학습한 내용
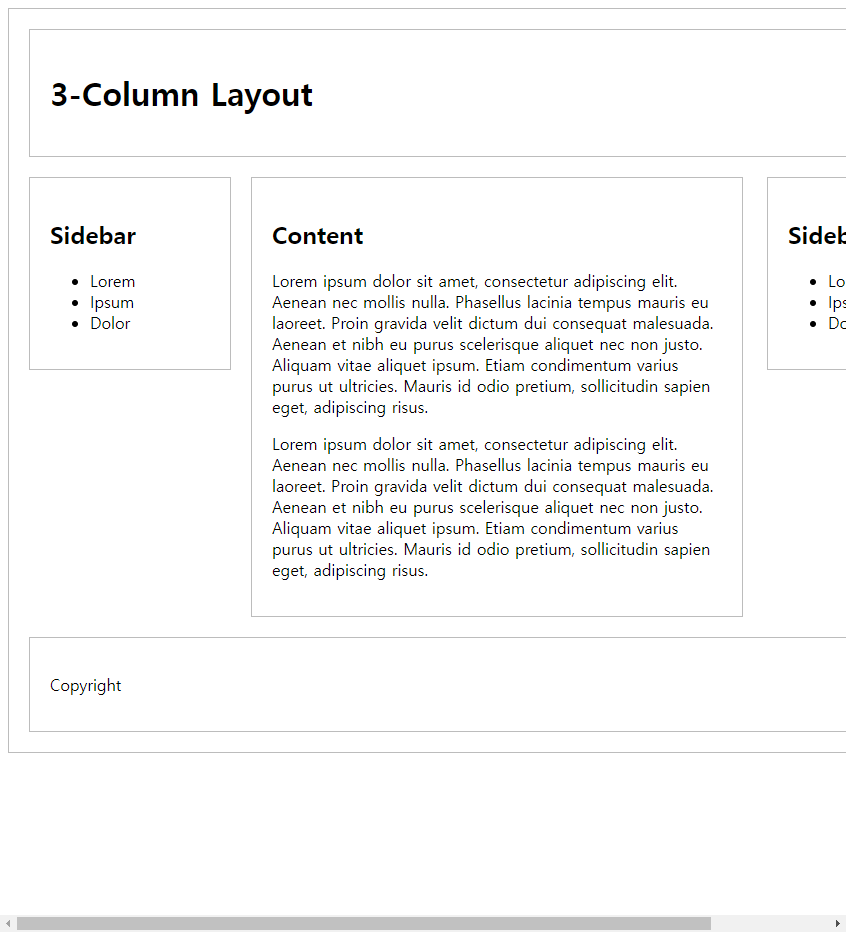
- static: 웹 브라우저 창의 크기를 줄이면 내용이 잘려서 보인다
- fluid: 웹 브라우저 창의 크기를 줄이면 내용도 같이 작아진다
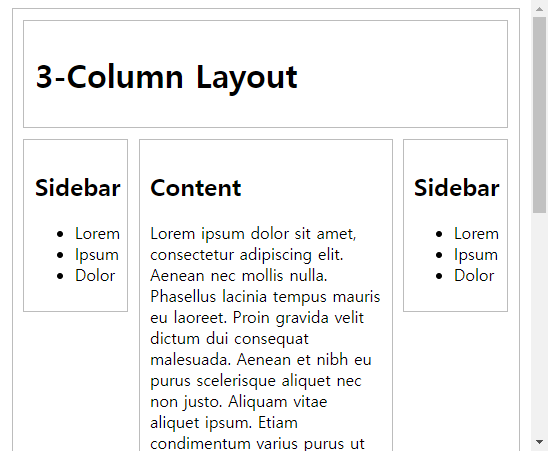
- responsive: 웹 브라우저의 창의 크기를 줄이면 레이아웃의 정렬이 바뀐다
반응형 웹의 장단점
각 키워드에 대한 설명
외부 css파일을 불러오는 여러가지 방법
CSS파일 작성하기
미디어쿼리 중단점 설정하기
width가 100px ~ 599px 일 때
width가 600px ~ 767px 일 때
width가 768px 이상일 때
landscape와 portrait
가로와 세로를 바꿀 경우, 보여지는 레이아웃이 다르다
모바일 퍼스트
CSS 파일을 모바일 설정부터 PC설정으로 작성해 갈 수도 있다
- ~ 767px : 20px, blue
- 768px ~ 1023px : 40px, pink
- 1024px~ : 80px, gray
실습1
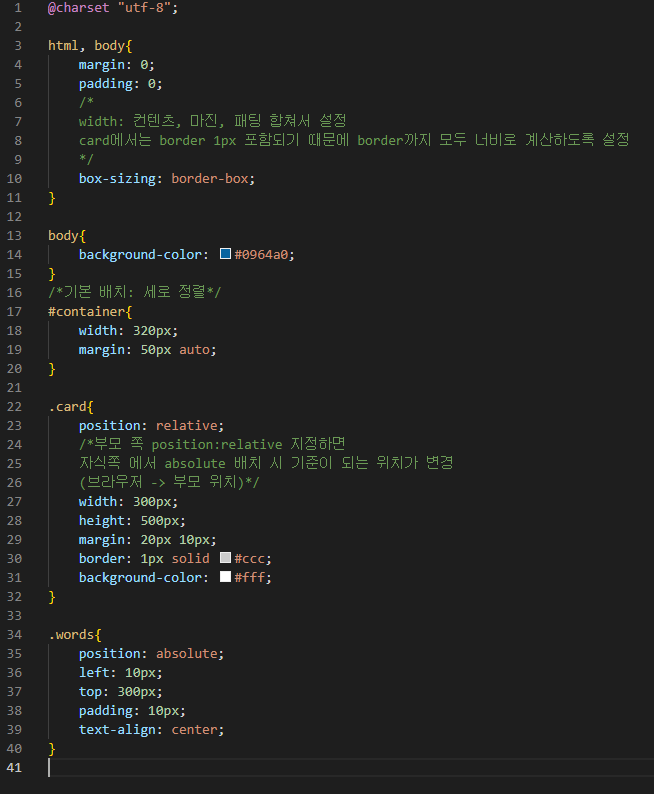
html 코드
메뉴 리스트 3개를 만든다
CSS를 작성해서 보기 쉽게 한다
미디어쿼리로 폭이 768px 이하일 때 레이아웃이 다르게 보이도록 작성한다
메뉴간의 폭을 띄워준다
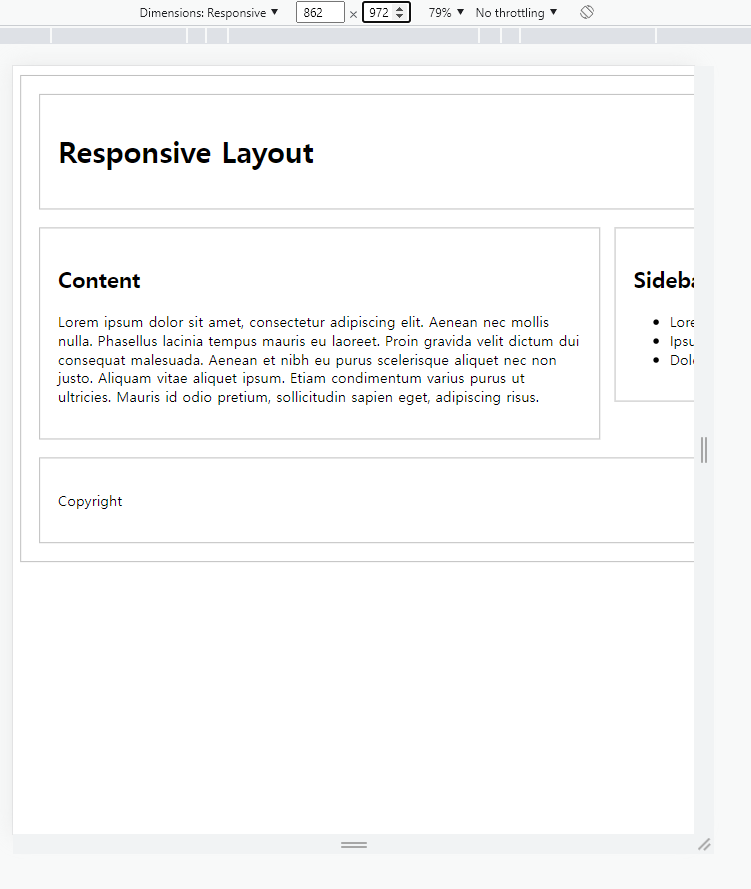
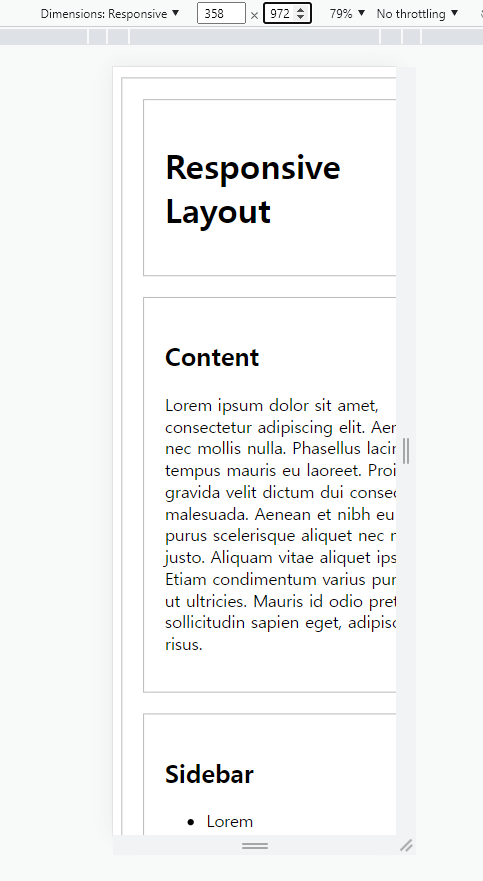
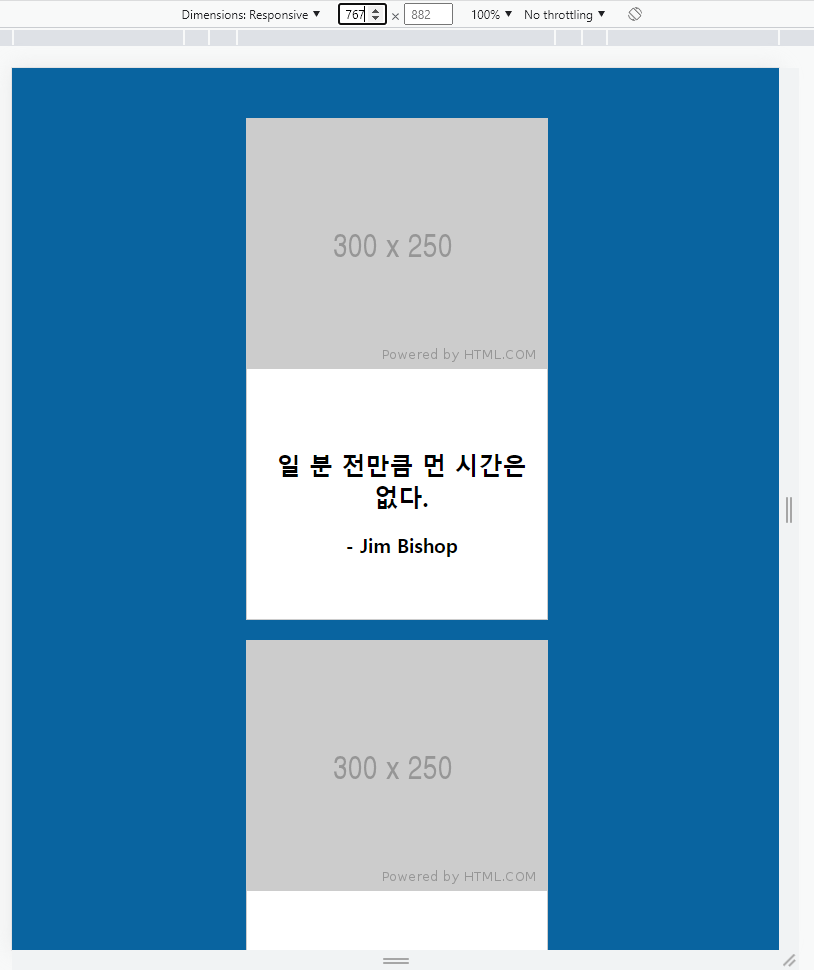
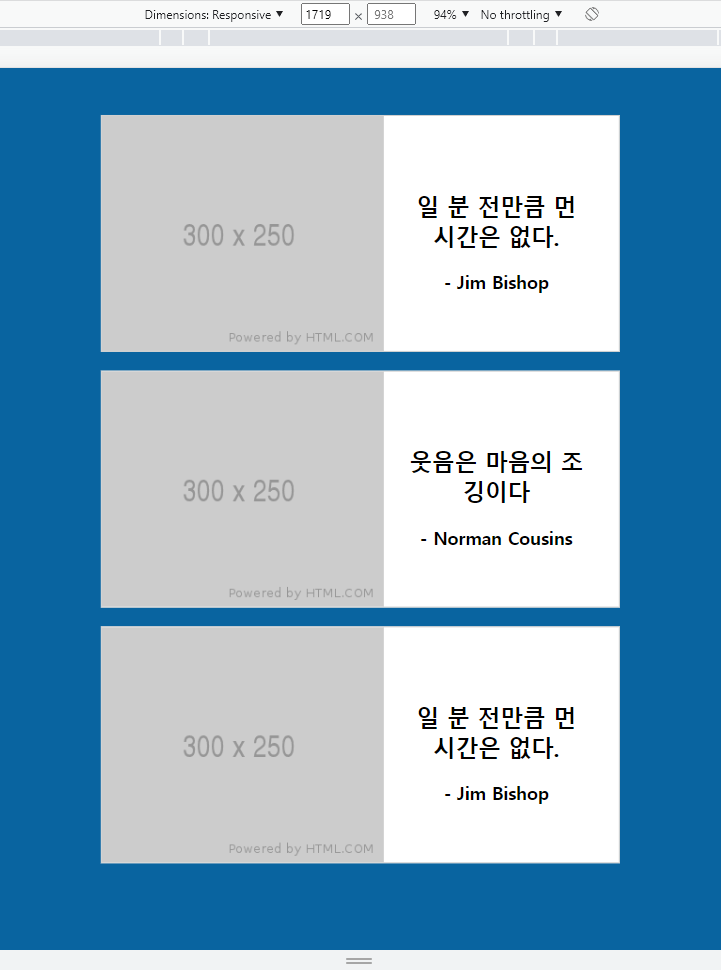
실습2
html 코드
CSS 작성
미디어쿼리를 작성한다
- ~ 767px
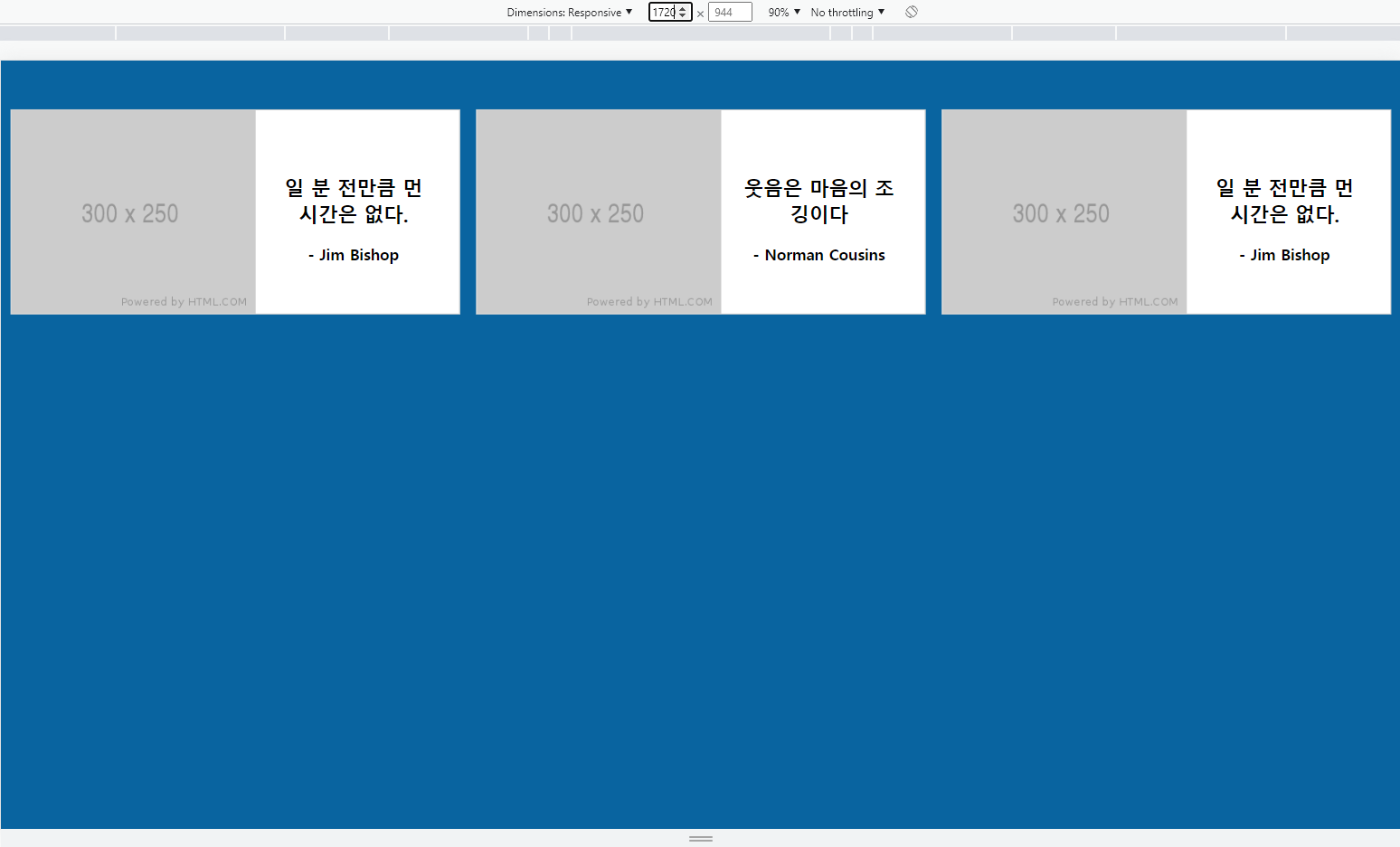
- 768px ~ 1719px
- 1720px ~
어려운 내용
미디어 쿼리를 작성할 때 폭, 너비, 마진, 패딩 등 수치를 어떻게 설정해야
원하는 구조를 만들 수 있는지 계산하기가 어려웠다
해결방법
강의 중간중간에 적었던 설명 주석과 강의 녹화본을 바탕으로 복습하여 CSS 레이어 구조를 다시 복습한다
학습소감
웹 사이트 중에는 브라우저 창 크기를 줄여도 레이어가 바뀌지 않고 줄어든 부분이 잘리는 웹 사이트가 있고,
창 크기를 줄이면 줄어든 크기에 대응하여 레이어가 같이 줄어들거나, 구조가 바뀌는 웹 사이트가 있다.
이렇게 반응형 웹을 만들면 pc, 모바일 등 사용기기에 맞게 보기 편한 웹 사이트가 만들어 질 것이다