const WriteRequest = () => {
if (CheckBeforeCreate()) {
const data = {
tags: hashArr,
challengeId: challenge,
content: content,
};
const formdata = new FormData();
formdata.append("file", file);
formdata.append(
"data",
new Blob([JSON.stringify(data)], { type: "application/json" })
);
const token = localStorage.getItem("Token");
axios({
method: "POST",
url: process.env.BACK_EC2 + "/feed/create",
headers: {
"Content-Type": "multipart/form-data",
Authorization: "Bearer " + token,
},
data: formdata,
}).then((res) => {
// console.log(res);
Router.push("/feedMain");
});
}
};원래 이런 형식으로 데이터를 보내려고했는데 415 error 나왔다
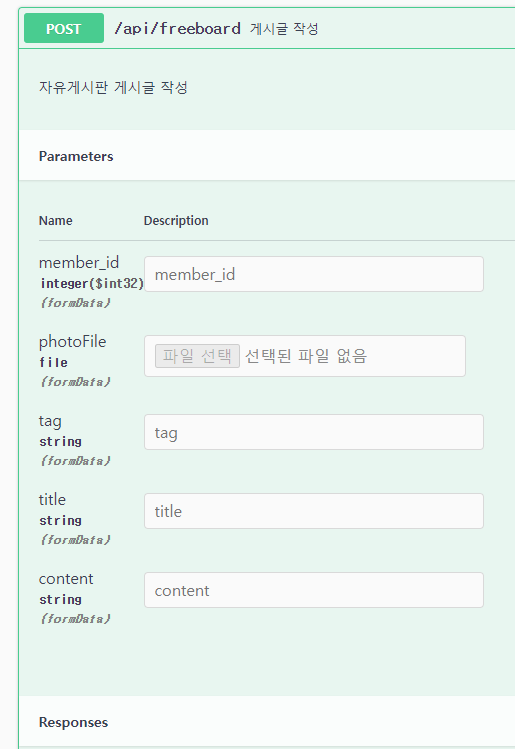
그래서 스웨거를 다시 확인해보았다.

스웨거에서 이런 형식으로 POST 요청을 보내야 할때는 아래와같이 보내야 한다
const openChallengeRequest = () => {
const data = {
title: title,
content: content,
s_date: startDate,
category: category,
};
const formdata = new FormData();
formdata.append("photoFile", file);
formdata.append("title", title);
formdata.append("content", content);
formdata.append("tag", "1");
formdata.append("member_id", "26");
axios({
method: "POST",
url: process.env.BACK_EC2 + "freeboard",
headers: {
"Content-Type": `multipart/form-data`,
},
data: formdata,
}).then((res) => {
// console.log(res)
setFile(null);
Router.push("/feedMain");
});
};첫번째 형식은
{ "photoFile": file, data: { "tag": "..", "content": "..", ... } }
두번째 형식은
{ "photoFile": file, "tag": "..", "content": ".,", ... }
을 뜻한다.
415 error 는 포맷데이터 안맞을 때 생기니 비동기 요청을 어떻게 보내는지 확인하자

post 로 보내도 1번째 방법이 가능한거 아닌가요?? 이유가 뭐에요?