이번 포스팅에서는 1. Node 내장 모듈, 2. 파일 시스템, 3. 이벤트, 4. 예외 처리를 다루겠다.
책 Node.js 교과서(개정 2판) 책의 3강의 내용을 참고했다. 내용이 너무 많아, 중요한 일부만 포스팅했다.
+모든 코드는 github주소에 있다.
1. Node 내장 모듈
1. path
path
폴더와 파일의 경로를 쉽게 조작하도록 도와주는 모듈
- 윈도 : '\'로 구분
- POSIX : '/'로 구분 (유닉스 기반 - 맥, 리눅스)
path.join(경로, ...): 여러 인수를 넣으면 하나의 경로로 합침. 상대 경로인 ..(부모 디렉터리)과 .(현 위치)도 알아서 처리
path.join EXAMPLE )
현재 생성된 디렉토리는 아래와 같다.

Git [4_nodeModule/2_path/path.js]
const path = require('path');
console.log('path.join():', path.join(__dirname,'..','..','/4_nodeModule','/1_os'));입력
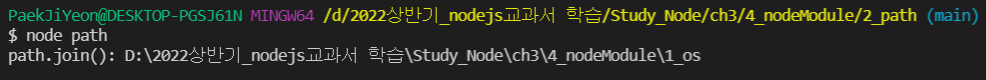
node path출력
path.join(): D:\2022상반기_nodejs교과서 학습\Study_Node\ch3\4_nodeModule\1_os실행화면

2. querystring
querystring
기존 노드의 url을 사용할 때, serarch 부분을 사용하기 쉽게 객체로 만드는 모듈
두 개의 모듈(url, querystring)을 이용 querystring EXAMPLE )
Git [4_nodeModule/4_querystring/querystring.js]
// 두 개의 모듈을 불러옴
const url = require('url'); // url 모듈 불러오기
const querystring = require('querystring'); // querystring 모듈 불러오기
const parsedUrl = url.parse('http://www.gilbut.co.kr/?page=3&limit=10&category=nodejs&category=javascript'); // url모듈로 주소를 파싱
console.log('parse():', parsedUrl);
const query = querystring.parse(parsedUrl.query); // querystring으로 파싱한 주소 중에서 query만 다시 파싱
console.log('querystring.parse():', query);
console.log('querystring.stringify():', querystring.stringify(query));입력
node querystring출력
parse(): Url {
protocol: 'http:',
slashes: true,
auth: null,
host: 'www.gilbut.co.kr',
port: null,
hostname: 'www.gilbut.co.kr',
hash: null,
search: '?page=3&limit=10&category=nodejs&category=javascript',
query: 'page=3&limit=10&category=nodejs&category=javascript',
pathname: '/',
path: '/?page=3&limit=10&category=nodejs&category=javascript',
href: 'http://www.gilbut.co.kr/?page=3&limit=10&category=nodejs&category=javascript'
}
querystring.parse(): [Object: null prototype] {
page: '3',
limit: '10',
category: [ 'nodejs', 'javascript' ]
}
querystring.stringify(): page=3&limit=10&category=nodejs&category=javascript+그 외 os, url, crypto, util, worker_threads, child_process도 학습했다. 추후에 필요하다면 포스팅을 해보겠다.
2. 파일 시스템
파일 시스템(file system; fs) 모듈(module)
- fs에 접근하는 모듈
- 파일 생성, 삭제, 읽기, 쓰기 등
- 기본적으로 콜백 형식이므로 promise 형식으로 바꿔주는 방식을 사용
기본적인 (call back) fileSystem EXAMPLE )
Git [5_filesystem/readme.txt]
저를 읽어주세요.Git [5_filesystem/readFile.js]
const fs = require('fs'); // fs는 기본적으로 콜백 형식
fs.readFile('./readme.txt', (err, data) => { // 파일의 경로가 현재 파일 기준이 아닌, node명령어를 실행하는 콘솔 기준임
if(err){
throw err;
}
console.log(data); // Buffer 출력
console.log(data.toString()); // 문자열로 변환 후 출력
})입력
node readFile.js출력
<Buffer ec a0 80 eb a5 bc 20 ec 9d bd ec 96 b4 ec a3 bc ec 84 b8 ec 9a 94 2e>
저를 읽어주세요.Git [5_filesystem/readFile.js]을 promise로 바꾼 fileSystem EXAMPLE )
Git [5_filesystem/readFilePromise.js]
const fs = require('fs').promises; // 프로미스 형식
fs.readFile('./readme.txt')
.then((data) =>{
console.log(data);
console.log(data.toString());
})
.catch((err) => {
console.error(err);
});+동기 메서드, 비동기 메서드
- 동기 메서드 - 대기, async, 블로킹
- 비동기 메서드 - 백그라운드 수행, 논 블로킹
++
- 동기와 비동기: 백그라운드 작업 완료 확인 여부
- 블로킹과 논 블로킹: 함수가 바로 return되는지 여부
+기타 fs 메서드
fs.access(경로, 옵션, 콜백): 폴더나 파일에 접근할 수 있는지를 체크fs.mkdir(경로, 콜백): 폴더를 만드는 메서드, access 메서드를 호출해 이미 폴더가 있는 지 확인해야 함fs.open(경로, 옵션, 콜백): 파일의 아이디(fd 변수)를 가져오는 메서드fs.rename(기존 경로, 새 경로, 콜백): 파일의 이름을 바꾸는 메서드fs.readdir(경로, 콜백): 폴더 안의 내용물을 확인fs.unlink(경로, 콜백): 파일 지우기fs.rmdir(경로, 콜백): 폴더 지우기
3. 이벤트
Event 모듈 문서를 참고하자
+event 메서드
on(이벤트명, 콜백): 이벤트 이름과 이벤트 발생 시의 콜백을 연결addListener(이벤트명, 콜백): on과 같은 기능emit(이벤트명): 이벤트를 호출하는 메서드once(이벤트명, 콜백): 한 번만 실행되는 이벤트removeAllListeners(이벤트명): 이벤트에 연결된 모든 이벤트 리스너를 제거removeListener(이벤트명, 리스너): 이벤트에 연결된 리스너를 하나씩 제거off(이벤트명, 콜백): removeListener과 같은 기능(노드10 버전에서 추가)listenerCount(이벤트명): 현재 리스너가 몇 개 연결되어 있는지 확인
event EXAMPLE )
Git [6_event/event.js]
const EventEmitter = require('events');
const myEvent = new EventEmitter(); // event 객체 생성
myEvent.addListener('event1', () => { // on과 같음
console.log('이벤트 1');
});
myEvent.on('event2', () => { // 이벤트 이름 설정, 이벤트 - 콜백 연결
console.log('이벤트 2');
});
myEvent.on('event2', () => {
console.log('이벤트 2 추가');
});
myEvent.once('event3', () => { // 실행을 한 번만 함!
console.log('이벤트 3');
})
myEvent.emit('event1'); // 이벤트 호출
myEvent.emit('event2'); // 이벤트 호출
myEvent.emit('event3'); // 이벤트 호출
myEvent.emit('event3'); // 실행 안됨 (once에 의해)
myEvent.on('event4', () => {
console.log('이벤트 4');
});
myEvent.removeAllListeners('event4');
myEvent.emit('event4'); // 위의 문장에 의해 실행 안 됨
const listener = () => {
console.log('이벤트 5');
};
myEvent.on('event5', listener);
myEvent.removeListener('event5', listener);
myEvent.emit('event5'); // 위에 문장에 의해 실행 안 됨
console.log(myEvent.listenerCount('event2')); // 위에 이벤트2, 이벤트2 추가를 만들어서 2가 출력출력
이벤트 1
이벤트 2
이벤트 2 추가
이벤트 3
24. 예외 처리
노드의 메인 스레드는 하나이므로, 예외 처리는 정말 중요하다!!
핵심 : 에러가 날 것 같은 부분을 try/catch로 감싸고, throw한 에러를 잡는다.
예외 처리 EXAMPLE )
Git [7_error/error1.js]
setInterval(()=> {
console.log('시작');
try {
throw new Error('서버를 고장내주마!');
}catch(err){
console.error(err);
}
}, 1000);출력
** ctrl+c를 누르기 전까지 아래의 문구가 반복됨
시작
Error: 서버를 고장내주마!
at Timeout._onTimeout (D:\2022상반기_nodejs교과서 학습\Study_Node\ch3\7_error\error1.js:4:15)
at listOnTimeout (node:internal/timers:568:17)
at processTimers (node:internal/timers:510:7)
...책의 내용이 많아 중요한 부분만 포스팅을 했다. 다음부터는 http 모듈로 서버를 만드는 데 기대가 된다!
잘못된 정보 수정 및 피드백 환영합니다!!

