const __GetFeedState = (token: string | null) => {
return axios({
method: "GET",
url: "http://localhost:8080/feed",
// url: "https://jsonplaceholder.typicode.com/comments",
headers: { Authorization: "Bearer " + token },
})
.then((res) => {
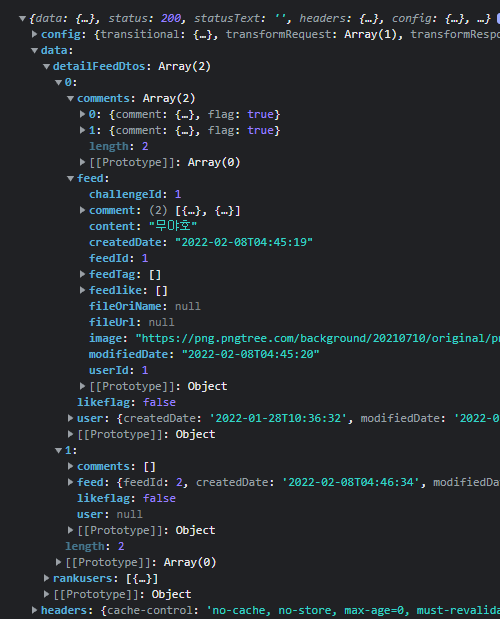
console.log(res);
return res.data;
})
.catch((err) => {
return err;
});
};
useEffect(() => {
const token = localStorage.getItem("Token");
__GetFeedState(token);
}, [__GetFeedState]);

const __GetFeedState = (token: string | null) => {
return axios({
method: "GET",
url: "http://localhost:8080/feed",
// url: "https://jsonplaceholder.typicode.com/comments",
headers: { Authorization: "Bearer " + token },
})
.then((res) => {
// console.log(res.data.detailFeedDtos);
let feeds = res.data.detailFeedDtos;
// console.log(feeds);
feeds.find((els: any) => {
console.log(els.feed);
let elss = els.feed;
// elss.finds((elw: any) => {
// console.log(elw);
// });
}),
feeds.map((elm: any) => {
console.log(elm.feed);
// eml = elm.feed;
// return elm;
});
return feeds;
})
.catch((err) => {
return err;
});
};
