리덕스 툴킷 + α 설치하기
항상 배우는 단계에서 처음 할 일은 이것저것 추가, 설치 하는 것이다.
CRA로 기본적인 틀을 잡고 시작하고, 리덕스를 추가하고, 리덕스 툴킷을 추가한다.
필요에 따라 스타일드 컴포넌츠, 리액트 라우터 돔, 목업 데이터를 위한 json 서버, axios 등도 추가한다.
별거 없이 사용 좀 하려고 add 하는 건데 일일이 조금씩 다르니 일일이 찾아보기 귀찮아 모아놨다.
설치하기
- CRA 설치
yarn create react-app 폴더명 //CRA 로 시작- 리덕스 설치
yarn add redux react-redux //리덕스 설치
이거랑 같은 의미
yarn add redux
yarn add react-redux
- 리덕스 툴킷 RTK 설치
yarn add react-redux @reduxjs/toolkit //리덕스 툴킷 설치- 리액트 라우터 돔 설치
yarn add react-router-dom //리액트 라우터 돔 설치
- styled-components 설치
yarn add styled-components //스타일드 컴포넌츠 설치- json-server 설치
yarn add json-server //json 서버 설치- json-server 실행
yarn json-server --watch db.json --port 3001 //3001번 포트로 실행- axios 설치
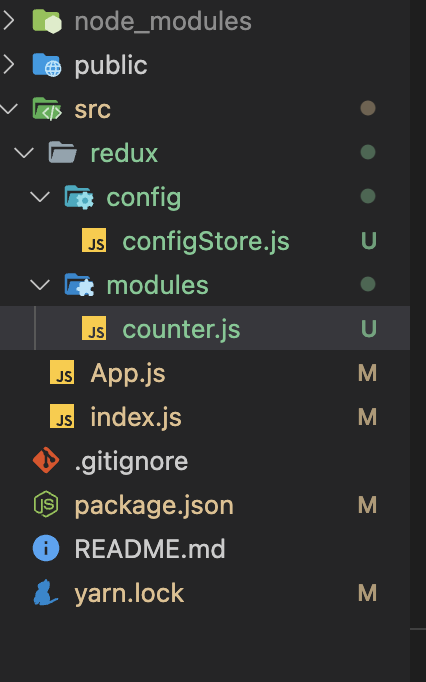
yarn add axios- 리덕스툴킷 폴더 구조

modules 안에 파일 이름은 아무렇게나 해도 된다.
- redux-logger 설치
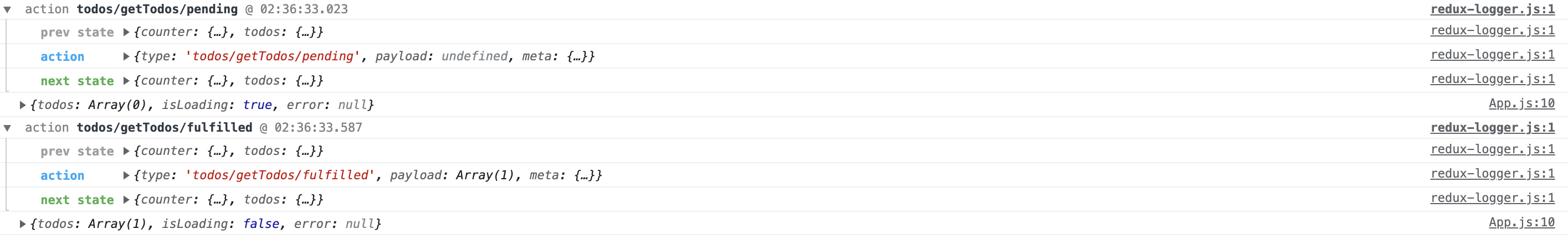
yarn add redux-logger리덕스 로거는 이번에 매니저님이 알려준건데, 리덕스 데브툴즈 가지 않고도 콘솔창에 현재 상태, 이전 상태, 다음 상태를 보여주는 친구다. 의외로 유용한?
configStore.js 에 다음과 같이 추가해주면 된다.
// src/redux/config/configStore.js
import logger from "redux-logger"; //임포트 redux-logger
import { configureStore } from "@reduxjs/toolkit";
import counter from "../modules/counter";
import todos from "../modules/todoSlice";
const store = configureStore({
//미들웨어를 이렇게 붙여준다.
middleware: (getDefaultMiddleware) => getDefaultMiddleware().concat(logger),
reducer: { counter: counter, todos: todos },
});
export default store;
잘 안보이지만, 어쨌든 이렇게 콘솔 창에 되게 알아보기 쉽게 적혀있다.