학습한내용
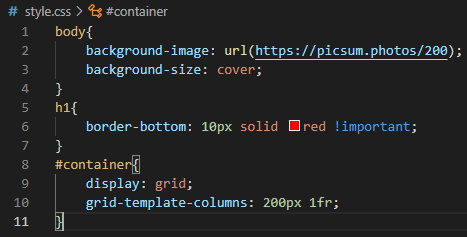
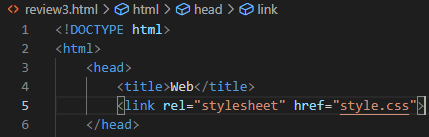
style.css
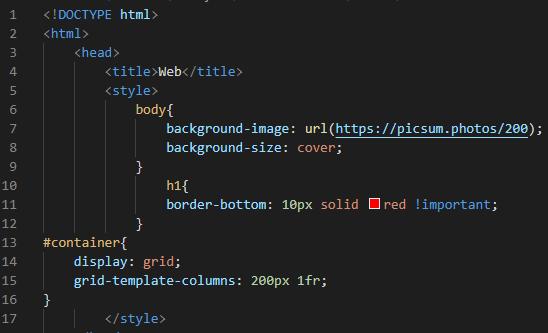
스타일 태그를 따로 .css문서로 만들고, 문서 링크를 끌어 써도 스타일 태그가 적용이 된다.




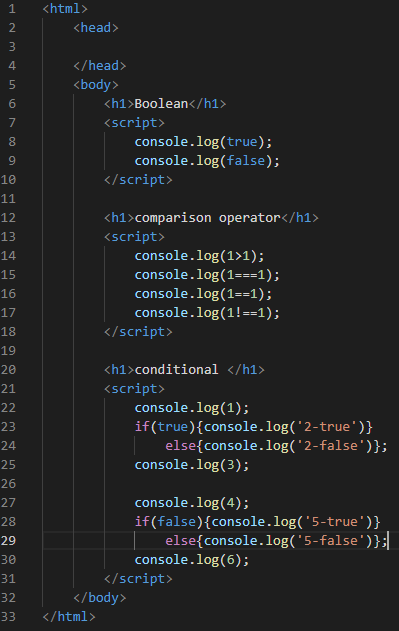
불리언(Boolean)
불리언이란, 참/거짓, yes/no, on/off를 의미하는 true와 false 두 개의 값을 가지고 있는 데이터 타입.
(true 및 false는 boolean 고유의 키워드이므로, true=1 등으로 지정해버리면 오류가 뜸)
조건문
-
if(true){1}
else{2}
true라면 1을 실행하고, 그렇지 않으면 2를 실행 -
if(false){1}
else{2}
false라면 1을 실행하지 않고, 2를 실행


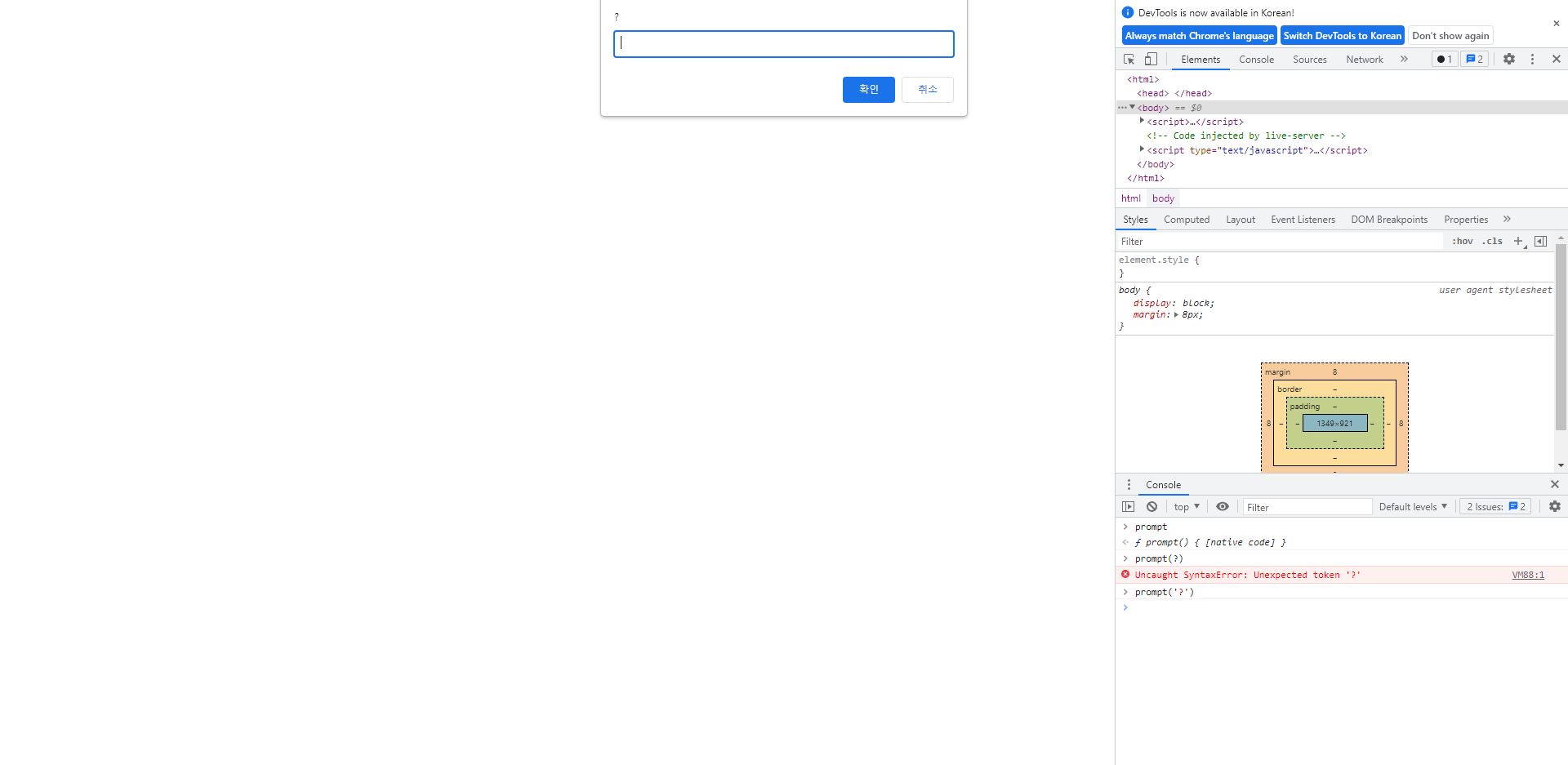
prompt
prompt 명령어를 이용하면 입력창을 활성화 할 수 있다

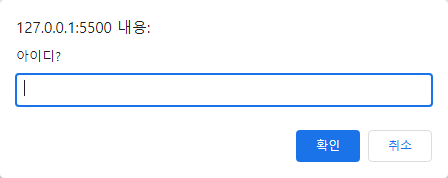
prompt 명령어와 조건문을 이용하여 ID입력창을 만들었다
지정한 ID를 올바르게 입력한 경우와, 다르게 입력한 경우 각각 다른 경고창을 활성화 할 수 있다.
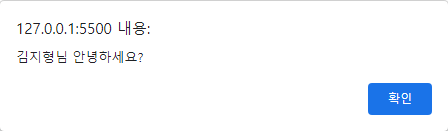
'아이디?' 라는 입력창에 '김지형'을 입력하면 '김지형님 안녕하세요?' 경고창이 뜨고,
이 외 다른 단어를 입력하면 '누구십니까?' 경고창이 뜬다.



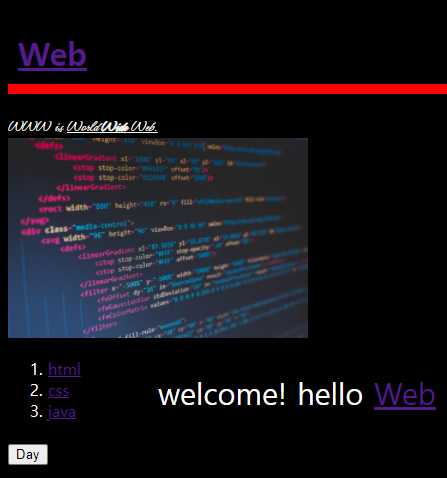
토글
지난 시간에는 주간모드와 야간모드 버튼을 각각 만들었지만,
조건문을 이용하면 버튼 하나로 주간모드와 야간모드 모두 가능하게 할 수 있다.
만약 현재 버튼의 value가 night라면 아래 코드를 실행하고,
현재 버튼의 value를 day로 변경한다.
그렇지 않으면(현재 버튼의 value가 day라면) 아래 코드를 실행하고,
현재 버튼의 value를 night로 변경한다.


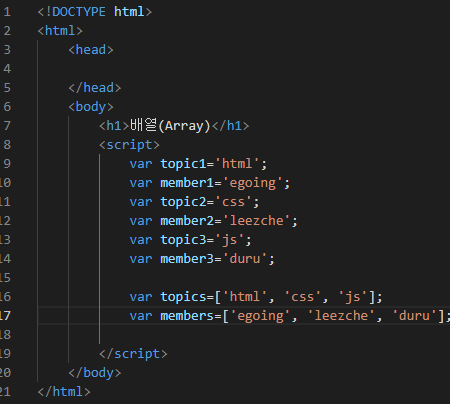
배열
길게 나열돼있는 topic목록과 member목록을 [ ]로 묶어 정리할 수 있다.

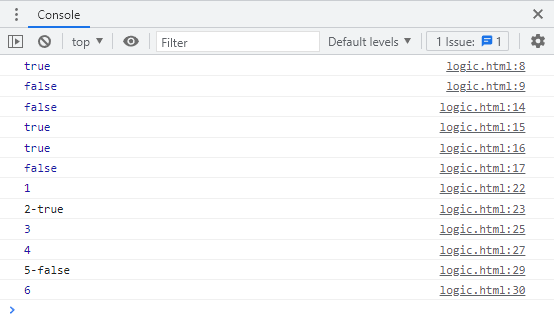
topics 의 갯수와 0번째 배열 꺼내기
console.log(topics.length)
console.log(topics[0])

반복
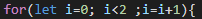
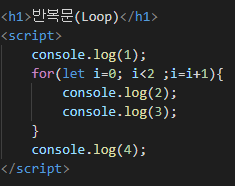
반복명령어에는 다양한 종류가 있지만, 오늘은 for 을 배웠다

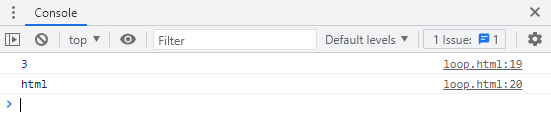
1부터 시작해서 4까지 계산
2와 3은 2번 반복
여기서 위 코드를 자세히 보자면,
i=0부터 시작 (1번째 반복)
0+1을 계산(=1) 2보다 작음 (2번째 반복)
1+1을 계산(=2) 2보다 작지 않음 (반복 종료)
라는 뜻이 된다

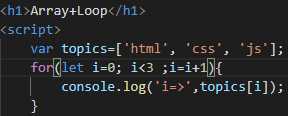
배열의 반복
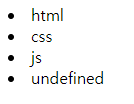
배열과 반복을 같이 이용하면, 위에서 지정한 배열을 열거할 수 있다


아까와 마찬가지로,
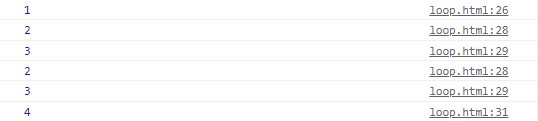
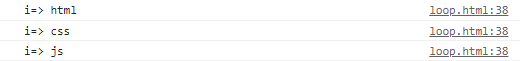
i=0부터 시작(0번째 배열=html)
0+1을 계산(1번째 배열=css)
1+1을 계산(2번째 배열=js)
2+1을 계산(3은 3보다 작지 않음, 배열하지 않음)
여기서, i<3 대신에 i<topics.length 를 입력해도 똑같이 적용된다
topics.length 자체가 topics 목록의 갯수(=3)를 의미하기 때문

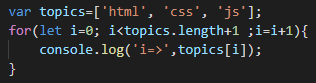
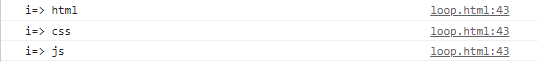
단, i<3 대신에 i<4 혹은 i<topics.length+1 을 입력하면 4번째 자리에 오류가 난다
배열중에 4번째 자리를 차지하는 목록은 없는데, 자리는 4개까지 만들어져 있기 때문
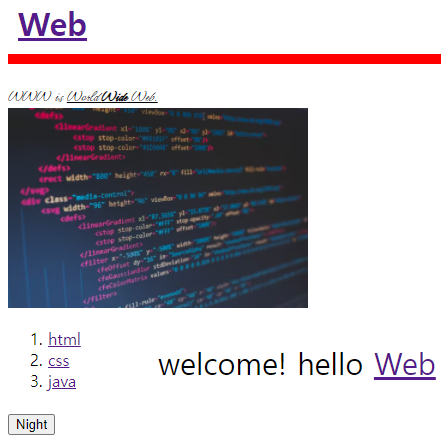
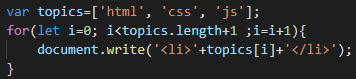
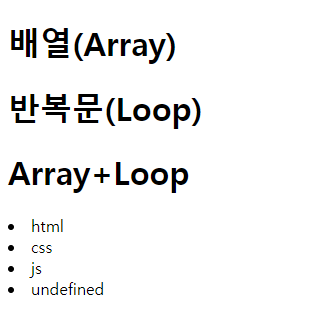
또한, 나열을 개발자 도구의 console이 아닌, 브라우저창에 출력하고 싶다면,
console.log('i=>',topics[i]) 대신 document.write('< li>'+topics[i]+'< /li>')
를 입력하면 된다


어려운 내용
토글(원버튼)을 만들때 원했던 결과가 나오지 않아 많이 당황했다
해결방법
항상 <, ', (, { 등으로 이벤트를 열었으면 >, ', (, } 로 닫아야 한다는걸 잊지 말고 주의하자
학습소감
점점 (본인기준)어려운 기술을 하나씩 배워나가고 있다
이럴 때일수록 이미 배운 기초들을 탄탄히 해야한다
기초가 탄탄하지 않으면 앞으로 배울 더욱 어려운 내용들을 더욱 이해를 하기 힘들어진다
중요한 것은 복습, 연습 그리고 반복