본격적으로 Node의 기능에 대해 알아보자. 양이 많으므로 나눠서 포스팅 할 계획이다.
이번 포스팅에서는 1. REPL, 2. JS 파일 실행, 3. 모듈화를 다루겠다.
책 Node.js 교과서(개정 2판) 책의 3강의 내용을 참고했다.
+모든 코드는 github주소에 있다.
1. REPL
자바스크립트는 스크립트 언어이므로 컴파일 없이 실행 가능하다.
REPL
R : READ(읽다)
E : Eval(해석하다)
P : Print(반환하다)
L : Loop(반복하다)
=> 입력한 코드를 읽고, 해석하고, 결과를 반환하고, 종료할 때까지 반복
노드의 REPL 사용하기
- Window(윈도우) : cmd(명령 프롬프트)
- Mac(맥), Linux(리눅스) : terminal(터미널)
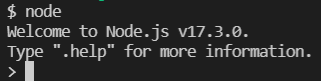
자신의 OS와 매칭되는 콘솔을 열고 node를 입력한다.
+개발 실행 환경 설정 하는 방법에 현재 내 개발 환경 설정 과정이 나와있으니 참고하면 된다.

위 사진처럼 나왔다면 준비완료.
간단한 JavaScript EXAMPLE )
입력
const str = 'hello world, hello node';
console.log(str);출력
undefined // 그냥 무시해도 된다.
Hello world, hello node
undefined // 그냥 무시해도 된다.
REPL 종료하는 법
- CTRL + C 를 2번 누른다
- .exit 를 입력
둘 중 하나를 하면 종료된다.

그런데, 위의 REPL은 여러 줄의 코드를 사용하기는 불편하다. 이제부터는 JS 파일을 만들어 실행해보겠다.
2. JS 파일 실행
시작하기 앞서, js파일의 위치를 정해야한다. 그 후, 실행하기 전에 파일이 있는 디렉토리로 이동한다.
현재 내 파일의 경로
D:\2022상반기_nodejs교과서 학습\Study_Node\ch3\1_jsExample


사진을 보면 더 이해하기 쉽다.
Js파일 실행 EXAMPLE )
Git [1_jsExample/helloWorld.js]
function helloWorld(){
console.log('Hello World');
helloNode();
}
function helloNode(){
console.log('Hello Node');
}
helloWorld();입력 (console)
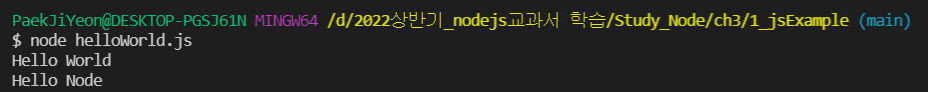
node helloWorld.js출력
Hello World
Hello Node
3. 모듈화
모듈(Module)
- 특정한 기능을 하는 함수나 변수들의 집합
- 모듈 자체로도 하나의 프로그램이면서 다른 프로그램의 부품으로도 사용 가능
- 만들어두면 여러 프로그램에 해당 모듈을 재사용 가능
- 보통 파일별로 코드를 모듈화(modularization) 함
장점
: 재사용되는 함수나 변수를 모듈로 만들어두면 편리하다.
단점
: 모듈이 많아지고 모듈 간의 관계가 얽히게 되면 구조를 파악하기 어렵다.
이제 실제로 모듈을 만들어보자.
핵심
- const 변수명 = require('경로');
- module.exports = 함수, 변수;
-> require함수, modul 객체는 따로 선언하지 않아도 사용이 가능하다.
=> 노드에서 기본적으로 제공하는 내장 객체이기 때문!
모듈 EXAMPLE )
Git [2_module/var.js]
// odd, even 변수 선언
const odd = '홀수입니다';
const even = '짝수입니다';
// 다른 파일에서 odd와 even 변수를 접근하기 위해 꼭 써줘야 하는 module.exports
module.exports = {
odd,
even,
};Git [2_module/var.js]을 참조하는 EXAMPLE )
+const { odd, even }은 5. 구조분해 할당에서 설명했다.
Git [2_module/func.js]
// var.js에서 변수를 불러온 뒤, 숫자의 홀짝을 판별
const { odd, even } = require('./var'); // require 안에 불러올 모듈의 경로를 적음, 경로를 잘 지정해주면 다른 폴더에 있는 모듈도 사용 가능
// require함수로 var.js에 있던 값을 불러오는 중, const { odd, even }은 Node 사용을 위한 기본 ES2015 문법에서 다뤘음
// 경로에서 js나 json 같은 확장자는 생략 가능
function checkOddOrEven(num){
if(num%2){
return odd;
}
return even;
}
module.exports = checkOddOrEven; // 함수를 대입Git [2_module/var.js]와 Git [2_module/func.js]을 참조하는 EXAMPLE )
Git [2_module/index.js]
// var.js와 func.js를 모두 참조함
const { odd, even } = require('./var');
const checkNumber = require('./func'); // func.js에서는 이름이 checkOddOrEven인데 여기서는 checkNumber로 사용
function checkStringOddOrEven(str){
if(str.length %2){ // str.length가 홀수면 계산 값이 1이어서 if문 실행, (true : 1, false : 0)
return odd;
}
return even;
}
console.log(checkNumber(10));
console.log(checkStringOddOrEven('hello'));입력(console)
node index결과
짝수입니다
홀수입니다--
ES2015가 도입되면서 자바스크립트도 자체 모듈 시스템 문법이 생겼다. 이 문법은 Node의 모듈 시스템과는 조금 다르다.
핵심
- import 변수명 from '경로';
- export default 함수, 변수;
require, module.export가 import, export default로 바뀌었다. 이 예제에서는 단순히 글자만 바꿔도 가능했지만 다른 예제에서는 잘 동작하지 않을 수 있으므로 주의해야한다.
Git [2_module/func.js]를 ES2015 모듈 스타일로 바꾼 EXAMPLE )
Git [2_module/func.mjs]
import { odd, even } from './var';
function checkOddOrEven(num) {
if(num%2) { // 홀수면
return odd;
}
return even;
}
export default checkOddOrEven;** 파일의 확장자를 .mjs로 지정했는데, 노드 9 버전부터 ES2015의 모듈 시스템을 사용하기 위함이다. mjs를 사용하지 않고 js를 사용하려면 추후에 배울 package.json에 type: "module" 속성을 넣으면 된다.
모듈에서 잠깐 언급했던 내장 객체에 대해 다음 포스팅에서 다뤄보겠다.
잘못된 정보 수정 및 피드백 환영합니다!!

