오늘은 플러터를 이용하여 ios 카카오 소셜 로그인을 구현해보겠습니다!
한 번에 작성하면 너무 긴 글이 될 것이라 예상하여 1편에선 설정에 대하여 다뤄보도록 하겠습니다.
필자 정보
1. Macbook Air M2 / MacOS Sonoma 14.3.1
2. Flutter 3.16.9 / Dart 3.2.6
3. IOS Emulator - iPhone 15 Pro max
대략적인 단계입니다!
🪜 대략적인 단계
- Kakao Developer > Application 추가하기
- 추가한 애플리케이션의 로그인 활성화 및 동의항목 설정
- IOS 플랫폼 등록
1. 애플리케이션 추가하기
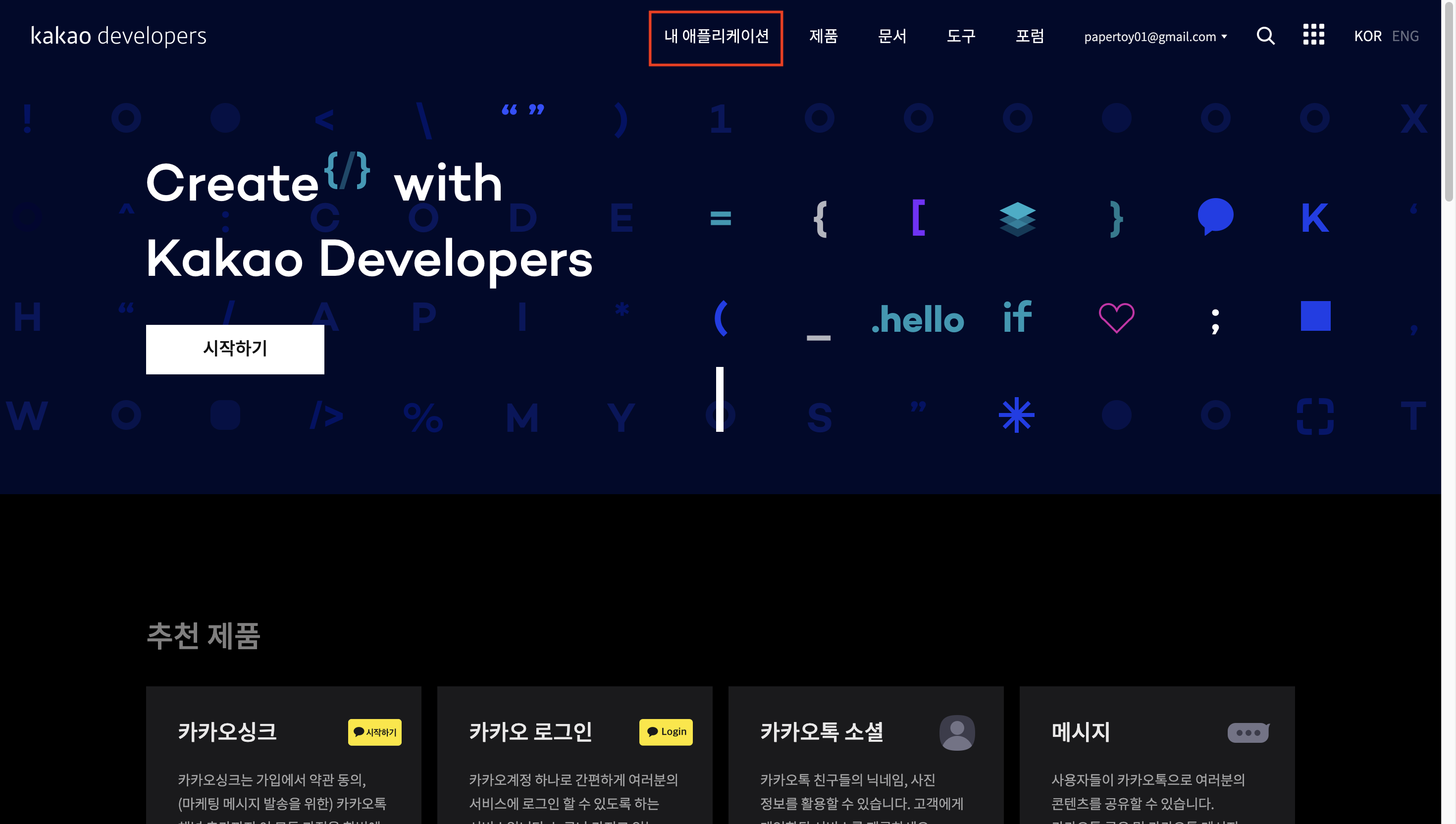
먼저 Kakao Developer 웹사이트로 접속해줍니다 👉🏻 Kakao Developer 바로가기

접속 후 내 애플리케이션으로 들어가줍니다.

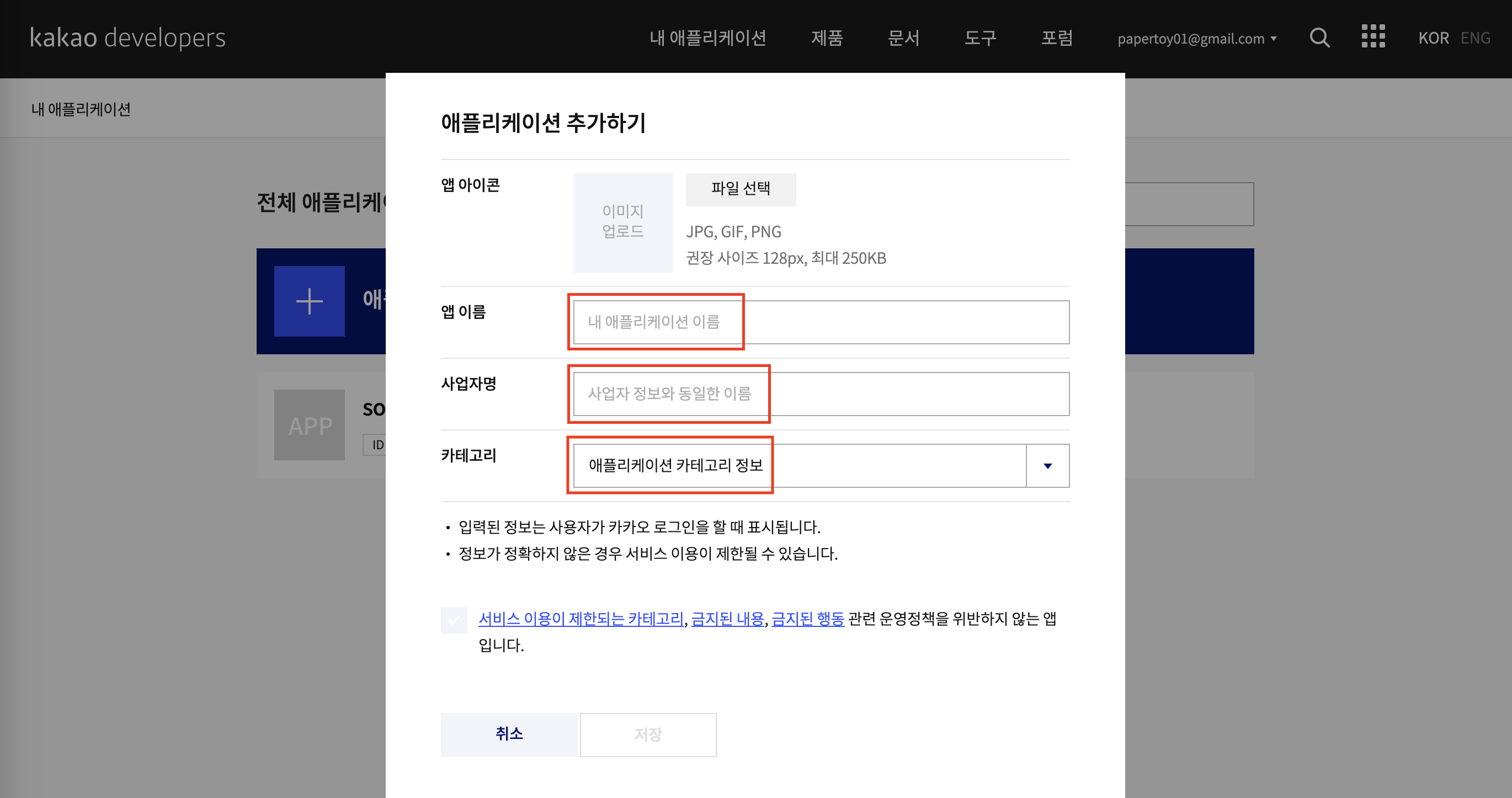
애플리케이션 추가하기 버튼을 누르면 이런 창이 뜨는데
전부 입력해주시면 됩니다!
필자의 입력사항
1. 앱이름 : socialLoginPractice
2. 사업자명 : 김현지 (본인이름입니다..)
3. 카테고리 : 교육 (제가 배우는 것도 교육 아닌가요!!?)
그럼 애플리케이션 추가는 완료입니다!
2. 로그인 활성화 및 동의항목 설정
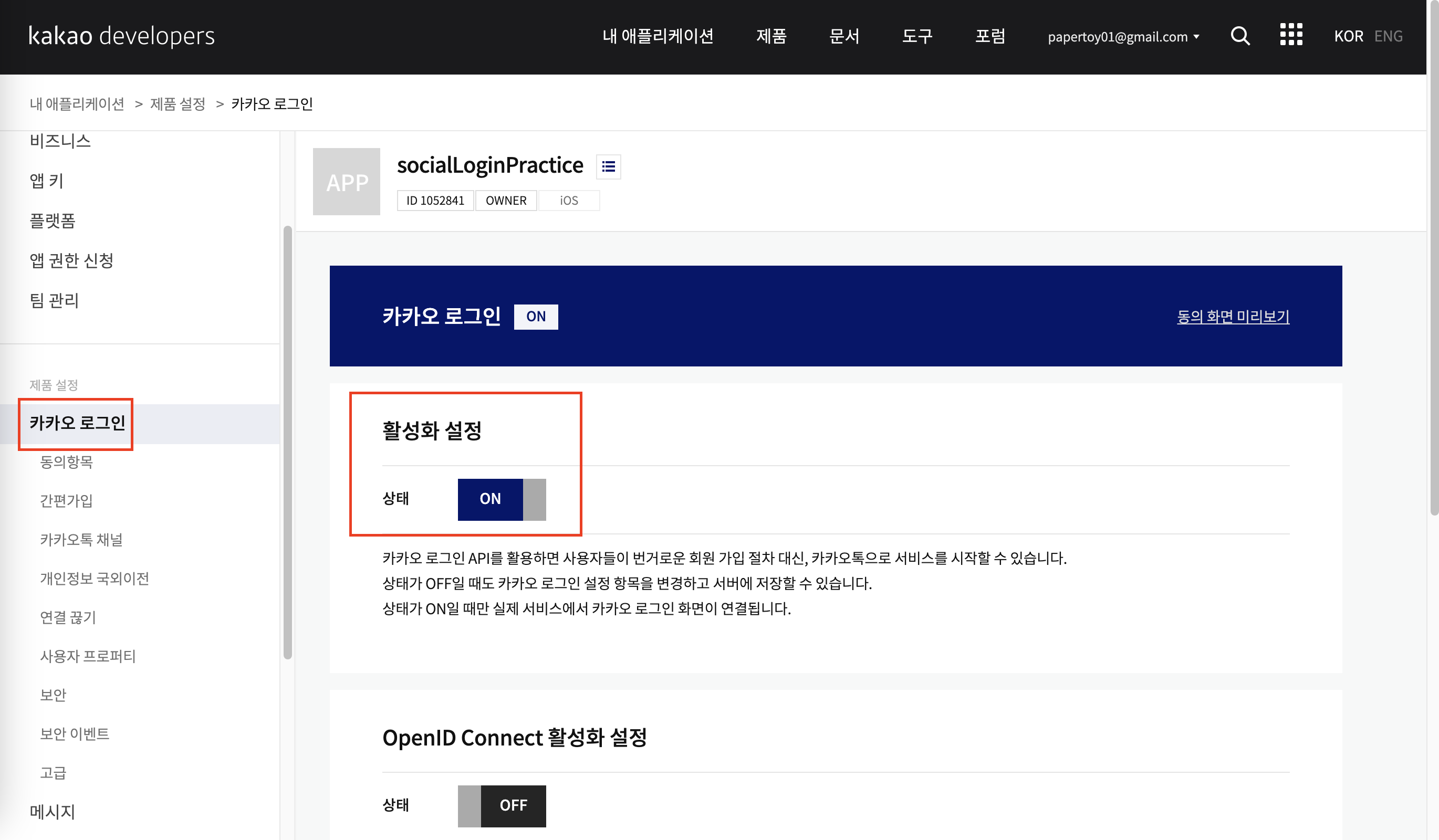
그 다음 생성한 애플리케이션에 대한 설정을 해줄겁니다.

왼쪽 사이드바에 카카오 로그인을 선택해줍니다.
그럼 카카오 로그인에 대한 활성화 설정 항목이 뜨는데, 디폴트는 OFF 이므로 ON으로 설정해주세요!

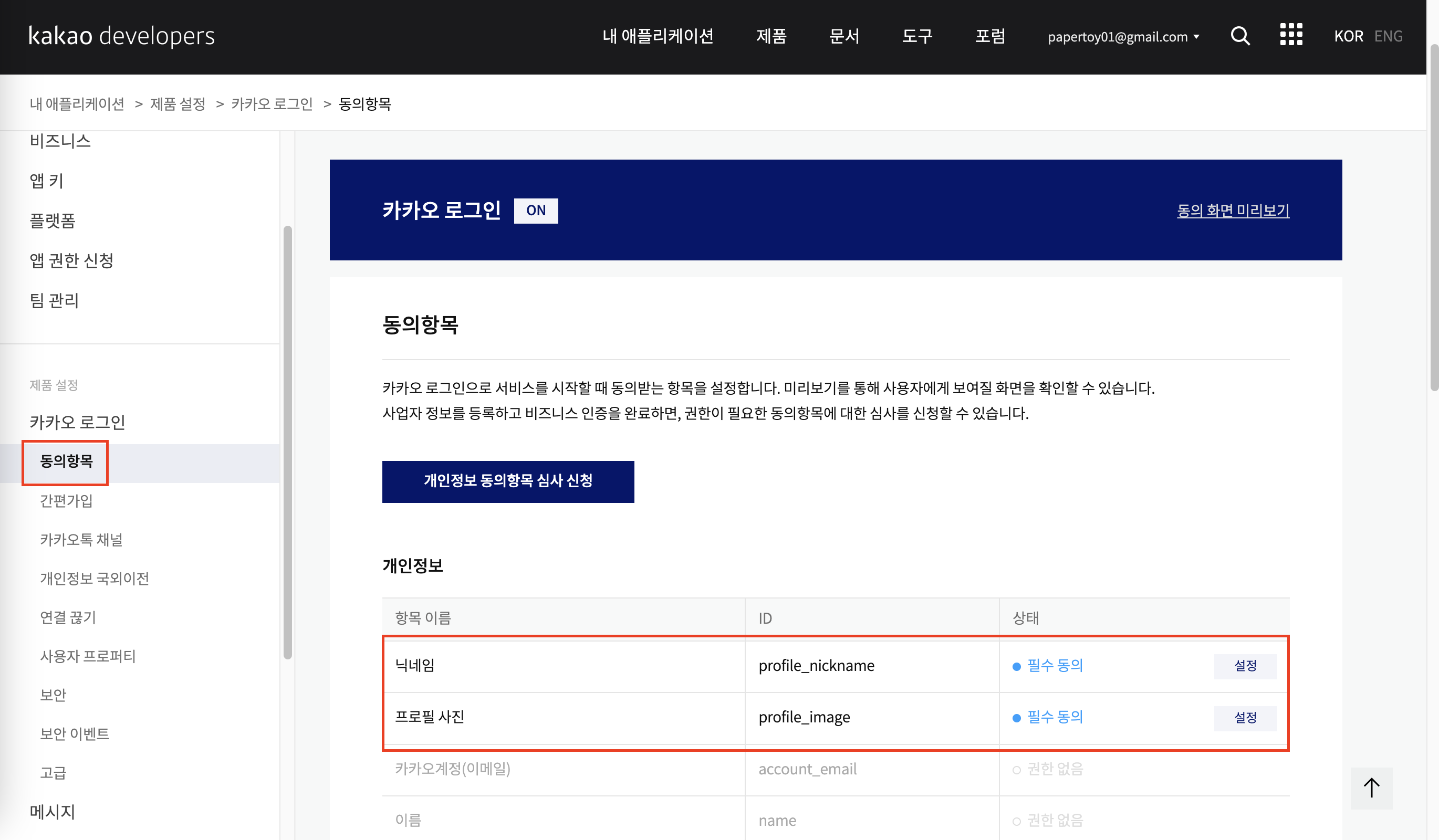
그 다음 사이드바에 동의항목에 들어가줍니다.
그럼 여러 개인정보 동의에 대한 설정을 해줄 수 있습니다! 필요한 정보를 여기서 동의설정 해주시면 됩니다!
필자의 입력사항
1. 닉네임 - 필수동의
2. 프로필 사진 - 필수동의
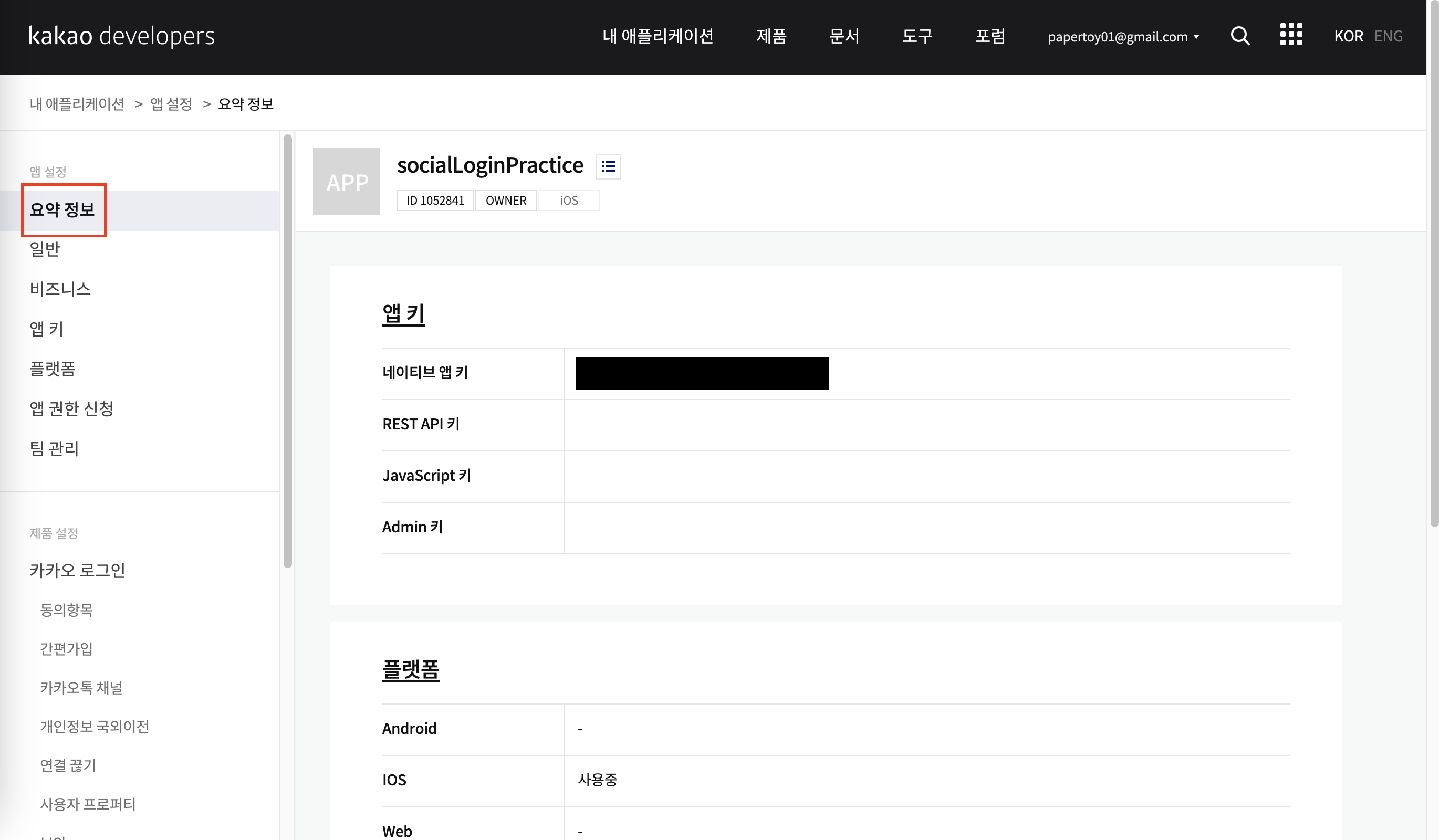
그리고 저희가 사용할 네이티브앱키는 왼쪽 사이드바 요약정보 탭에서 조회할 수 있습니다!

그럼 이제 설정은 마무리 되었습니다!
3. IOS 플랫폼 등록하기
ios 기기를 사용할 예정이기 때문에 ios 플랫폼을 등록해주어야 합니다.

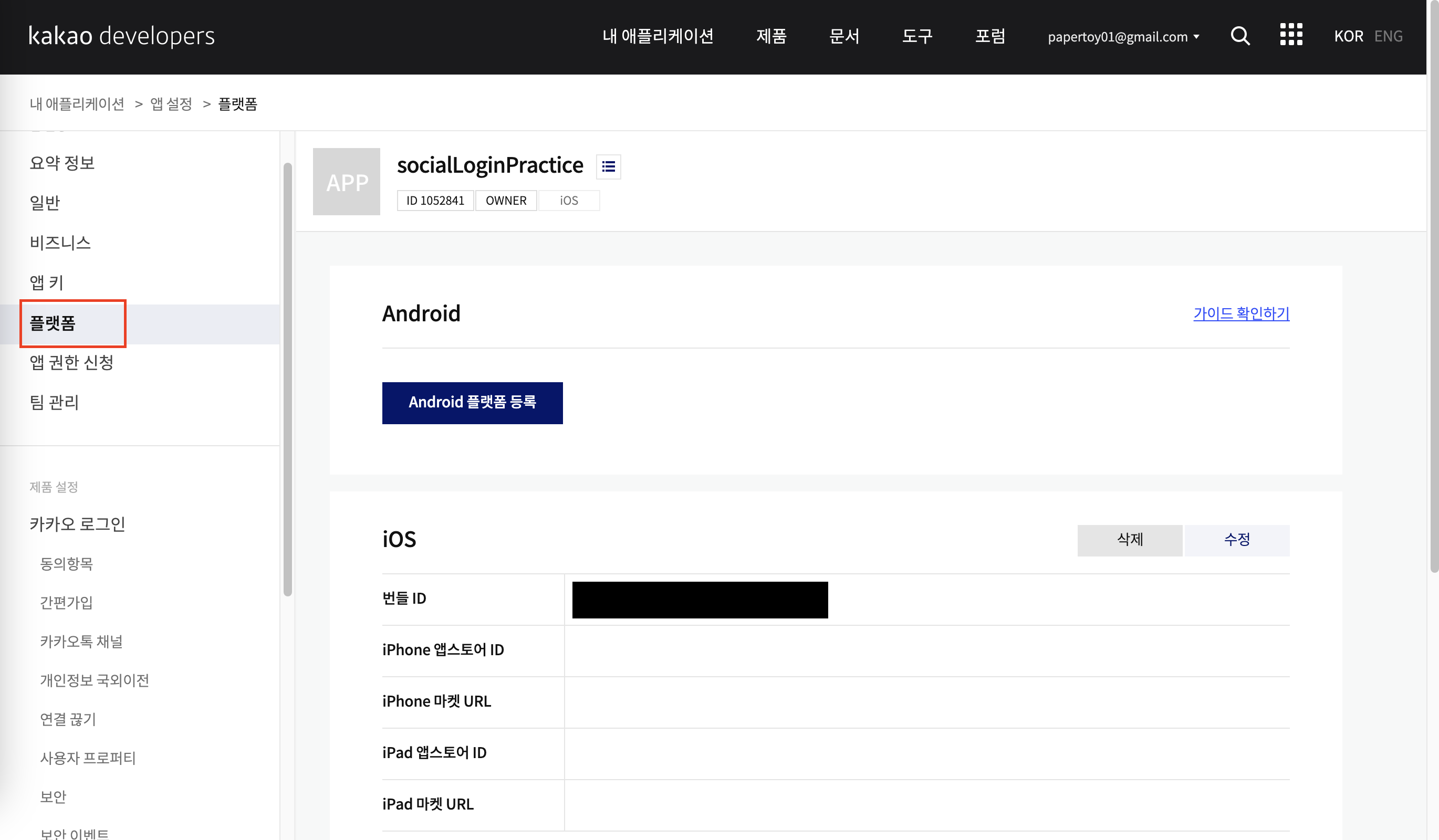
왼쪽 사이드바 플랫폼을 클릭해줍니다.
저는 이미 추가가 되어 있어서 저렇게 뜨는데 처음이신 분들은 iOS 플랫폼 등록 버튼 눌러주시면 됩니다.

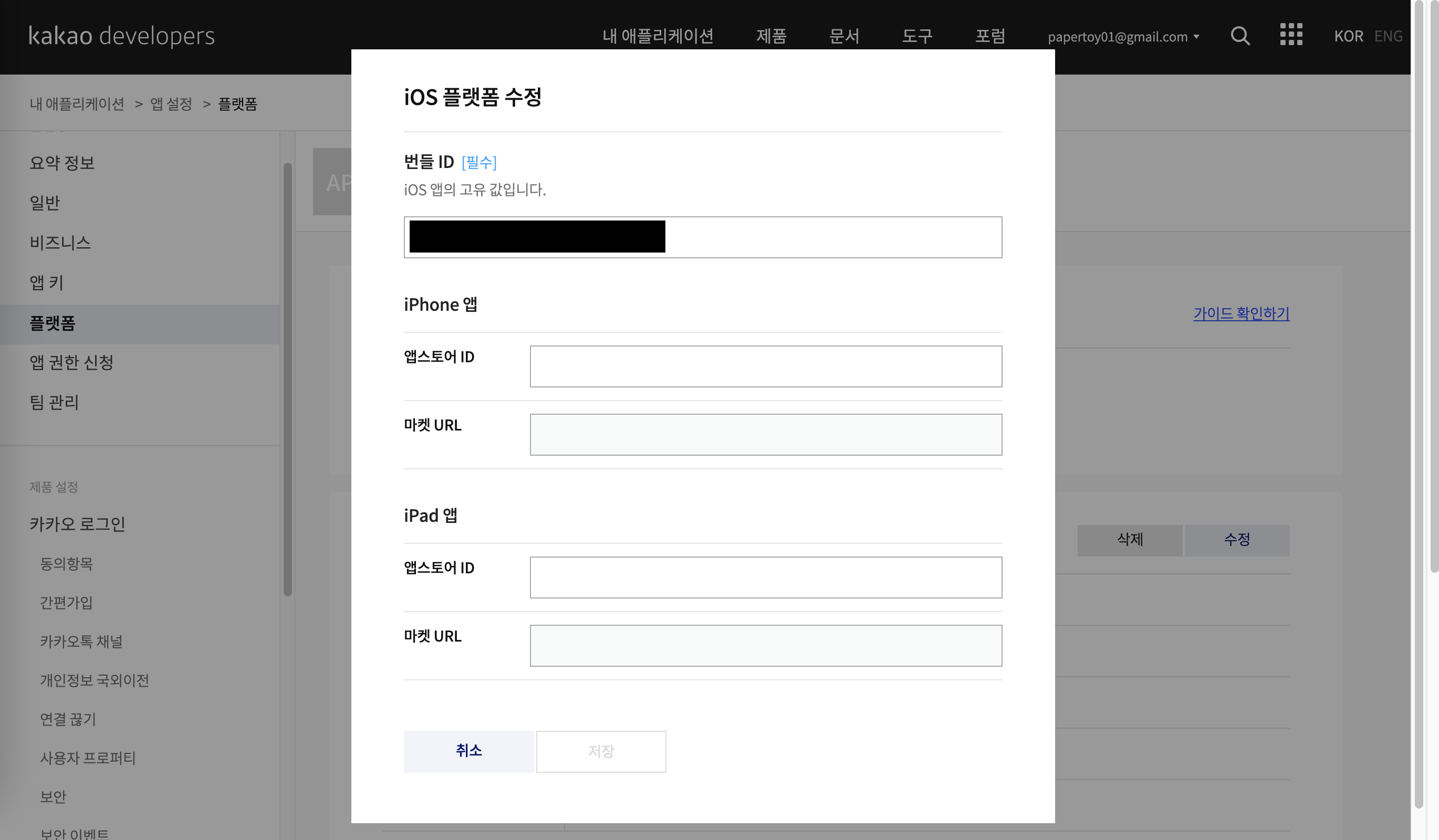
버튼을 누르면 이런 창이 뜨는데 번들 ID만 입력해줄겁니다.
입력 후 저장을 눌러주세요!
🔍 번들아이디 찾는법
번들 아이디를 확인하려고 Xcode 들어가지 마시고
현재 프로젝트 ios>Runner.xcodeproj>project.pbxproj 파일에서 PRODUCT_BUNDLE_IDENTIFIER요소를 찾아주시면 됩니다!
(vscode 기준 단어 검색하기 단축키 command+f)
그 다음 프로젝트 밑에 ios>Runner>info.plist 파일에 아래 코드를 붙여넣기 해주세요! 위치는 느낌상... 아시죠..!?
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>네이티브 앱 키 삽입</string> <!--카카오 로그인-->
</array>
</dict>
</array>이렇게 해주시면 사용하기 위한 사전 설정이 완성됩니다!
🙇 오늘도 긴 글 읽어주셔서 감사합니다!