 특정 머티리얼 기능을 구현
TabLayout
TabItem
- TabLayout 내에서 탭 항목을 선언할 수 있는 특수한 “보기”
- TabLayout에 추가되지 X
- 탭 항목의 텍스트, 아이콘, 사용자 정의 레이아웃 설정 가능
ViewStub
- 런 타임에 레이아웃 리소스를 느리게 확장하는데 사용
- 사용할 수 있는 크기가 0 → 보이지 않는 보기
- ex) 런타임에서 늦은 전개를 원할 때 사용
- 레이아웃에 재사용 가능한 구성요소를 추가
- ex) 구성요소를 재사용 할 때
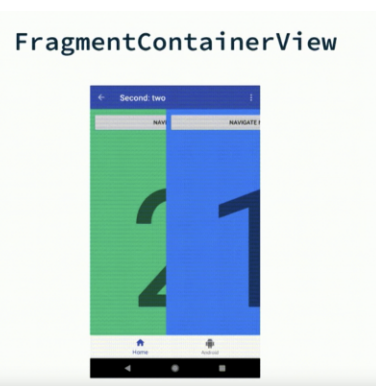
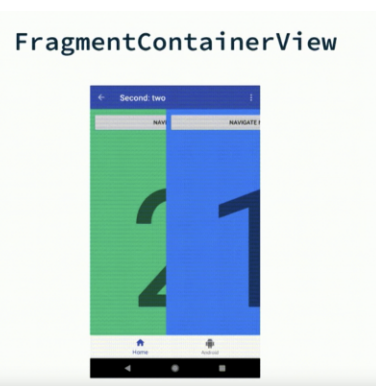
FragmentContainerView
- Fragment 전용 컨테이너
- FrameLayout을 확장해 fragment transaction 안정적 처리 + fragment 동작 조정 가능

NavHostFragment
- 자체 포함된 navigation이 발생할 수 있도록 레이아웃 내에 영역 제공
- 다른 view들을 포함 or 포함할 수 잇는 view
- 일반적으로 viewGroup을 상속
- Layout이 아닌 클래스 저장
[ Helpers ]
Group
Barrier(Horizontal, Vertical)
- 여러가지 참조한 위젯 중 가장 끝의 위젯을 기반해 가상의 가이드라인 만듬
Flow
GuideLine(Horizontal, Vertical)
- 레이아웃 용도로만 사용되는 배치 도움 가이드라인
Layer
ImageFilterView
- 이미지들을 표시, 결합, 필터링
- 다양한 일반적인 필터링 연산을 다루는 ImageView의 하위 클래스
- 이미지들을 표시, 결합, 필터링
- 다양한 일반적인 필터링 연산을 다루는 AppCompatImageButton의 하위 클래스
MockView
[ Google ]
AdView
MapView
- Google 지도 서비스에서 얻은 데이터와 함께 지도를 표시하는 API
[ Legacy ]
GridLayout
- 사각현의 grid 안에 children을 위치시키는 layour
ListView
- 사용자가 정의한 데이터 목록을 아이템 단위로 구성해 화면에 출력하는 ViewGroup의 한 종류
TabHost
- 여러 탭을 두고 각 탭을 클릭할 때마다 해당 화면이 나오도록 설정하는 뷰 컨테이너
RelativeLayout
- children or parent 와의 상대적인 위치에 따라 표시될 영역을 결정하도록 만드는 layout
GridView