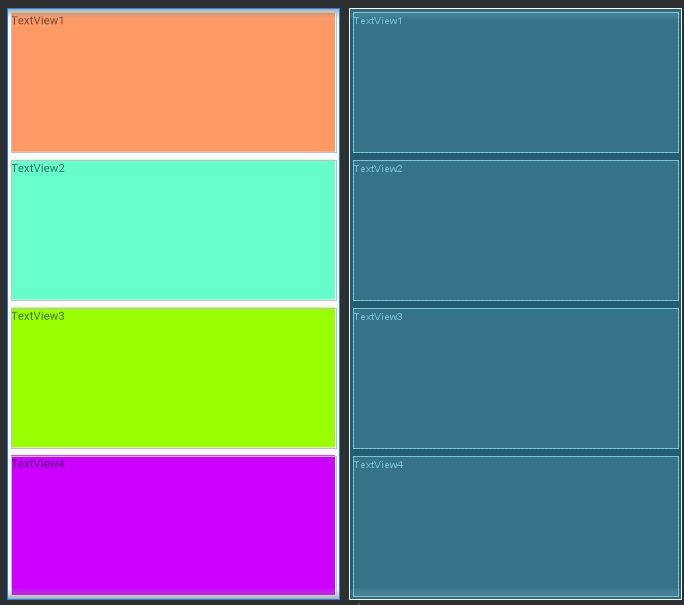
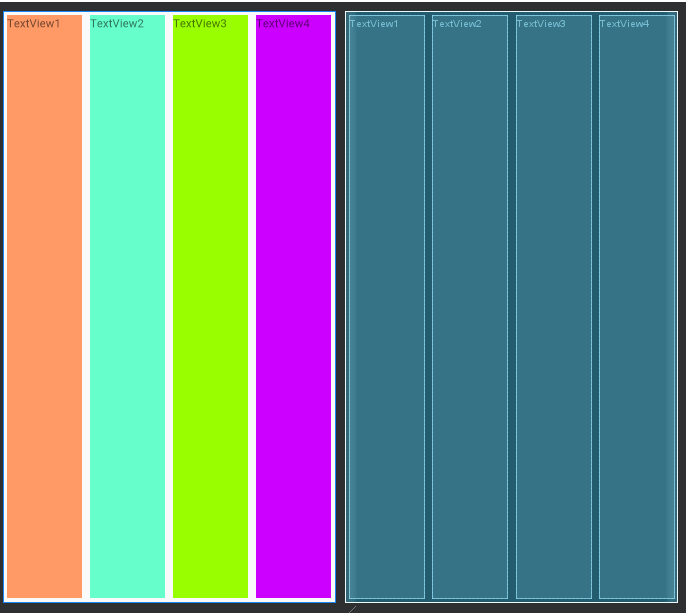
LinearLayout
- 가로 or 세로 방향으로 일렬로 나열
- 뷰의 위치 지정X
- 중첩되지 않고 자동으로 나열
- weight 속성 有
- 중요 속성
android: orientation방향 설정android:weight자식 View가 차지할 비율 설정- 하위 View에 넣어야 함
- 균등 분포 하려면? =
WeightSum사용- vertical →
android:layout_height = “0dp”+android:layout_weight = “1” - horizontal →
android:layout_width = “0dp”+android:layout_weight = “1”
- vertical →


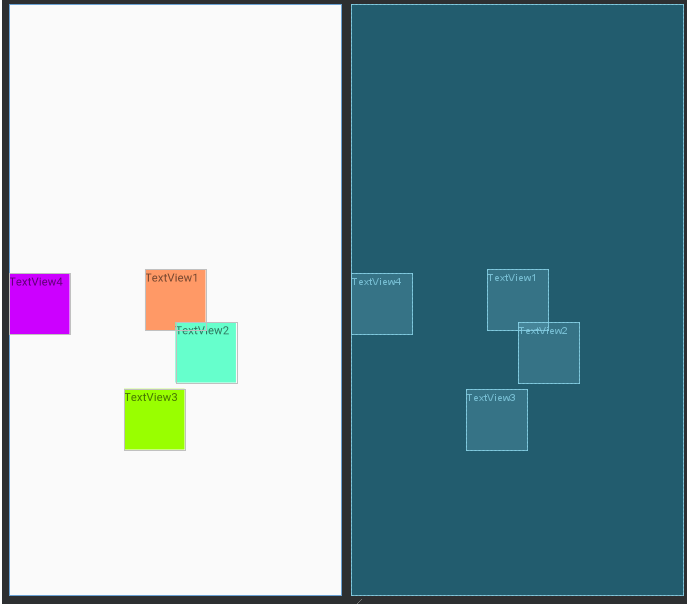
RelativeLayout
- view를 (특정 view or 부모의 위치)에 맞게 배치 가능
ConstraintLayout사용 권장- 중첩된 뷰 그룹X, 레이아웃 계층 구조, 중첩된
LinearLayout그룹으로 대체 가능 - 뷰 위치 지정
android:layout_alignParentTop뷰의 우상단 = 상위 뷰의 상단 가장자리android:layout_centerVertical하위 요소를 상위 요소 내의 세로 중앙android:layout_below상단 가장자리를 리소스ID로 지정한 뷰 아래에 배치android:layout_toRightOf뷰의 왼쪽 가장자리를 리소스ID로 지정된 뷰의 오른쪽에 배치- 종속 항목은 순서와 관계없이 선언 가능

TableLayout
- view를 table처럼 배치
<TableRow>를 통해 열 배치 가능- 중첩 가능
- 셀을 비워둘 수 있음
- 하위 뷰 = TableRow .
- 한 행의 셀은 다양한 View 객체로 구성될 수 있음
- (ViewGroup, 다른 TableLayout, ImageView 등등)
- 중요 속성
android:stretchColumns열을 최대로 넓힘
- 특정 열 지정
- *로 모든 열을 최대로 넓힘
android:weight자식 View가 차지할 비율 설정, 하위 view에 넣어야 함

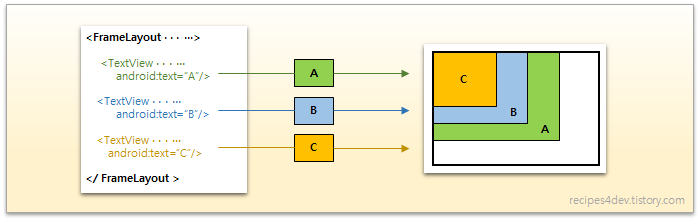
FrameLayout
- view들을 액자처럼 배치
- 여러 view들을 중첩해서 보여줄 수 있음
- 가장 마지막 자식 View가 맨 위에 표시됨

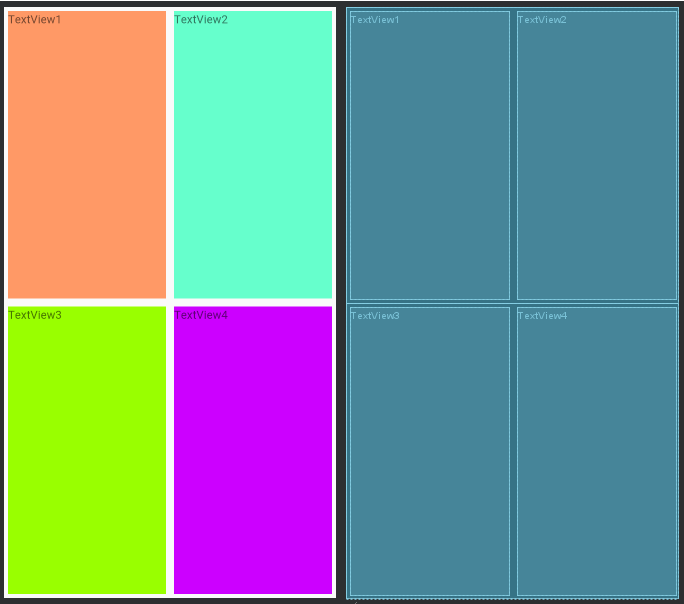
GridLayout
- TableLayout보다 유연하게 Table 형태로 배치할 수 있는 Layout
- 다른 레이아웃과 중첩으로 사용할 필요X → 메모리를 줄일 수 있음
- 중요 속성
orientation=”horizontal/vertical”android:rowCount행의 개수 지정android:columnCount열의 개수 지정
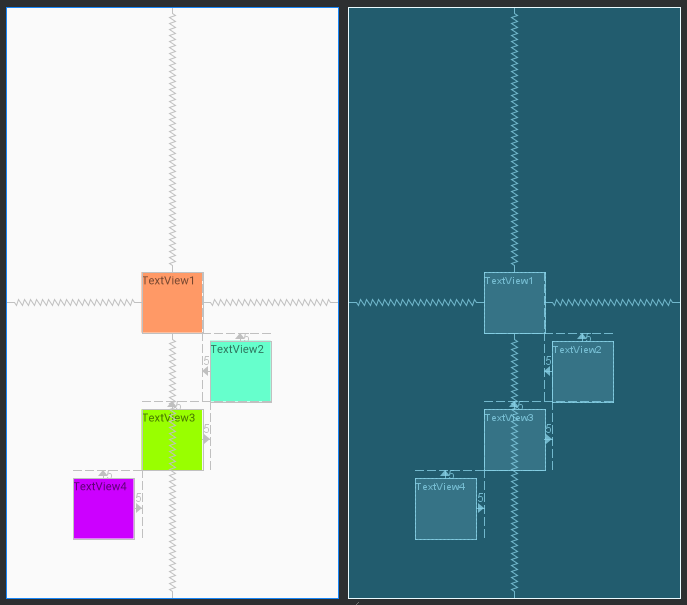
ConstraintLayout
- 제약 조건을 통해 유연하게 View를 배치할 수 있는 Layout
- 중첩 최소화 기능
- 가장 권장되는 Layout
- 필수 사항
- 왼쪽(start) - 오른쪽(end) 중 한 쪽 이상
- 위(top) - 아래(bottom) 중 한 쪽 이상
➡️ 꼭 제약을 걸어줘야 올바르게 표시됨