혼자공부하는자바스크립트 책 위주의 내용입니다
예외처리
0. 오류의 종류
- 구문 오류
- 프로그램 실행 전에 발생
- 예외 / 런타임 오류
- 프로그램 실행 중 발생
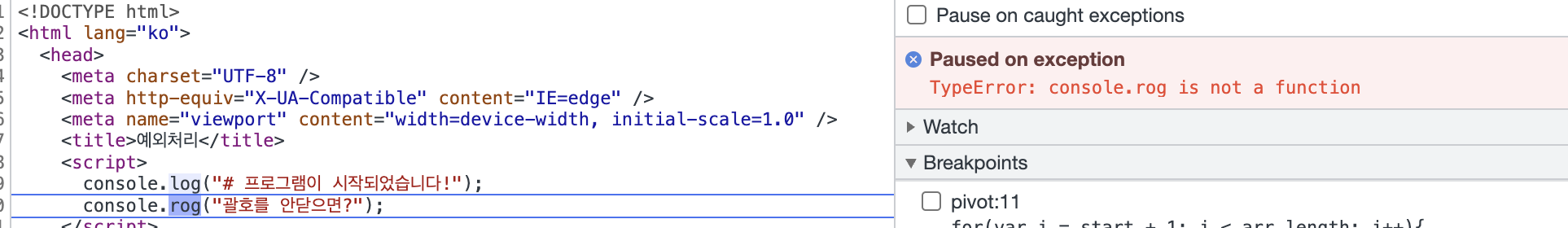
1. 구문 오류
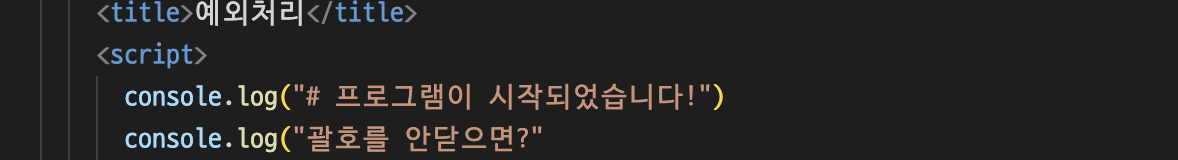
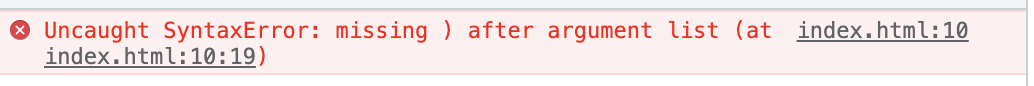
💡 괄호의 짝을 맞추지 않거나, 문자열을 열었는데 닫지 않았다거나 했을 때 발생하는 오류


- 위에 적은 console.log("# 프로그램이 시작되었습니다!") 또한 출력해주지 않음
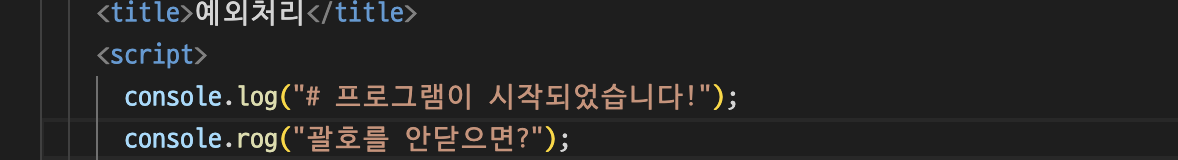
2. 예외


- 코드가 실행은 된다. 하지만 console.rog() 를 만났을 때 오류를 뱉어준다.
- console.log로 바꾸면 해결되는 간단한 예외다.
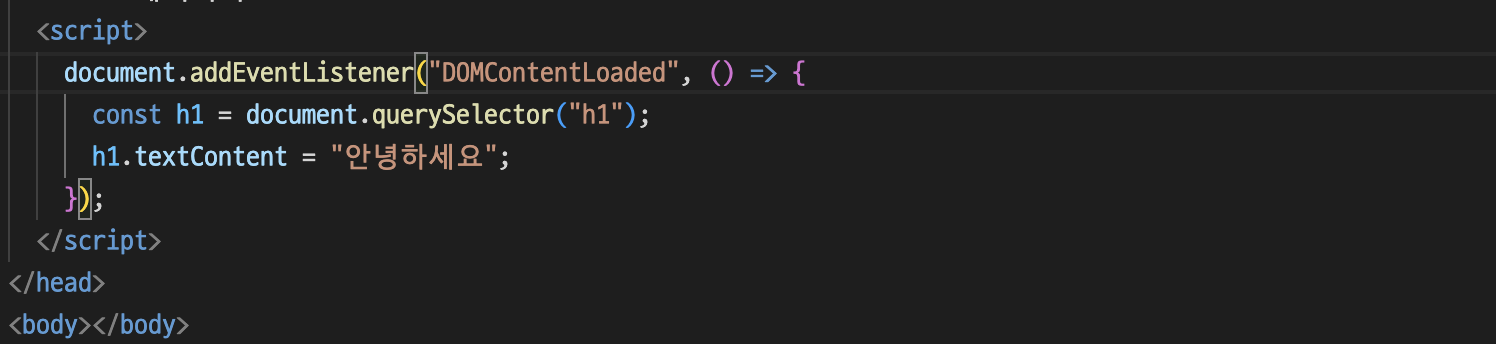
2-1. 기본 예외 처리
조건문을 사용해서 예외가 발생하지 않게 만드는 것을 기본 예외 처리라고 한다.
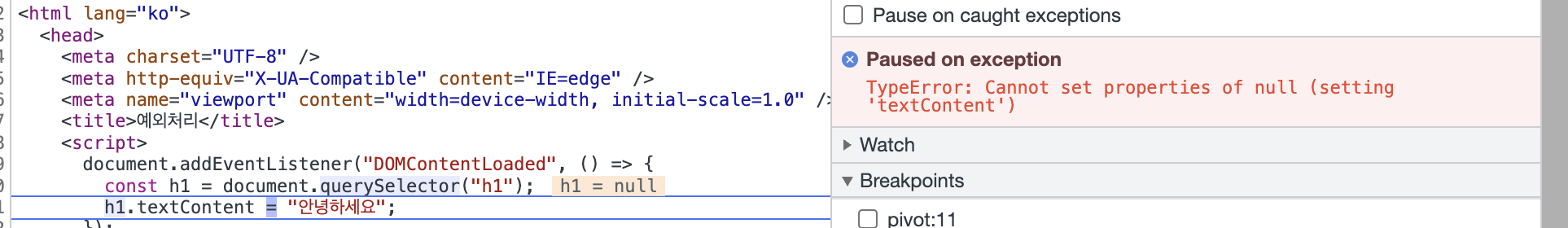
querySelector() 메소드로 추출된 문서 객체가 없는 경우


- h1 이 없는데 선택 후 바꾸려고 해서 에러가 발생했다.
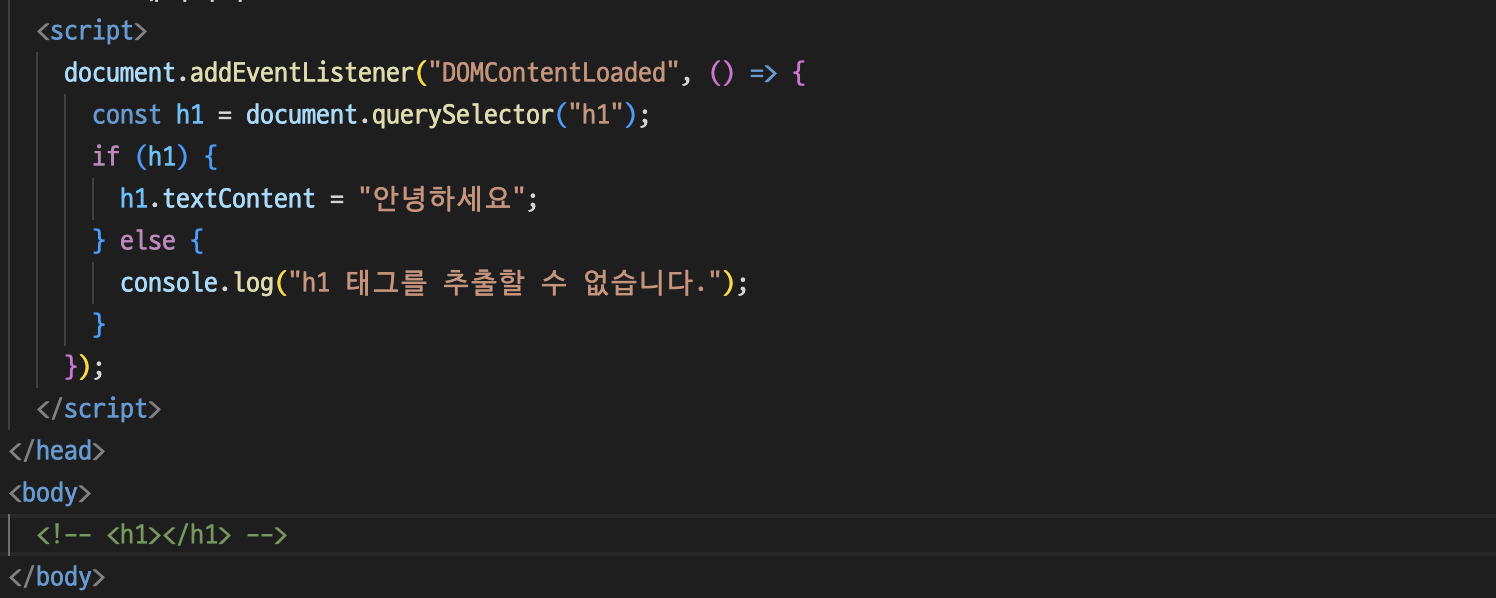
기본 예외 처리


2-2. 고급 예외 처리
💡 예외를 조금 더 쉽게 잡을 수 있는 기능 try catch finally 구문.
try, catch, finally 기본 형태
//기본 형태
try {
// 예외 발생할 가능성이 있는 코드
} catch {
//예외 발생 시 실행됨
} finally {
//무조건 실행 finally는 필요할 때만 사용한다.
}try, catch, finally 사용해보기
<script>
try {
HangHaeHaeHae();
console.log("항해 개 힘들져");
} catch {
console.log("항해99일 999일 같네");
} finally {
console.log("9기 프론트엔드 모두 홧팅!");
}
</script>
- HangHaeHaeHae(); 라는 친구는 아예 없기 때문에 바로 catch문으로 간다.
- finally는 try를 하건 catch를 하건 무조건 실행된다.
finally 사용하는 이유
무조건 실행되기에!
예외 처리 구문 내부에서 return 사용하기 (1)
const test = () => {
try {
consol.log("Test"); //일부러 오타임
} catch(err) {
console.error(err);
return;
}
console.log('출력되었으면 좋겠어')
}
test();
- finally가 없는 위 구문은 console.log('출력되었으면 좋겠어') 출력 전
catch에서return이 되어 출력되지 않는다.
예외 처리 구문 내부에서 return 사용하기 (2)
const test = () => {
try {
consol.log("Test"); //일부러 오타임
} catch(err) { //err은 예외 객체라고 한다.
console.error(err);
return;
} finally {
console.log('출력되었으면 좋겠어')
}
}
test();
console.log와console.error의차이- 개발자 도구에서 표시되는게 달라요. error는 에러 난것처럼 표시나고, 또한 개발자 도구에서 필터를 서서 log만 참조하거나 error 만 참조할 때 사용하기도 하죠.
예외 처리 고급
예외 객체
💡 catch 괄호 안에 입력하는 식별자를 예외 객체 (exception object)라고 한다. 보통 e, exception 식별자를 쓴다.
function test() {
try {
hanghae();
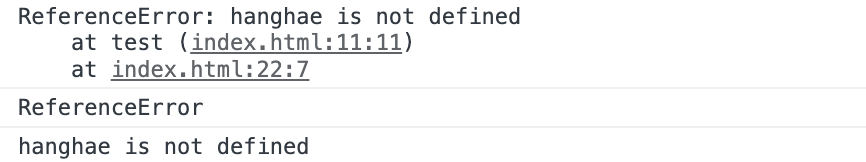
} catch (e) {
console.log(e);
console.log(e.name); // ReferenceError 참조에러
console.log(e.message); //hanghae is not defined
}
test();
- 예외 객체는 두 가지 속성을 갖고 있다.
- name
- (사족) 6가지의 오류 생성자 이름이 있다.
- EvalError
- eval() 함수에 오류가 발생했을 때
- RangeError
- 범위를 벗어난 숫자 값이 발생했을 때 (혼공 JS책 377p 예외 정보 출력하기의 Error가 이 에러다.)
- RefereceError
- [잘못된 참조가 발생했을 때]
- SyntaxError
- [구문오류]
- TypeError
- [변수 유형의 오류]
- URIError
- URI를 인코딩 또는 디코딩할 때 오류발생 , 예) encodeURI를 불렀을 때
- EvalError
- (사족) 6가지의 오류 생성자 이름이 있다.
- message
- name
예외 강제 발생
💡 예외를 강제 발생시킬때는
**throw** 키워드를 사용한다.
throw 문자열 //간단한 예외 발생
throw new Error(문자열) //자세한 예외 발생예외 강제로 발생시키고 잡기 (throw 와 throw new Error 차이)
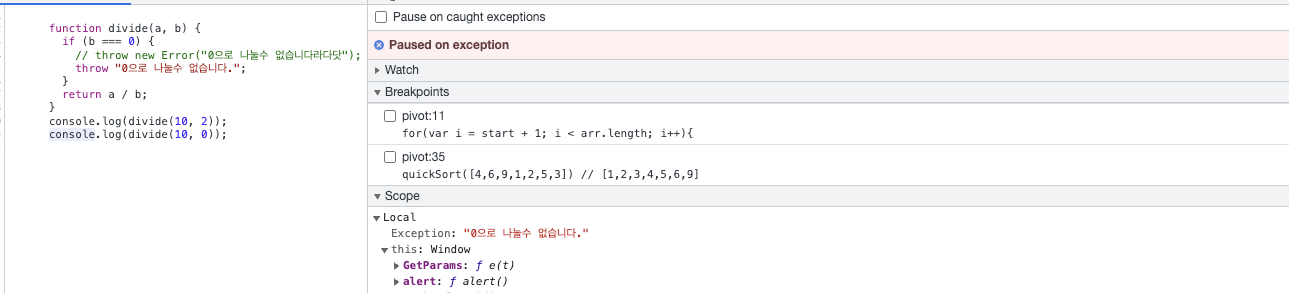
function divide(a, b) {
if (b === 0) {
throw "0으로 나눌수 없습니다.";
}
return a / b;
}
console.log(divide(10, 2));
console.log(divide(10, 0));
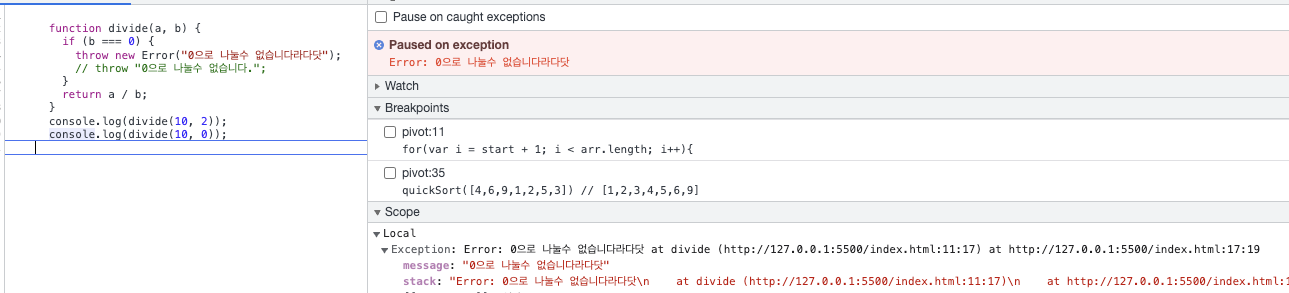
function divide(a, b) {
if (b === 0) {
throw new Error("0으로 나눌수 없습니다라다닷");
}
return a / b;
}
console.log(divide(10, 2));
console.log(divide(10, 0));
강제로 예외를 발생시키는 이유
자바스크립트가 다른 언어에 비해 예외를 많이 발생시키지 않기 때문에, 사용자에게 함수를 잘못 사용했다는 것을 강제로라도 인지시켜줄 필요가 있을 때 사용한다.
더 알아보기
💡 자바스크립트는
Error
SyntaxError
ReferenceError
TypeError
등의 표준 에러 객체 관련 생성자를 지원합니다. 이 생성자들을 이용해 에러 객체를 만들 수도 있다.
- throw new SyntaxError
try {
console.log(JSON.parse("{전혀 JSON.parse가 안되는 문자열}"));
} catch (e) {
console.log(e.name); // SyntaxError
console.log(e.message); // Expected property name or '}' in JSON at position 1
}<script>
let json = '{ "age": 30 }'; // 불완전한 데이터
try {
let user = JSON.parse(json); // <-- 에러 없음
console.log(user); // { age : 30 }
if (!user.name) {
throw new SyntaxError("불완전한 데이터: 이름 없음"); // (*)
}
console.log(user.name); // 찍히지도 않음
} catch (e) {
console.log("JSON Error: " + e.message); // JSON Error: 불완전한 데이터: 이름 없음
}
</script>
- 근데 그냥 throw new Error 해도 같은 결과 나옴..
<script>
let json = '{ "age": 30 }'; // 불완전한 데이터
try {
let user = JSON.parse(json); // <-- 에러 없음
console.log(user); // { age : 30 }
if (!user.name) {
throw "불완전한 데이터: 이름 없음"; // (*)
}
console.log(user.name); // 찍히지도 않음
} catch (e) {
console.log("JSON Error: " + e); // JSON Error: 불완전한 데이터: 이름 없음
}
</script>- 그냥 throw를 쓴다면 catch 의 console에는 e만 적어줘야 위와 동일하게 출력값이 나온다. throw는 간단한 던지기니까.
참고자료
JSON.parse()
JSON.parse() - JavaScript | MDN
JSON.stringify()
JSON.stringify() - JavaScript | MDN
try..catch와 에러 핸들링