
안녕하세요.
데이터 수집 작업까지 완성은 했는데
일에 치고 치이다 이제야 글을 작성하게 됩니다😂😂
TL;DR
데이터 수집부 개발 내용 보러 GOGO~❗❗
목표🏆
👉 수집할 해외 주식 종목 선정
👉 크롤링 웹(세부 탭) 선정
👉InfluxDB 구축적재 서버 구축, 크롤링 및 적재 모듈 생성
👉 크롤링 테스트
1. 종목 및 크롤링 탭 선정🥇
평소 관심 가던 종목, 이미 가입되어있는 종목을 선정했고, 선정한 종목은.... 어... 14가지 종목이 있고, 종목명은 알려드릴 수가 없네요ㅋㅋㅋ😥
다음은 크롤링 탭 선정 과정입니다.
일단 야후파이낸셜을 기반으로 크롤링해야했고, 해당 포털 서핑 결과,
서머리, 히스토리컬, 통계 데이터를 확인할 수 있었고
이 데이터를 크롤링하기로 선정하였습니다❗
차후엔 사용자가 미리 지정한 종목을 메타데이터 테이블 형태로 만들어 저장할 예정입니다😁
2. 적재 서버 구축, 크롤링 및 적재 모듈 생성 🥈
우리는 이전 게시글에서 적재 서버를 InfluxDB로 구축하기로 선정하였다.
그러나 InfluxDB로 구축하기 전, 이미 어느정도 사용하여 익숙했던
MySQL을 적재 서버로 일단 사용키로 했다.
차후, 데이터를 시각화할 예정인데, 이 때, fluxQL보단 SQL 언어로
시각화를 진행하면 훨씬 빠르게 이 프로젝트 진행이 완료될 것이라고 판단했기 때문이다.
물론 프로젝트가 어느정도 안정화되면, InfluxDB 서버로 데이터를 마이그레이션할 예정이다.
다음, 크롤링을 위해 크롬 드라이버106 버전을 받아 사용하였고,
1번 항목에서 선정한 크롤링 탭에서 다음과 같은 데이터를 수집하였다.
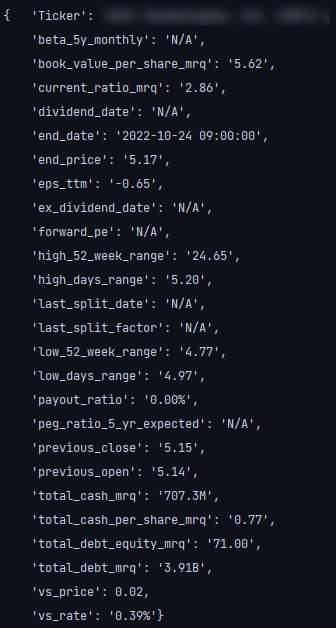
👉👉 티커명, 5년 베타계수, 주당 순자산, 유동비율, 배당락일, 종가일자, 종가, 주당 순이익, 이전 배당락일, 선행 주가수익률, 1년 최고가, 1년 최고가, 전날 시가, 전날 종가, 주당 현금 보유량, 총부채
이 데이터들을 종목별로 Pool 기능을 사용하여 병행으로 크롤링하도록 하였다😀😁
3. 크롤링 테스트🥉
하단은 크롤링한 결과의 예시이다. (종목 1개 크롤링 예시)

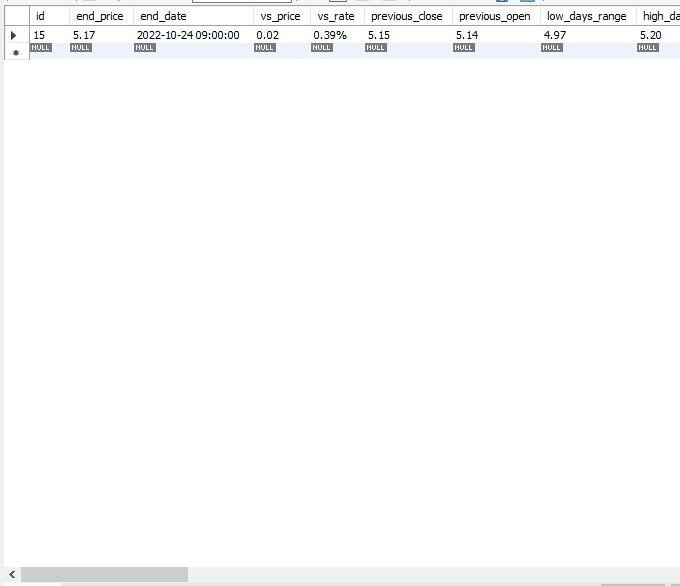
하단은 크롤링 결과를 MySQL 서버로 적재한 후,
MySQL Workbench를 통해 조회한 결과이다.

다음 주제
다음은 크롤링하여 적재한 데이터를 시각화해줄 Vue 서버 구축에 대해 작성할 것이다. 현재 Vue는 axios 사용법만 알면 어느정도 프로젝트 진행이 가능할 정도의 지식이 습득되어져있다😄😃