useEffect 에서는 함수 끝에 (); 로 () 반드시써주고
태그에 이벤트리스너처럼 동작하게 하는 submit 에 들어가는 함수는 그냥 () 제외하고
함수명만 쓴다.
의존성 배열에도 ()을 제외하고 쓴다
함수안에 (인자) 에서 인자에 함수를 작성할때도 () 은 제외하고 쓴다.
뭔가 함수를 void로 실행시킨다의 느낌으로
()을 느면 실행한다고 기억
무한호출 될때는 쓰지 않아도 될 인자를 잘못해서 의존성 배열에 넣었거나
또는 거의 함수에 useCallback 을 써주면 무한호출을 방지할 수 있다.
useCallback 메모이제이션을 너무 남발하면 성능상 안좋다고는 하나
교수님께서 함수에 useCallback을 반자동적으로
쓰시는 것을 보면 크게 성능을 하향시키진 않는 것같다.
함수실행은 F( )
함수 그 자체는 F

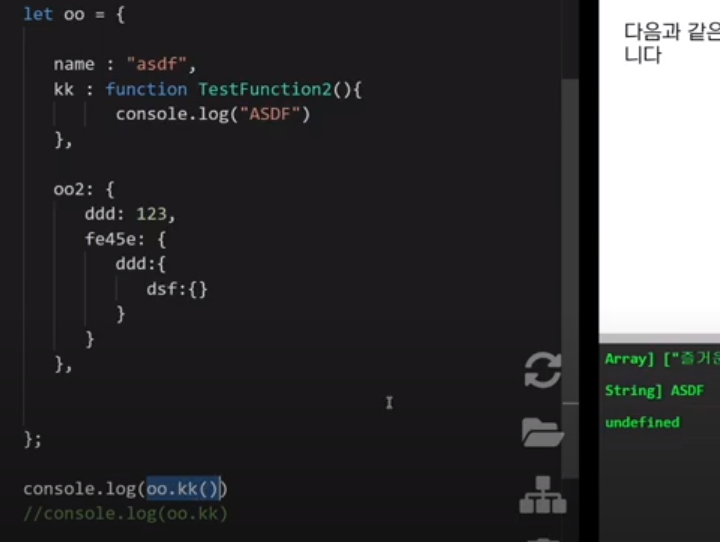
js에서 return해주는 값이 없는경우는 undefined가 뜬다,
즉 TestFunction2내의 콘솔은 실행되어 ASDF가 찍혔지만
그 함수의 return값은 존재하지 않으므로
oo.kk( )값에 대한값은 undefined가 찍힌것이다.
