학습한 내용
자바 스크립트(JS) 사용하기
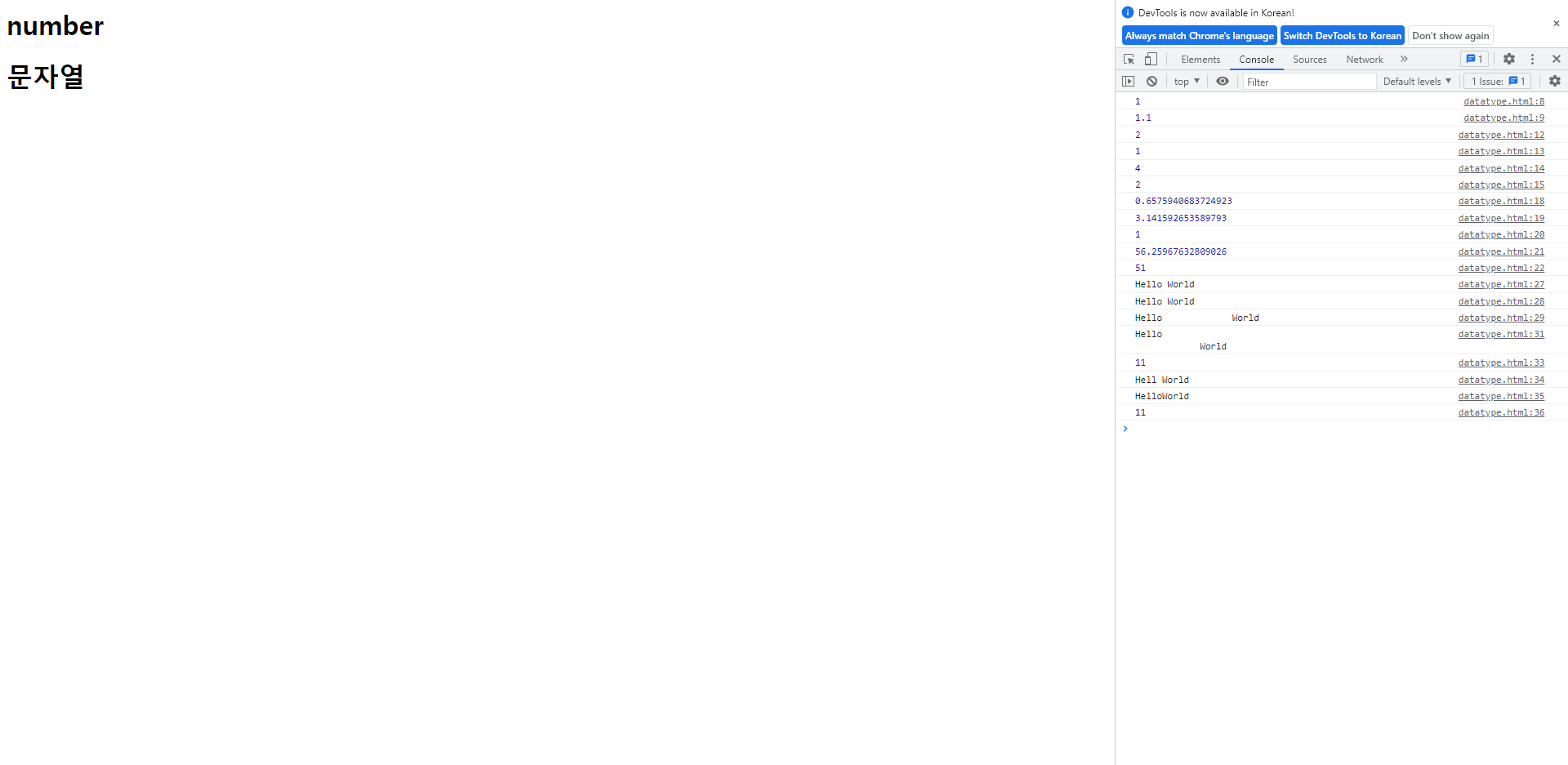
- 웹 브라우저에 접속하여 F12 혹은 마우스 우클릭-검사로 개발자 도구 활성화
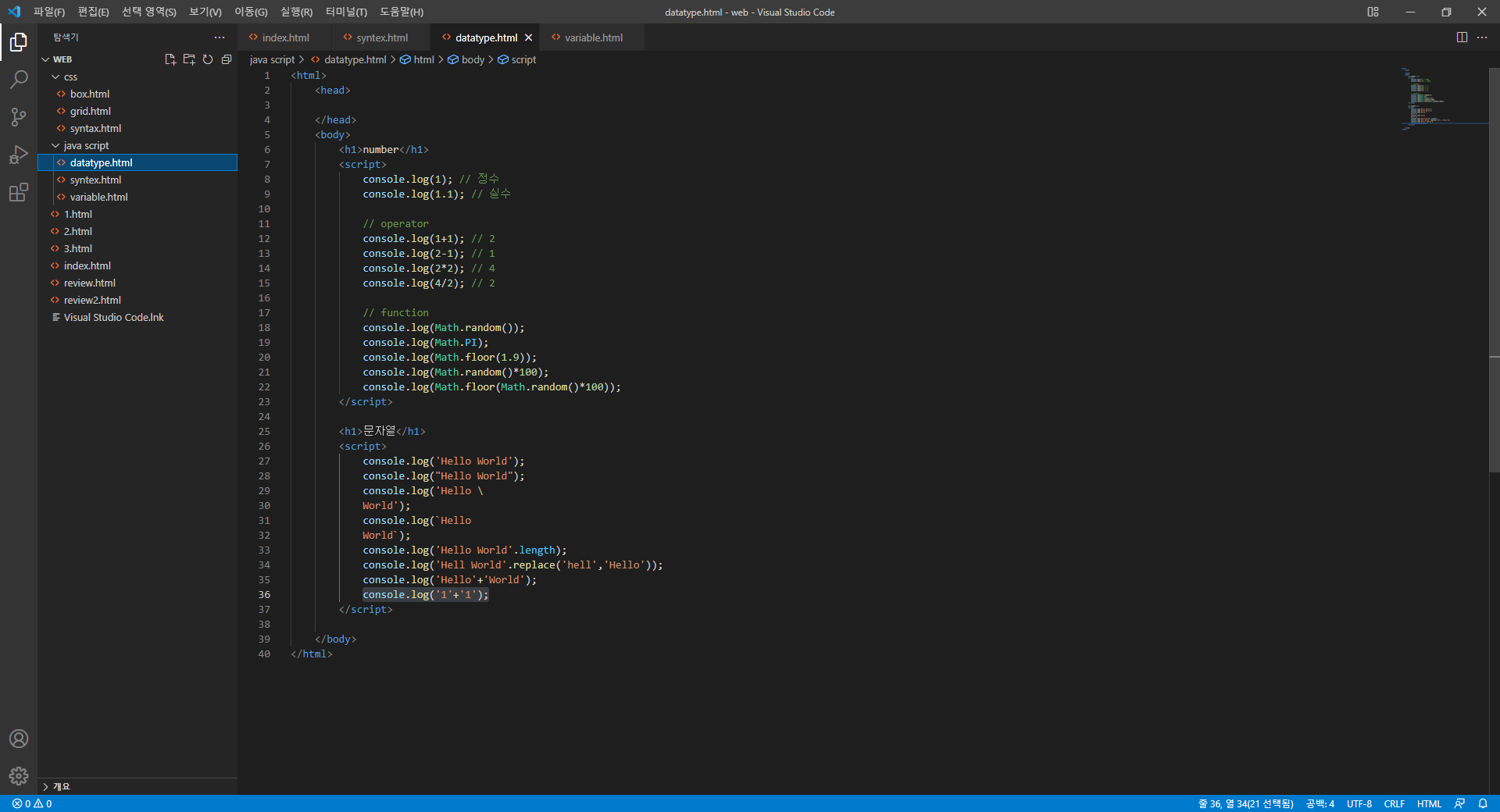
Console창에 명령어 입력 - 비주얼 스튜디오 코드 (VS Code) 실행 후 명령어 입력
오늘 배운 명령어
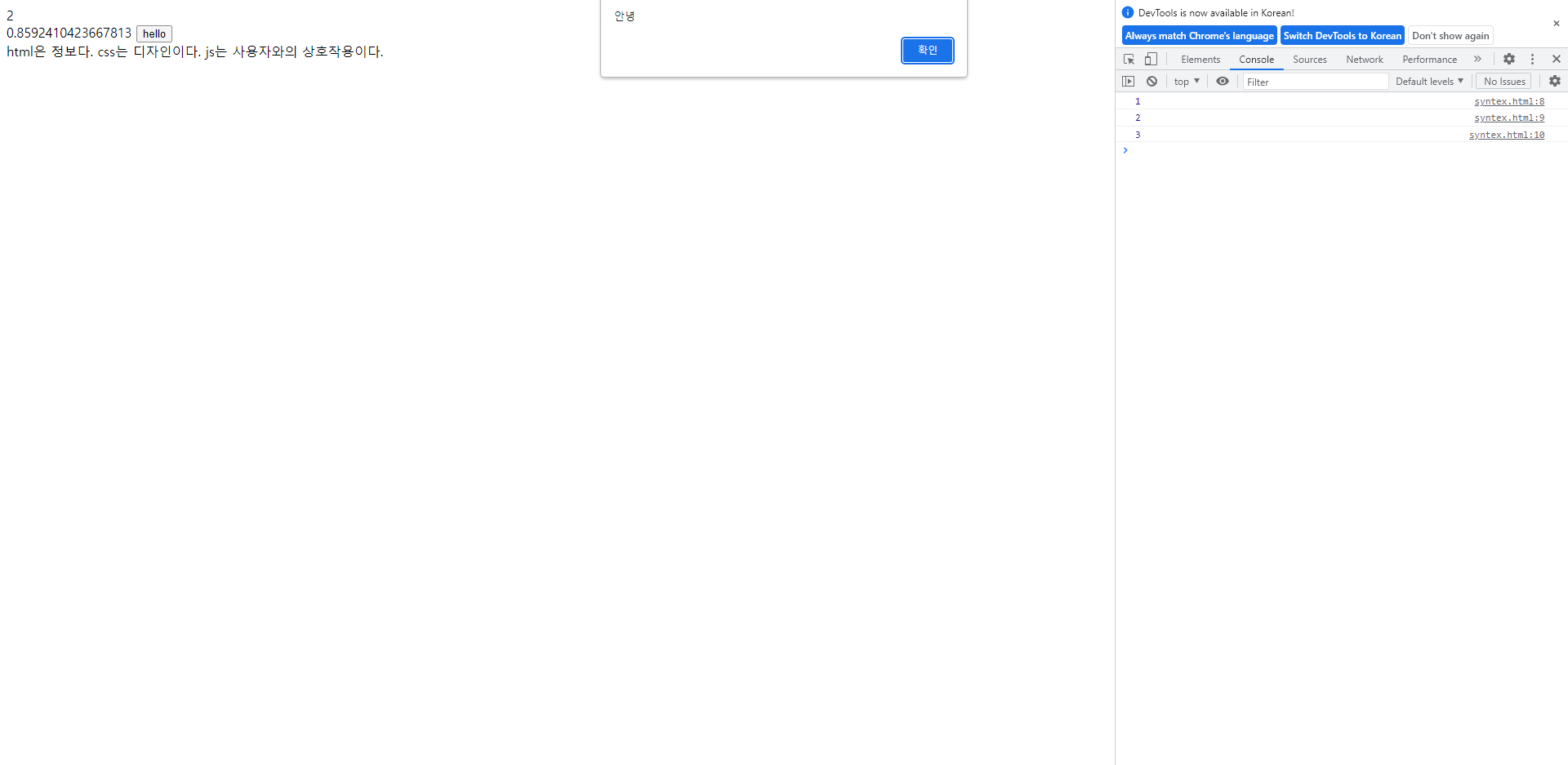
- Math.random();
0~1 사이 랜덤한 숫자 출력- Math.random()*100;
1~100 사이 랜덤한 숫자 출력- floor()
소수점 이하 버림- alert(' ');
경고창 활성화- confirm(' ');
확인창(확인, 취소) 활성화- alert(Math.random());
랜덤한 숫자 경고창으로 출력- alert(1);alert(2)
(1) 경고창 활성화 및 확인 후 (2) 경고창 활성화- document.querySelector('body'); ★
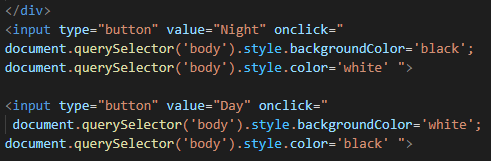
body코드를 콘솔창에 출력- document.querySelector('body').style.backgroundColor ★
'black'; : body태그에 style="background-color: black;"을 추가하여 배경을 까만색으로 칠함
VS Code
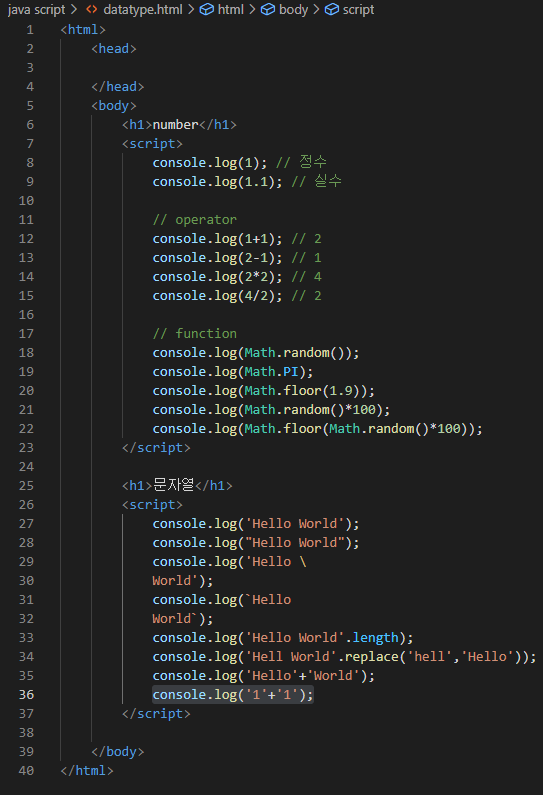
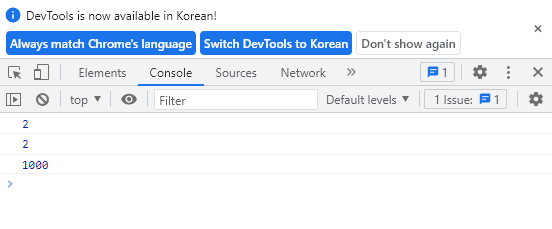
- console.log()
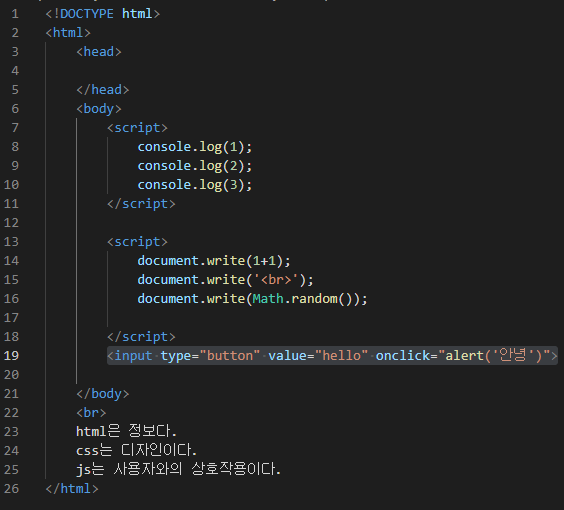
개발자 도구 콘솔창 로그에 기록- document.write(1+1)
브라우저창에 1+1을 계산하여 출력- < input type="button" value="hello" >
hello 라는 버튼창을 생성하고, 버튼을 누르면 '안녕' 경고가 활성화- console.log(Math.floor(Math.random()*100));
1~100 사이 랜덤한 정수 출력- console.log('Hello World'.length);
Hello World 의 글자수 기록- console.log('Hell World'.replace('hell','Hello'));
Hell을 Hello로 고침- console.log('Hello'+'World');
HelloWorld- console.log('1'+'1');
11
실습
VS Code의 코딩으로 개발자 도구 콘솔창에 원하는 결과 출력
(각종 숫자와 계산값, 무작위 수, Hello World 등등)


브라우저창에 1+1의 계산결과, 무작위 수 및 버튼창 생성


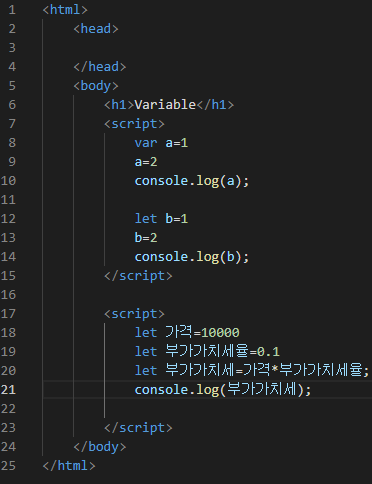
변수 실습
(var와 let은 동일한 기능)


야간모드 및 일반모드 활성화 버튼 추가 및 조작



어려운 내용
버튼생성 코드를 이용하면 여러가지 기능을 만들수 있을 것 같지만 아직 응용까지는 무리인 듯 하다.
해결방법
익숙해질 때 까지 연습!
학습소감
천천히 조금씩 여러가지를 익히고 있는데 웹에는 정말 여러가지 기능이 있다는 데에 매일매일 놀라고 얼른 익숙해져서 능숙하게 활용할수 있도록 노력해야겠다는 다짐도 생긴다.